Modèle de Wireframe d’application
Créez la meilleure version de votre site Web ou de votre application et obtenez des retours dès le début.
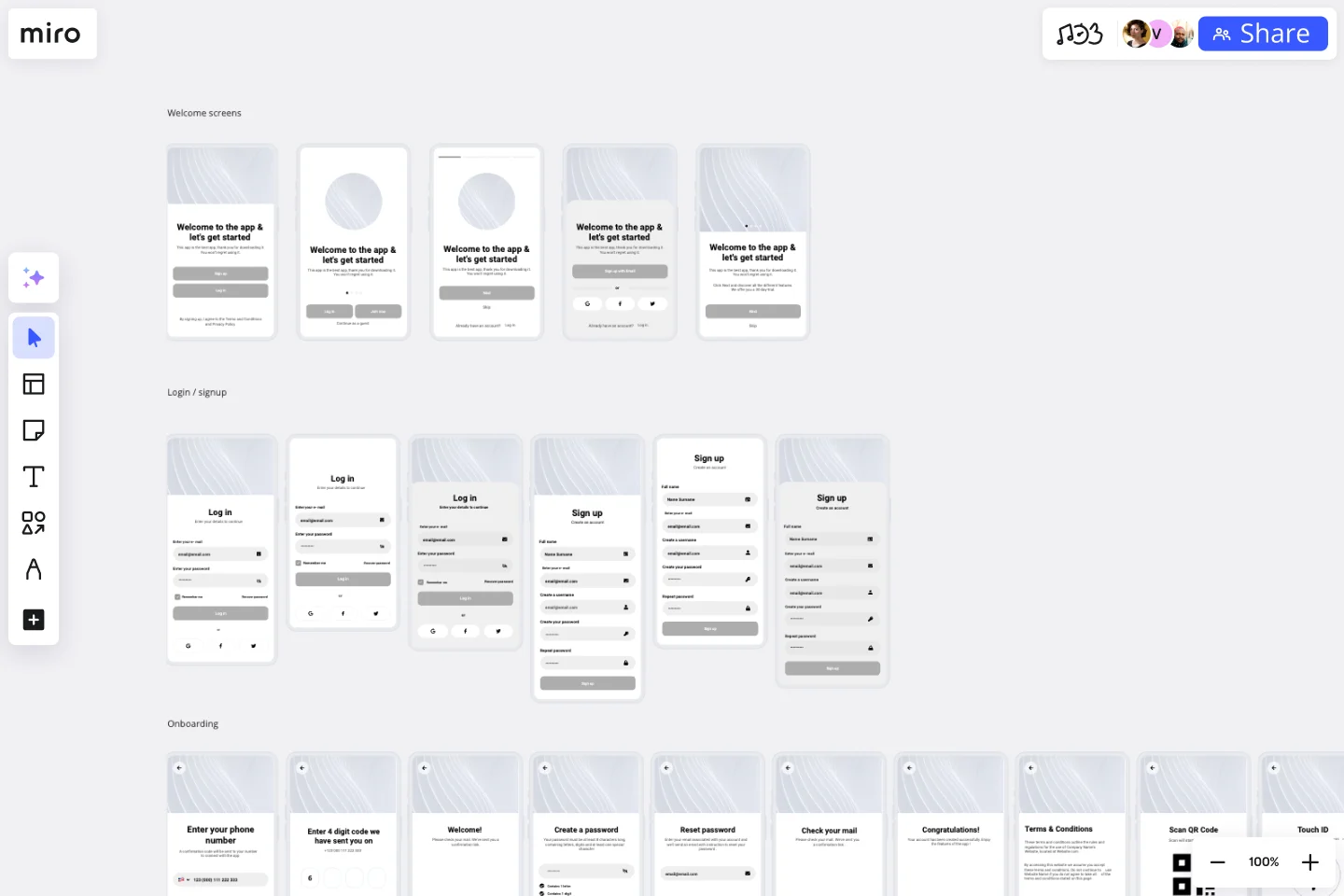
À propos du modèle de Wireframe d’application
Utilisez un modèle de Wireframe d’application pour afficher les éléments de l’interface de votre application mobile. Les équipes produit peuvent l’utiliser pour disposer la structure et les fonctionnalités d'une application mobile, en montrant le flux utilisateur et l’interaction entre les éléments. Le modèle de Wireframe d’application de Miro vous aide à structurer la mise en page de votre application mobile, facilitant ainsi la gestion de la conception et du développement de l’application dès le début.
Comment utiliser le modèle de Wireframe d’application
1. Sélectionnez le modèle de Wireframe d’application
Dans la barre d’outils à gauche, parcourez la bibliothèque de modèles et sélectionnez le modèle de Wireframe d’application.
2. Glissez et déposez vos composants de wireframe
La fonctionnalité de glisser-déposer intuitive de Miro facilite l'ajout et le déplacement d'éléments d'interface autour de votre wireframe sur le tableau. Utilisez notre bibliothèque de wireframes robuste avec des composants pré-construits et des icônes pour ajouter des fonctionnalités et de l'intérêt visuel à vos wireframes d'application.
3. Concevoir et coconstruire
Collaborez en temps réel ou en asynchrone, en invitant votre équipe sur votre tableau. Demandez des commentaires instantanés avec des remarques directement sur le wireframe de l'application, taguez les parties prenantes, et facilitez l'itération pendant que vous travaillez sur votre design.
4. Diffusez le wireframe de votre application
Une fois que vous avez créé le wireframe de votre application, exportez-le en PNG ou PDF, ou invitez d'autres personnes à le consulter et à collaborer dessus en partageant le lien du tableau.
Comment Miro vous aide à créer un wireframe d’application
Besoin d’aide pour créer une application wireframe avec votre équipe ? Voici à quoi ressemble le processus :
Étape 1 : Définissez le flux de votre application
Notez les étapes les plus importantes du flux de votre application. Listez les actions clés pour chaque étape. Soyez clair sur les objectifs de votre application mobile. Avant de commencer à créer votre wireframe, discutez de vos objectifs avec votre équipe et de ce que vous espérez accomplir en réalisant ce wireframe d'application mobile ; de cette façon, il sera plus facile de définir le flux utilisateur et l'expérience.
Étape 2 : Esquissez les fonctions de votre application
Utilisez les composants du modèle de wireframe d'application pour esquisser quelles fonctions doivent être visibles à l'écran à chaque étape. Vous pouvez également utiliser la bibliothèque de wireframes de Miro pour plus de composants et d'icônes. Les utilisateurs qui interagissent avec votre application mobile sont en voyage. Considérez les informations présentées sur chaque écran de l'application et comment les utilisateurs interagiront avec celles-ci. Vous devrez également réfléchir à la manière dont la taille de l'écran d'une application mobile est plus petite qu'une page Web, afin que la présentation du contenu s'y adapte en conséquence.
Étape 3 : Ajouter du texte
Commencez à remplir le contenu pour déterminer si le texte prévu s'adaptera au design de l'application. En général, le contenu réel génère de meilleurs retours, il est donc préférable d'utiliser du contenu véritable et non des textes de substitution à ce stade.
Étape 4 : Annoter
Comme plusieurs parties prenantes seront impliquées, ne partez pas du principe que le wireframe de votre application mobile parle de lui-même. Annotez au fur et à mesure que vous travaillez sur le wireframe de votre application pour faciliter la réception des retours et rester aligné.
Découvrez plus d'exemples de modèles de wireframe d'application pour vous aider à créer la prochaine innovation majeure.
Comment créer un modèle de wireframe pour une application ?
Vous pouvez créer un wireframe d’application mobile à l’aide de notre modèle et le personnaliser à votre guise. Vous pouvez utiliser le canevas infini de Miro pour créer une maquette du flux entre les écrans de votre application et obtenir une excellente vue d'ensemble de la mise en page de votre application.
Que doit contenir un wireframe d'application ?
Un modèle de wireframe d'application doit contenir les informations de base sur le flux entre les écrans de votre application, ainsi que la manière dont votre mise en page doit être conçue et où le contenu doit être placé. Un modèle de wireframe d'application mobile doit contenir certains éléments : le logo, les champs de recherche, les en-têtes, le corps du contenu, les boutons et le pied de page.
Existe-t-il des exemples de wireframes d'applications ?
Il existe trois types de wireframes d'applications : basse fidélité, moyenne fidélité et haute fidélité. La différence entre ces exemples de wireframes d'applications est le niveau d'informations détaillées qu'ils contiennent sur votre application mobile.
Commencer avec ce modèle maintenant.
Modèle de canevas de développement d’applications
Idéal pour:
Étude de marché, Gestion de produit, Expérience utilisateur
Avez-vous déjà remarqué que créer une application réussie nécessite de nombreux acteurs et éléments en mouvement ? Si vous êtes chef de projet, vous l'avez sûrement remarqué. Heureusement pour vous, un canevas de développement d’applications vous permettra de maîtriser et d'optimiser l'ensemble du processus. Il comporte 18 cases, chacune axée sur un aspect clé du développement d'applications, vous offrant une vue d'ensemble. De cette façon, vous pouvez affiner les processus et anticiper d'éventuels problèmes en cours de route, ce qui se traduit par un parcours plus fluide et un produit meilleur et plus précis.
Modèle de wireframe de site Web
Idéal pour:
Wireframes, Expérience utilisateur
Le wireframing est une méthode permettant de concevoir un site Web au niveau structurel. Un wireframe est une disposition stylisée d'une page web mettant en valeur les éléments d'interface sur chaque page. Utilisez ce modèle de Wireframe pour itérer sur les pages web rapidement et à moindre coût. Vous pouvez partager le wireframe avec les clients ou les membres de l’équipe et collaborer avec les parties prenantes. Les wireframes permettent aux équipes d’obtenir l’adhésion des parties prenantes sans investir trop de temps ni de ressources. Ils aident à garantir que la structure et le flux de votre site Web répondront aux besoins et attentes des utilisateurs.
Modèle d'application iPhone
Idéal pour:
Conception UX, Recherche documentaire, Wireframes
Des pourcentages incroyables d'utilisateurs de smartphones dans le monde entier ont choisi des iPhones (y compris certains de vos clients actuels et potentiels), et ces utilisateurs adorent tout simplement leurs applications. Mais concevoir et créer une application iPhone à partir de zéro peut être une tâche extrêmement ardue et exigeante. Pas ici — ce modèle simplifie les choses. Vous pourrez personnaliser les designs, créer des protocoles interactifs, partager avec vos collaborateurs, itérer en tant qu'équipe et, en fin de compte, développer une application iPhone que vos clients adoreront.