Modèle de wireframe de site Web
Définissez les éléments de votre site Web, donnez vie à votre vision et créez une meilleure expérience utilisateur.
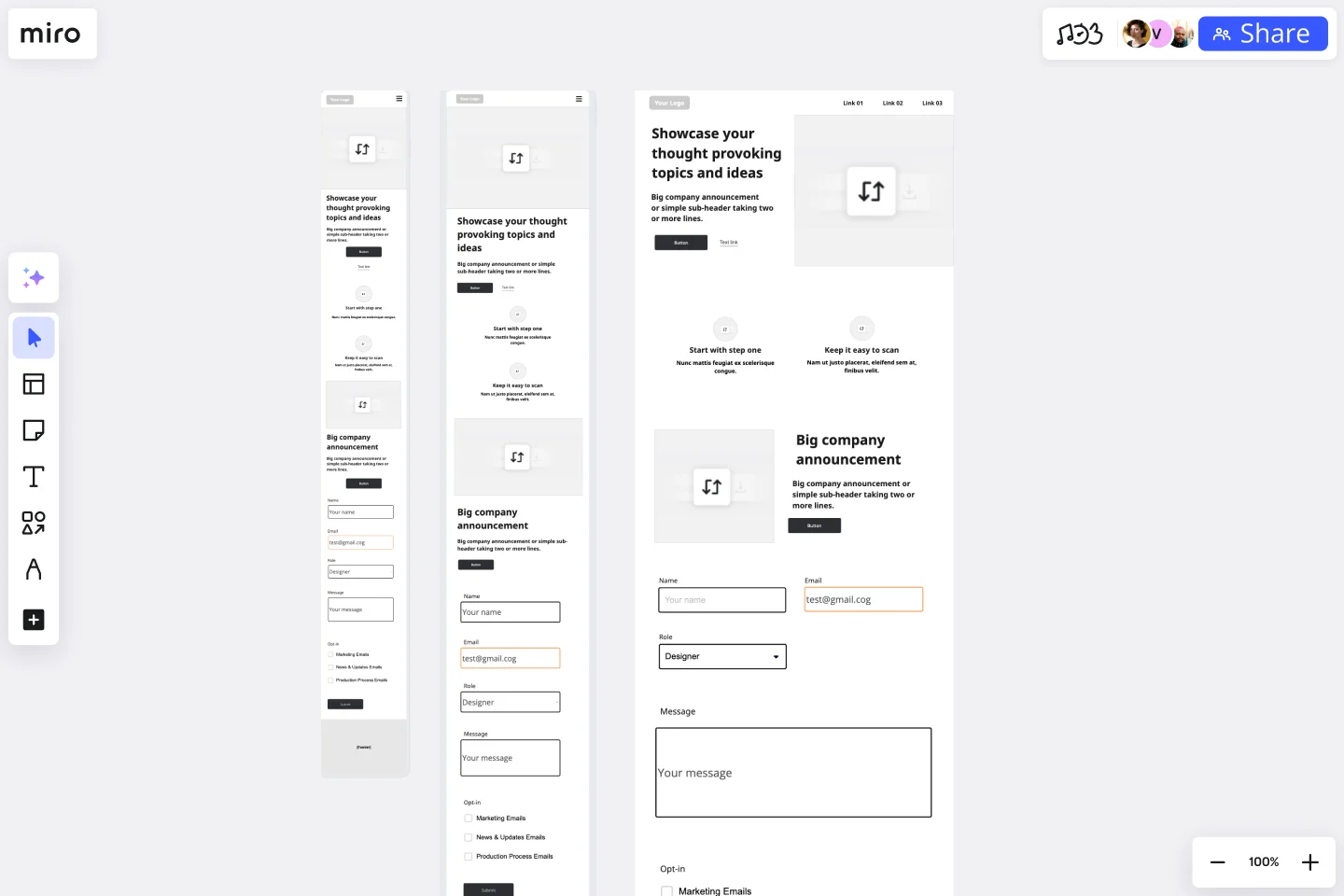
À propos du modèle de wireframe de site Web
Un modèle de wireframe de site Web est un outil simple et efficace qui vous aide à agencer les éléments visuels et le cadre de chaque page du site, vous permettant de créer la meilleure version de votre prototype. De nombreuses équipes UX et produit utilisent des wireframes de site Web pour s'aligner sur le design visuel, le flux utilisateur et l'architecture de l'information du site Web.
Comment utiliser le modèle de wireframe de site Web
La création de votre propre wireframe de site Web est facile. La plateforme de collaboration visuelle de Miro est l'outil de wireframing parfait pour en créer et en partager un. Commencez par sélectionner le modèle de wireframe de site Web, puis suivez ces étapes pour en créer un vous-même.
Ajoutez le modèle de wireframe de site Web à votre tableau.
Consultez le glossaire des composants sur le modèle pour comprendre comment personnaliser les différents états et styles d'interface utilisateur. Ensuite, ouvrez la bibliothèque de wireframes et choisissez les éléments et icônes que vous voulez utiliser.
Faites glisser et déposez les éléments sur votre wireframe sur le tableau.
Double-cliquez sur les éléments du wireframe pour les modifier et les personnaliser à votre guise.
Demandez des retours directement sur le tableau en taguant les membres de l'équipe dans les commentaires.
Comment trouver des idées pour votre wireframe de site Web
Voici quelques éléments à prendre en compte lors de la création d’un wireframe de site web avec votre équipe :
1. Soyez clair sur vos objectifs
Au début de ce processus, il est essentiel de définir et de comprendre les objectifs de votre site web. Avant de commencer le wireframing, posez ces questions à votre équipe :
Que souhaitons-nous accomplir en créant cette page web ?
Voulons-nous plus de trafic ?
Devraient-ils acheter quelque chose sur notre site web ?
Voulons-nous augmenter les téléchargements de l'application ?
Peu importe vos objectifs, assurez-vous que l'ensemble de votre équipe est aligné pour que le processus se déroule plus facilement. Notez les réponses sur des pense-bêtes sur votre modèle de wireframe de site web pour les garder en tête.
2. Réfléchissez à l’expérience utilisateur
Quand votre utilisateur interagit avec votre produit, il effectue un parcours d'une partie du site web à une autre. Cela permet à tous les membres de votre équipe de comprendre comment le visiteur du site interagira avec chaque page. En tant que designer UX, votre objectif est de rendre ce parcours aussi simple et agréable que possible. Réfléchissez aux interactions utilisateur, pas aux écrans individuels. Concevoir pour le flux. Dressez la liste de chaque point d'entrée qu'un utilisateur peut avoir, et à partir de là, commencez votre flux de parcours.
Posez-vous ces questions : Qu'est-ce qui est important sur cet écran ? Comment l'utilisateur doit-il interagir avec celle-ci ?
3. Essayez d'inclure du contenu dès le début du processus.
Utiliser du contenu réel facilite la décision de savoir si le texte prévu s'adaptera au design. En général, le contenu réel génère de meilleurs retours, ce qui signifie que votre design nécessitera moins d'itérations ultérieurement dans le processus. Ici, vous pouvez également déterminer quels hyperliens, images ou autres éléments de site web vous souhaitez ajouter à la page.
Gardez à l'esprit que le wireframing est un processus très itératif. Il est normal d'aller et venir et de faire de nombreux changements tout au long du processus. Ne vous laissez pas décourager par cela. Partout où vous le pouvez, essayez de simplifier votre wireframe et laissez de l'espace pour réduire le nombre de clics de votre utilisateur.
4. Annoter
La communication est essentielle pour amener les gens à comprendre votre processus de réflexion. Ne présumez pas que vos wireframes de site Web se suffisent à eux-mêmes — annotez-les au fur et à mesure afin de faciliter la réception de retours. Recevoir des retours évite de se perdre dans des malentendus et améliore la collaboration au sein de vos équipes de développement, de design, et internes, ainsi qu'avec les clients.
Découvrez plus d'exemples de wireframes haute fidélité pour vous aider à créer votre prochaine grande innovation.
Comment créez-vous un wireframe de site web ?
Vous pouvez créer un wireframe de site web à l'aide de notre modèle prêt à l'emploi et le personnaliser selon vos besoins. Lors de la création d'un wireframe de site web, quatre étapes essentielles sont à suivre : définir les objectifs du wireframe, concevoir le flux utilisateur, itérer et créer un prototype, puis tester. Définissez vos objectifs en fonction de vos recherches UX et UI, puis concevez votre flux utilisateur et ajoutez du contenu dès que possible. Ensuite, annotez votre wireframe de site web afin d'expliquer votre modèle à vos coéquipiers ou aux parties prenantes, puis créez un prototype, testez-le et itérez.
À quoi ressemble un wireframe ?
Le wireframe de site Web contient souvent certains éléments de conception en guise d'espaces réservés, de sorte que les concepteurs peuvent, à ce stade, se concentrer sur la mise en page et la structure des pages plutôt que sur l'aspect visuel de la conception. La plupart des maquettes de sites Web comprennent également une palette de couleurs.
Quand réaliser un wireframe de site web ?
Il est préférable de réaliser le wireframe du site Web au début du processus de conception, car il s'agit d'un moyen simple et bon marché de commencer à travailler sur des visuel, facilement modifiable. Le wireframe de site Web concerne davantage la mise en page elle-même. Les dessins et le contenu viennent plus tard dans le processus de wireframing.
Pourquoi créer un wireframe de site web ?
Il existe de nombreuses raisons de créer un wireframe de site web. La principale raison est de vous aider à identifier chaque partie de la fonctionnalité de votre site. Cela peut vous aider à enregistrer les changements, à identifier les points de friction, à repérer les risques potentiels et à collaborer mieux et plus efficacement avec votre équipe.
Commencer avec ce modèle maintenant.
Modèle de dessin en ligne
Idéal pour:
Design UX, Recherche documentaire, Design thinking
Avant de vous lancer à toute allure avec une idée prometteuse, prenez du recul pour la voir dans son ensemble – afin de comprendre son fonctionnement et dans quelle mesure elle répond à vos objectifs. C’est ce que font les croquis. Ce modèle vous offre un puissant outil de collaboration à distance pour les premières étapes du prototypage, que vous esquissiez des pages Web et des applications mobiles, conceviez des logos ou planifiiez des événements. Vous pouvez ensuite facilement partager votre croquis avec votre équipe, et sauvegarder chaque étape de votre croquis avant de le modifier et de le développer.
Modèle de Wireframe d’application
Idéal pour:
UX Design, Wireframes
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer son fonctionnement et la manière dont les utilisateurs interagiront avec elle — laissez un wireframe vous le montrer. Le wireframing est une technique pour créer une esquisse de base de chaque écran. Lorsque vous réalisez un wireframe, idéalement tôt dans le processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, tout cela avant d'ajouter le design et le contenu, ce qui vous fera gagner du temps et de l'argent. Et en pensant les choses en termes de parcours utilisateur, vous offrirez une expérience plus captivante et réussie.
Modèle de workflow
Idéal pour:
Gestion de projet, Workflows
Le monde numérique exige la collaboration, et une meilleure collaboration mène à de meilleurs résultats. Un workflow est un outil de gestion de projet qui vous permet de dessiner les différentes étapes, ressources, planning et rôles nécessaires à la réalisation d’un projet. Il peut être utilisé pour tout projet à étapes multiples, qu'il s'agisse d'un processus d'affaires ou autre, et est idéal pour planifier les actions concrètes que vous devrez entreprendre pour atteindre un objectif et l'ordre dans lequel vous devez compléter ces actions.