Modèle de prototype basse fidélité
Transformez des concepts de conception de haut niveau en artefacts testables.
À propos du modèle de prototype basse fidélité
Vous pouvez utiliser un prototype basse fidélité pour créer une vision préliminaire de votre produit ou service. Utiliser un modèle pour créer ce prototype simplifie le processus.
Qu’est-ce que le modèle de prototype basse fidélité ?
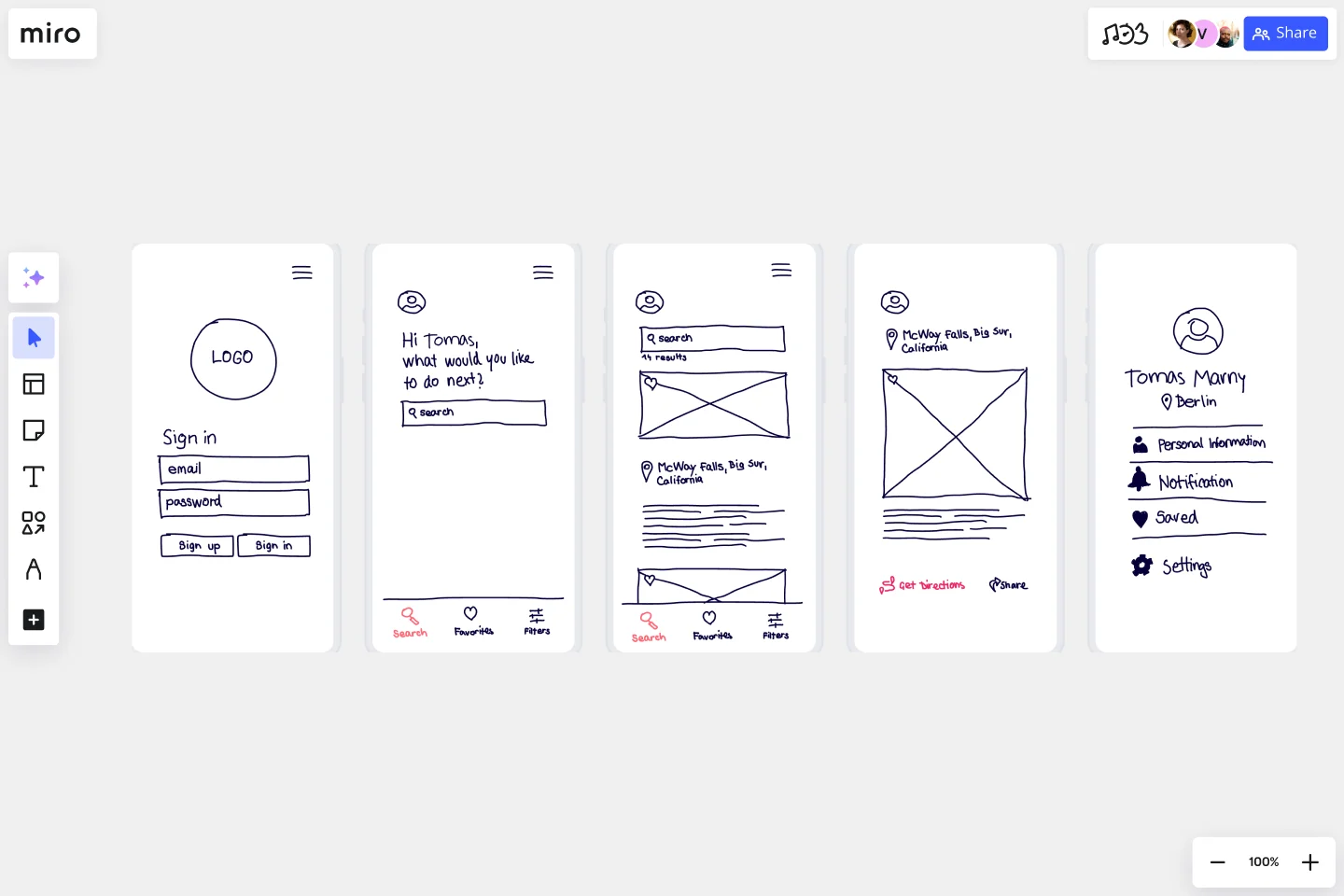
Notre modèle de prototype basse fidélité aide les équipes à étudier la fonctionnalité de leur produit ou service. Le modèle se concentre sur la réalisation de croquis et la cartographie du contenu, des menus et des flux utilisateurs pour informer les futurs designs. Il permet à la fois aux designers et aux non-designers de participer au processus de design et d’idéation.
Au lieu de produire des écrans interactifs liés, notre modèle de prototype basse fidélité se concentre sur les insights concernant les besoins des utilisateurs, la vision des designers, et l'alignement des objectifs des parties prenantes.
Vous cherchez un modèle de wireframe qui peut être utilisé comme plan d’action pour des pages Web ou écrans d'application ? Découvrez notre wireframe basse fidélité.
Qu’est-ce qu’un prototype basse fidélité ?
Un prototype basse fidélité est une vision pratique et préliminaire de votre produit ou service. Ces prototypes simples ne partagent que quelques fonctionnalités avec le produit final. Par exemple, disons que vous concevez une application. Le prototype basse fidélité fournira un aperçu de l'emplacement des éléments et de leur fonctionnement pour les utilisateurs. Les détails spécifiques et le processus de développement du produit viennent plus tard. Pour cette raison, les prototypes basse fidélité sont les meilleurs pour tester des concepts larges et valider des idées.
Les prototypes basse fidélité sont également statiques et ont tendance à être présentés sous forme de mises en page d'écran individuelles. Chaque écran ressemble à un croquis ou à un wireframe, avec de simples illustrations en noir et blanc. Au lieu de détails complexes, chaque cadre est rempli de contenu factice ou de badges, selon ce qui est disponible.
Comment créer un prototype basse fidélité
Créer vos propres prototypes basse fidélité est facile avec Miro. C’est le canevas parfait pour créer et partager vos prototypes avec des collègues et des parties prenantes. Commencez par sélectionner notre modèle de prototype basse fidélité, puis suivez les étapes suivantes pour créer le vôtre.
1. Déterminez vos objectifs. Tout d’abord, vous devez identifier quels sont vos buts et objectifs. Par exemple, votre objectif pourrait être d’identifier les fonctionnalités principales de votre produit. Sur un pense-bête, vous pouvez lister deux ou trois fonctionnalités principales que vous prévoyez d'inclure dans le prototype basse fidélité. Cela vous aidera à garder vos objectifs à l'esprit au fur et à mesure de votre progression. Vous pouvez utiliser notre modèle de pense-bêtes pack pour vous y aider.
2. Définissez votre méthode en fonction de votre utilisateur et de vos ressources. Le niveau de détail que vous incluez dans votre prototype basse fidélité dépendra des réponses à trois questions :
Quel type d'utilisateur sera exposé à ce prototype ?
Comment peuvent-ils fournir des retours utiles ?
Quels outils et ressources vous sont accessibles ?
Une fois que vous comprenez vos ressources, qui sont vos utilisateurs et comment vous obtiendrez des retours, vous pouvez commencer à créer votre prototype.
3. Créez votre prototype. Utilisez le modèle de Miro pour créer votre prototype. Il est facile à utiliser et vous pouvez le personnaliser pour répondre à vos besoins. Si vous travaillez dans Adobe XD, vous pouvez aussi utiliser le plugin Adobe XD pour ajouter vos planches à Miro et collaborer avec votre équipe tout au long du processus de conception.
4. Exécutez votre prototype. Vous avez choisi le modèle - il est maintenant temps de donner vie à votre prototype. À ce stade, ne vous inquiétez pas trop de la forme ou de la fonction. Restez concentré sur l'objectif de votre idée et ce que vous souhaitez tester avec l'utilisateur.
5. Testez votre prototype. C'est le moment de mettre votre prototype à l'épreuve. Commencez par aider vos utilisateurs à comprendre l'objectif de votre projet de prototype et posez des questions exploratoires. Vous pouvez également rédiger un court écran d'accueil ou guide à côté des wireframes du prototype pour que les utilisateurs le lisent. Vous pouvez solliciter des retours généraux et noter leurs réactions, leur niveau de conscience, leurs points d’avantage concurrentiel, et leur intention d’utilisation.
6. Apprenez de votre phase de test de prototype et répétez. Recueillez les retours des utilisateurs et trouvez les points communs parmi leurs observations. Ces insights peuvent être intégrés dans un diagramme d'affinité pour repérer des schémas ou des similitudes. Vous pouvez répéter la phase de test avec les utilisateurs si nécessaire. Une fois que vous avez intégré les retours des utilisateurs dans vos prototypes basse fidélité, vous pouvez alors passer à la réalisation d’un prototype haute fidélité.
Quand devrais-je utiliser un prototype basse fidélité ?
Le prototypage basse fidélité devient de plus en plus populaire grâce à la montée en puissance du design thinking et des méthodologies de lean start-up. Cela inclut une validation précoce et des solutions de produit minimum viable sur lesquelles les équipes itèrent. Sans oublier l'augmentation de l'approche collaborative et réactive du design centré sur l'utilisateur.
Mais quand exactement devriez-vous utiliser un prototype basse fidélité ?
Les prototypes basse fidélité sont particulièrement utiles lorsque vous devez tester chaque élément de design visuel. Des workflows et parcours de conversion à l'emplacement des éléments visuels et l'engagement sur le site web, un prototype basse fidélité vous aidera à décomposer des processus complexes afin de pouvoir tester leur fonctionnement.
Les chefs de produit et les designers UX peuvent utiliser des prototypes basse fidélité lorsqu'ils ont besoin de :
Apporter des modifications de design. Il est beaucoup plus facile de faire des modifications pendant la phase de test basse fidélité du produit que plus tard dans le processus de conception.
Obtenez des retours honnêtes. Les prototypes basse fidélité encouragent les utilisateurs à donner des retours honnêtes et significatifs basés sur la fonctionnalité, et non sur l'apparence.
Fixer les attentes. Utilisez des prototypes basse fidélité pour fixer des attentes réalistes avec les parties prenantes. Les esquisses sont basiques dans leur conception, de sorte que les parties prenantes sachent qu'elles ne seront probablement pas expédiées le lendemain.
Que pouvez-vous apprendre d'un prototype basse fidélité ?
Un prototype basse fidélité est utile pendant les premières étapes du processus de conception. C'est très général, permettant aux équipes UX et design de se concentrer sur les fonctionnalités essentielles sans être distraites par d'autres caractéristiques. C'est une étape importante à franchir avant d'entrer dans les détails avec des prototypes haute fidélité.
Voici ce que vous apprendrez en créant un prototype basse fidélité :
Découvrez comment vos fonctionnalités fonctionnent. Vérifiez et testez la fonctionnalité avant de vous concentrer sur l'aspect visuel et les fonctionnalités supplémentaires.
Obtenez une meilleure compréhension des conceptions complexes. Concentrez-vous sur les fondamentaux de l'expérience utilisateur sans trop de distractions. C'est dépouillé, pour que vous puissiez concentrer toute votre attention sur les fonctions essentielles.
Identifiez les axes d'amélioration. Visualisez facilement les conceptions de haut niveau de manière simple pour mieux comprendre leur fonctionnement et les améliorations que vous pouvez apporter avant de développer davantage.
Découvrez d'autres exemples de wireframes pour applications mobiles pour créer des wireframes pour votre prochaine grande innovation.
Que signifient « basse fidélité » et « haute fidélité » ?
Contrairement aux cadres de faible fidélité, les cadres de haute fidélité sont utilisés dans les dernières étapes du processus de conception. Ils permettent aux équipes de tester leurs hypothèses avec tous les outils nécessaires. Ils comporteront une image de marque, du texte, des visuels et seront interactifs. C'est un excellent moyen de procéder à des tests finaux auprès des utilisateurs avant la mise en service, car ceux-ci peuvent se faire une idée de l'apparence du produit en plus de ses fonctionnalités. La basse fidélité est simple dans sa conception, statique, et est principalement utilisée pour comprendre les fonctionnalités d'un produit ou d'un service.
Commencer avec ce modèle maintenant.
Modèle de Wireframe d’application
Idéal pour:
UX Design, Wireframes
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer son fonctionnement et la manière dont les utilisateurs interagiront avec elle — laissez un wireframe vous le montrer. Le wireframing est une technique pour créer une esquisse de base de chaque écran. Lorsque vous réalisez un wireframe, idéalement tôt dans le processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, tout cela avant d'ajouter le design et le contenu, ce qui vous fera gagner du temps et de l'argent. Et en pensant les choses en termes de parcours utilisateur, vous offrirez une expérience plus captivante et réussie.
Modèle de dessin en ligne
Idéal pour:
Design UX, Recherche documentaire, Design thinking
Avant de vous lancer à toute allure avec une idée prometteuse, prenez du recul pour la voir dans son ensemble – afin de comprendre son fonctionnement et dans quelle mesure elle répond à vos objectifs. C’est ce que font les croquis. Ce modèle vous offre un puissant outil de collaboration à distance pour les premières étapes du prototypage, que vous esquissiez des pages Web et des applications mobiles, conceviez des logos ou planifiiez des événements. Vous pouvez ensuite facilement partager votre croquis avec votre équipe, et sauvegarder chaque étape de votre croquis avant de le modifier et de le développer.
Modèle de wireframe de site Web
Idéal pour:
Wireframes, Expérience utilisateur
Le wireframing est une méthode permettant de concevoir un site Web au niveau structurel. Un wireframe est une disposition stylisée d'une page web mettant en valeur les éléments d'interface sur chaque page. Utilisez ce modèle de Wireframe pour itérer sur les pages web rapidement et à moindre coût. Vous pouvez partager le wireframe avec les clients ou les membres de l’équipe et collaborer avec les parties prenantes. Les wireframes permettent aux équipes d’obtenir l’adhésion des parties prenantes sans investir trop de temps ni de ressources. Ils aident à garantir que la structure et le flux de votre site Web répondront aux besoins et attentes des utilisateurs.