
UI デザインとは? 設計前に知っておきたいコツや業界別の事例

UI (ユーザーインターフェイス)デザインは、web サイトやアプリ、ゲームの開発などで ユーザーがサービスやプロダクトを満足して使えるように設計するためのプロセスです。
提供しているサービスに対してユーザーが「何だか使いにくいな…。」だったり 「どのボタンから商品を購入できるのかわからない…。」などの不満を持って しまった場合、サービスを継続することが難しくなってしまいます。
優れたUIは提供するサービスの利用率(成果)を高めるためには不可欠なものなのです。
この記事では、UIデザインについてや、UX(ユーザーエクスペリエンス)デザイン との違い、各業界での事例、優れたUIの特徴について詳しく解説しています。
記事の最後にはおすすめのツールやテンプレートもご紹介しているので、 ぜひご確認ください。
それでは、UIデザインについて見ていきましょう。
UI(ユーザーインターフェイス)デザインとは?
UI とは「ユーザーインターフェイス(User Interface)」の略称であり、サービスや プロダクト、アプリ、ウェブサイトなど、ユーザーが実際に体験するタッチポイントの ことを指します。
この中でUIデザインは、ユーザーが実際にアプリやwebサイトを通して目的を 達成するためのプロセスを設計するための作業であり、優れたUIデザインを設計することで サービスのコンバージョンや利用率を向上することができます。
例えば、ユーザーがあるサイトで商品を購入したい際に、支払いまでのプロセスが複雑な 場合、商品が良くても購入する意欲が低下してしまうとがあります。
シンプルな購入プロセスをUIデザインをこのサイト上で設計することで、ユーザーが快適な 購入ができるだけでなく、また何か欲しいものがあった時にこのサイトで商品を購入して くれるようになります。
そのため、ボタンの配置場所やアプリ・webサイトの構造の枠組みに囚われず、 ユーザーの視点に立って、ユーザーの目的を達成するための橋渡しをすることが UIデザインにおいて重要なのです。
UIデザインとUXデザインの違い
よく UIデザインとUXデザインは、混同して理解されがちですが、この2つのデザイン プロセスには大きな違いがあります。
上記でもご説明した通りUIデザインのUIは、英語の「User Interface(ユーザー インターフェイス)」の各単語の頭文字をとったものです。
UX デザインがプロダクトやサービスの「体験」を設計するプロセスである一方で、 UI デザインは、その英語の意味が示す通り、実際にプロダクトやサービスと顧客の間にある 「タッチポイント」を設計するプロセスのことを指します。
▼ 関連ページ UX デザインとは?設計プロセスや役立つフレームワークを紹介
各業界でのUIデザインの事例
UI デザインは、アプリやwebサイト、ゲーム開発などで広く使われています。
以下で、各業界においてどのようにUIデザインが利用されているのかの例を見て見ましょう。
アプリ開発においてのUIデザイン
アプリの開発において、ユーザーインターフェース(UI)のデザインの設計が重要な役割を 果たします。
UIデザインは、アプリを使用するユーザーが直面するビジュアル要素とインタラクションの 全体的な経験を形成します。
以下でアプリ開発においてのUIデザイン要素を見てみましょう。
第一印象:アプリを開いた瞬間にユーザーが感じる印象は、そのアプリの持続的な 利用を形成します。明瞭で洗練された設計は、信頼感と興味を引き出すことができます。
直感的な操作性:UIデザインは、ユーザーがアプリ内での目的を達成するための道筋を 示す役割も果たします。例えば、登録ボタンや検索バーの位置、アイコンの形状や色などが 直感的に理解できることは、ユーザーがアプリを効率的に利用する上で不可欠です。
ブランドの一貫性:アプリのUIデザインは、企業やブランドのアイデンティティを 反映するべきです。色彩、フォント、アイコンなどの要素をブランドガイドラインに 合わせることで、ユーザーにブランドの価値やビジョンを伝えることができます。
フィードバックの提供:アプリ内でのユーザーのアクションに対して、適切なフィード バック(例: ボタンをタップした際のアニメーションや効果音)を提供することは、 ユーザーが行ったアクションが正しく認識されたことを確認させる役割を果たします。
多様なデバイス対応:現代のアプリは、さまざまなサイズや解像度のデバイスで 利用されます。UIデザインは、これらのデバイスすべてに適応するレスポンシブ デザインを採用することが求められます。
アプリ開発におけるUIデザインは、ユーザーエクスペリエンス(UX)の向上と 直接関連しています。
優れたUIデザインを設計することで、アプリの使用頻度や滞在時間を増加させ、 ユーザーロイヤルティを築くことができるのです。
webサイト開発においてのUIデザイン
Webサイト上の体験はそのコンテンツだけでなく、UIデザインがどう設計されるかに よっても大きく左右されます。
WebサイトのUIデザインは、ユーザーのサイト内での体験を形成し、欲しい情報を 探す効率やサイトの使いやすさを向上させます。
以下でwebサイト開発においてのUIデザイン要素を見てみましょう。
ビジュアルの印象:ユーザーは、webサイトを開いた瞬間のビジュアルからそのサイトの 品質や信頼性を判断します。鮮明な色彩、適切な画像、整然としたレイアウトは、 信頼できる印象を与える要因となります。
ナビゲーション:サイト内の情報を効率的に探し出せるかは、ナビゲーションの設計に 大きく依存します。明確で直感的なメニューやボタンの配置は、ユーザーが求める情報や サービスへ迅速にアクセスする手助けとなります。
レスポンシブデザイン:さまざまなデバイス、特にスマートフォンやタブレット からのアクセスが増えている現代において、デザインがデバイスのサイズや解像度に 適応することは不可欠です。
インタラクティブ要素:ボタンのホバーエフェクトやスクロールアニメーションなど、 インタラクティブな要素は、webサイトに来たユーザーに対してフィードバックを提供し、 エンゲージメントを高める役割を果たします。
一貫性:サイト全体での色彩、フォント、アイコンなどの一貫性は、ブランドイメージを 強化し、ユーザーに安心感を与えます。
優れたUIデザインをwebサイト上で設計することで、ユーザーの行動や意思決定プロセスが 大きく変わります。
例えば、オンラインショッピングサイト購入に至るまでのプロセスをUIデザインで 簡略化することで、コンバージョン・購入率を向上することができます。
ゲーム開発においてのUIデザイン
ゲーム内で優れたUIデザインを設計することは、ゲームの人気とともにプレイヤーの 成功体験にとって不可欠です。
ゲームのUIは、プレイヤーのゲーム世界での体験を左右する主要なインターフェースであり、 そのデザインの質はプレイヤーがゲームを続けたいかや、ストーリーに興味を持つかなどに 大きな影響を与えます。
以下でゲーム開発においてのUIデザイン要素を見てみましょう。
直感的な操作性:ゲーム内のボタン、メニュー、アイコンなどのインターフェースは、 プレイヤーが快適にゲームを楽しむために、直感的に理解しやすい設計でる必要があります。
情報の伝達:ゲーム内でのステータス、キャラクターの能力、アイテムの詳細など、 プレイヤーが必要とする情報は、過不足なく、かつ読みやすい形で表示されなければ なりません。
演出との一貫性:UIデザインはゲームの全体的なビジュアルスタイルやテーマと マッチしている必要があります。それにより、プレイヤーがゲームのストーリに 持つ興味やゲームの世界観が変わります。
動的な反応: ボタンのクリックやスワイプなどのアクションに対する反応は、ゲームの 臨場感を高める要素となります。エフェクトやアニメーションがこれに効果的です。
拡張性とカスタマイズ
: 特に多機能なゲームやオンラインゲームでは、UIは将来的な更新やダウンロード コンテンツ(DLC)にも対応できる柔軟性が求められます。また、プレイヤーが ボタン配置やステレオ設定などのゲーム内UIををカスタマイズできる場合、 さらにユーザビリティが向上します。
ゲームのUIデザインは、ただ情報を伝えるだけでなく、ゲームの楽しさや雰囲気を 強調する要素としても重要です。
ユーザビリティとエンゲージメントを高めるために、ゲームデザイナーとUIデザイナーは 緊密に連携し、プレイヤーの期待を超える体験を提供することを目指しています。
ゲームの制作には多くの費用がかかります、ゲームのストーリーは面白いのに、 UIがダメでプレイしたくないって思われるのは非常に残念です。
そうならないように、ゲーム開発でのUIに焦点を置くことが大切です。
優れたUIデザインを設計するコツ
実際に良いUIを設計するとなったらどこから手をつけて良いのかわからない という方もいることでしょう。
以下では優れたUIデザインを設計するために押さえておきたいポイントを いくつかご紹介します。
ポイント1:自社のビジネスモデルをもとにターゲットユーザーを選定する
UIデザインの設計を始める前に、どのようなユーザーに向けてUIデザインを 設計したいのか、自社のビジネスモデルをもとに考えてみましょう。
例えば、自社のwebサイトに来るユーザーはどのようなサービス・プロダクトを 求めているのかや、自社のwebサイトに来たユーザーはどのような課題・問題を 解決したいのかなどを具体的に考えます。
ペルソナなども設定することで、よりユーザーのイメージがしやすくなるでしょう。
▼ 関連ページ ペルソナとは?事例を使った設定方法や意味を解説
ポイント2:ユーザーが課題解決に至るまでのプロセスを分析する
ここでは、現状のwebサイトの構造やUIにおけるギャップ分析を行います。
このプロセスで改善点を洗い出すことで、お問合せや購入ページに至るまでの障壁を 特定することができ、改善点への優先度の設定がしやすくなります。
ユーザーが自社webサイトやアプリを通してスムーズに課題を解決できることは、 顧客維持や利用率に大きく影響する要因の1つです。
ポイント3:ユーザーの理想の行動について考える
UI デザインの設計において重要な最後のポイントは「ユーザーにどのような行動を 取って欲しいか」を考えることです。
ユーザーが課題を持ち、その解決方法を見つけに自社のアプリやwebサイトに来てくれた にもかかわらず、結局解決方法を見つけられなかった場合、ポジティブなwebサイト体験 とは言えません。
そのため、ユーザーに課題を解決するためのサービス・プロダクトを見つけてもらうための 動線や誘導設計ができているかをUI デザインの設計でできているか分析することが重要 となります。
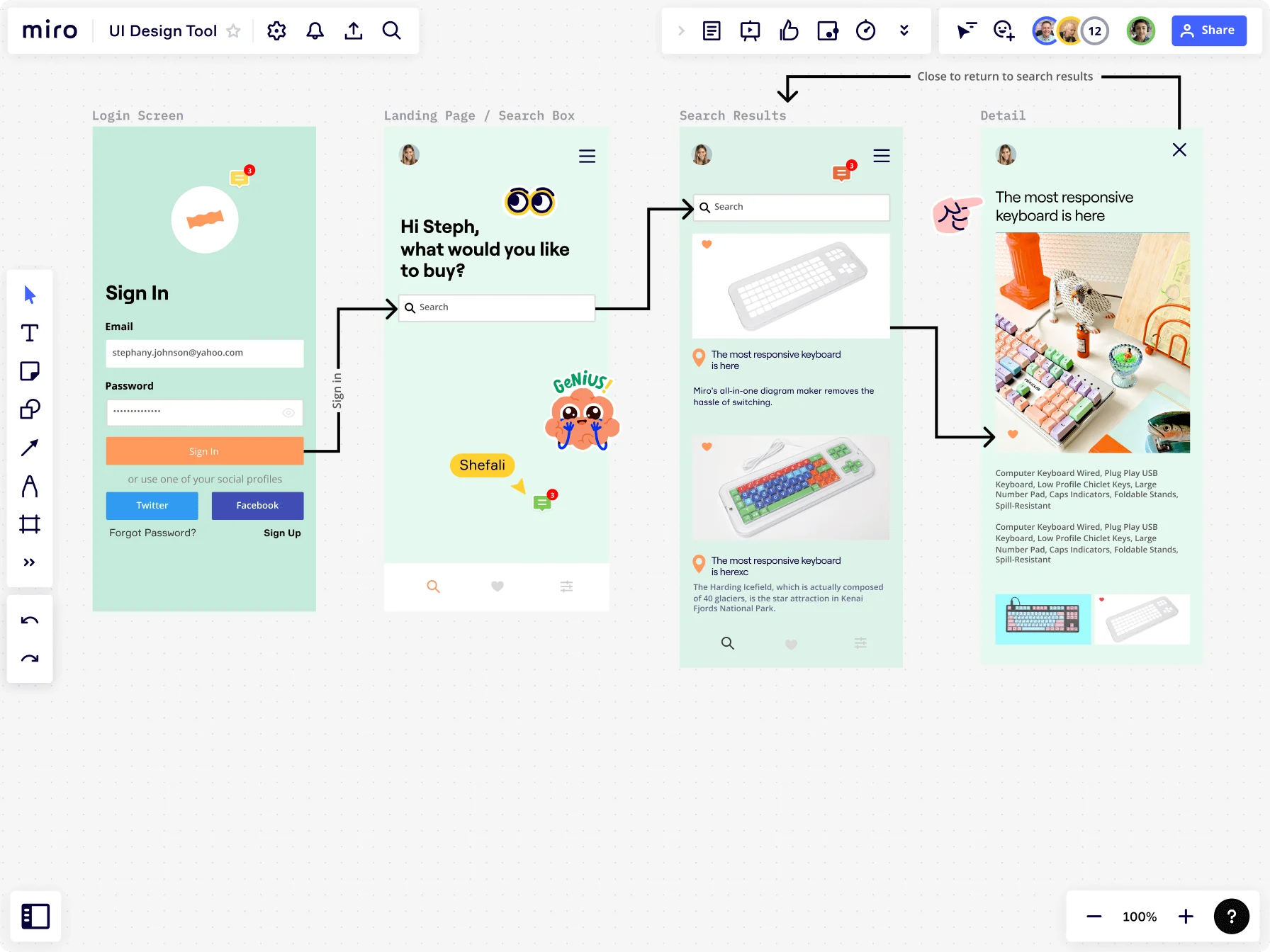
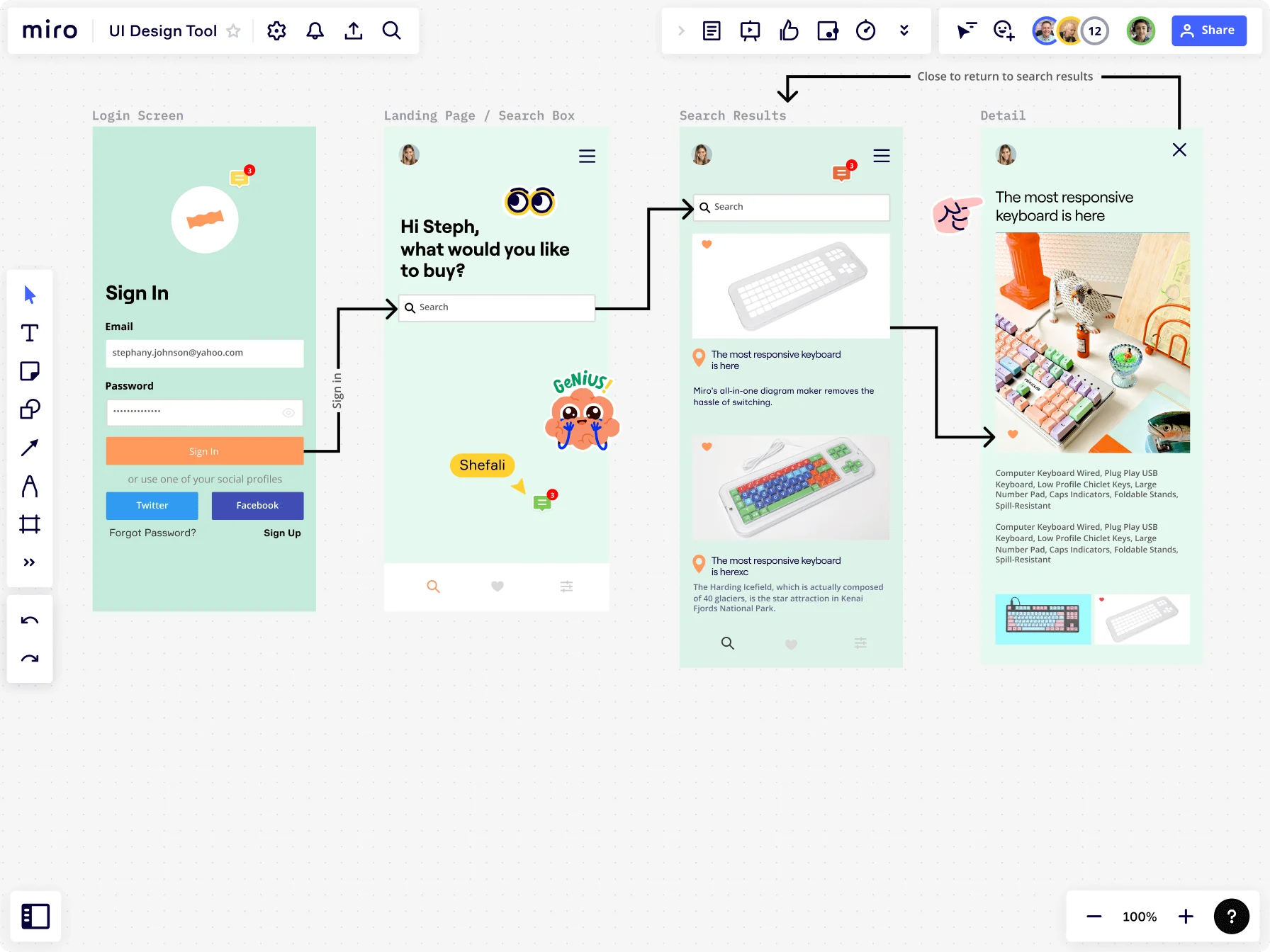
画面遷移図やワイヤーフレームなどを使うことで、webサイトの構造や設計内容を 可視化してみましょう。
▼ 関連ページ ワイヤーフレームとは?作り方や例を10分で簡単解説
オブジェクト指向UI(OOUI)
最近ではUIデザインに「オブジェクト指向UI(OOUI)」を取り入れる企業や エイジェンシーが出てきました。
オブジェクト指向UIとは、ユーザーが目的とするもの(Object - オブジェクト)を 起点としてUIデザインを設計するという手法です。
ユーザーの行動を購入するサービスから逆算的に考えるオブジェクト指向UIを取り入れる ことにより、ユーザーが目的を達成しやすいアプリやwebサイトを開発できるようになります。
まとめ
UI とは「ユーザーインターフェイス(User Interface)」の略称であり、サービスや プロダクト、アプリ、ウェブサイトなど、ユーザーが実際に体験するタッチポイントの ことを指します。
UIデザイン設計プロセスでは、アプリやwebサイトを利用するユーザーが目的を 達成しやすいように動線や誘導を設計し、スムーズなプロセスによってUX(ユーザー エクスペリエンス)を向上することを目的としています。
UIデザインは、webサイトやアプリの開発だけではなく、ゲーム業界などでも 利用されており、ユーザーの体験が今後のビジネストレンドの焦点となることを 示唆しています。
また、最近では「オブジェクト指向UI(OOUI)」を取り入れる企業や組織も増えており、 UIデザインのスタイルが多様化してきています。
自社ビジネスを推進し、ユーザーにより快適なサービスを提供するためにUIデザインに ついて見直してみてはいかがでしょうか?
Miro のUIデザイン
オンラインワークスペースである Miro では無料のツールやテンプレートを UIデザイン設計に活用することができます。
また、1つのボード上に関連する資料やタスク管理表を一元管理することで、プロジェクト メンバーがいつでも情報にアクセスすることができ、プロジェクトの生産性も向上する ことが可能です。
Miro のデザインツールを使ってUIデザインプロセスを効率化しましょう。
以下のリンクから製品ページをご確認ください。
◆ Miro の UI デザインツール ◆ Miro の UX デザインツール ◆ Miro の UX デザインテンプレート