
TABLA DE CONTENIDOS
TABLA DE CONTENIDOS
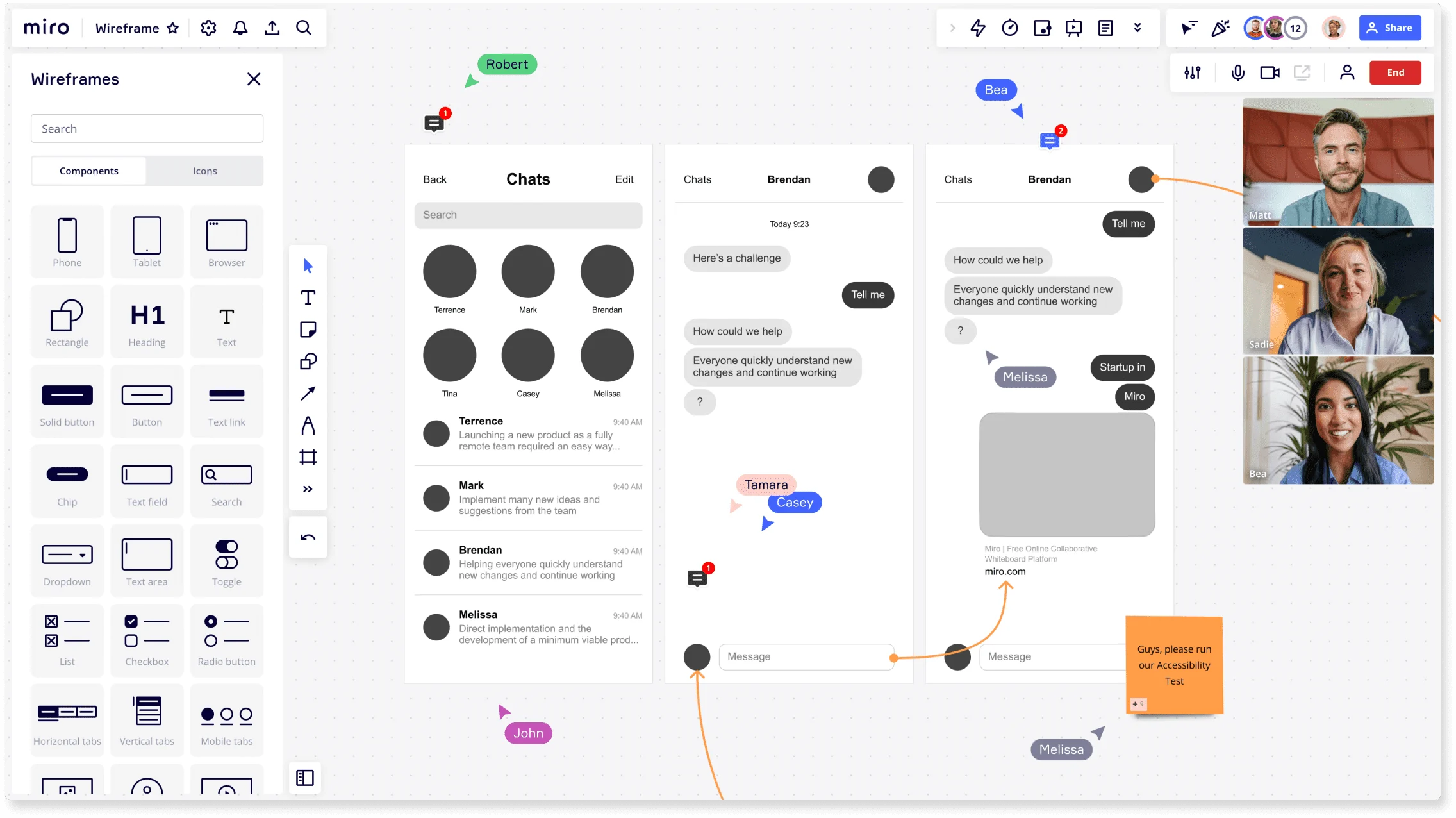
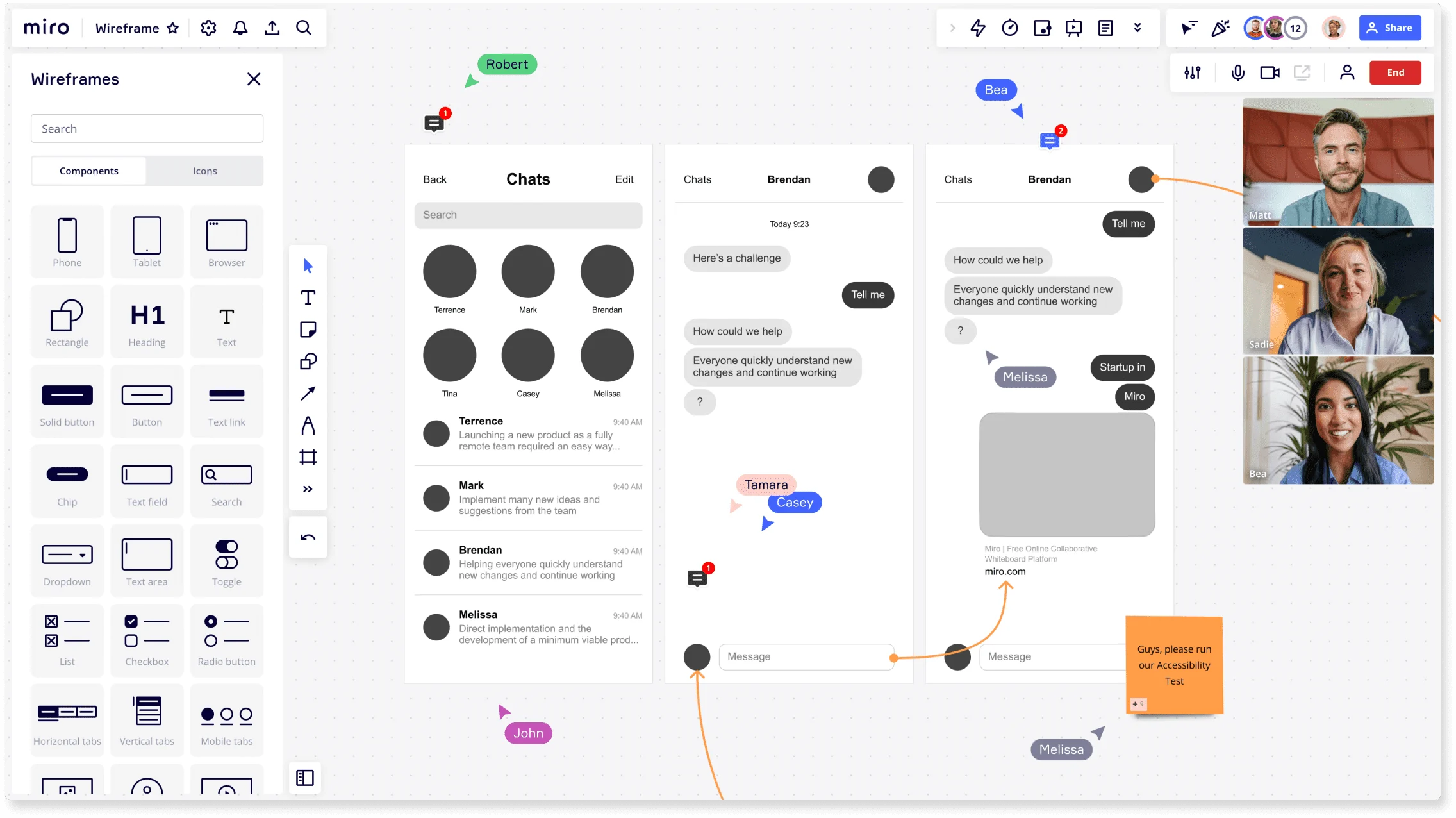
Wireframe de un aplicación

¿Qué es un wireframe para una aplicación?
En la era digital actual, asistimos a una explosión del desarrollo de aplicaciones en todos los sectores. Pero detrás de cada experiencia de usuario sin fisuras hay un proyecto de diseño meticulosamente planificado, que a menudo se inicia con un proceso llamado wireframing. El objetivo de este artículo es desmitificar el concepto de wireframes de aplicaciones, proporcionando una comprensión de su propósito, diseño y utilidad, especialmente para los profesionales que aún no se han familiarizado con este tema.
Los básicos del wireframing de aplicaciones
Para comprender plenamente el concepto de wireframing, es necesario entender su lugar en el contexto más amplio de la experiencia del usuario (UX) y el diseño de la interfaz de usuario (UI). Un wireframe es una guía visual simplificada que representa el esqueleto de una aplicación. Proporciona un diseño claro y directo, despojado de elementos de diseño gráfico o detalles intrincados, que muestra los componentes funcionales de la aplicación y cómo interactúan entre sí.
Imagina un wireframe como el plano de un edificio. Los arquitectos utilizan planos para planificar y visualizar la estructura antes de empezar la construcción, esbozando dónde se situarán las paredes, ventanas y puertas. Del mismo modo, los diseñadores de aplicaciones utilizan wireframes para planificar y visualizar la estructura de la interfaz de una aplicación, incluyendo dónde colocar diversos elementos como botones, iconos y menús de navegación.
En el desarrollo de aplicaciones, un wireframe sirve de base para la interfaz de usuario. Muestra la disposición de los elementos de la interfaz de la aplicación, el orden de prioridad del contenido y las funciones que estarán disponibles para los usuarios finales. El wireframe se centra principalmente en la funcionalidad, el comportamiento y la estructura jerárquica de la aplicación, más que en su estética visual.
Esta distinción es importante, ya que permite al equipo centrarse en los aspectos de usabilidad de la aplicación, como el recorrido del usuario y la arquitectura de la información, en lugar de distraerse con colores, tipografía o imágenes. Fomenta un enfoque centrado en el usuario, dando prioridad a sus necesidades y experiencias.
El wireframing comenzó con el diseño web, pero rápidamente se convirtió en una parte integral del desarrollo de aplicaciones, ya que proporciona un método sencillo y eficaz para planificar y organizar la estructura y las funciones de una aplicación. El proceso de creación de un wireframe suele ser uno de los primeros pasos en el proceso de diseño de una aplicación, y sirve como base sobre la que se construyen etapas posteriores como maquetas y prototipos.
Importancia de los wireframes de aplicaciones
Los wireframes son los planos estructurales de una aplicación. Permiten a diseñadores, desarrolladores y partes interesadas visualizar cómo funcionará una aplicación, simplificando la comunicación de ideas y expectativas. Ayudan a detectar posibles problemas desde el principio, lo que ahorra mucho tiempo y recursos que, de otro modo, se gastarían en hacer cambios en las fases posteriores del desarrollo.
Componentes clave del wireframe de una aplicación
El wireframe de una aplicación se basa en varios elementos:
Layout: La disposición de los elementos de la interfaz en cada pantalla.
Elementos de interfaz: Incluyen controles de entrada (botones, campos de texto, casillas de verificación), componentes de navegación (migas de pan, controles deslizantes, iconos) y componentes informativos (información sobre herramientas, iconos, notificaciones).
Sistema de navegación: Muestra cómo se mueven los usuarios por la aplicación.
Cada componente tiene una función distinta y contribuye a la facilidad de uso, la eficacia y la satisfacción del usuario.
Tipos de wireframes
Los wireframes se clasifican principalmente en baja y alta fidelidad:
Wireframes de baja fidelidad: Son rápidos y fáciles de crear, y se centran más en la funcionalidad de la aplicación que en la estética.
Wireframes de alta fidelidad: Ofrecen una experiencia más detallada e interactiva, mostrando la funcionalidad y los elementos de diseño visual.
Mientras que el uso de plantillas de wireframes de baja fidelidad es ideal para una lluvia de ideas rápida, los wireframes de alta fidelidad se utilizan para realizar pruebas de usuario y obtener una representación más precisa del producto final.
Cómo crear un wireframe de una aplicación
La creación de un wireframe implica un enfoque sistemático:
1. Define las funciones principales de tu aplicación: Entienda qué se supone que debe hacer su aplicación. Esto incluye las características principales, los requisitos del usuario y los objetivos principales de la aplicación.
2. Esboza tus ideas: Haz un boceto de tu app, indicando la ubicación de los distintos elementos.
3. Elige una herramienta de wireframing: Herramientas como Miro vienen equipadas con varias funciones para traducir tus bocetos en wireframes digitales.
4. Diseña el wireframe de la aplicación: Utiliza la herramienta que hayas elegido para crear el wireframe, centrándote en el diseño, la navegación y la colocación de los elementos de la interfaz.
5. Obtén feedback e itera: Presenta el wireframe a las partes interesadas para que te den su opinión y haz los ajustes necesarios.
Errores comunes y conceptos erróneos
Uno de los errores más comunes es creer que el wireframe es un paso opcional. Sin embargo, saltarse este paso puede acarrear mayores costes en el futuro debido a cambios en la arquitectura que podrían haberse evitado desde el principio. Además, los wireframes no sólo se refieren a los elementos visuales, sino también a la usabilidad. Hacer demasiado hincapié en la estética en la fase de esquematización puede desviar la atención del objetivo principal: una funcionalidad fácil de usar.
¿Y ahora qué? El futuro del wireframing
El wireframing evoluciona continuamente. Con el auge de la realidad virtual, la realidad aumentada y la inteligencia artificial, prevemos que los wireframes serán cada vez más dinámicos, interactivos e inmersivos, lo que revolucionará aún más el diseño y el desarrollo de aplicaciones.
Los wireframes de aplicaciones son los esqueletos que dan forma y estructura a una aplicación. No se puede exagerar su importancia a la hora de proporcionar una representación visual del diseño y la funcionalidad de una aplicación. Los profesionales pueden crear un camino más claro hacia una aplicación eficaz y de éxito incorporando wireframes al proceso de diseño y desarrollo.
En conclusión, un wireframe bien elaborado es esencial para el éxito de una aplicación. Facilita la comprensión y la comunicación y ahorra tiempo y recursos valiosos. Tanto si eres un desarrollador experimentado como un profesional que da sus primeros pasos en el desarrollo de aplicaciones, dominar el arte del wireframing puede mejorar significativamente tu juego.