Tous les modèles
Carte de l'expérience

Josh Zak
Spécialiste en stratégie des produits et cofondateur
Josh travaille avec les clients pour identifier les opportunités de croissance grâce à des solutions numériques à forte valeur ajoutée. Cela fait presque une décennie que Josh conçoit des expériences de premier ordre pour des entreprises technologiques de haut vol. Il met l’accent sur la stratégie UX, qui ajoute une valeur à long terme aux produits de nos clients.
Catégories
Modèles similaires
Modèle Crazy Eights
1 likes
82 utilisations

Modèle de prototype
3 likes
131 utilisations

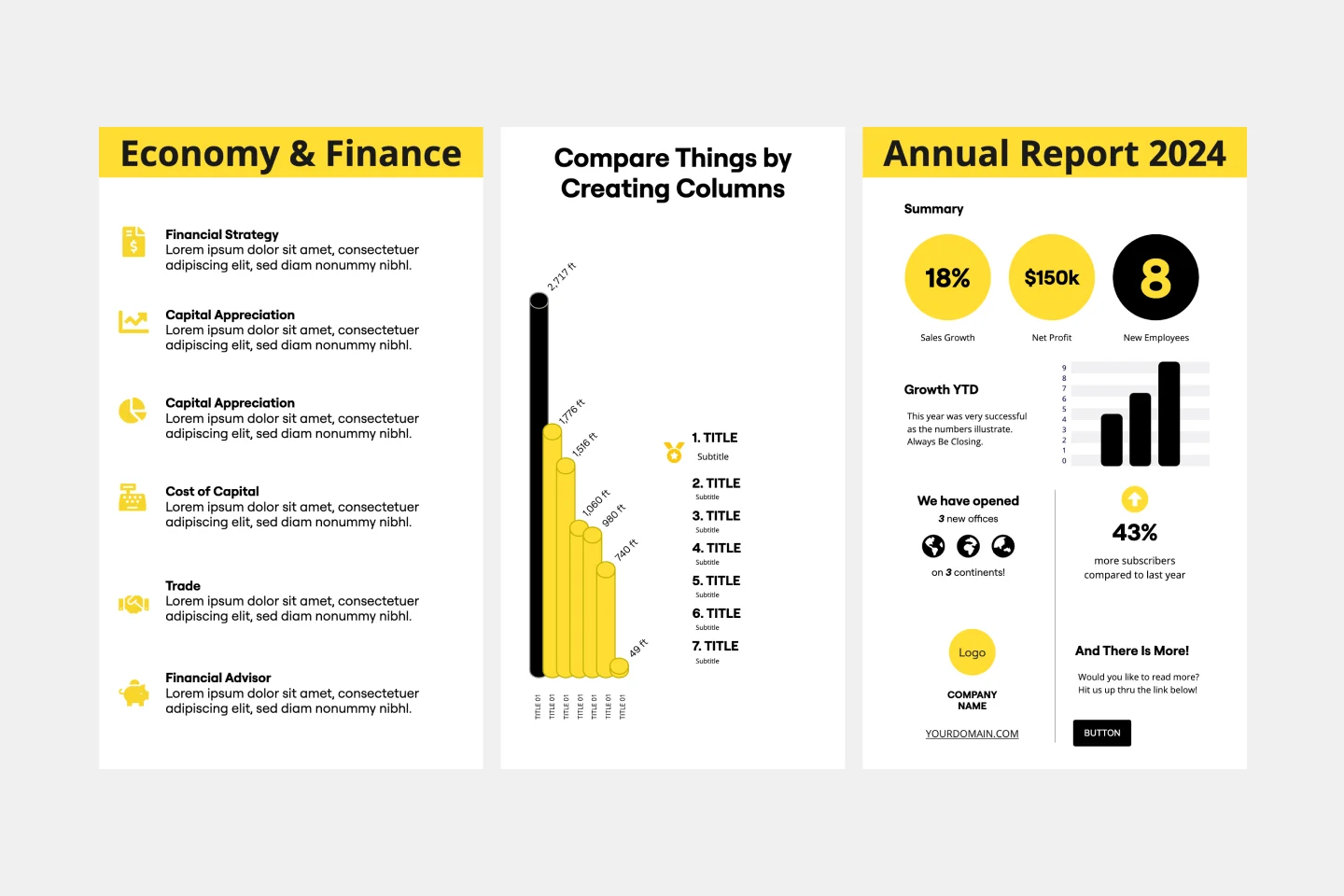
Modèle d'infographie
2 likes
135 utilisations

Modèle Crazy Eights
1 likes
82 utilisations

Modèle de prototype
3 likes
131 utilisations

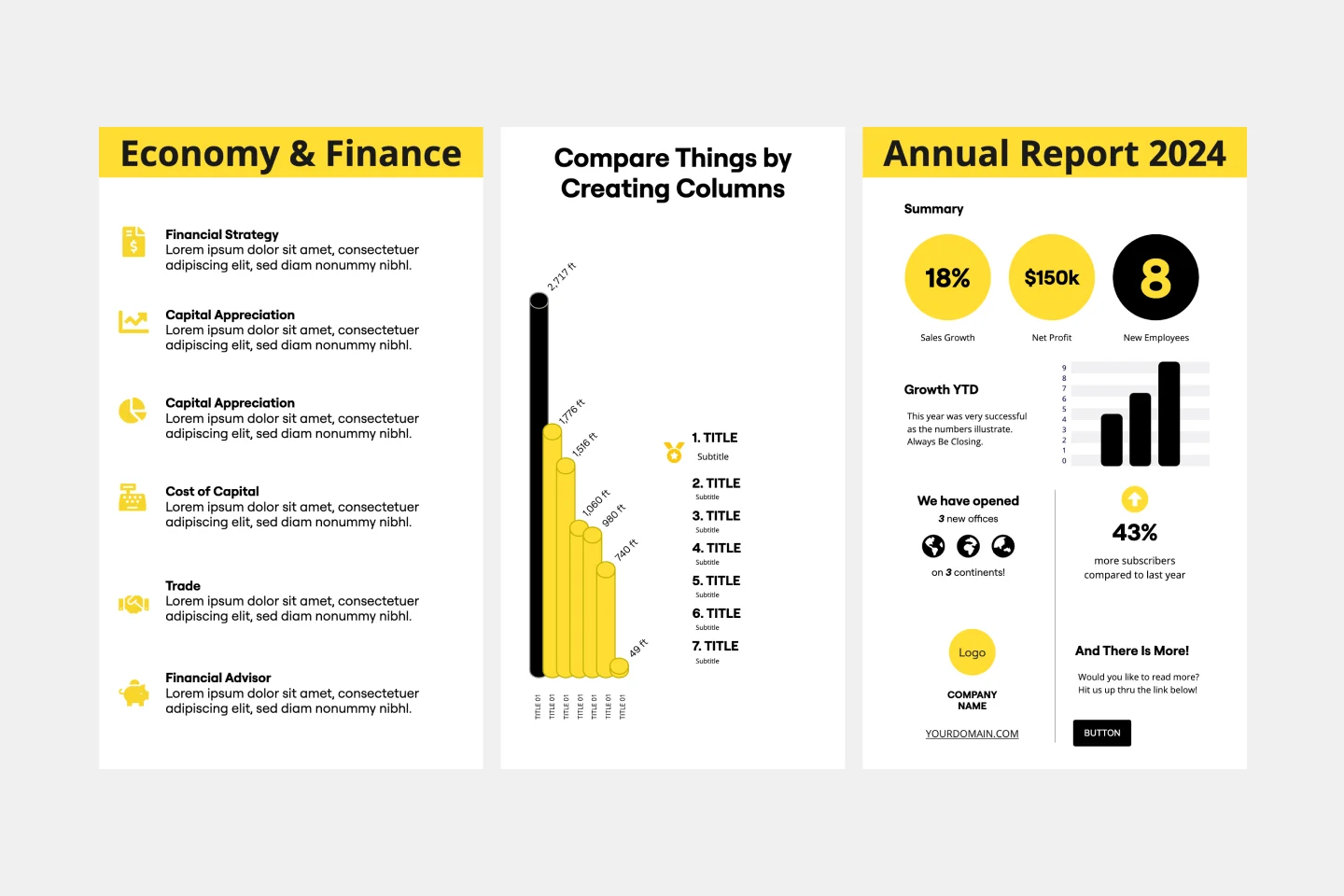
Modèle d'infographie
2 likes
135 utilisations