
モックアップとは?意味や作り方を解説

モックアップ(デザインカンプ)とは?
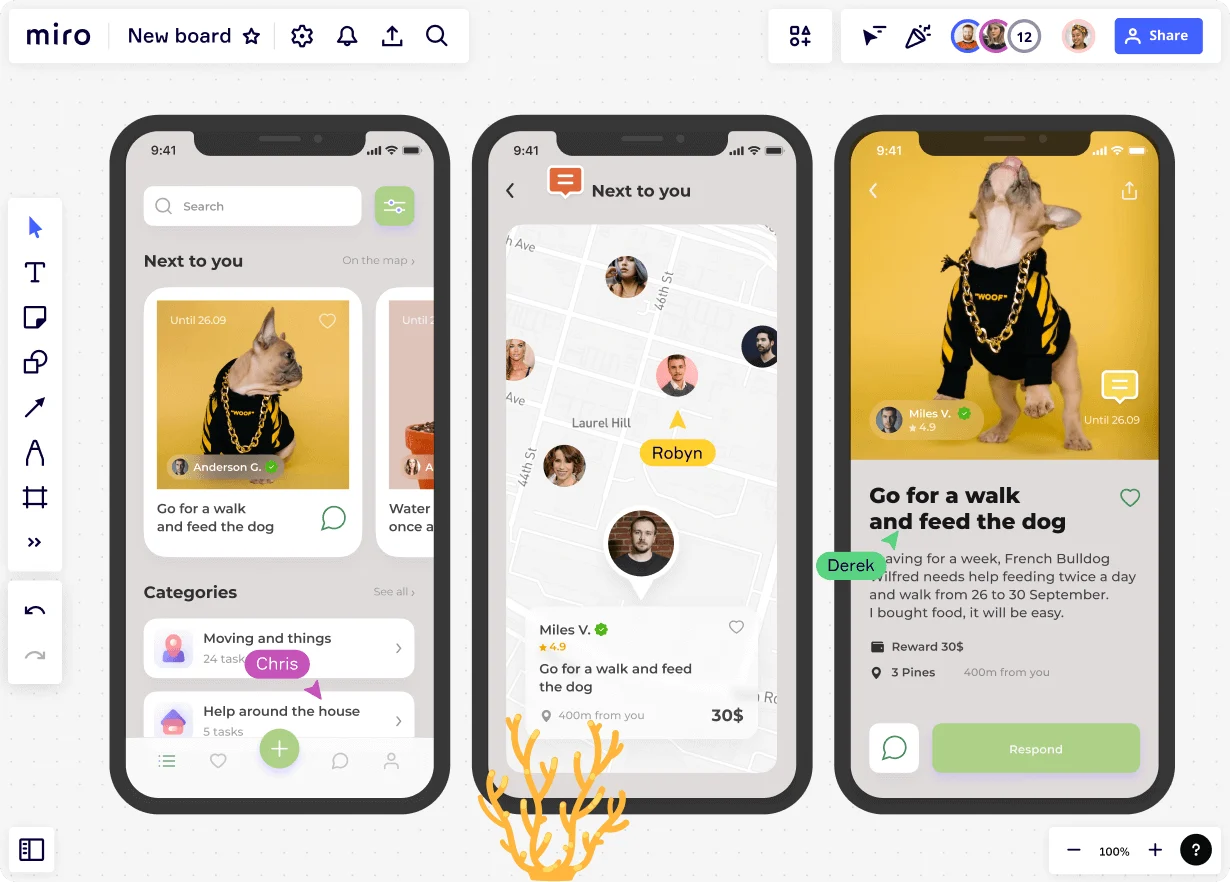
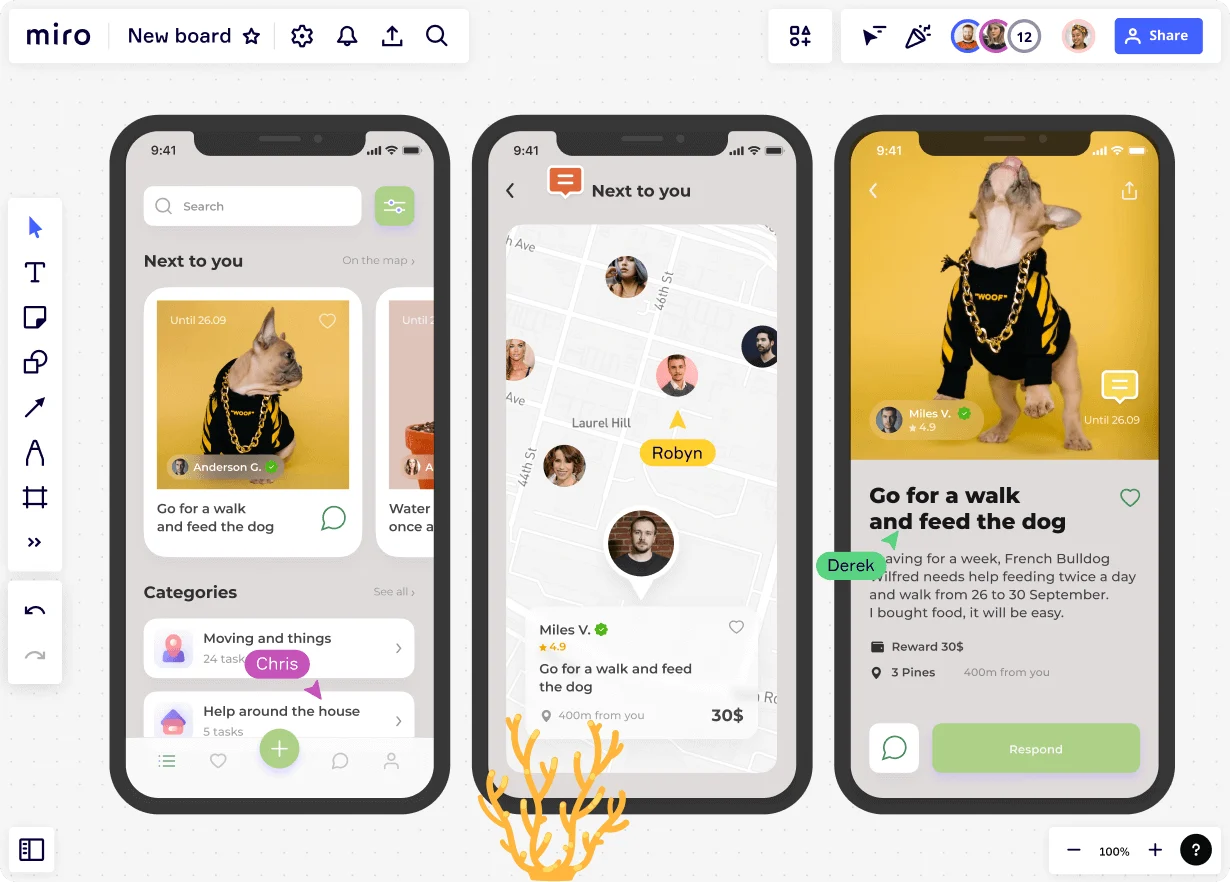
モックアップとは、ウェブサイトやアプリの開発時に、色やデザインのサンプルとして 作成されるビジュアルツールです。
英語では、「mock-up」と記載され「模型」という意味があります。
また、Webデザインの場では、デザインカンプとも呼ばれることがあり、デザインや レイアウトを含めた完成品を具体的に表現した完成サンプルとして作成されます。
モックアップを作成することでステークホルダーやクライアントとビジュアルに 対するアイデアをわかりやすく伝えることができます。
ワイヤーフレームやプロトタイプがモックアップと同義で認識されることがありますが、 その構成や動作があるかないかで、大きな違いがあります。
モックアップ、ワイヤーフレーム、プロトタイプの違い
モックアップとワイヤーフレームの違い

モックアップとワイヤーフレームは両者とも製品やウェブサイトの設計段階で使用される ビジュアルツールですが、その目的と特性に違いがあります。
ワイヤーフレームは、ページの構造やレイアウト、情報の階層性を示すためのシンプルな 図であり、色やグラフィック、具体的なデザイン要素は含まれず、ページ内のコンテンツの 配置や機能の位置関係を示します。
一方で、モックアップはデザインのビジュアルを色、タイポグラフィ、画像などで 表現しており、具体的な構造やボタンの位置などはモックアップでは設計されません。
▼ ワイヤーフレームについてもっと詳しく知りたい ワイヤーフレームとは?作り方やおすすめのツールを紹介
モックアップとプロトタイプの違い

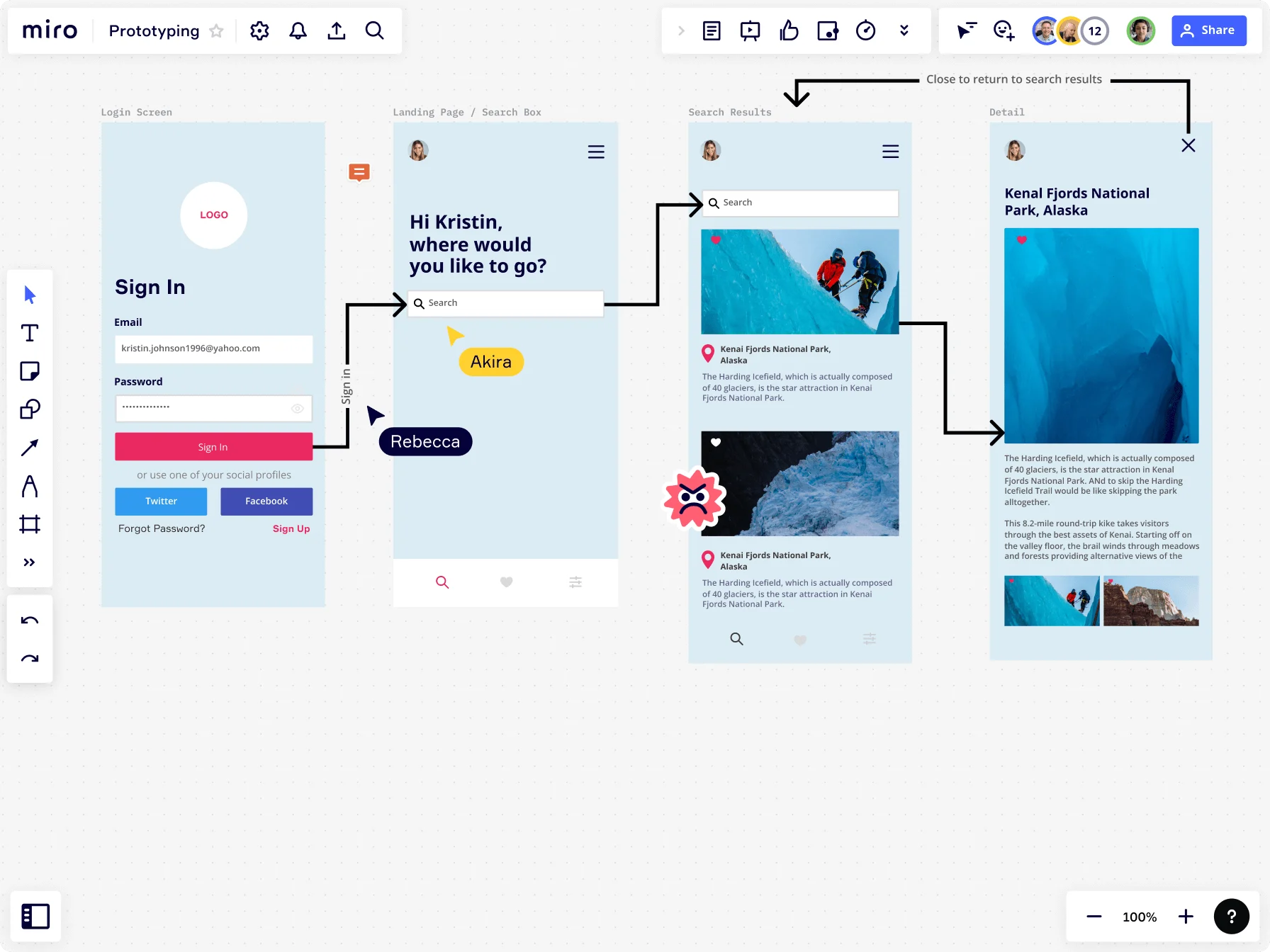
プロトタイプも同様にアプリやウェブサイトの設計プロセスにおいて役立つビジュアル ツールですが、機能の上でモックアップと大きな違いがあります。
プロトタイプでは、ユーザーがボタンをクリックするとどういう動きが起きるのか、 どのページに遷移するのかという実際の動作を体験することができます。
しかし、モックアップには動作的な機能はなく、あくまで製品やサービスのデザイン (見た目)に焦点を置いたビジュアルツールです。
モックアップの作り方
構造とレイアウトを決める
基本構造を形作る
ワイヤーフレームでデザインの骨格を描き、主要な要素の配置と全体的なユーザーフローに 焦点を当てます。
視覚的階層とナビゲーションを設計する
最も重要な要素を特定し、明確な視覚的階層を設計しましょう。
直感的なナビゲーションをデザインし、シームレスなユーザー体験を実現することが できます。
ビジュアル要素のデザイン
モックアップをデザインする時はブランドの色を選び、適切なイメージを彷彿とさせる ことが重要です。
また、フォントの調整をすることにより、より情報が理解しやすくなり、 ブランドの個性が表現しやすくなります。
さらに、モックアップの視覚的な魅力を高めるために、関連する画像を取り入れることも できます。
適切なデザインツールでモックアップを作成
適切なデザインツールを使ってモックアップを作成することで、作成プロセスを効率化する ことができます。
ツールの選択には、使いやすいインターフェイスかや、デザイン素材が十分に揃っているか などを考慮しましょう。
まとめ
モックアップはアプリやウェブサイト、プロダクトのデザインを視覚的に共有するための ビジュアルツールであり、Webデザインの場では、デザインカンプとも呼ばれています。
ワイヤーフレーム、プロトタイプ、モックアップは、どれもデザインプロセスで よく使用されるツールですが、その機能や活用目的に多くの違いがあります。
モックアップを使用することで、色やデザインがブランドの特徴やメッセージに 合ったものかをリリース前に確認することができるようになり、より洗練されたデザインで ウェブサイトやプロダクトをリリースすることに役立ちます。
モックアップを制作フローに導入して、プロジェクトチームとデザインを共有しましょう。
Miro のモックアップ
Miro のホワイトボードツールでは、無料のデザインツールやテンプレートを活用して、 ワイヤーフレーム、プロトタイプピング、モックアップを簡単に作成することができます。
また、1つのボードにデザインを管理することで、誰でも必要な時にデザインにアクセスする ことができ、付箋やコメントを通してフィードバックを共有することができます。
以下のリンクから製品情報をご確認いただけます。
◆ Miro のモックアップツール ◆ Miro のワイヤーフレームツール ◆ Miro のプロトタイピングツール ◆ Miro のデザインテンプレート