



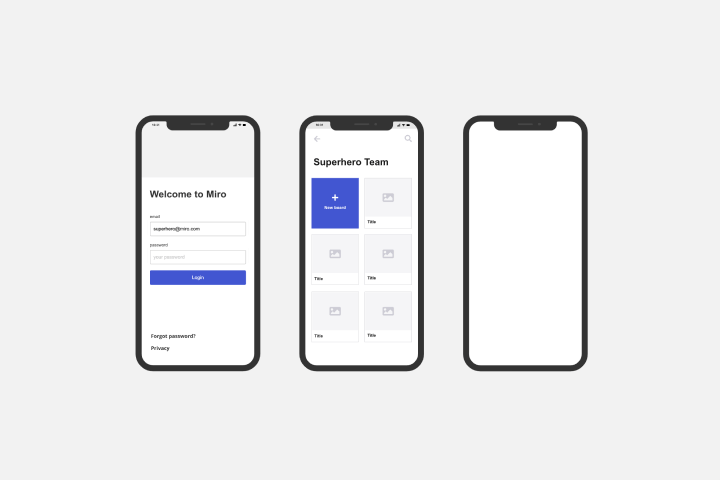
App Wireframe Template
Sistema gli elementi per creare la versione migliore del tuo prototipo.
Skip to:


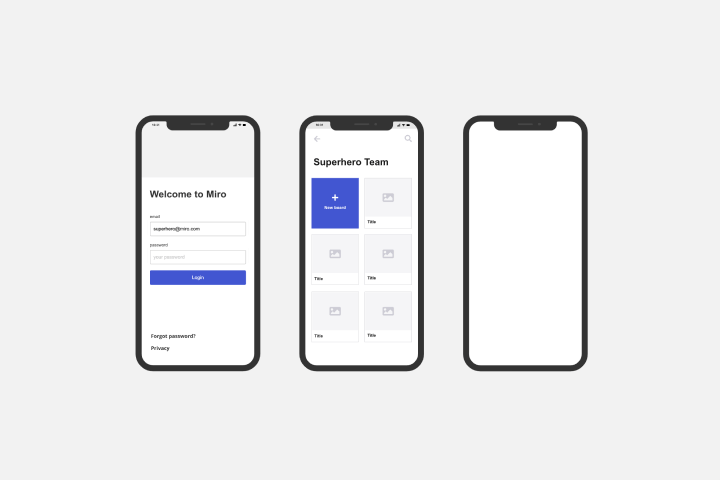
Sistema gli elementi per creare la versione migliore del tuo prototipo.


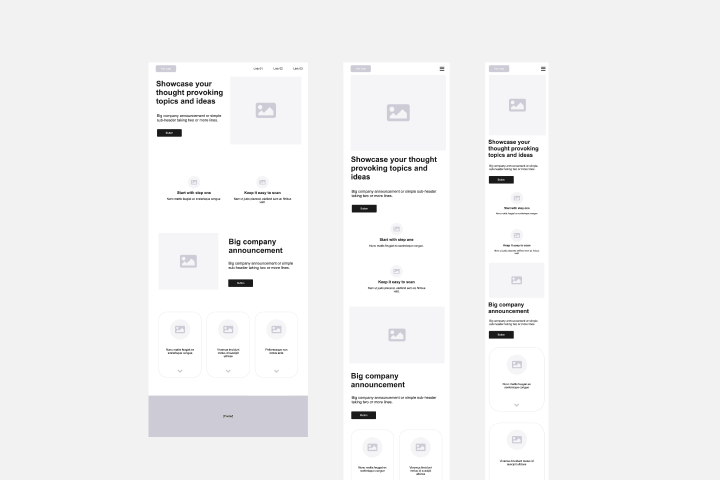
Mostra quali elementi dell'interfaccia saranno presenti nel tuo design virtuale.


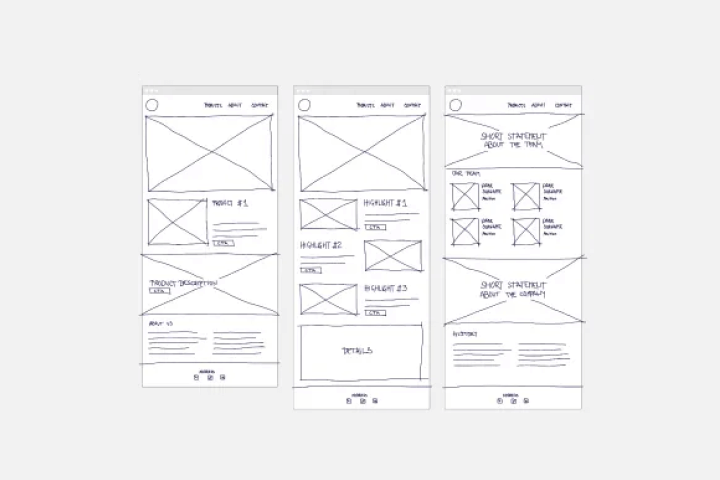
Annota idee velocemente e condividi la visione d'insieme del tuo prodotto.
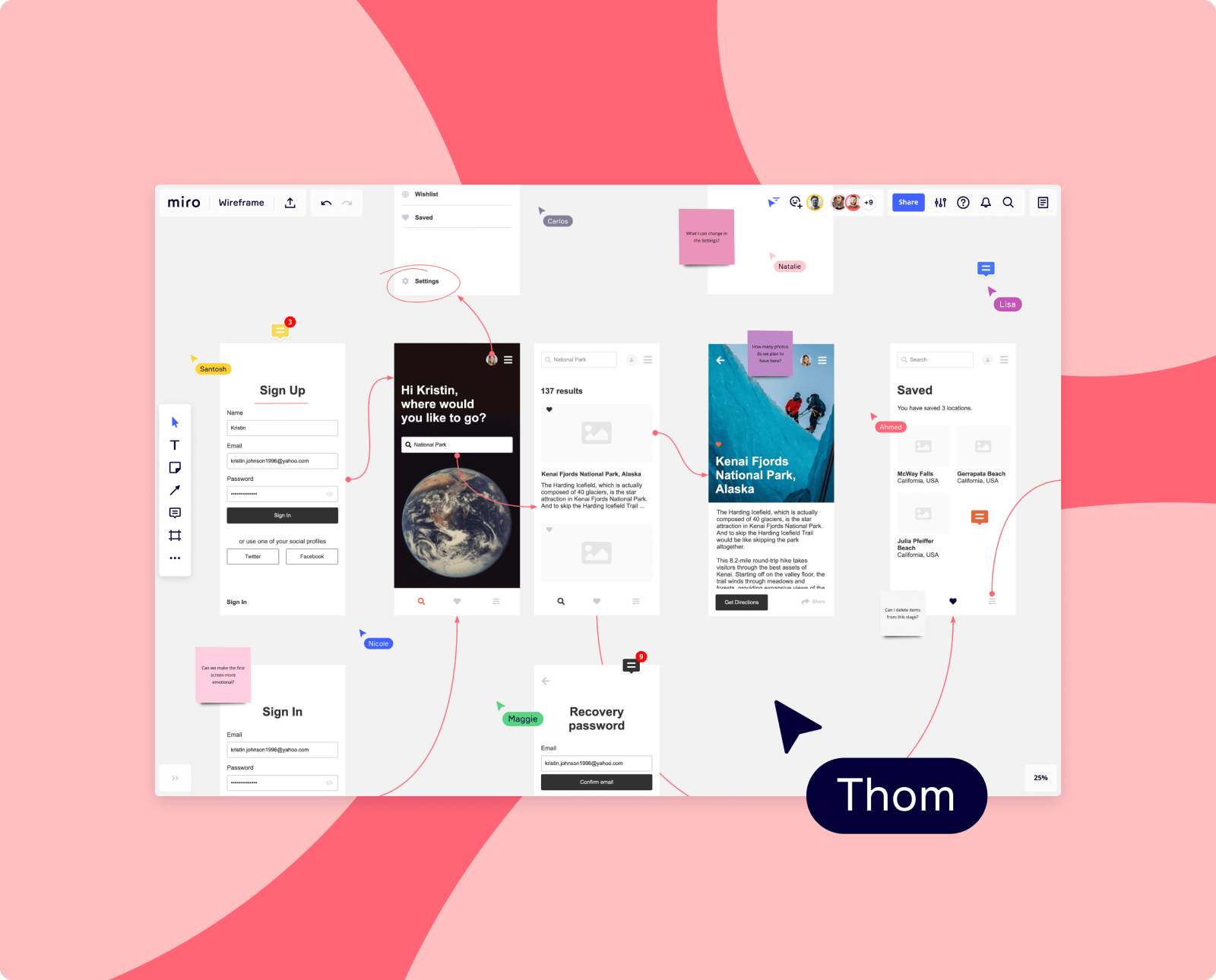
I template per il wireframing di Miro e la libreria UI ti aiuteranno a creare prototipi lo-fi per pagine web e applicazioni in pochi minuti. Nessuna esperienza di design necessaria.
Inizia a costruire wireframing per pagine web in tempo reale mentre conduci un brainstorming con il tuo team. Pianifica in anticipo il wireframe della tua app e poi condividilo col resto del team.
Lavora sui wireframe, condividili quando sono pronti e raccogli feedback da tutti gli stakeholder in modo asincrono su un'unica lavagna. Potrete usare stickies e emoji per mostrare il vostro parere e valutare il lavoro.




I template per il wireframing di Miro e la libreria UI ti aiuteranno a creare prototipi lo-fi per pagine web e applicazioni in pochi minuti. Nessuna esperienza di design necessaria.

Inizia a costruire wireframing per pagine web in tempo reale mentre conduci un brainstorming con il tuo team. Pianifica in anticipo il wireframe della tua app e poi condividilo col resto del team.

Lavora sui wireframe, condividili quando sono pronti e raccogli feedback da tutti gli stakeholder in modo asincrono su un'unica lavagna. Potrete usare stickies e emoji per mostrare il vostro parere e valutare il lavoro.
Sì, lo strumento wireframe di Miro è al 100% gratuito. Dopo esserti iscritto a Miro, puoi aggiungere il modello di wireframe di un'app o di un sito web alla tua scheda dal selezionatore di modelli o usare le forme per creare il tuo wireframe da zero. Dopodiché, invita tutti i membri del team che vuoi alla tua scheda gratuitamente e inizia a collaborare.
Le tue esigenze sono uniche e dovresti avere accesso a strumenti di wireframing che ti aiutano a personalizzare il wireframe di un'app o di un sito web, e a fare facili modifiche quando necessario, per raggiungere gli obiettivi che hai fissato per il tuo team e il tuo progetto. Con l'ampia libreria di wireframe di Miro, puoi facilmente aggiungere e modificare elementi di wireframe, oltre a costruire il tuo modello di wireframe del sito web. Provalo e vedi cosa funziona meglio per te!
I wireframe di app e siti web fanno parte delle prime fasi del processo di design UX/UI. Sono importanti perché influenzano profondamente il risultato del prodotto finale, mostrando l'usabilità e l'efficienza, che costituiscono il nucleo di qualsiasi sito web, prodotto o servizio.