Modelli di Ricerca di Mercato e Aziendale
Scopri cosa vogliono i tuoi clienti e le loro preoccupazioni con i modelli di ricerca di mercato e aziendale di Miro. Mira al pubblico giusto e progetta esperienze cliente migliori in modo costante su tutte le piattaforme.
53 templates
Modello di Design Sprint Remoto di 5 Giorni

Modello di Design Sprint Remoto di 5 Giorni
L'obiettivo di un design sprint è quello di creare e testare un prototipo in soli cinque giorni. Prendi un team piccolo, cancella i programmi per una settimana e passa rapidamente dal problema alla soluzione testata utilizzando una lista di controllo collaudata passo dopo passo. Steph Cruchon di Design Sprint ha creato questo modello per Miro in collaborazione con i guru del design sprint di Google. Questo modello di design sprint è progettato apposta per gli sprint da remoto per rendere possibili sprint produttivi ed efficienti con i colleghi ovunque nel mondo.
Modello Wireframe Low Fidelity

Modello Wireframe Low Fidelity
Quando stai progettando un sito o un'app, le fasi iniziali dovrebbero essere GENERALI: vedere l'insieme e comunicare un'idea generale. I wireframe a bassa fedeltà sono pensati per ispirarti, come una versione digitale di uno sketch o di una nota, e aiutano i team e gli stakeholder a determinare rapidamente se la progettazione soddisfa le esigenze dei tuoi utenti. Il nostro modello ti permette di usare facilmente il wireframe durante riunioni o workshop, presentazioni e sessioni di critica.
Modello per il Disegno Online

Modello per il Disegno Online
Prima di lanciarti a capofitto su un'idea promettente, analizzala dall'alto per scoprire come funziona e in che misura è in grado di soddisfare i tuoi obiettivi. Ecco a cosa servono le bozze. Questo template ti fornisce un potente strumento di collaborazione da remoto per le fasi iniziali di prototipazione, che tu stia disegnando delle pagine web e applicazioni mobile, creando loghi o pianificando degli eventi. Poi quindi condividere facilmente il tuo sketch con il team e salvare ogni fase dello sketch prima di cambiarlo e iniziare a costruire sulla base di esso.
Modello di User Story Map

Modello di User Story Map
Resa nota da Jeff Patton nel 2005, la tecnica di creazione di user story map è un modo agile per gestire i backlog del prodotto. Sia che tu stia lavorando da solo o con un team di prodotto, puoi sfruttare la creazione di user story map per pianificare il rilascio dei prodotti. Le user story map aiutano i team a rimanere concentrati sul valore aziendale e sulle funzionalità di rilascio che interessano i clienti. Il framework aiuta a ottenere una comprensione condivisa per il team interfunzionale di ciò che deve essere fatto per soddisfare le esigenze dei clienti.
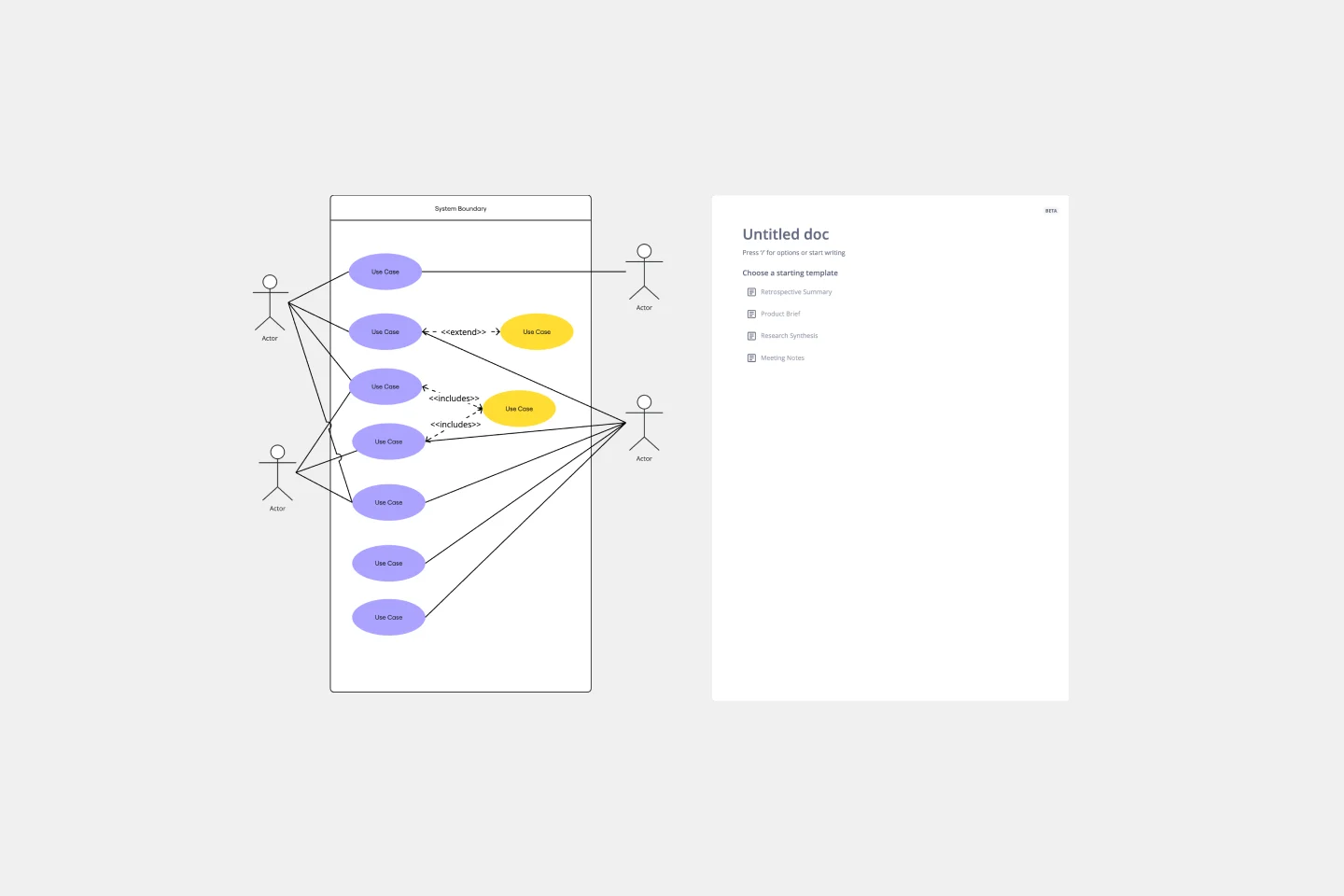
Modello di Use Case Diagram

Modello di Use Case Diagram
Un diagramma degli use case è uno strumento visivo che ti aiuta ad analizzare le relazioni tra le persone e i casi di utilizzo. I diagrammi degli use case in genere rappresentano il comportamento previsto del sistema: cosa accadrà e quando. Un diagramma degli use case è utile perché ti permette di progettare un sistema dal punto di vista dell'utente finale. È uno strumento prezioso per comunicare il comportamento desiderato del sistema nel linguaggio dell'utente, specificando tutti i comportamenti del sistema visibili esternamente.
Modello di Empathy Map

Modello di Empathy Map
Attrarre nuovi utenti, invogliarli a provare il tuo prodotto e trasformarli in clienti fedeli: tutto inizia con la loro comprensione. Una empathy map è uno strumento che porta a questa comprensione, offrendo spazio per articolare tutto ciò che conosci sui tuoi clienti, comprese le loro esigenze, le aspettative e ciò che li porta a determinate decisioni. In questo modo sarai in grado di mettere in discussione le tue ipotesi e identificare le lacune nella tua conoscenza. Il nostro modello ti permette di creare una empathy map suddivisa in quattro aree chiave: ciò che i tuoi clienti dicono, pensano, fanno e provano.
Modello di Wireframe App

Modello di Wireframe App
Cominciamo a creare un'app? Non dovrai sforzarti di immaginare come funzionerà e come gli utenti interagiranno con essa, perché sarà un wireframe a mostrartelo. Il wireframing è una tecnica per creare un layout di base di ciascuna schermata. Realizzando un wireframe, idealmente all'inizio del processo, ti farai un'idea di cosa riuscirà a fare ogni schermata e otterrai il buy-in di importanti stakeholder—il tutto prima di aggiungere design e contenuti, con notevole risparmio di tempo e denaro. E in termini di percorso dell'utente, fornirai un'esperienza più coinvolgente ed efficace.
Modello di Prototipo Low-Fi

Modello di Prototipo Low-Fi
I prototipi a bassa fedeltà servono come pratica visione primaria del tuo prodotto o servizio. I prototipi condividono solo alcune funzionalità con il prodotto finale, e sono ottimi per testare concetti ampi e validare le idee. I prototipi low fi aiutano i team UX e prodotto a studiare la funzionalità di un prodotto o servizio concentrandosi sulla iterazione rapida e sui test dell'utente per informare la progettazione futura. Mappare i contenuti, i menù e il comportamento dell'utente aiuta designer (e non) a partecipare al processo di creazione dell'interfaccia. Invece di ideare schermi interattivi connessi, i prototipi a bassa fedeltà si concentrano sulle esigenze dell'utente, la visione del designer e l'allineamento agli obiettivi degli stakeholder.
Modello di User Persona

Modello di User Persona
Una user persona è uno strumento per rappresentare e riassumere un pubblico target per il tuo prodotto o servizio che hai studiato od osservato. Sia che tu lavori nel marketing dei contenuti, nel marketing di prodotto, nella progettazione o nelle vendite, procedi con un target in mente. Forse è un cliente o potenziale cliente. Forse è qualcuno che trarrà vantaggio dal tuo prodotto o servizio. Di solito, è un'intera raccolta di personalità ed esigenze che si intersecano in modi interessanti. Tramite l'analisi dettagliata della tua conoscenza di un utente, puoi creare un modello per la persona a cui intendi rivolgerti: questa è una persona.
Modello di Diagramma di Flusso del Sito Web

Modello di Diagramma di Flusso del Sito Web
Un diagramma di flusso del sito web, noto anche come mappa del sito, mappa la struttura e la complessità di qualsiasi sito web attuale o futuro. Il diagramma di flusso può anche aiutare il tuo team a identificare le lacune delle conoscenze per i contenuti futuri. Quando stai creando un sito web, vuoi assicurarti che ogni parte del contenuto fornisca agli utenti risultati di ricerca accurati in base alle parole chiave associate ai tuoi contenuti web. I team di prodotto, UX e dei contenuti possono usare i diagrammi di flusso o le mappe del sito per comprendere tutto ciò che è contenuto in un sito web e pianificare di aggiungere o ristrutturare i contenuti per migliorare l'esperienza dell'utente di un sito web.
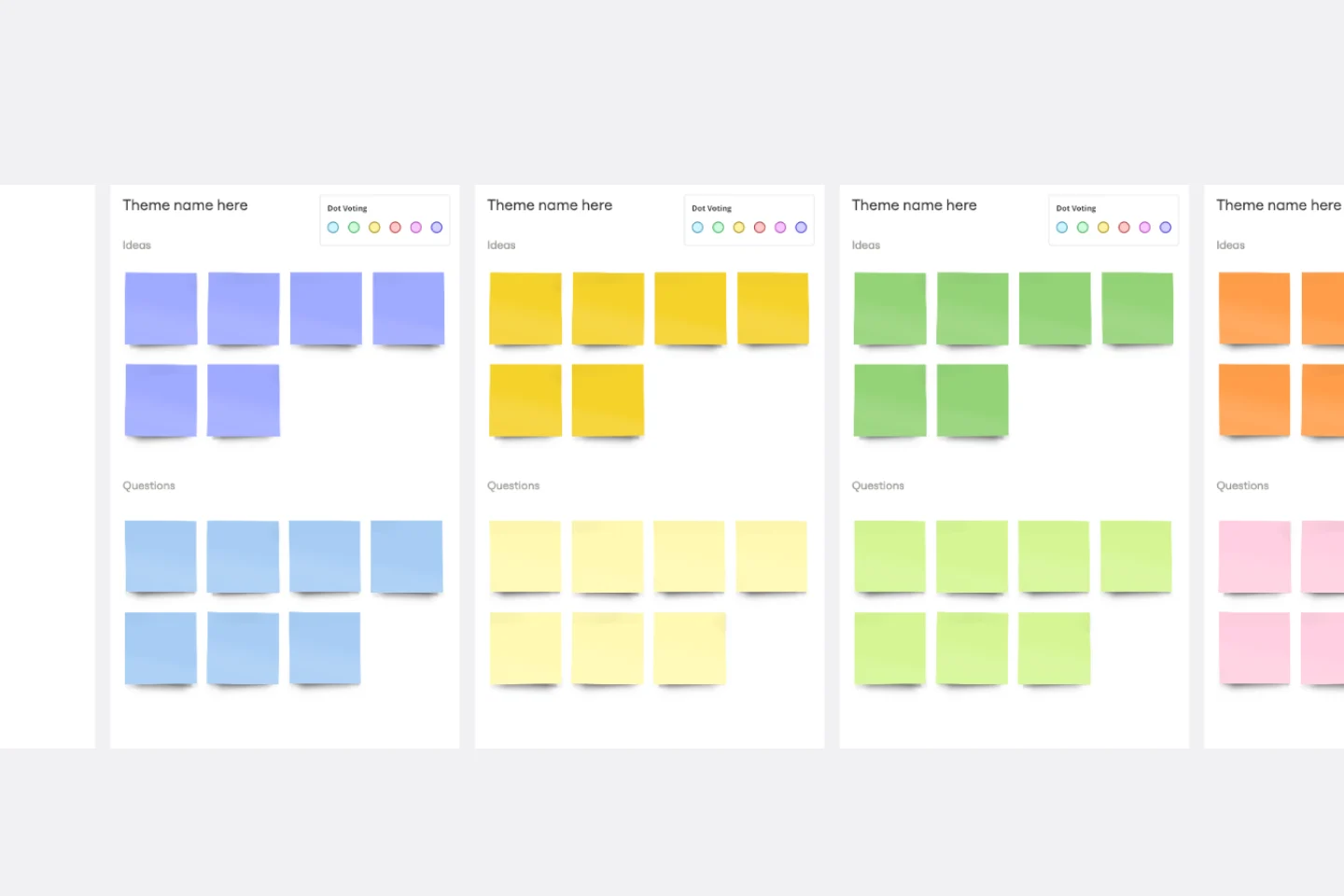
Modello Diagramma di Affinità

Modello Diagramma di Affinità
Puoi usare un diagramma di affinità per generare, organizzare e riunire le informazioni che emergono da una sessione di brainstorming. Sia che tu stia creando un prodotto, lavorando su un problema complesso, definendo un processo o analizzando una questione, un diagramma di affinità è un semplice e utile framework che offre a ogni membro del team l'opportunità di dare il proprio contributo e condividere i propri pensieri. Ma non è ideale solo per i brainstorming: è uno strumento e template fantastico quando hai bisogno di raggiungere un consenso o analizzare dati come i risultati di un sondaggio.
Modello Diagramma di Ishikawa

Modello Diagramma di Ishikawa
Qual è il modo migliore per risolvere qualsiasi problema della tua squadra? Sradicarlo. Questo significa identificare le cause del problema, e i diagrammi a lisca di pesce sono progettati per aiutarti a farlo. Conosciuti anche come diagrammi di Ishikawa (dal nome dell'esperto giapponese di controllo della qualità Kaoru Ishikawa), i diagrammi a lisca di pesce permettono ai team di visualizzare tutte le possibili cause di un problema, per esplorare e capire come si combinano olisticamente. I team possono anche usare i diagrammi di Ishikawa come punto di partenza per un brainstorming su quale potrebbe essere la causa principale.
