
Table of contents
Table of contents
Flowchart examples you need to know

Summary
In this guide, you will learn:
Flowchart examples for various business and project needs.
How to create flowcharts easily using Miro's interface and templates.
Key flowchart symbols and their meanings.
Steps to customize flowcharts with themes, colors, and shapes.
How to collaborate on flowchart creation within Miro.
Tips for mapping complex processes visually.
Try Miro now
Join thousands of teams using Miro to do their best work yet.
Flowcharts are an essential tool for any product team. They simplify complex processes, clarify responsibilities, and enhance communication across departments. But why should you care about flowcharts anyway? Let's dive into some compelling reasons and check out some practical flowchart examples that can transform your workflow.
Why use flowcharts anyway?
Flowcharts are more than just fancy diagrams; they're powerful visual aids that can streamline your projects and improve team collaboration. Whether you're mapping out a new product development cycle, designing a user interface, or troubleshooting an issue, a well-crafted flowchart can save you time and headaches.
Using flowcharts helps you:
Visualize complex processes in a simple, easy-to-understand format
Identify bottlenecks and inefficiencies
Enhance communication within your team and with stakeholders
Provide a clear roadmap for project execution
Facilitate decision-making by laying out all possible outcomes
Now that we've established why flowcharts are indispensable, let's explore some flowchart examples that will make your work easier.
These flowchart examples will make your work easier
Flowcharts come in many shapes and sizes, each tailored to a specific purpose. Here are some of the most useful flowchart examples you can use to boost your productivity and keep your projects on track.
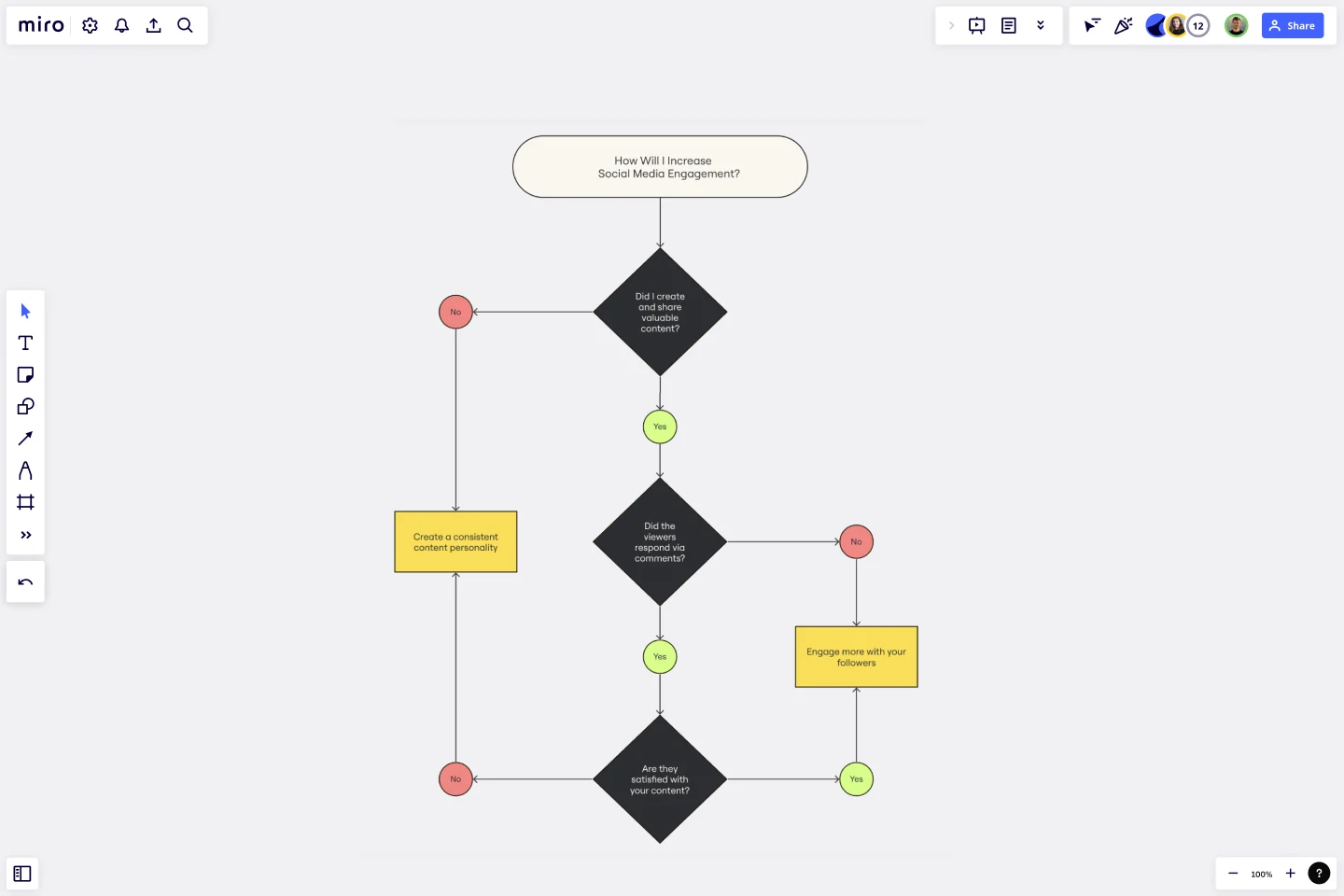
Yes No flowchart

A Yes No flowchart, also known as a decision flowchart, helps you map out the decision-making process. It’s perfect for situations where you need to choose between different options or actions. Imagine you're designing a feature for your product and need to decide whether to include a certain functionality. A Yes No flowchart can guide you through the evaluation process, ensuring you consider all relevant factors.
Product development flowchart

Creating a new product can be a complex and multifaceted process. A product development flowchart breaks it down into manageable steps, from initial concept to final launch. This type of flowchart helps your team stay aligned, track progress, and ensure that nothing falls through the cracks. It typically includes stages like idea generation, market research, prototyping, testing, and production.
Design process flowchart

A design process flowchart is a must-have for any creative team. It outlines the steps involved in taking a design from concept to completion. This could involve brainstorming sessions, sketching, creating mockups, gathering feedback, and making revisions. By visualizing the entire process, you can ensure that your team stays on the same page and produces high-quality designs consistently.
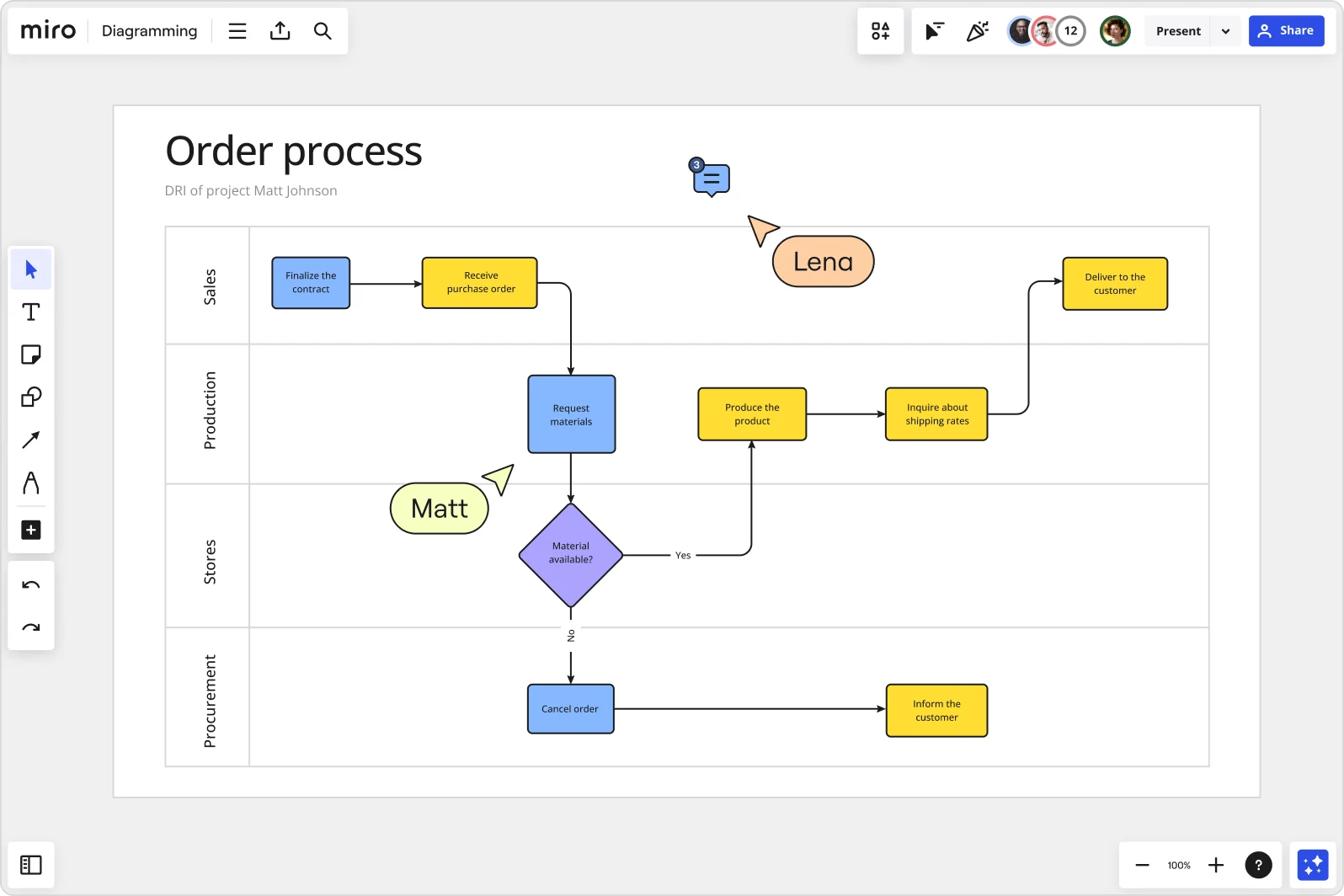
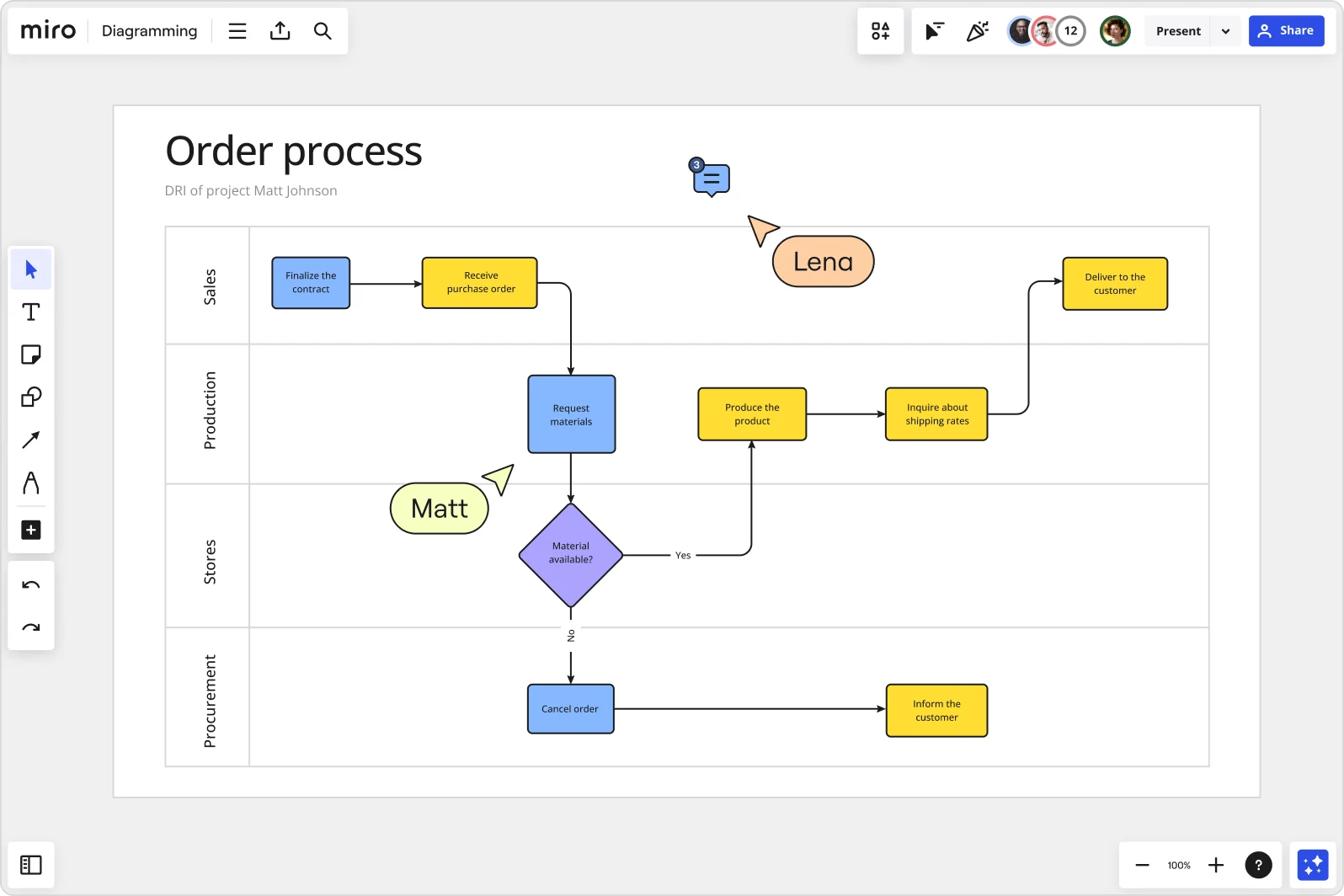
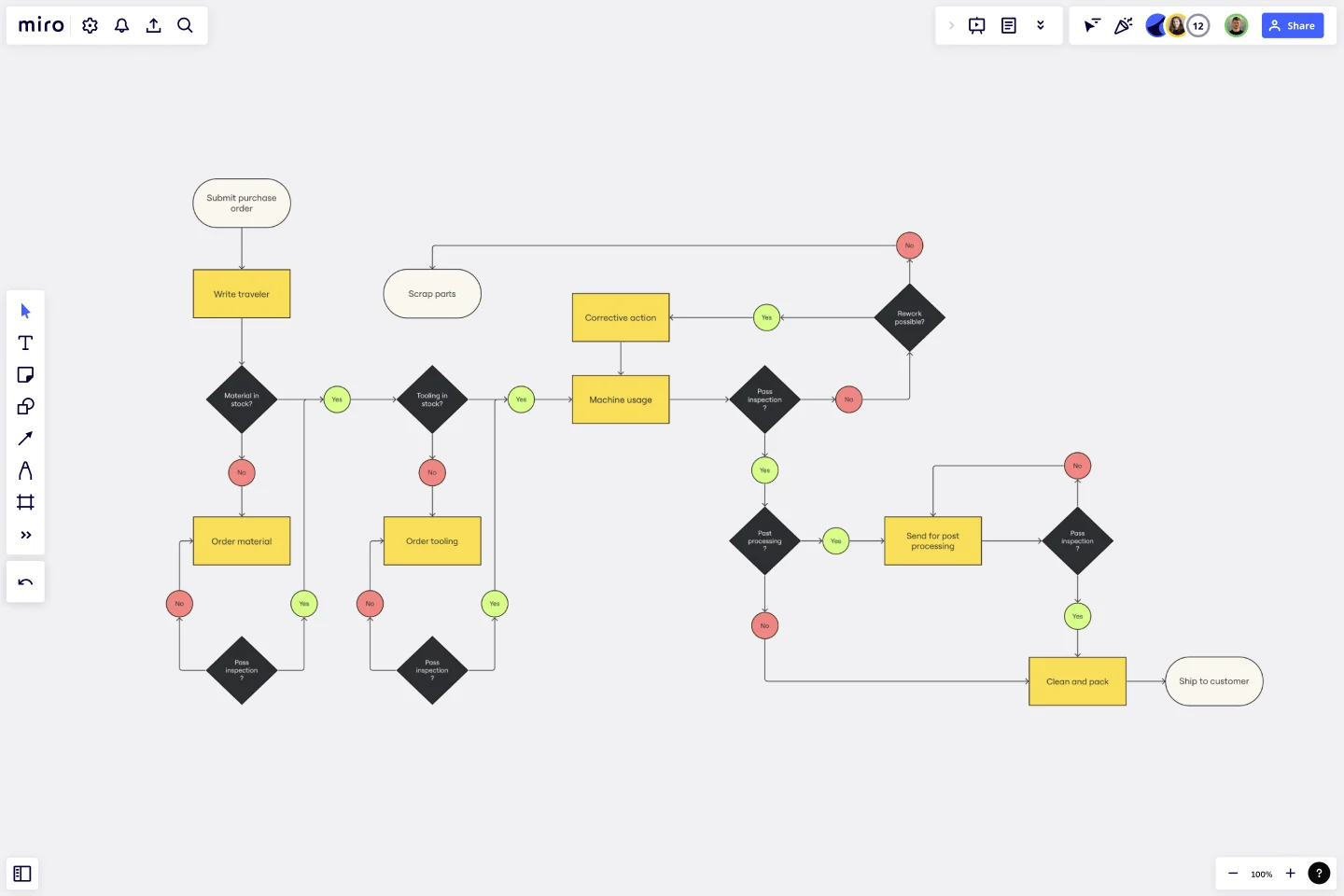
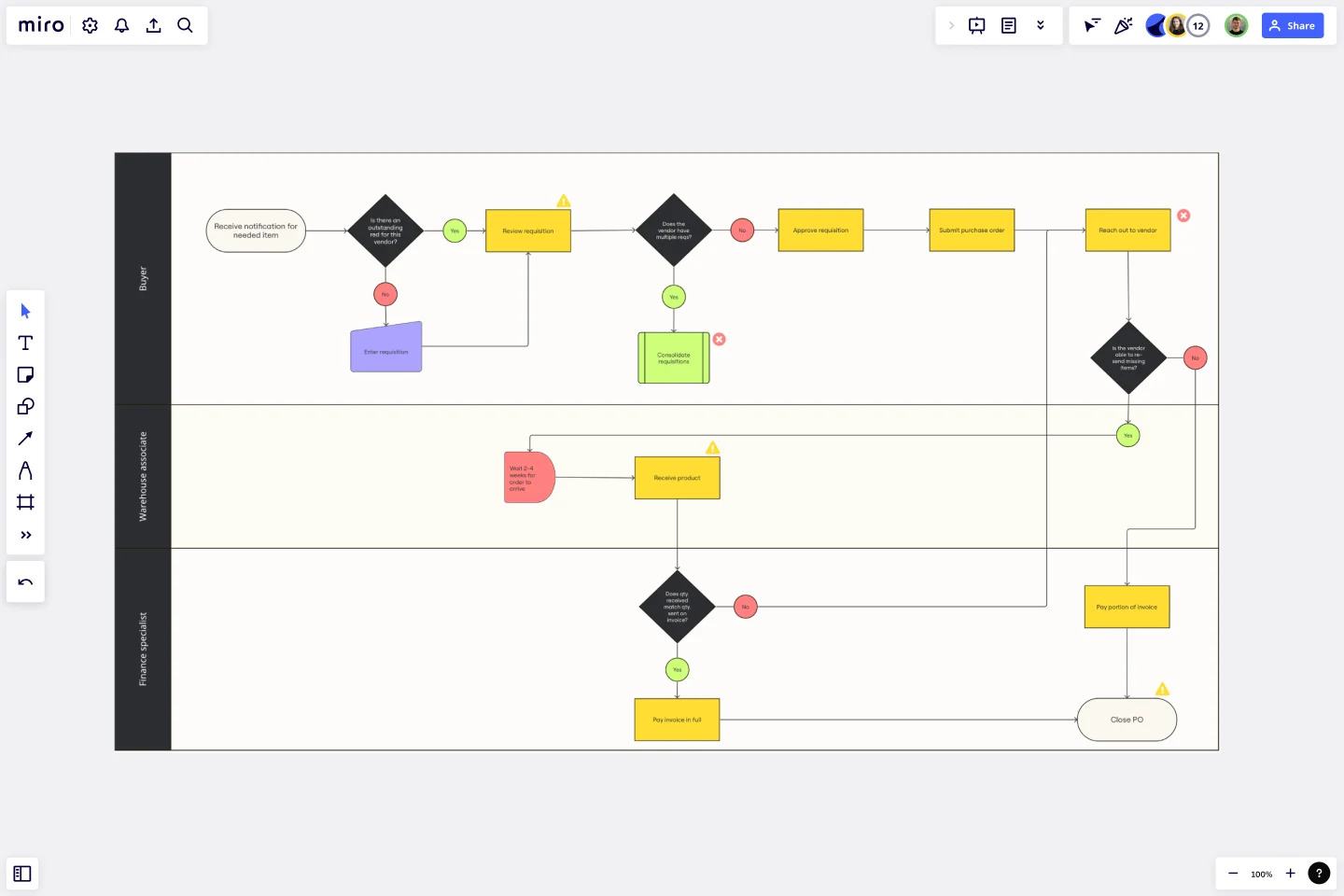
Production flowchart

In manufacturing or production environments, efficiency is key. A production flowchart helps you visualize the entire production process, from raw materials to finished products. This type of flowchart can identify potential bottlenecks, optimize resource allocation, and ensure smooth operations. It's an invaluable tool for maintaining quality control and meeting production targets.
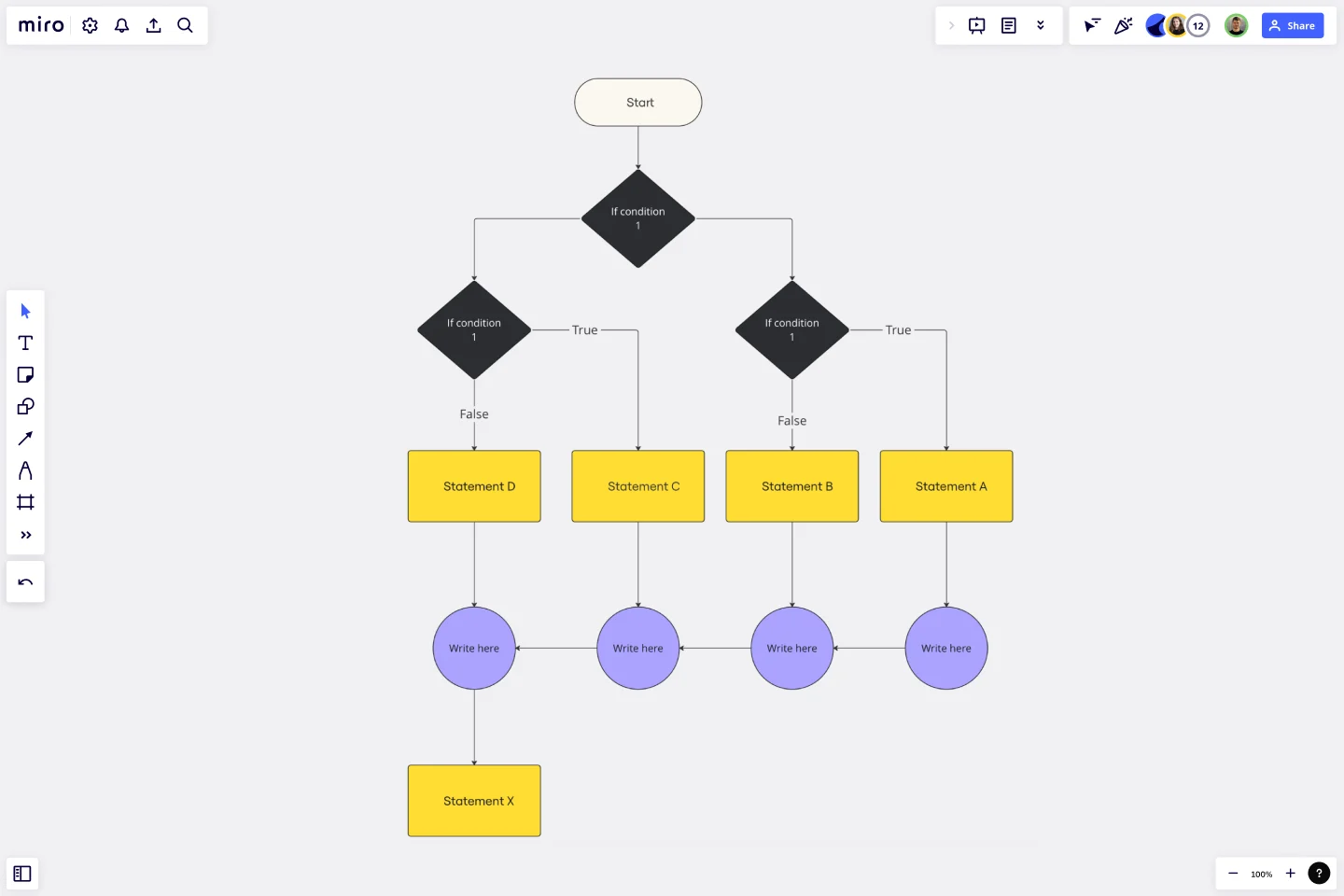
If then flowchart

The If Then flowchart is a versatile tool for problem-solving and decision-making. It lays out different scenarios and their corresponding outcomes based on various conditions. For example, if you're developing software and need to decide how to handle different user inputs, an If Then flowchart can help you map out all possible scenarios and determine the appropriate responses.
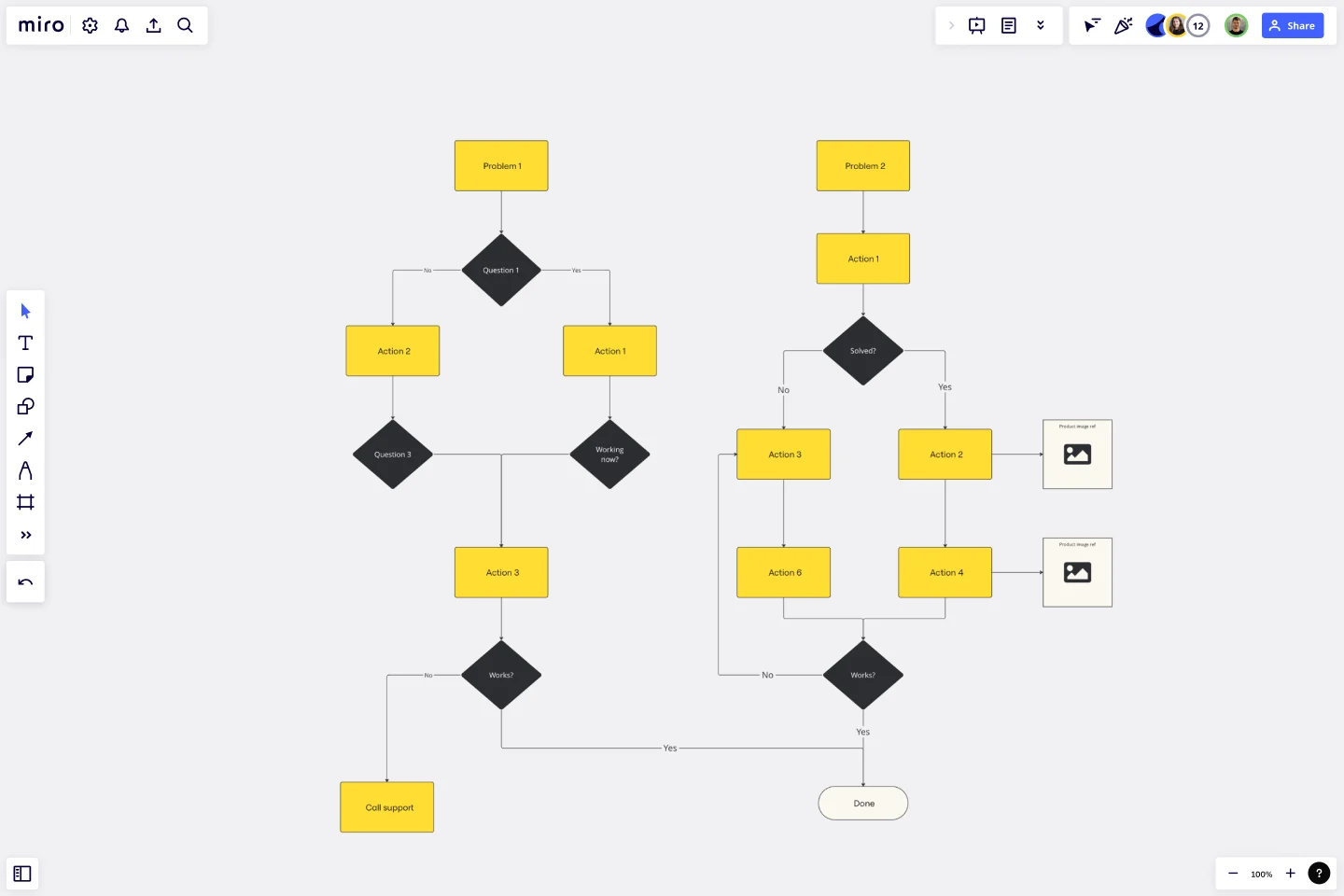
Troubleshooting flowchart

When something goes wrong, a troubleshooting flowchart can be your best friend. It guides you through a logical sequence of steps to diagnose and fix problems. This is particularly useful in technical support and IT environments, where quick resolution of issues is crucial. A troubleshooting flowchart ensures that you cover all bases and don’t miss any critical steps in the problem-solving process.
Current state vs future state flowchart

Planning for change? A current state vs future state flowchart can help you visualize where you are now and where you want to be. This type of flowchart is great for strategic planning and process improvement initiatives. It allows you to compare your existing processes with your desired outcomes and identify the steps needed to bridge the gap.
UI flowchart

User Interface (UI) flowcharts are essential for designing intuitive and user-friendly interfaces. They map out the flow of user interactions within your application, from screen to screen. This helps ensure a seamless user experience and identifies potential usability issues before they become problems. A UI flowchart is a crucial part of the design process for any digital product.
Creating your own flowchart with Miro
Creating flowcharts might sound daunting, but with Miro, it's really easy. Miro's visual workspace has advanced diagramming capabilities to bring your ideas to life. With an extensive shapes library and a vast selection of pre-made templates, you can quickly create professional flowcharts that suit your needs.
Whether you're working solo or collaborating with a team, Miro supports both real-time and async work, so you can stay productive no matter where you are. Plus, the intuitive drag-and-drop interface ensures that anyone can create detailed, accurate flowcharts without needing specialized training.
Want to get started? Check out Miro’s flowchart templates and see how easy it is to create your own. You can follow these steps:
Start from scratch or use a template: You can begin diagramming in Miro either by using intuitive tools and frameworks from scratch or by choosing a pre-made template from Miro's extensive library.
Add shapes: To create a shape on your board, simply click it or drag it onto the board. You can access various shapes, including flowchart-specific ones, by going to Shapes > All Shapes and searching for the Flowchart, BPMN, or UML shape pack.
Customize your diagram: Before you start building your flowchart, you can choose from several diagram themes to create diagrams that match your brand style for professional-looking presentations and boards.
Use swimlanes: Swimlanes, which are part of the Flowchart, BPMN, and UML shape packs, can be added by simply dragging and dropping them onto the board.
Connect shapes: Easily create or transform shapes and connect them to other objects on the board with quick diagram creation tools. To duplicate a shape, click on the shape and then press enter. You can also hover over the blue dot near the shape to see where a new shape or a connection line will be created. Then click the dot to create the line or new shape.
Adjust object dimensions: Use object dimensions to create the same size objects across your board with precision. When you create new objects or resize existing ones, you’ll see a blue rectangle with the object’s width and height.
Improve precision: Change the grid view on your board to create content with more precision. Click the Main menu hamburger icon > View > Grid.
Collaborate and share: Share your flowchart with teammates and enjoy the ease of collaboration in Miro. Discuss and refine right on the board. Once your diagram is ready, easily export and present your work.
These steps will help you effectively use Miro's capabilities to create detailed and collaborative flowcharts.
Diagramming best practices
To make the most of your flowcharts, keep these best practices in mind:
Keep it simple: Avoid overloading your flowchart with too much information. Stick to the essentials and keep it clear and concise.
Use consistent symbols: Make sure you use standardized symbols and shapes so everyone understands the flowchart easily.
Label everything: Clearly label each step and decision point to avoid confusion.
Test your flowchart: Run through your flowchart to ensure it accurately represents the process and covers all possible scenarios.
Update regularly: Keep your flowcharts up to date to reflect any changes in your processes.
By following these tips, you can create flowcharts that are not only functional but also a joy to use.
Flowcharts are invaluable tools that can significantly improve your team's efficiency and communication. With Miro, creating these diagrams has never been easier. So why wait? Start leveraging the power of flowcharts today and watch your productivity soar.
Author: Miro Team
Last update: October 14, 2025