
状態遷移図(ステート マシン図)とは? 書き方や状態遷移表との違いを解説

状態遷移図(ステートマシン図)は、UML(Unified Modeling Language:統一モデリング 言語)の1つであり、ソフトウェア・システム内で発生する条件やイベントが引き起こす 「遷移状態」を矢印や記号を使って可視化することに役立つ図です。
ソフトウェアやシステム設計に状態遷移図を使うことで、テスト項目の漏れを防いだり、 プロジェクト関係者と複雑な設計内容をわかりやすく共有できます。
しかし、テクニカルな図である状態遷移図を上手に作れるかや本当にメリットがあるのか など、不安に思っている方もいることでしょう。
本記事では、そんな状態遷移図についてやその書き方、メリット、他の図との違いについて ご紹介しています。
記事の最後には図の作成におすすめのツールやテンプレートをご紹介しているので、 ぜひご確認ください。
それでは状態遷移図(ステートマシン図)について見ていきましょう。
状態遷移図(ステートマシン図)とは?
上記でも少し触れたように、状態遷移図(ステートマシン図)は、UML(Unified Modeling Language:統一モデリング言語)の1つであり、ソフトウェアやシステム開発で 活用されている図です。
この図では、図形や記号、矢印などを用いて状態が遷移する様子を表しており、状態遷移を ビジュアルを使ってわかりやすく俯瞰することができます。
下記で自動販売機の例を取って状態遷移図内での状態遷移の流れを見ていきましょう。
状態遷移図の例:
自動販売機は以下の機能を持っています:
コインを投入する
商品を選択する
商品を出す
お釣りを返す
状態の定義
待機状態(Idle): 初期状態。ユーザーの操作を待っている状態。
コイン投入状態(Coin Inserted): コインが投入された状態 → 商品を選択できる。
商品選択状態(Product Selected): 商品が選択された状態 → 商品を出す準備ができる。
商品出力状態(Dispensing Product): 選択された商品を出している状態。
お釣り返却状態(Returning Change): お釣りを返している状態。
遷移の定義と説明
待機状態からコイン投入状態への遷移:
イベント: コイン投入(Insert Coin)
説明: ユーザーがコインを投入すると、自動販売機は「待機状態(Idle)」から 「コイン投入状態(Coin Inserted)」に遷移します。
コイン投入状態から商品選択状態への遷移:
イベント: 商品選択(Select Product)
説明: ユーザーが商品を選択すると、自動販売機は「コイン投入状態(Coin Inserted)」 から「商品選択状態(Product Selected)」に遷移します。
商品選択状態から商品出力状態への遷移:
イベント: 商品出力(Dispense Product)
説明: 自動販売機が選択された商品を出し始めると、「商品選択状態(Product Selected)」から「商品出力状態(Dispensing Product)」に遷移します。
商品出力状態からお釣り返却状態への遷移:
イベント: お釣り返却(Return Change)
説明: 商品が出た後、お釣りを返却するために、「商品出力状態(Dispensing Product)」から「お釣り返却状態(Returning Change)」に遷移します。
お釣り返却状態から待機状態への遷移:
イベント: 完了(Complete)
説明: すべての処理が完了すると、自動販売機は再び「待機状態(Idle)」に戻ります。
上記の例でご紹介したように、状態遷移図ではシステム内の状態、遷移、イベントに分けて 図を作成していきます。
これらをテキストに書き出してみると、非常に状態遷移が表現しやすくなりますが、 複雑なシステムの設計となると書き出す項目も多くなります。
そのため、テスト項目や共有したい情報に漏れがないか確認できるのも状態遷移図の良い ところなので、システム開発やソフトウェア設計でこの図が役立つことがわかります。
▼ 関連ページ UMLとは?図の種類から書き方の基本をわかりやすく解説
状態遷移図を活用するメリット
状態遷移図を作成することにはいくつかのメリットがあります。
以下でこれらのメリットを見ていきましょう。
メリット1:イメージの共有・認識のすり合わせがしやすくなる
状態遷移図を使って状態遷移を可視化することで直感的に全体像や流れを把握することが できるため、メンバー間でシステム内でのイメージの共有がしやすくなります。
その結果、認識のズレが発生しにくくなり、設計・開発プロジェクトもスムーズに進める ことができます。
メリット2:要素の漏れや抜けをなくすことができる
分析・設計の段階で状態遷移図を作成してシステム内で発生する遷移をモデリングすることで、 仕様の漏れや抜けを特定することができます。
そのため、開発作業が進んでいるときに修正・手直しが発生することがなくなり、 開発にかかる労力(リソース)を削減できるというメリットがこの図にはあります。
メリット3:開発とテストの効率を向上できる
状態遷移図を使ってシステムの全体像を可視化することで、開発作業とテストプロセスを 効率化することができます。
状態遷移図では必要な機能や処理を明確に記載されており、コードをより正確に実装する ための設計図として図の情報が参照できます。
また、システム動作をテストする際に、状態遷移図を基にテストケースを作成し、システム の全ての状態と遷移を網羅するテストを計画することができ、発生する不具合を最小限に 抑えたり、システムの品質を向上することができます。
状態遷移図と他の図の違い
状態遷移図とよく混同して認識されがちな図に「フローチャート」「状態遷移表」「画面遷移 図」があります。
ここでは、各図との違いについて簡単に説明します。
状態遷移図とフローチャートの違い
状態遷移図は、システム内で発生する「状態」と「遷移」に焦点を当てており、システムが 異なる状態にどのように変化するかを表すための図です。
一方でフローチャートは「プロセス」や「手順」に焦点を当てており、ステップバイス テップの流れをフローチャート記号を使って表します。
▼ 関連ページ フローチャートとは?書き方や記号について簡単解説 フローチャートの基本的な記号・構造一覧!初心者必見の作り方も解説
状態遷移図と状態遷移表の違い
よく状態遷移図と間違えられる図に「状態遷移表」があります。
状態遷移表では「状態」と「イベント」をマトリクスで表現しており、状態遷移図と比較して 状態とイベントの組み合わせを表を使ってわかりやすく俯瞰できるため、無効な組み合わせの 仕様も検討することができます。
つまり、状態遷移図がシステム内の動作・状態を可視化するためのツールである一方で、 状態遷移表では、各状態とイベントに対する遷移後の状態をマトリクスで表現することが できるため、条件や組み合わせを網羅的に把握することができるようになります。
状態遷移図と画面遷移図の違い
両者とも類似した言葉を使っているので、一見同じような目的を持つ図なのかと思う方も いるかもしれませんが、これらの両方の図には明確な違いがあります。
状態遷移図は、システム・ソフトウェア開発においてシステムがどのように動作するかを 明確にするための図です。
一方で、画面遷移図は、ユーザーがどのように異なる画面を遷移するのかをイメージする ための図であるため、UXデザインやインターフェース設計に活用される図です。
▼ 関連ページ UX デザインとは?設計プロセスや役立つフレームワークを紹介
状態遷移図の書き方
上記では状態遷移図についてやそのメリット、他の図との違いを具体例を使って理解して いただけたと思います。
ここでは、実際の状態遷移図の書き方について見ていきたいと思います。
Step 1:想定する状態を洗い出す
まず、システムやオブジェクトが取りうるすべての「状態」を洗い出していきます。
おさらいすると「状態」とは、システム内で条件やイベントによって発生する動作のことを 指します。
ここでは上記でもご紹介した自動販売機の例を使いながらどのような「状態」を洗い出せる のかの例をご紹介します。
自動販売機内で発生する状態の例:
待機状態(Idle)
コイン投入状態(Coin Inserted)
商品選択状態(Product Selected)
商品出力状態(Dispensing Product)
お釣り返却状態(Returning Change)
Step 2:初期状態と終了状態を定義する
次に、システムが最初に入る初期状態と処理が完了したときの終了状態を定義します。
初期状態はシステムのスタートポイントで、終了状態はシステムが動作を終えた時の状態です。
初期状態: 塗りつぶされた円(●)で表されます。
終了状態: 二重円(◎)で表されます。
自動販売機内でのシステムの初期状態と終了状態の定義の例:
初期状態: 待機状態(Idle)
終了状態: 待機状態(Idle)
Step 3:システム内での遷移を定義する
ここでは各状態間の遷移を定義します。
遷移には、元となるイベントや条件が伴います。
また、遷移中に実行されるアクションがある場合は、それも定義します。
自動販売機内での遷移の例:
待機状態(Idle) → コイン投入状態(Coin Inserted): コインが投入される(Insert Coin)
コイン投入状態(Coin Inserted) → 商品選択状態(Product Selected): 商品が選択される(Select Product)
商品選択状態(Product Selected) → 商品出力状態(Dispensing Product): 商品を出す(Dispense Product)
商品出力状態(Dispensing Product) → お釣り返却状態(Returning Change): お釣りを返す(Return Change)
お釣り返却状態(Returning Change) → 待機状態(Idle): 完了(Complete)
Step 4:洗い出した状態と遷移を図に落としていく
前の Step 2 と Step 3 で洗い出した「状態」と「遷移」を図に落としていきます。
状態は長方形または楕円形で、遷移は矢印で表します。
矢印には、遷移を引き起こすイベントやアクションをラベルとして記載します。
Step 5:完成した状態遷移図を見直す
完成した状態遷移図を再度見直し、漏れや抜けがないか確認しましょう。
他のプロジェクトメンバーにも見てもらうことでシステムの挙動が適切に表現されている のかのフィードバックも集めることができます。
状態遷移図を見直すときは以下の点に注目して見直すと良いでしょう。
すべての状態が適切に定義されているか。
各遷移が適切に定義され、イベントやアクションが明確に記載されているか。
初期状態と終了状態が正しく設定されているか。
一貫した図が作成されており、システムの動作を正しく表現しているか。
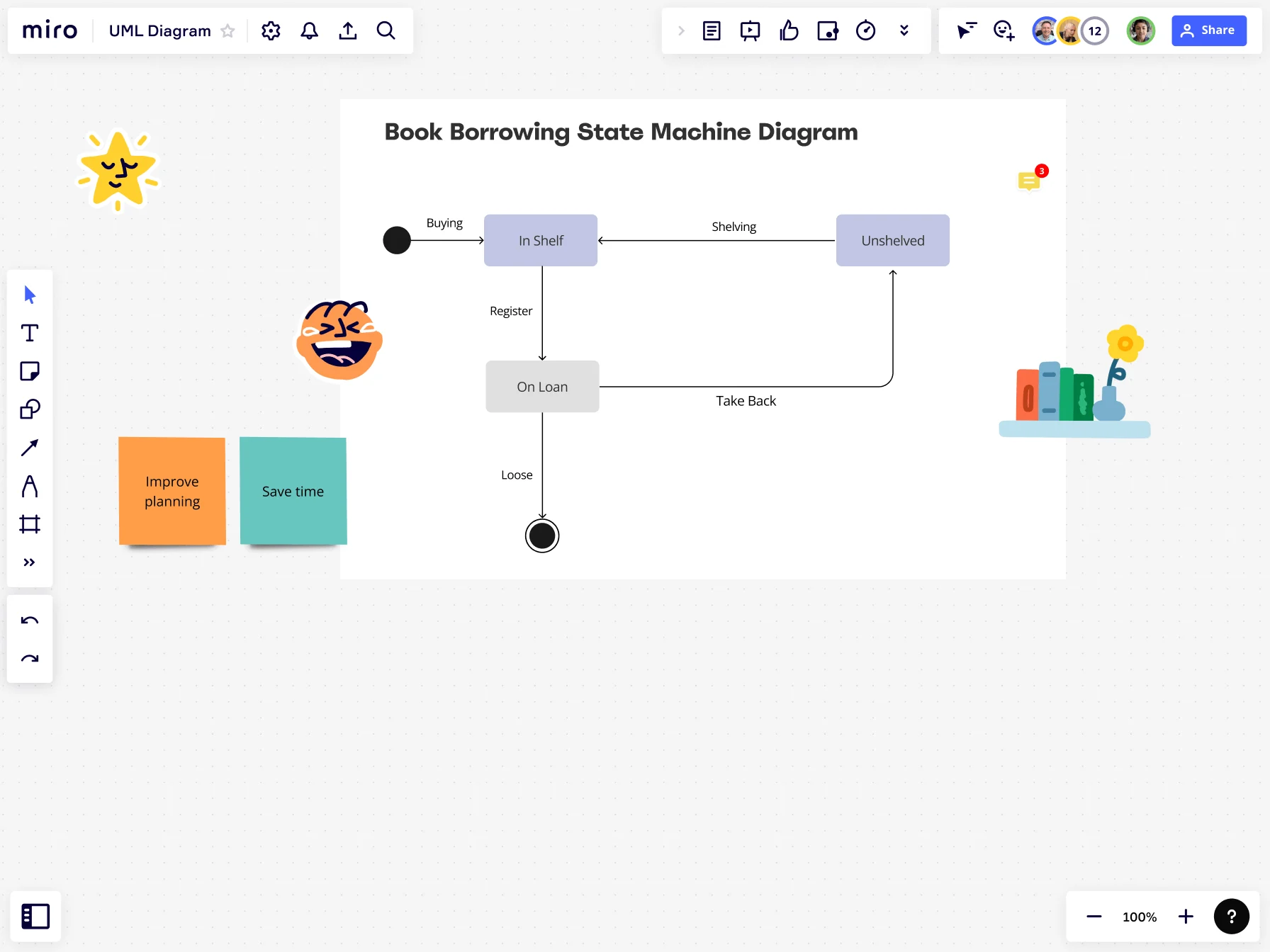
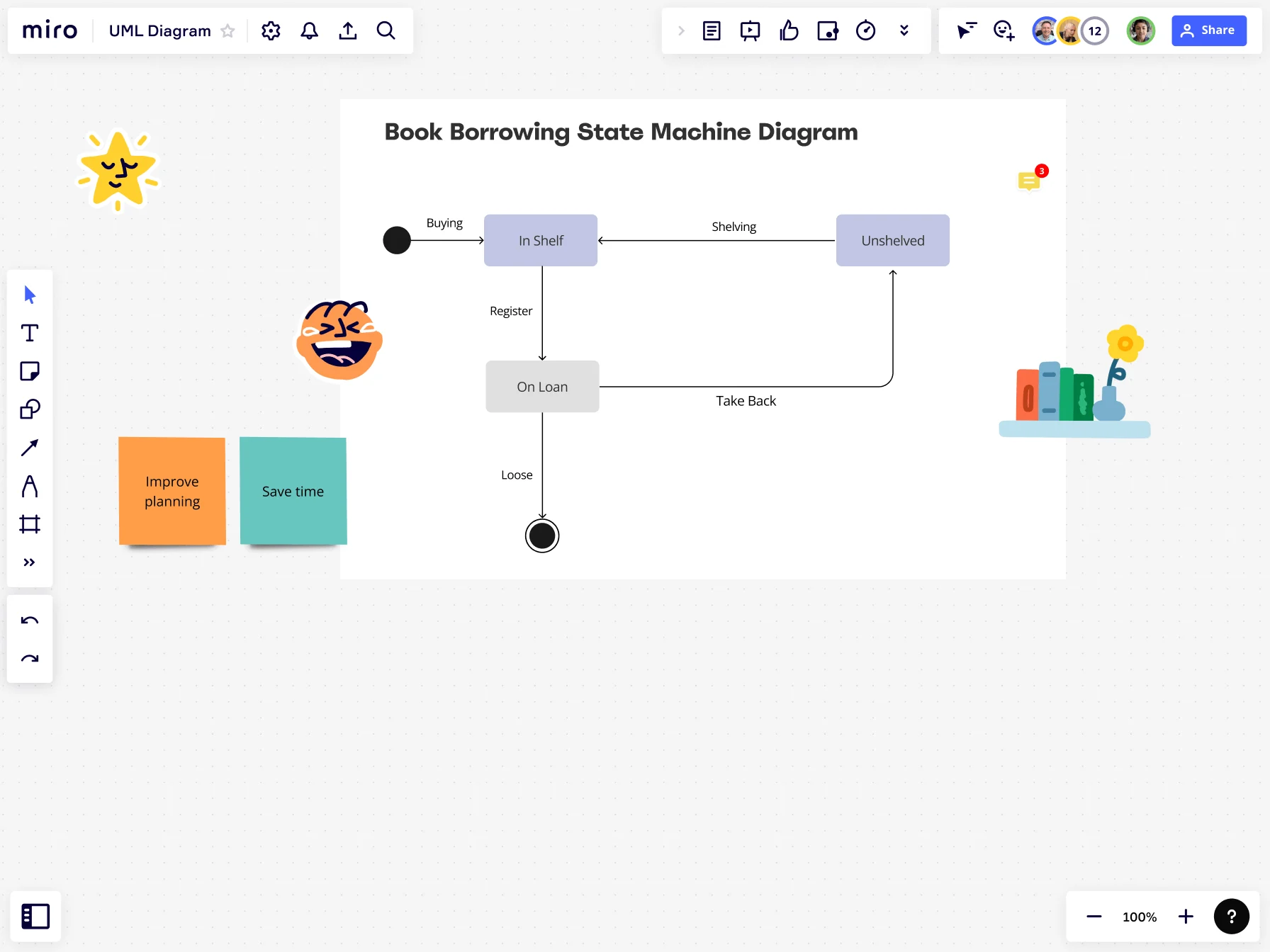
状態遷移図の作成には Miro がおすすめ
ビジュアルコラボレーションツールである Miro では、システム・ソフトウェア開発に 役立つツールやテンプレートを使って状態遷移図を効率的に作成できます。
PluntUML や Mermaid アプリなども使うことでコード内で図の編集ができるため、 編集しているシステムを一から組み直す必要もなくなります。
作図に役立つ AI 機能も充実しているため、ぜひ明日からのUML図の作成に Miro を お試しください。
製品ページは以下のリンクからご確認いただけます。
◆ Miro のUML図作成ツール ◆ Miro の状態遷移図作成ツール ◆ Miro の状態遷移図テンプレート ◆ PlantUMLアプリについて ◆ Mermaid アプリについて