
UX デザインとは? 設計プロセスや役立つ フレームワークを紹介

UX デザインは、提供するサービスやプロダクト、システムの顧客体験を設計するための デザイン思考プロセスのことを指します。
ユーザーのニーズを理解し、そのニーズに沿ったサービスやプロダクトを開発することで、 競合他社と差別化を図ることができるため、UX デザインは、サービスやプロダクトの 成功に欠かせないプロセスだと言えるでしょう。
この記事では、UX デザインについてやその意味、UI との違い、プロセスの進め方に ついて解説しています。
また、記事の最後には、UX デザインプロセスに役立つツールやテンプレートに ついてもご紹介しているので、ぜひご確認ください。
それでは、UX デザインについて見ていきましょう。
UX デザインとは?
上記でもご紹介したように、UX デザインは、提供するサービスやプロダクト、 システムの顧客体験を設計するためのプロセスです。
UX デザインの UX は、英語の「User Experience(顧客体験)」の各単語の頭文字を とったものであり、その英語の意味が示す通り、顧客のニーズを理解し、 その顧客のニーズに応えることのできるプロダクやサービスを提供することを 目的としています。
顧客体験には顧客が自社製品と出会い、購入し、体験するというサイクルが存在し、 そこでの体験が満足するもので合った場合、再度購入してくれたり、クチコミを してくれたりなどの効果があります。
このような、質の高い顧客体験をデザインするためのプロセスが UX デザインです。
UX デザインと UI デザインの違い
よく UX デザインと UI デザインは、混同して理解されがちですが、この2つのデザイン プロセスには大きな違いがあります。
UI デザインの UI は、英語の「User Interface(ユーザー接点)」の各単語の頭文字を とったものです。
UX デザインがプロダクトやサービスの「体験」を設計するプロセスである一方で、 UI デザインは、その英語の意味が示す通り、実際にプロダクトやサービスと 顧客の間にあるタッチポイントを設計するプロセスのことを指します。
▼ 関連ページ UI デザインとは?設計前に知っておきたいコツや業界別の事例
UX デザインの重要性
現在のビジネスでは、ライバルとのポジションを差別化し激しい競争を 生き抜く必要があります。
顧客は、サービスやプロダクトの機能や質はもちろんのこと、これらを通して 得ることができる「体験」もサービスやプロダクトを選択する時に重視する 傾向にあります。
そのため、顧客の視点から「体験」を設計する UX デザインは、サービスや プロダクトのポジションを市場内で差別化する大きな鍵となります。
UX デザインプロセス
それでは、実際にどうのようにして UX デザインプロセスを実行すれば良いのでしょうか?
以下で、一般的な UX デザインプロセスの例を見ていきましょう。
顧客調査・ユーザーリサーチ
顧客のニーズを理解するために、顧客がどのような課題を抱えており、どのような ソリューションがその課題を解決できるのかを知るために、顧客調査・ユーザー リサーチを行います。
顧客調査・ユーザーリサーチの方法には、インタビューや観察、アンケート、 ユーザーセグメンテーションなどが挙げられます。
顧客調査で集めた情報やデータは、ユーザーの主要な課題やニーズを明確に 定義するための分析に使います。
アイデア出し
発見した課題やニーズに対する解決策に対するアイデア出しを行います。
アイデア出しには、ブレインストーミングやワークショップ、マインドマップ、 アイデアスケッチを活用することができます。
プロトタイピング & テスト
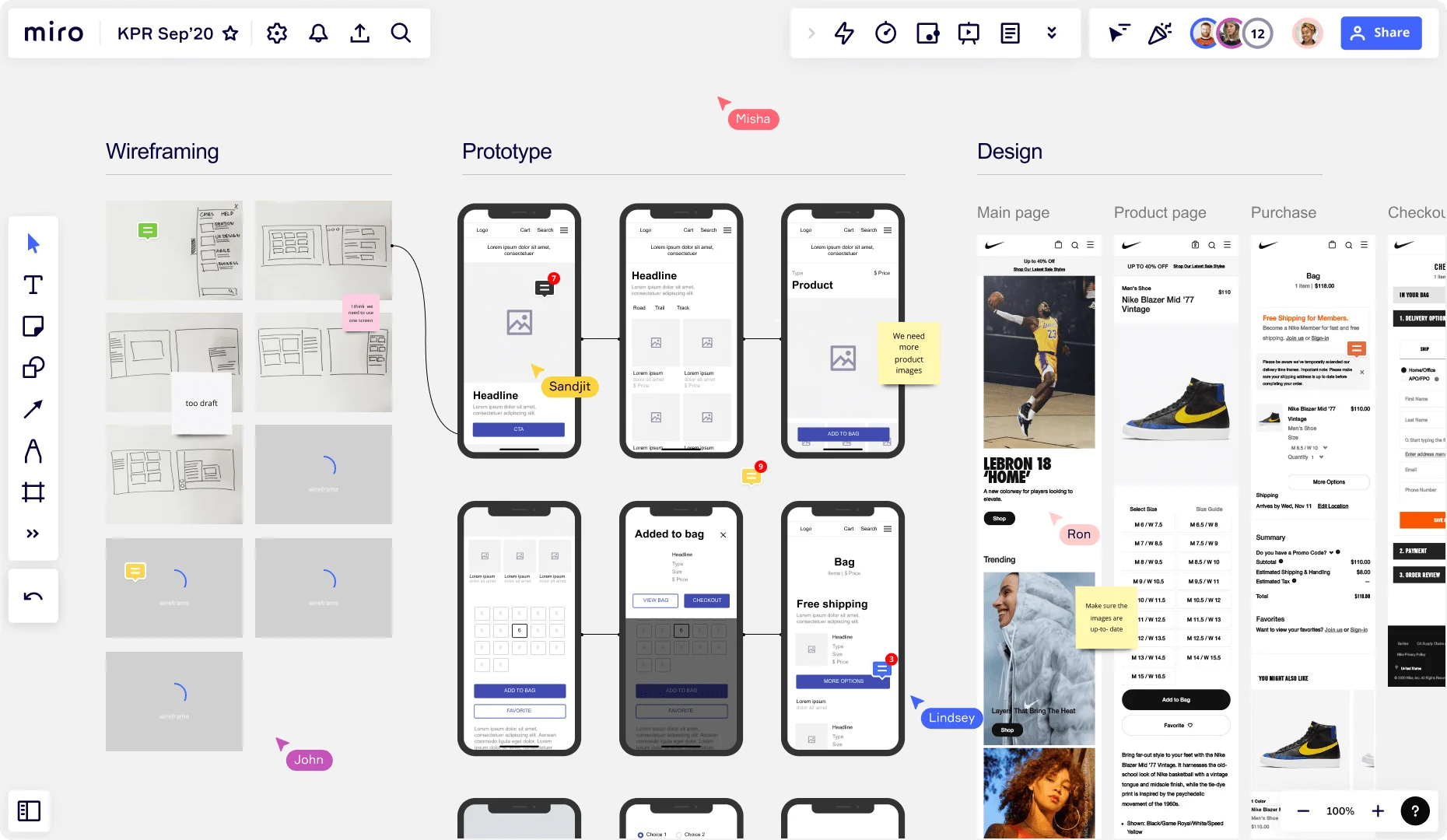
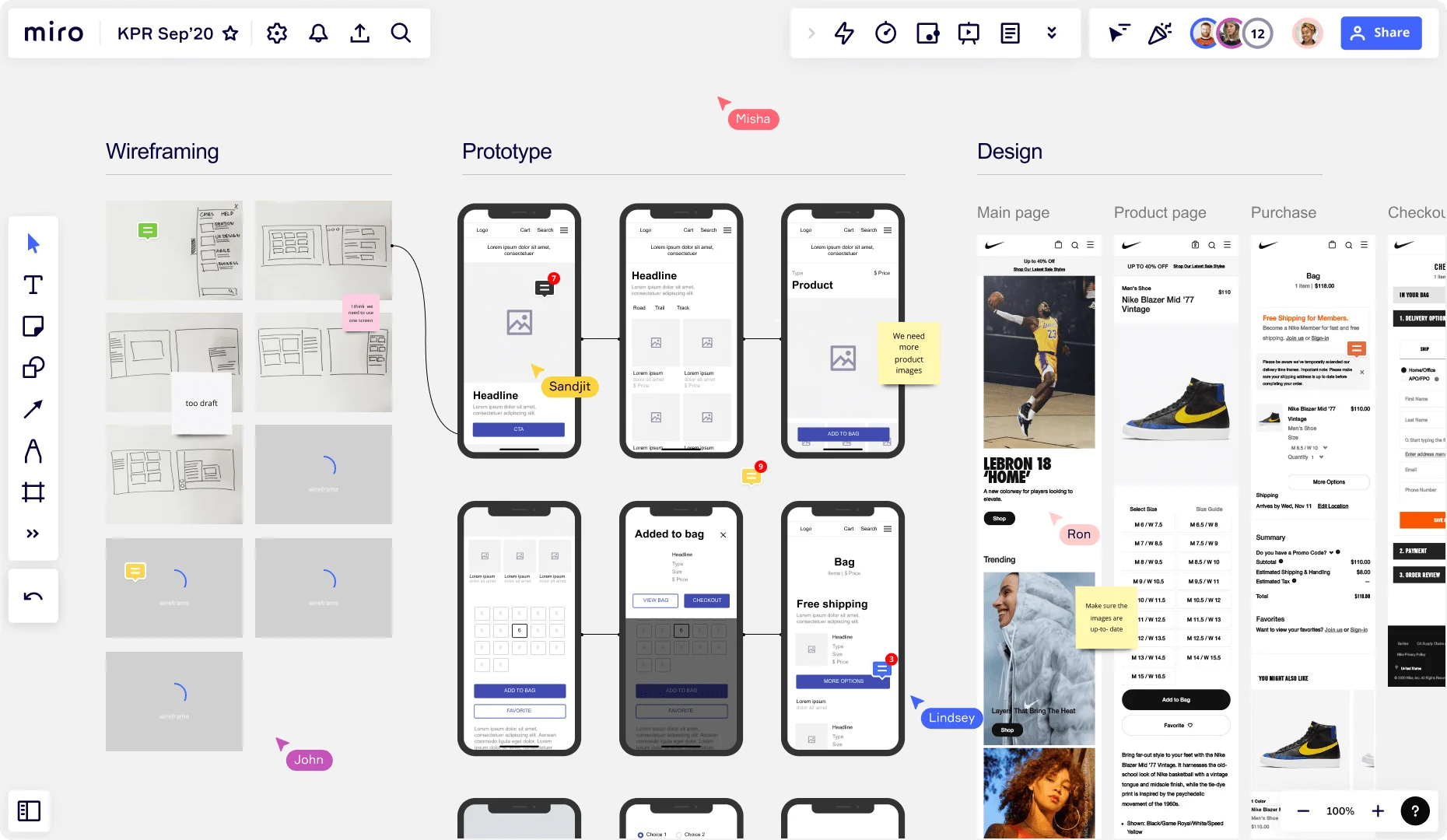
アイデアやコンセプトを具体的な形にするために、ワイヤーフレームやモックアップ、 プロトタイプを作成します。
作成したプロトタイプを顧客に使ってもらいユーザビリティや体験をテストします。
その後は、顧客のフィードバックを集め、必要に応じて UX デザインを修正していきます。
ロールアウト・リリース
UX デザインを開発チームに共有し、プロダクトやサービスのリリースを開始します。
UX デザイナーのここでの役割の1つに、製品がリリースされた後も、開発チームと 連携し、UX デザインを改善し続けるという役割があります。
評価・分析
プロダクトやサービスがリリースされた後も、顧客の体験やフィードバックを 評価・分析します。
改善点や新たな課題を特定し、再度 UX デザインプロセスを繰り返すことで、 継続的な品質向上を目指します。
このプロセスは一度だけではなく、イテレーションの繰り返しとして捉えるのが一般的です。
テストや評価の結果に応じて、再度アイデア出しやプロトタイピングのステップに 戻ることもあります。
このプロセスを繰り返すことで、高品質なサービスやプロダクトを顧客に提供し続ける ことができるようになるのです。
UX デザインに役立つフレームワーク
上記では UX デザインプロセスの進め方について詳しく知っていただけたと思います。
このセクションでは、顧客の分析を行う上で便利なフレームワークについてご紹介します。
カスタマージャーニーマップ

カスタマージャーニーマップは、顧客がサービスやプロダクトを使用する過程を ビジュアル化したフレームワークです。
UXデザインにおいては、顧客体験を深く理解し、課題や機会を特定する ために非常に便利です。
カスタマージャーニーマップでは、顧客が初めてブランドや製品を認知する段階から、 購入、使用、そしてリピートやクチコミまでの一連のタッチポイントを可視化する ことができます。
このマップで得た情報は、製品開発やプロジェクトメンバー間の認識合わせに 活用することができ、顧客視点での意思決定をサポートします。
▼ 関連ページ カスタマージャーニーマップとは?詳しい作り方や注意点を例を使って解説
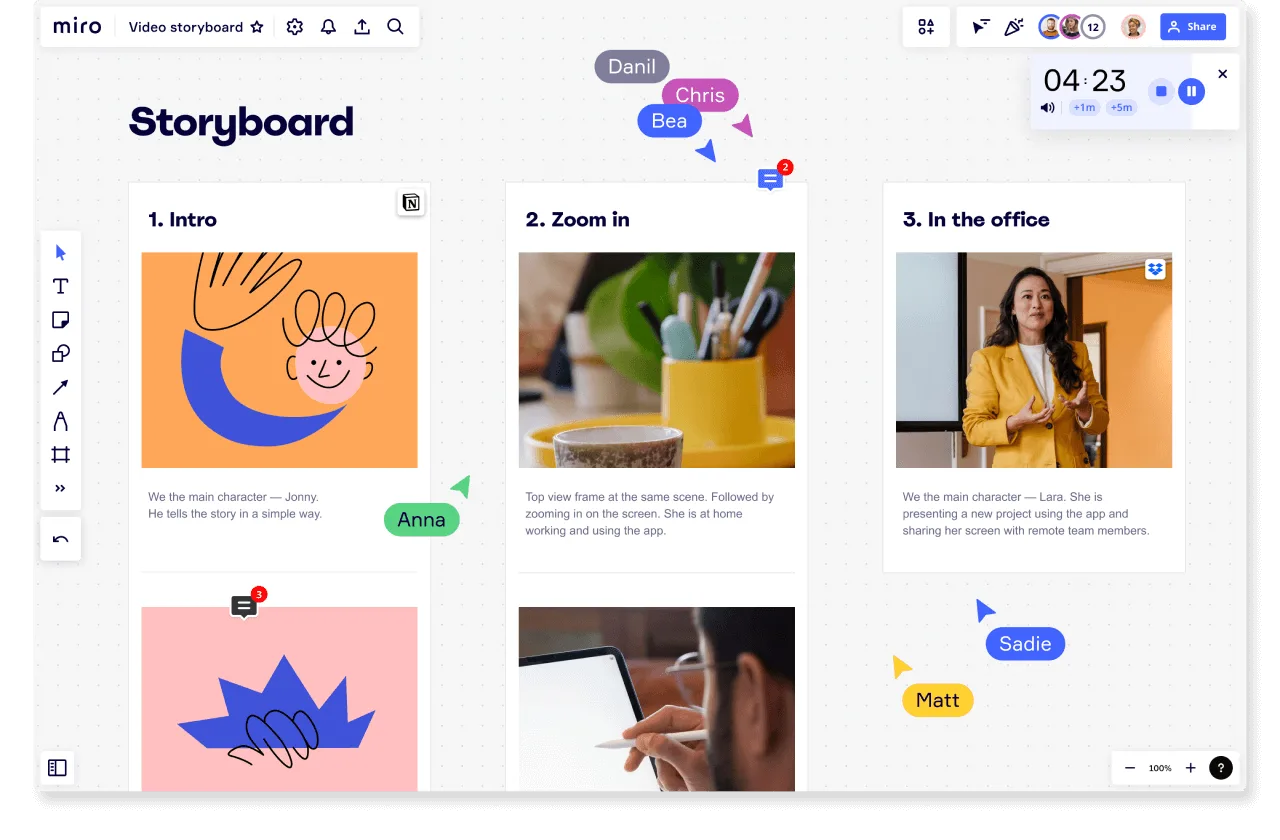
ストーリーボード

ストーリーボードは、顧客体験を視覚的に描写する手法で、映画やアニメーション制作で よく使われる技法を UX デザインに応用したものです。
UX デザインにおいてストーリーボードは、顧客がプロダクトやサービスを 使用する際のシナリオを一連のイラストやスケッチで表現します。
これにより、デザイナーやステークホルダーは、顧客の行動や感情、課題をより具体的に 理解することができ、デザインの方向性や問題点を明確に捉えることが可能となります。
また、ストーリーボードはワイヤーフレームやプロトタイプよりも手軽に作成できる ことから、初期のアイデア出しやフィードバック収集に適しています。
顧客体験をあるストーリーとして可視化することで、より感情や考えをアイデアに 取り入れることが可能になります。
▼ 関連ページ ストーリーボードとは?書き方やコツを解説
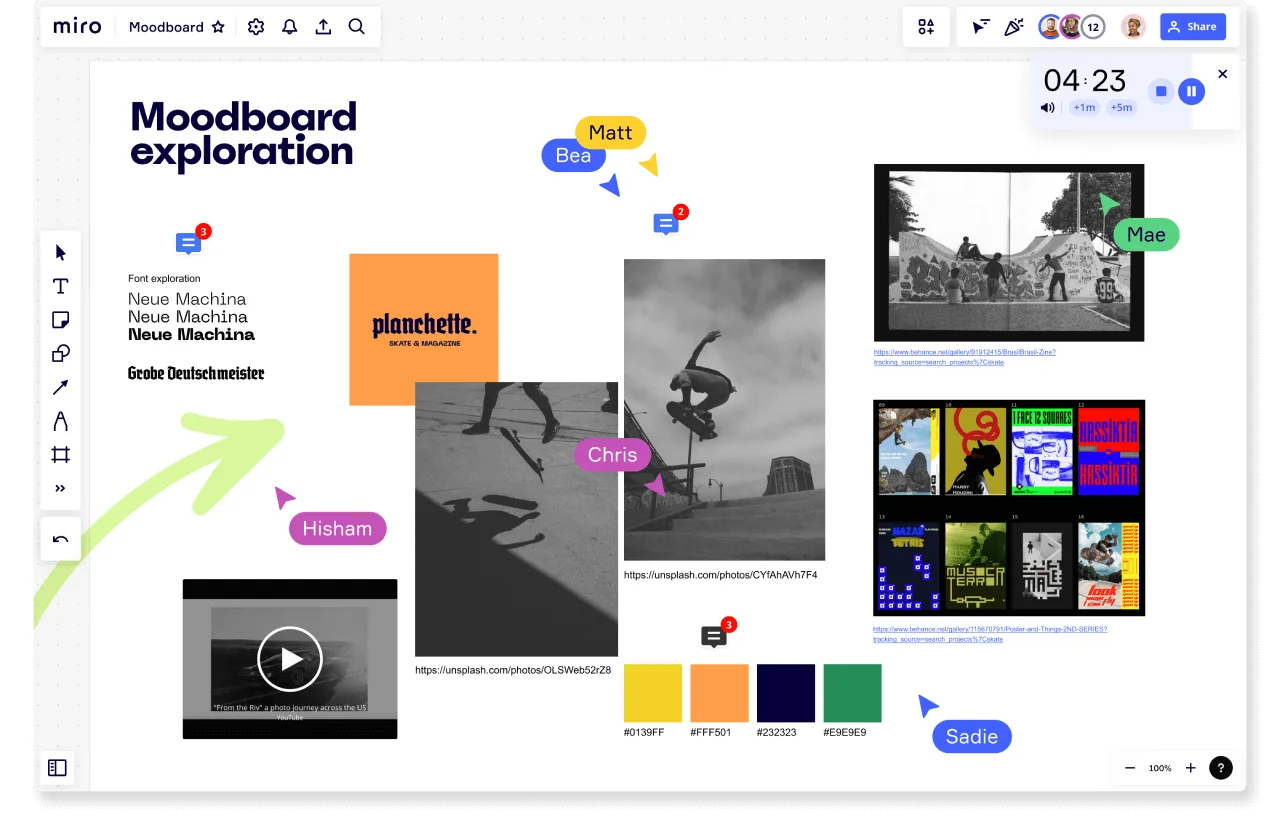
ムードボード

ムードボードは、デザインの方向性やコンセプトを視覚的に伝えるためのツールです。
UX デザインにおいては、プロジェクトの初期段階でブランドのイメージや テーマカラー、連想させる感情などを目に見える形で表現するために活用することが できます。
そのため、プロジェクトの視覚的なムードを表現するために、画像や色、コンテンツ、 テクスチャなどの切り抜きやデジタルイメージを組み合わせてムードボードを 作成していきます。
ムードボードを使うことでデザイナーやクライアント、プロジェクトメンバー間での コミュニケーションを促進することができ、同じ目線に立って UX デザインプロセスを 進めることができます。
▼ 関連ページ ムードボードとは?初心者でも分かる作り方からデザイン要素までまるっと解説
ペルソナ

UX デザインにおいてペルソナは、特定の顧客グループの特徴を反映した架空の人物を 設定することに役立ちます。
ペルソナを設定することにより顧客のニーズや行動原理、考え方などを具体的に 理解することができ、すべてのプロジェクトメンバーとペルソナを共有することで、 同じ顧客をイメージしながら担当タスクを実行していくことができます。
また、ペルソナは主観ではなく、実際の顧客調査やデータをもとに設定するように することが重要です。
▼ 関連ページ ペルソナとは?事例を使った設定方法や意味を解説
ワイヤーフレーム

UX デザインでは、製品やウェブサイトの構造やレイアウトを視覚的に設計するために ワイヤーフレームが使用されることがあります。
ワイヤーフレームでは色や画像のデザイン的特徴よりも、ボタンの配置やナビゲーション、 インタラクションなどより抽象的な機能を設計します。
ワイヤーフレームは設計図としての役割を果たし、アプリやウェブサイトなどの サービスの設計を効率化させることができます。
また、現在では、多くのワイヤーフレームツールが提供されているため、オンラインの ツールを使うことで、よりスピーディーにワイヤーフレームを設計することが可能です。
▼ 関連ページ ワイヤーフレームとは?作り方やおすすめのツールを紹介
エクスペリエンスマップ
エクスペリエンスマップ(experience map)とは、UX デザイン分野でよく活用される マップであり、プロダクト・サービスに対するユーザエクスペリエンス(UX)を可視化する ことに役立ちます。
また、エクスペリエンスマップは、既存のプロダクト・サービスだけに依存したツールでは なく、新規事業を作るためのヒントとしや、他社サービスに対するユーザーの行動を 分析するためのツールとしても使用することができます。
▼ 関連ページ エクスペリエンスマップとは?作り方やメリットをわかりやすくご紹介
これらのフレームワークを使うことで、UX デザインプロセスの効率化だけではなく、 顧客ニーズを深く理解し、このニーズに沿ったサービスやプロダクトの開発をすることが できます。
まとめ
UX デザインは、顧客のニーズに合ったプロダクトやサービスを開発し、市場での競争を 有利に進めていくことに役立つデザイン思考ツールの1つです。
UI デザインと混同して認識されることがありますが顧客体験とタッチポイントという 2つの異なる目的が UX と UI デザインの間には存在します。
顧客がプロダクトやサービスを選択する上で重要となる「体験」に焦点を置き、 さまざまなフレームワークやプロセスを通して「体験」を向上する要因を掘り下げていく ことで、顧客ロイヤルティを高めるプロダクトやサービスを開発することができます。
UX デザインを使って顧客を深く理解することは、これらのビジネスにおいて ますます重要になります。
UX デザインプロセスを強化して、激化する競争を勝ち抜きましょう。
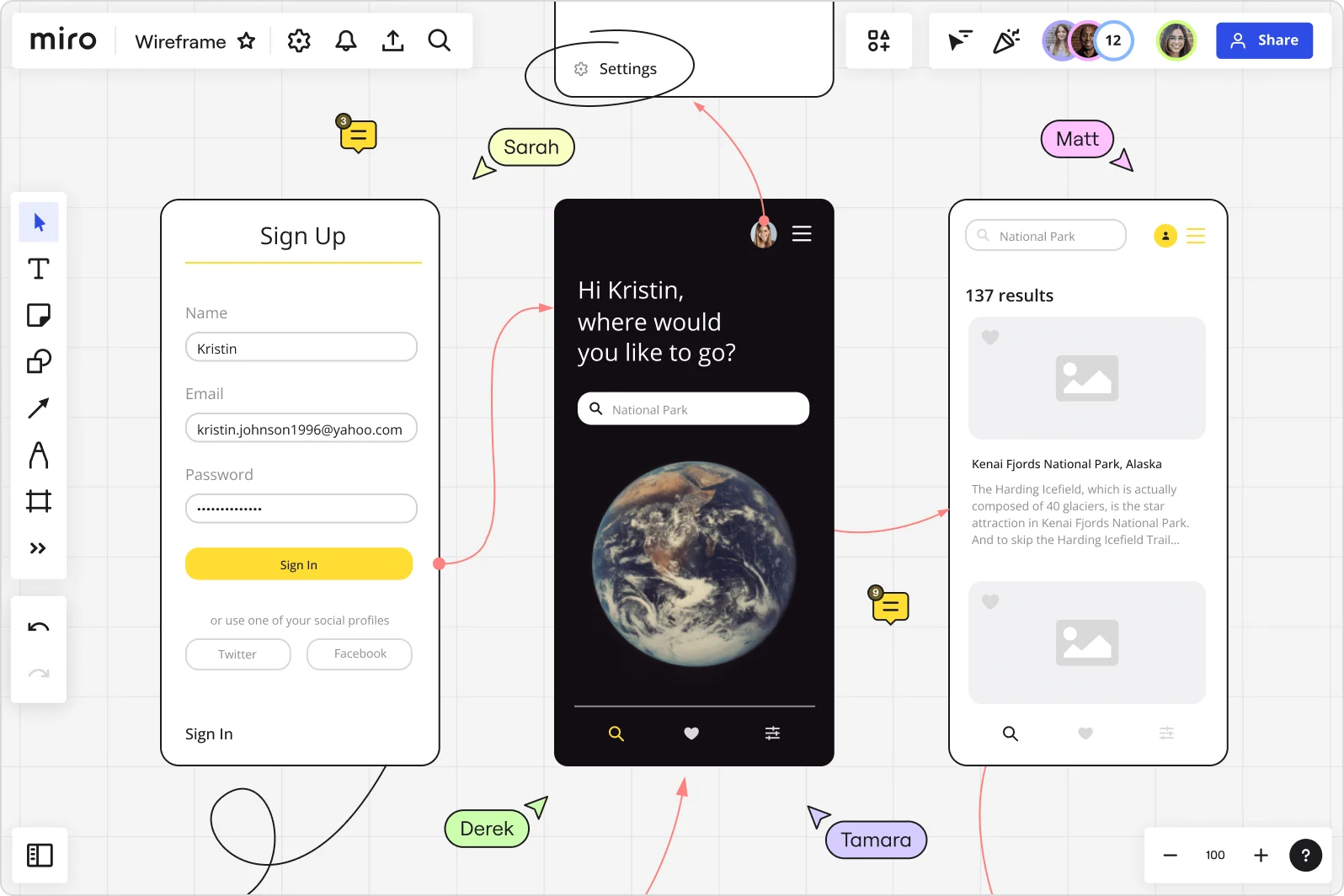
Miro の UX デザイン
オンラインのワークスペースである Miro では便利なツールや UX デザイン テンプレートを使って UX デザインプロセスを進めることができます。
また、ボード 1 つですべてのフレームワークや資料、データを一元管理できるため、 プロジェクトの生産性を向上することが可能です。
Miro を使って効率的な UX デザインプロセスを実現しましょう。
以下のリンクから製品ページをご確認ください。