
ユーザージャーニーマップとは?カスタマージャーニーマップとの違いや作り方を解説

ユーザージャーニーマップは、アプリやウェブサイト、デジタルチャネルにおいての ユーザー体験を可視化し、分析するためのツールです。
UXデザイナーがユーザーを第一に考えたプロダクトデザインについて考える際に よく使用されるマッピング手法です。
ユーザージャーニーマップを使ってプロダクト・サービス内でのユーザージャーニーを 可視化することで、プロダクト・サービス設計においての検証や各ユーザージャーニーに おいてのKPIも追跡できるようになるため、今後の戦略の策定にもこのマップから得られた 情報が役立ちます。
この記事ではそんなユーザージャーニーマップについてやカスタマージャーニマップとの違い、 ユーザージャーニーマップの作り方についてわかりやすく説明しています。
記事の最後にはユーザージャーニーマップの作成におすすめのオンラインツールや テンプレートもご紹介しているので、ぜひご確認ください。
それではユーザージャーニーマップについて見ていきましょう。
ユーザージャーニーマップとは?
ユーザージャーニーマップとは、プロダクト・サービスに関連するチャネルを通してユーザーが どのようにこれらのプロダクト・サービスを体験したのかの時間軸で表すためのマップです。
このマップではユーザーが通ってきたすべてのタッチポイントをタイムラインに沿って表す ことができ、各チャネルにおいてのユーザーとプロダクト・サービス間で起こるインタラク ションを可視化できます。
これら各チャネルで発生するインタラクションを可視化し、分析することで全体的な ユーザーエクスペリエンスの強化や改善点の特定をすることができます。
また、各チャネルにおいてのKPIの追跡もユーザージャーニーマップを使うことで、効率的に 管理できるようになり、KPIの指標を比較し分析することで、より一貫したマーケティング チャネルを管理できるようになります。
▼ 関連ページ マーケティングでのタッチポイントとは?使い方や例をご紹介
ユーザージャーニーマップとカスタマージャーニーマップの違い
カスタマージャーニーマップとユーザージャーニーマップは、どちらもユーザー体験を視覚化 するためのフレームワークですが、それぞれの目的やフォーカスする内容に違いがあります。
カスタマージャーニーマップは、ユーザーがプロダクト・サービスを認識し、購入し、 利用するまでの全体的な体験を視覚化するためのフレームワークです。
このマップは、ユーザーの視点から企業とのすべてのタッチポイント(接点)を示し、 ユーザーがどのようにして商品やサービスを知り、興味を持ち、購入し、その後のサポートや フォローアップを受けるかを詳細に表すことができます。
一方で、ユーザージャーニーマップは、プロダクト・サービス内でユーザーが特定のタスクや 目標を達成するためのプロセスを視覚化するためのフレームワークです。
このマップは、ユーザーがシステムやプロダクトとどのように相互作用するかに焦点を当て、 特定のタスクの達成におけるユーザー体験を詳細に示すことができます。
▼ 関連ページ カスタマージャーニーマップとは?詳しい作り方や注意点を例を使って解説
ユーザージャーニーマップを作るメリット
ユーザージャーニーマップの作成をすることでさまざまなメリットを得ることができます。
以下でこれら5つのメリットについて見ていきましょう。
1. ユーザーエクスペリエンス(UX)を深く理解できる
ユーザージャーニーマップを作成することで、ユーザーがプロダクト・サービスをどのように 利用し、どのような感情や考えを持っているのかを詳細に把握できます。
これにより、ユーザーのニーズや期待を正確に理解し、それに基づいたユーザーエクスペリ エンス(UX)の改善を行うことができます。
▼ 関連ページ UX デザインとは?設計プロセスや役立つフレームワークを紹介
2. 問題点・課題の特定と解決
ユーザーの体験を視覚化することで、ユーザージャーニーの中でどこに障害やフリクションが 発生しているかを明確に特定できます。
これにより、ユーザーが直面する具体的な問題・課題を解決し、よりスムーズなユーザー エクスペリエンスを提供するための具体的な改善策を打ち出すことができます。
3. 異なる部門間のコミュニケーションの促進
ユーザージャーニーマップは、マーケティング、UXデザイン、開発、カスタマーサポートなど、 異なる部門間での情報共有を促進するためのツールとしても役立ちます。
全ての部門が同じビジュアルツールを使ってユーザー体験を理解することで、部門間の コミュニケーションが円滑になり、協力体制が強化されます。
4. ユーザー中心のアプローチが可能になる
ユーザージャーニーマップを作成するプロセスは、チームがユーザー中心の視点で考える 習慣を促進します。
これにより、プロダクトやサービスの開発において常にユーザーの視点を重視し、ユーザーの ニーズを第一に考える文化が醸成されます。
5. イノベーションの促進
ユーザーの体験を詳細に分析することで、既存のプロセスやサービスに新たな価値を加える ための機会が見つかります。
ユーザージャーニーマップを通じて、まだ顕在化していないユーザーのニーズや期待を発見し、 それに応える新しい機能やサービスを開発するためのインスピレーションを得ることができます。
ユーザージャーニーマップの作り方
Step 1:目標・スコープの設定
まずは、ユーザージャーニーマップを作成する目的・スコープを明確にしましょう。
例えば、新しいプロダクトの導入、既存のサービスの改善、特定のユーザーセグメントの 分析など、具体的な目標・スコープを設定します。
目標・スコープを明確にすることで、マッピングの方向性が定まり、効果的な分析が可能に なります。
Step 2:ユーザーペルソナの設定
次に、ユーザージャーニーマップの基盤として、ターゲットとなるユーザーペルソナを 設定します。
ペルソナは、ターゲットユーザーの基本的なプロフィールを詳細に写し出したものです。
ほとんどのケースではペルソナには以下の情報が記入されます:
基本情報:年齢、性別、職業など
行動パターン:日常的な活動やインターネット・デジタルチャネルの利用状況
目標とニーズ:何を達成したいか、何を必要としているか
課題(ペインポイント):ユーザーが直面している問題や課題(ペインポイント)
▼ 関連ページ ペルソナとは?事例を使った設定方法や意味を解説
Step 3:ユーザーヒアリングの実施
ユーザーペルソナを基に、実際のユーザーから情報をヒアリングしましょう。
ヒアリングには以下の方法を用いることができます:
インタビュー:ユーザーと直接対話し、詳細なフィードバックを得ます。
アンケート:リッカート尺度などを使いより多くのユーザーから定量的なデータを収集します。
観察:ユーザーの行動を観察し、実際の利用状況を把握します。
ユーザーテスト:プロダクトやサービスの使用テストを行い、具体的な利用プロセスを 確認します。
▼ 関連ページ リッカート尺度とは?作る時に気をつけたいポイントや分析方法を解説
Step 4:タッチポイントの特定
ユーザーがプロダクトやサービスと接触するすべてのタッチポイントを特定します。
タッチポイントは、ユーザーがブランドと接触する各段階を示します。
これには以下が含まれます:
認知:広告、口コミ、検索エンジンなど
検討:ウェブサイト、レビュー、比較サイトなど
購入:オンラインストア、実店舗、購入フォームなど
利用:製品の使用、カスタマーサポートなど
フォローアップ:メール、アンケート、サポートフォーラムなど
Step 5: 共感マップの作成
ユーザーが各タッチポイントで感じる感情を共感マップを使ってマッピングします。
ユーザーが感じる喜び、フラストレーション、期待などを視覚化することで、エクスペリエンス 全体の質を理解することができます。
感情の変化を線でつなぎ、ポジティブ、ネガティブな感情を把握しましょう。
▼ 関連ページ 共感マップとは?6つの要素やメリットや作り方を詳しく解説
Step 6:ユーザー課題の特定
ユーザーがタッチポイントで直面する課題を特定します。
これには、ユーザーインターフェースの使い勝手の問題、サポートの不足、情報の不明瞭さ などが含まれます。
これにより、具体的な改善ポイントを見つけることが可能です。
Step 7:インサイトとアクションプランの作成
収集したデータとマッピング結果を基に、ユーザー体験の向上に向けたインサイトを抽出し、 具体的なアクションプランを策定します。
改善点を優先順位付けし、短期的および長期的な対策を計画します。
▼ 関連ページ アクションプランとは?書き方と例、気をつけたいポイントをご紹介
Step 8:情報をユーザージャーニーマップに落とし込む
最後に、上記で集めた情報をユーザージャーニーマップに落とし込んでいきます。
ここでは、フローチャートやイラスト、画面遷移図などを用いて視覚的に分かりやすく 表現していきます。
視覚的な図を使って情報を可視化していくことで、プロジェクトチームが同じ目線で プロジェクトを進めていくことができます。
▼ 関連ページ フローチャートとは?書き方や記号について簡単解説
まとめ
ユーザージャーニーマップとは、プロダクト・サービスに関連するチャネルを通して ユーザーがどのようにこれらのプロダクト・サービスを体験したのかの時間軸で表すための マップです。
UXデザイナーがユーザーを第一に考えたプロダクトデザインについて考える際によく 使用されるマッピング手法であり、このマップを使ってプロダクト・サービス内でのユーザー ジャーニーを可視化することで、プロダクト・サービス設計においての検証や各ユーザー ジャーニーにおいてのKPIも追跡できるようになります。
今後の戦略の策定にユーザージャーニーマップを活用してみてはいかがでしょうか?
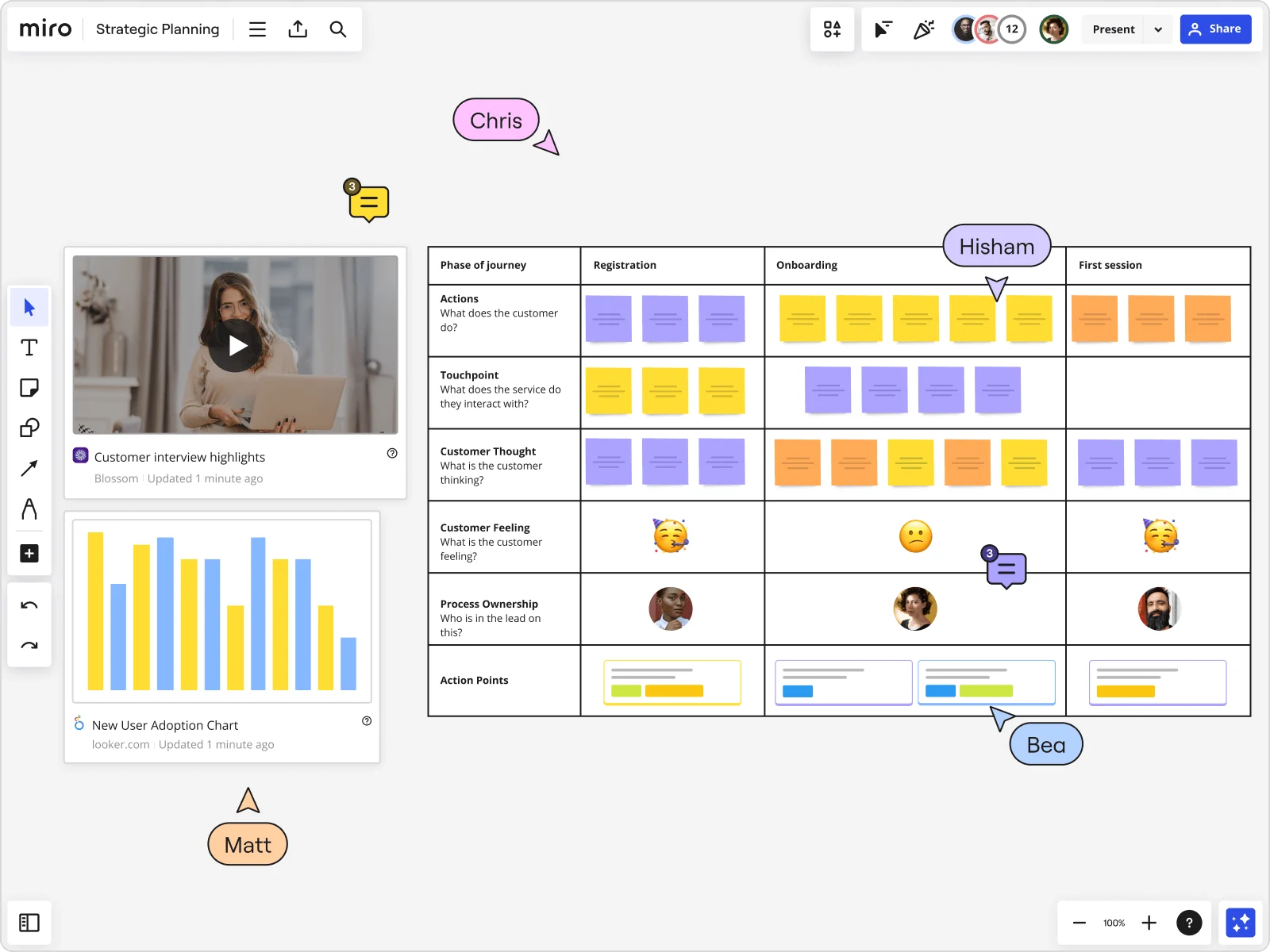
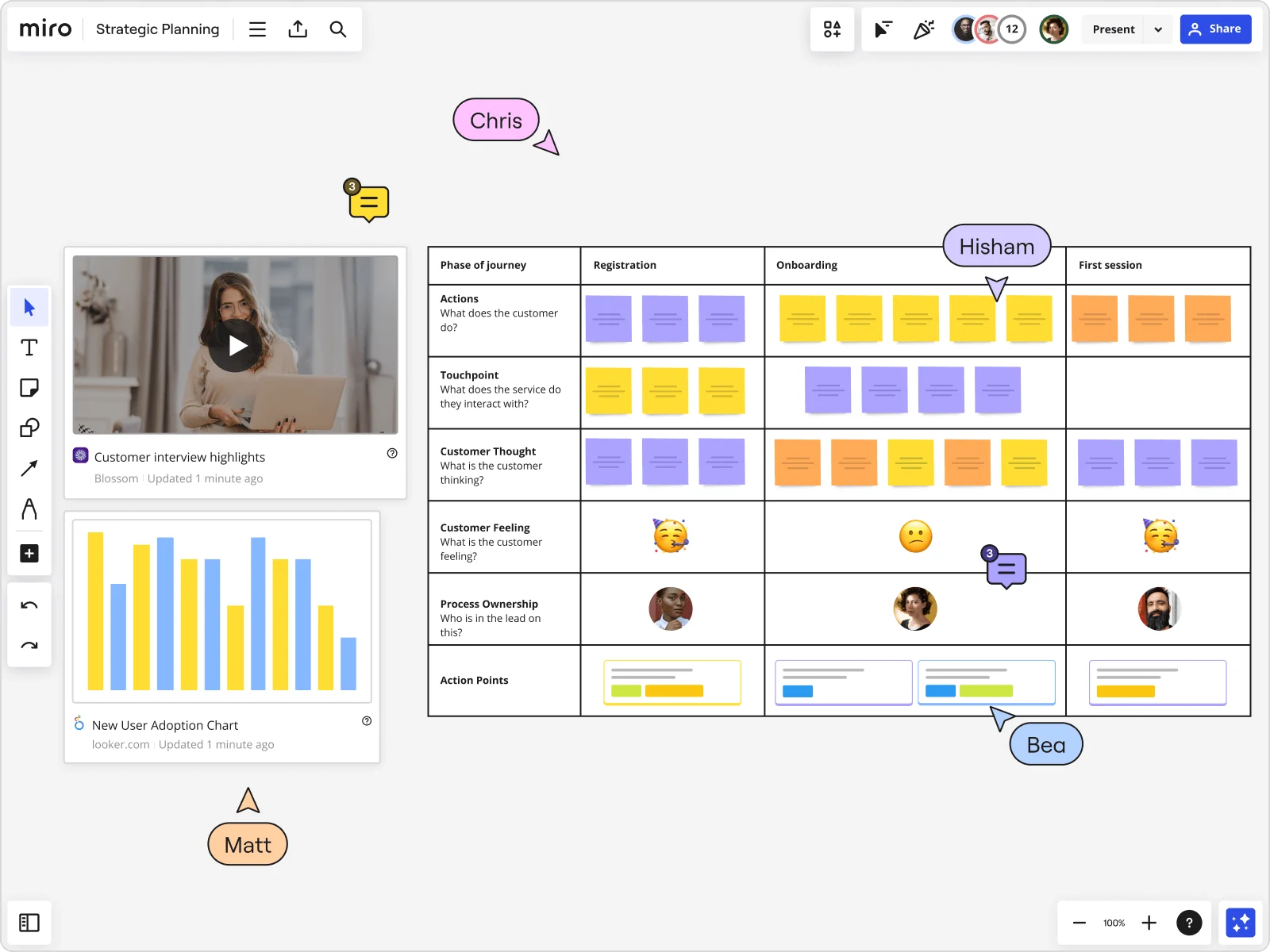
ユーザージャーニーマップの作成には Miro がおすすめ
ビジュアルコラボレーションツールである Miro では便利なオンラインツールや 無料のテンプレートを使って効率的なユーザージャーニーマップ作成ができます。
アクションプランや共感マップ、ペルソナの情報もすべて 1 つの Miro ボード内で一元管理 できるため、いつでも必要な情報を参照したり、プロジェクトメンバーとの情報共有も簡単です。
アカウントも無料で作成できるので、ぜひ Miro をお試しください。
製品ページは以下のリンクからご確認いただけます。
◆ UXデザインツール ◆ デザイン思考ツール ◆ ユーザーストーリーマッピングテンプレート ◆ カスタマージャーニーマップテンプレート