Modello di Website Wireframing
Dimostra quali elementi dell'interfaccia esisteranno nel tuo design visivo
Sul Modello di Website Wireframing...
Un modello di website wireframing è uno strumento semplice ed efficace che ti aiuta a organizzare gli elementi visivi e il framework per ogni pagina del sito web, permettendoti di creare la migliore versione del tuo prototipo. Molti team UX e di prodotto utilizzano wireframe dei siti web per allinearsi sulla progettazione visiva, il flusso degli utenti e l'architettura delle informazioni del sito web.
Continua a leggere per saperne di più sul wireframing del sito web.
Cos'è un wireframe del sito web?
Il wireframing del sito web è un metodo per la progettazione di un sito web a livello strutturale. In parole povere, un wireframe è una rappresentazione grafica di una pagina web che mostra in forma stilizzata gli elementi d'interfaccia che popolano ogni pagina.
Il wireframing è un modo veloce, economico e semplice per iterare sulle pagine web, rendendo facile la condivisione del wireframe del sito web con i clienti o i compagni di team e la collaborazione con gli stakeholder. Puoi usare vari esempi di wireframe del sito web da presentare ai tuoi clienti o stakeholder per ottenere buy-in senza sprecare troppo tempo o risorse. Essi aiutano a garantire che la struttura e il flusso del tuo sito web soddisfino le esigenze e le aspettative degli utenti.
Quando usare un wireframe del sito web
I team utilizzano il wireframing per delineare contenuti e funzionalità su una bozza della pagina. Possono quindi mappare le esigenze degli utenti, i percorsi e la navigazione sulla pagina stessa.
Molti team di UX e di prodotto utilizzano i modelli di wireframe del sito web in una fase iniziale del processo di sviluppo per fare in modo che la struttura della pagina principale sia pronta prima di progettare o aggiungere contenuti. L'obiettivo è raggiungere una comprensione comune di come apparirà una pagina, perciò è possibile che in questo processo vengano creati e iterati rapidamente molti wireframe del sito web fino a raggiungere la versione finale.
Crea il tuo wireframe del sito web
Creare il tuo website wireframe è facile. Lo strumento della lavagna digitale di Miro è la tela perfetta per crearli e condividerli. Inizia selezionando il modello di diagramma di wireframe del sito web e segui i seguenti passaggi per crearne uno tuo.
1. Essere chiaro sui tuoi obiettivi
Prima di iniziare a fare il wireframe, rivolgi al tuo team queste domande: cosa speriamo di realizzare creando questa pagina web? Cosa vogliamo ottenere da questa sessione di wireframing?
Scrivi le risposte su sticky note sul modello di wireframe del tuo sito web per tenerle a mente.
2. Pensare all'esperienza dell'utente
Quando il tuo utente interagisce con il tuo prodotto, compie un percorso da una parte all'altra del sito web. Come designer UX, il tuo obiettivo è rendere questo percorso il più facile e divertente possibile. Pensa alle interazioni degli utenti, non alle schermate individuali. Progetta per il flusso.
Poni a te stesso queste domande: Che cos'è importante su questa schermata? In che modo l'utente dovrebbe interagire con essa?
3. Provare a includere i contenuti all'inizio del processo
L'utilizzo dei contenuti effettivi rende più facile decidere se la copia prevista si adatta alla progettazione. In generale, i contenuti effettivi generano migliori feedback, il che significa che la tua progettazione avrà bisogno di meno iterazioni più avanti nel processo.
4. Prendere appunti
La comunicazione è fondamentale per far comprendere alle persone il tuo processo di pensiero. Non presumere che i wireframe del tuo sito web parlino da soli, ma prendi appunti man mano che esegui il wireframe per facilitare la ricezione di feedback.
Come si crea il wireframe di un sito web?
Puoi creare il wireframe di un sito web con il nostro template preimpostato e personalizzarlo in base alle tue esigenze. Quando si crea il wireframe di un sito web, occorre seguire quattro fasi essenziali: stabilisci gli obiettivi del tuo wireframe, progetta lo user flow, itera e prototipizza e infine testa. Stabilisci i tuoi obiettivi in base alle ricerche UX e UI, quindi progetta lo user flow e aggiungi contenuti quanto prima, se possibile. Successivamente, commenta il wireframe del tuo sito web per spiegare il template ai membri del tuo team o agli stakeholder, poi prototipizza, testa e itera.
Qual è l'aspetto di un wireframe?
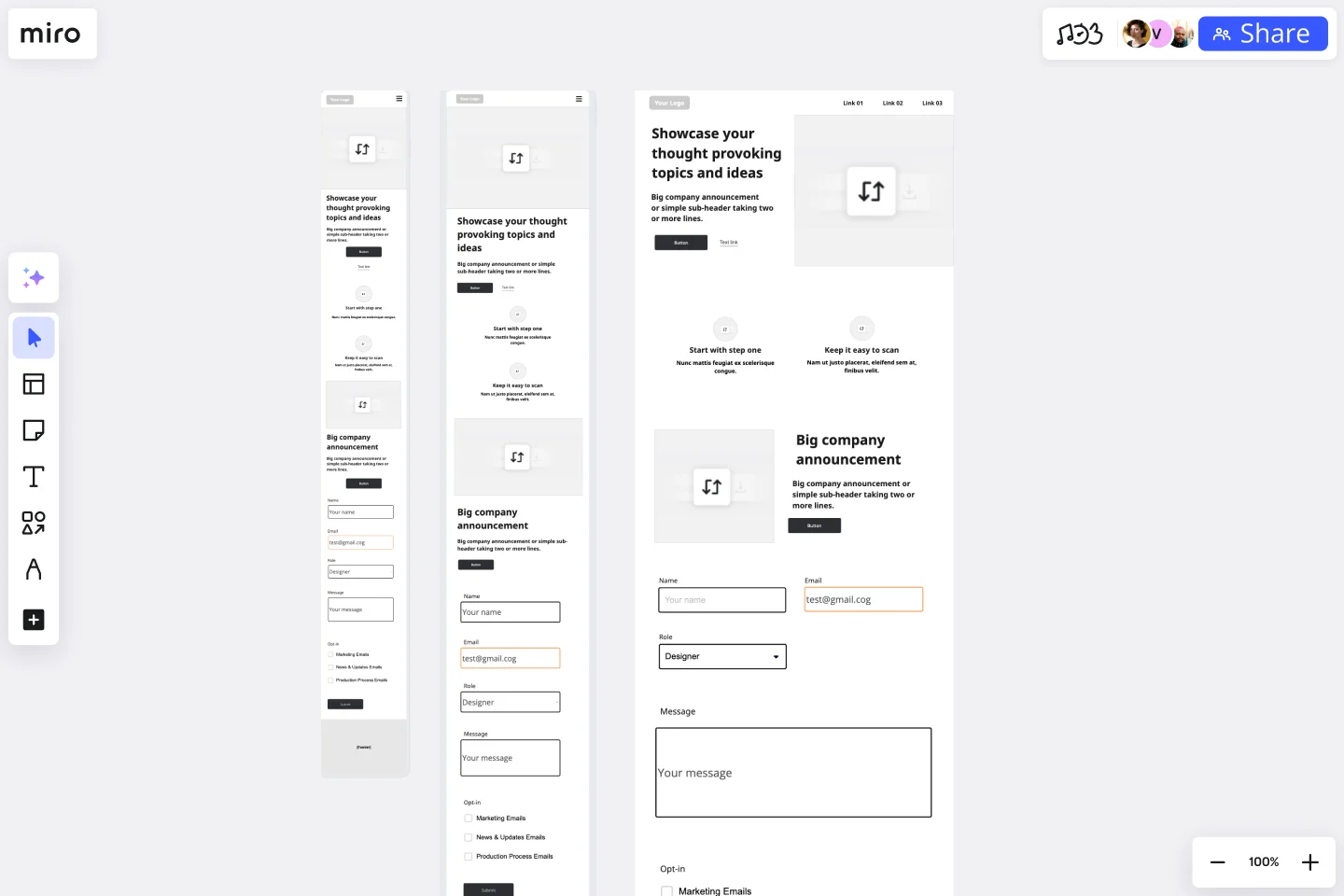
Il wireframe di un sito web spesso contiene alcuni elementi di design come dei placeholder, in modo che i designer in questa fase possano concentrarsi sul layout e sulla struttura della pagina, piuttosto che sull'aspetto visivo del progetto. La maggior parte dei wireframe di un sito web include anche una palette di colori.
Quando bisogna creare un wireframe del sito web?
Sarebbe meglio creare il wireframe del sito web subito durante il processo di design poiché è un modo economico e diretto per iniziare a lavorare sulle grafiche ed è facilmente modificabile. Il modello di wireframe iniziale del sito web si concentra soprattutto sul layout stesso; i progetti e i contenuti arrivano in seguito nel processo di wireframing.
Why create a website wireframe?
There are many reasons to create a website wireframe. The key reason would be to help you identify every part of your site’s functionality. It can help you log changes, identify any points of friction, spot potential risks and allow you to collaborate better and more efficiently with your team.
Inizia ora con questo modello.
Modello per il Disegno Online
Ideale per:
UX Design, Design Thinking, Ricerca
Prima di lanciarti a capofitto su un'idea promettente, analizzala dall'alto per scoprire come funziona e in che misura è in grado di soddisfare i tuoi obiettivi. Ecco a cosa servono le bozze. Questo template ti fornisce un potente strumento di collaborazione da remoto per le fasi iniziali di prototipazione, che tu stia disegnando delle pagine web e applicazioni mobile, creando loghi o pianificando degli eventi. Poi quindi condividere facilmente il tuo sketch con il team e salvare ogni fase dello sketch prima di cambiarlo e iniziare a costruire sulla base di esso.
Modello di Wireframe App
Ideale per:
UX Design, Wireframe
Cominciamo a creare un'app? Non dovrai sforzarti di immaginare come funzionerà e come gli utenti interagiranno con essa, perché sarà un wireframe a mostrartelo. Il wireframing è una tecnica per creare un layout di base di ciascuna schermata. Realizzando un wireframe, idealmente all'inizio del processo, ti farai un'idea di cosa riuscirà a fare ogni schermata e otterrai il buy-in di importanti stakeholder—il tutto prima di aggiungere design e contenuti, con notevole risparmio di tempo e denaro. E in termini di percorso dell'utente, fornirai un'esperienza più coinvolgente ed efficace.
Modello di Workflow
Ideale per:
Workflow, Project Management
Il mondo digitale ha bisogno di collaborazione e una migliore collaborazione porta a risultati migliori. Un flusso di lavoro è uno strumento di gestione dei progetti che ti permette di delineare i vari passaggi, le risorse, la cronologia e i ruoli necessari per completare un progetto. Può essere utilizzato su qualsiasi progetto multi-step, sia che si tratti di un processo aziendale o altro, ed è ideale per tracciare azioni concrete di cui avrai bisogno per raggiungere un obiettivo e l'ordine da seguire per portare a termine tali azioni.