
TABLA DE CONTENIDOS
TABLA DE CONTENIDOS
Wireframes

¿Qué es un wireframe?
Un wireframe es un diagrama visual que esboza el esqueleto de un proyecto o pieza tecnológica. A veces se conoce como esquema de la página o plano de la pantalla y muestra cómo se relacionan los elementos entre sí y cómo están estructurados. El wireframing es un proceso de alto nivel. Los diseñadores de experiencia de usuario (UX) suelen utilizarlo para trazar el diseño y la disposición de su trabajo sin entrar en demasiados detalles. Es la primera etapa del proceso de diseño, antes de que se amplíe para añadir más detalles.
Los wireframes pueden utilizarse para comunicar la estructura general de una página o aplicación de forma simplificada y crear diseños coherentes que satisfagan las necesidades del usuario. Utiliza una herramienta para hacer wireframes para crear fácilmente uno para tus próximos diseños o proyectos.
Además del diseño y la maquetación, los wireframes esbozan la siguiente información:
Estructura de la página
Esboza la estructura de tu página o aplicación móvil. Ayuda a los diseñadores a saber dónde deben ir ciertos elementos y cómo será el diseño en general.
Arquitectura de la información
Dentro de la estructura, los diseñadores también tienen que planificar dónde se ubicarán los elementos de la página, lo que se conoce como arquitectura de la información. Los diseñadores pueden organizar dónde deben ir estos elementos dentro de la estructura de la página.
Flujo de usuarios
Los diseñadores de UX deben tener en cuenta cómo navegarán los usuarios por la página. Aquí es donde la creación de un wireframe puede ayudar. Obliga a los diseñadores a considerar el cuerpo del contenido desde la perspectiva del usuario. Como resultado, es más probable que creen una página o aplicación que sea fácil de usar.
Funcionalidad
Los desarrolladores utilizan un wireframe para visualizar la funcionalidad de una aplicación antes de pasar a las fases de diseño técnico. Pueden ver cómo quieren que funcione y qué recursos necesitan para hacerlo realidad.

¿Cómo se utilizan los wireframes?
Aunque la mayoría de los wireframes se utilizan para esbozar tecnología y software, tienen otros fines que abarcan la gestión de proyectos y el desarrollo de productos. Para mostrarte cómo se utilizan los diferentes wireframes, aquí tienes algunos de los ejemplos de wireframes más comunes (además de algunas plantillas gratuitas para que las utilices).
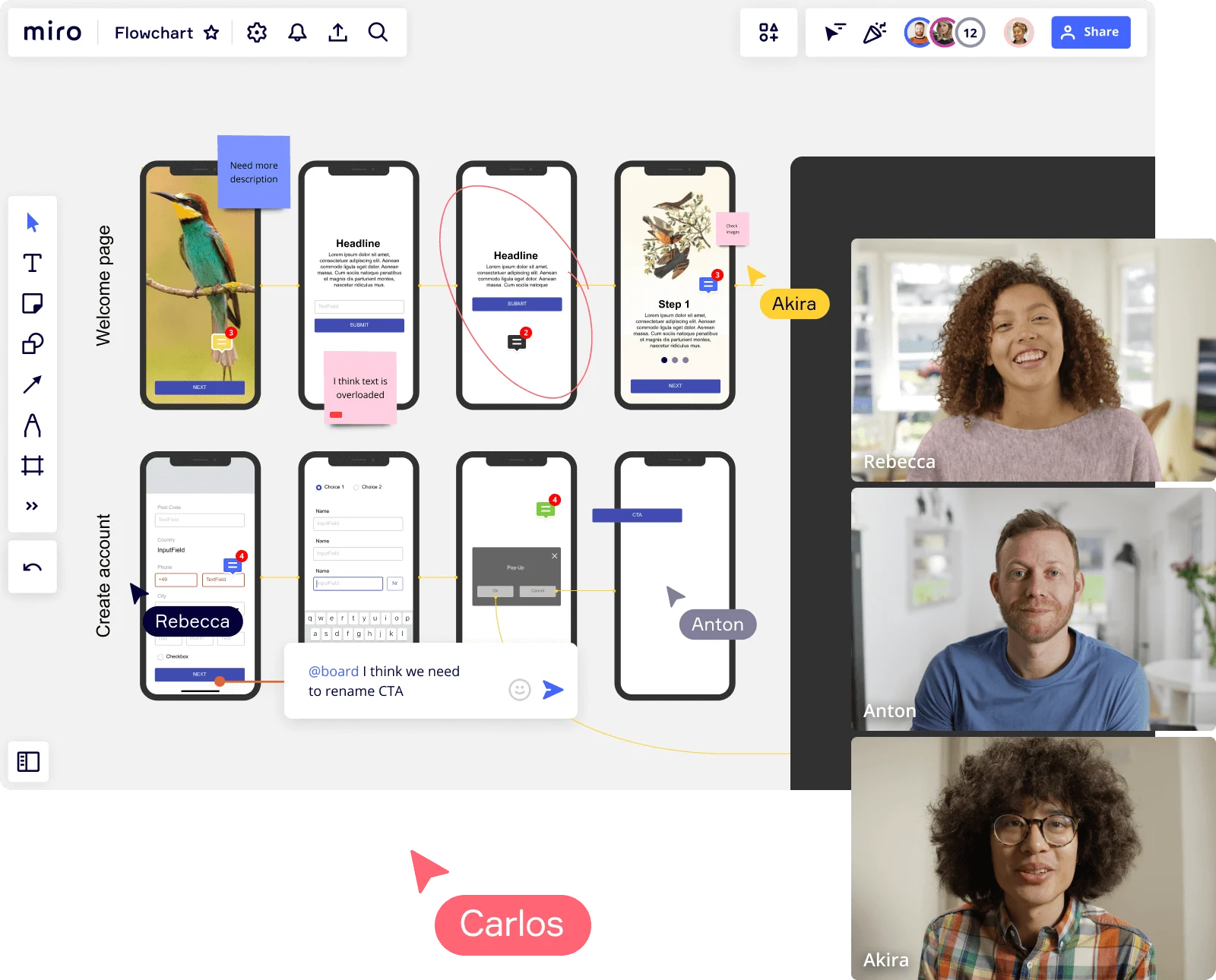
¿Qué es el wireframing en UX?
Un wireframe de diseño de experiencia de usuario, también llamado diagrama de flujo de usuario, se centra en cómo un usuario se mueve a través de un determinado producto o servicio. El diagrama muestra los caminos que toman y cómo interactúan con tu producto o servicio cuando intentan completar una determinada tarea.
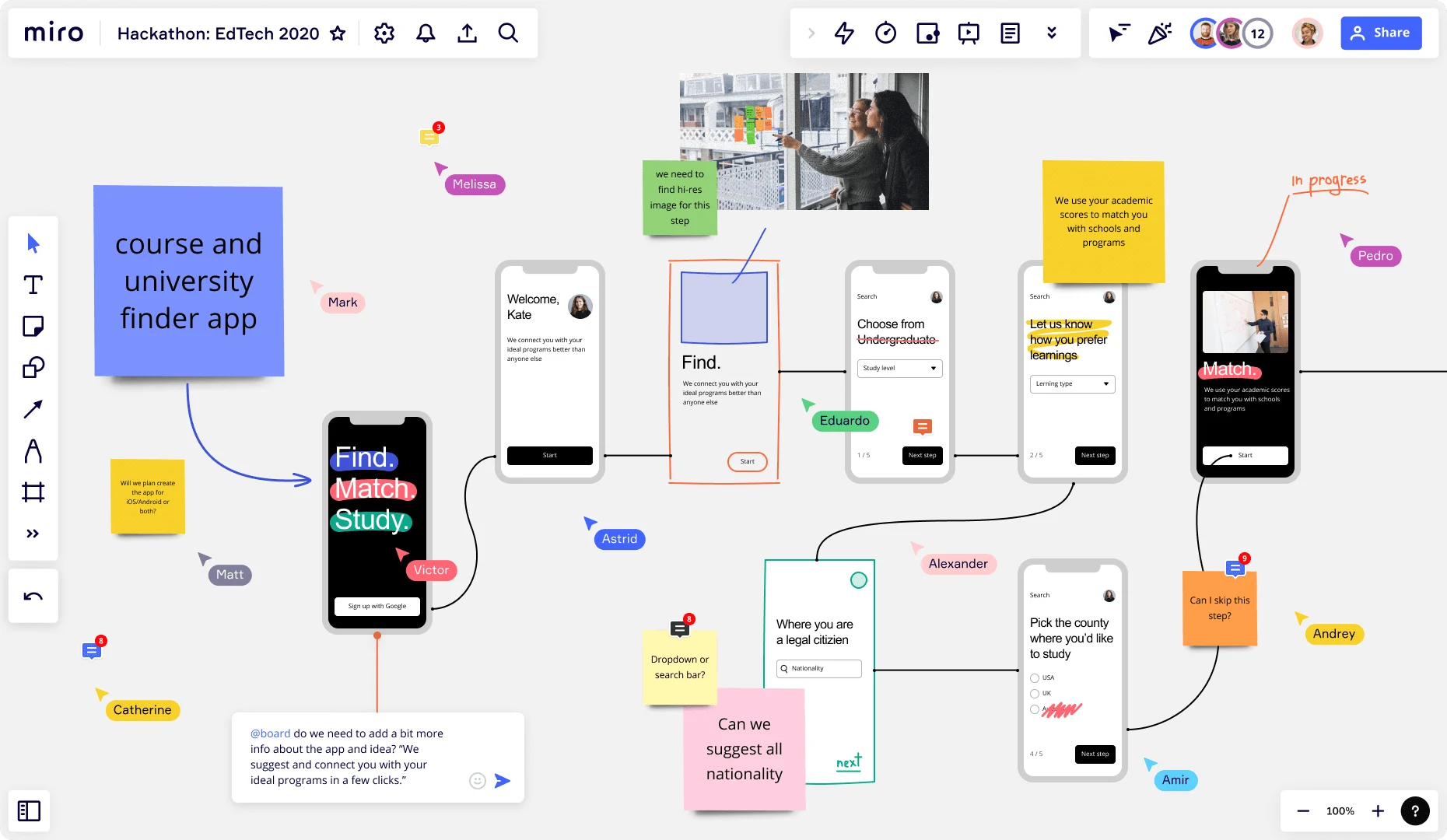
¿Qué son los wireframes de baja fidelidad?
Los wireframes de baja fidelidad son habituales en la creación de aplicaciones. Permiten a los creadores de aplicaciones y diseñadores web esbozar rápidamente sus diseños de wireframes, ayudándoles a visualizar cómo funcionan las cosas desde una perspectiva de alto nivel. Estos diagramas actúan como un plano, por lo que no incluyen grandes niveles de detalle. Si quieres crear un diagrama con más detalles, considera usar un wireframe de alta fidelidad. Un wireframe de alta fidelidad es una representación visual completa de una estructura. Tiene más detalles técnicos y normalmente se puede hacer clic y responder a las acciones del usuario. Esto da a los diseñadores una idea de cómo funcionará el diseño final para los usuarios reales, por lo que es útil para las pruebas de usuario. Por lo general, uno de baja calidad es el primer paso del proceso de diseño. Los diseñadores pasan a uno de alta fidelidad cuando éste se aprueba para dar cuerpo a los detalles.
Crea un wireframe de baja fidelidad →
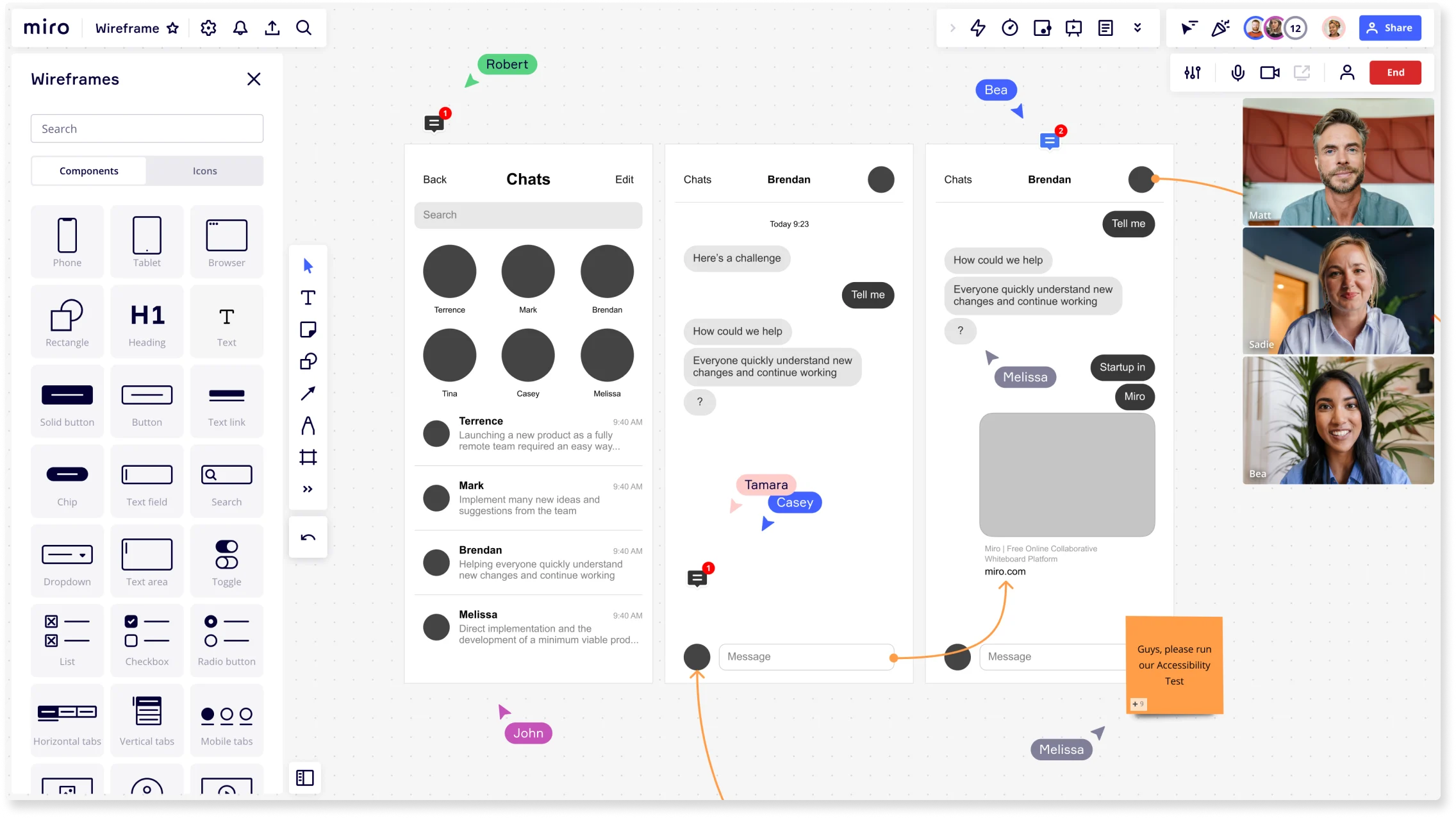
¿Qué es un wireframe de una aplicación?
Un wireframe de aplicaciones muestra todos los elementos de la interfaz de la aplicación móvil. Los equipos lo utilizan durante las primeras fases del desarrollo de la aplicación para determinar el flujo, la funcionalidad y el diseño del software. Un wireframe de una aplicación suele tener características interactivas, lo que lo convierte en una gran manera de visualizar cómo los usuarios interactuarán con la propia aplicación. Al igual que un wireframe de UX, los diseñadores analizan los elementos clave desde la perspectiva del usuario. Si falta algo o hay áreas que se pueden mejorar, los diseñadores pueden hacer cambios antes de lanzar la aplicación.

Crea un wireframe de una app →
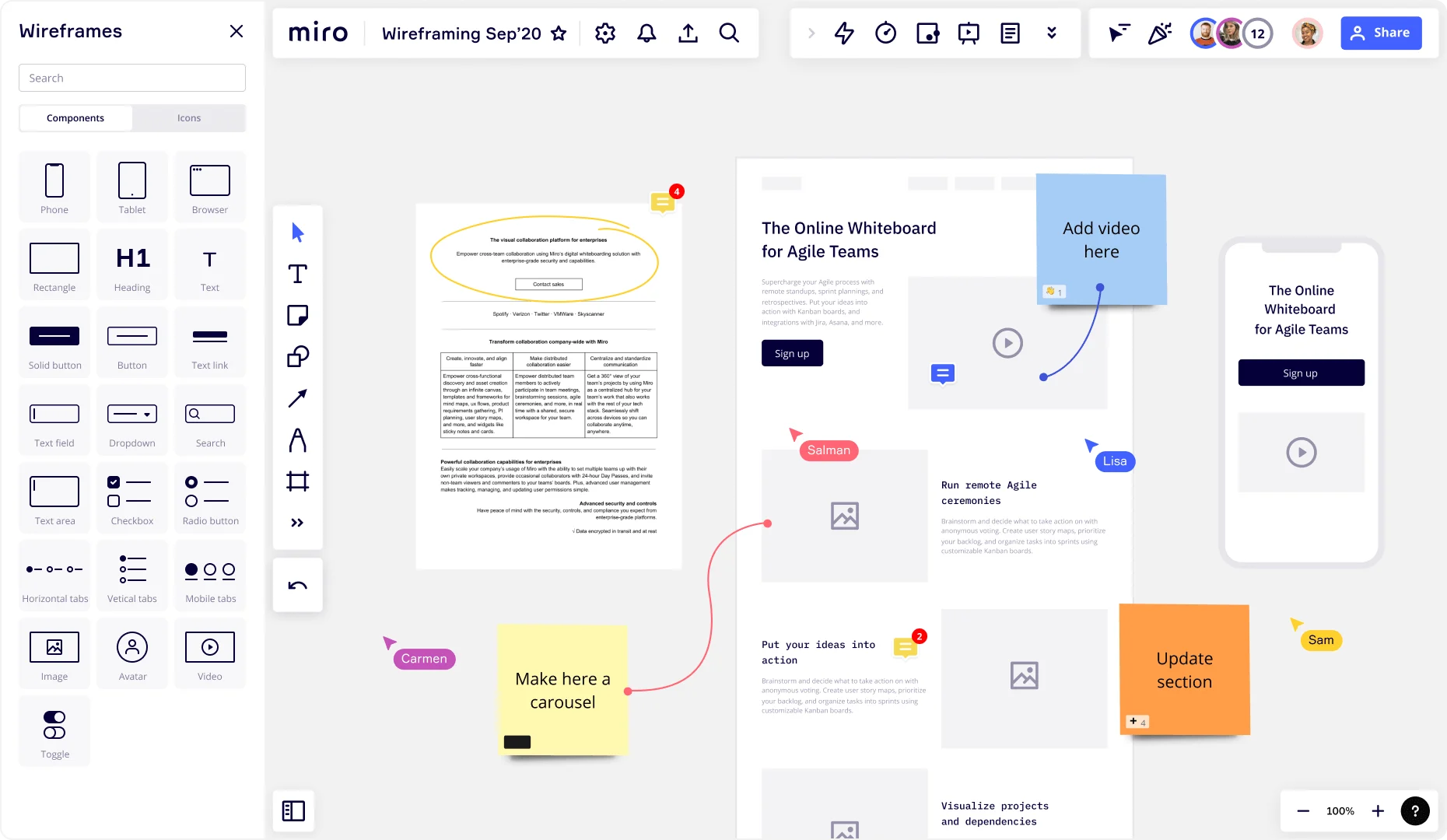
¿Qué es un wireframe de un sitio web?
Un wireframe de un sitio web organiza los elementos visuales de cada página de un sitio web. Es más detallado que un wireframe de baja calidad y sirve de prototipo para el diseño final. Ofrece a los diseñadores la oportunidad de ver exactamente cómo será la interfaz de usuario y cómo interactuarán los usuarios con ella. También es una herramienta útil para detectar áreas de mejora. Los diseñadores pueden ver el sitio web desde la perspectiva de un visitante real, lo que les permite detectar cualquier error técnico o fallo que pueda afectar a la experiencia del usuario. Los diseñadores también pueden encontrar lagunas en el sitio web existente que deben llenarse con nuevos elementos, por ejemplo, la falta de un botón de llamada a la acción o de una imagen de apoyo. Al encontrar estas lagunas en el diagrama, los diseñadores pueden añadir la información que falta antes de que el sitio salga a la luz.
Crea un wireframe de un website →
¿Qué es un wireframe de desarrollo de producto?
Aunque normalmente se utilizan para mapear software y tecnología, los jefes de producto también pueden utilizarlos para mejorar sus productos. Los gestores de productos los utilizan para esbozar su visión del desarrollo del producto. Esto incluye su lógica, requisitos técnicos, recursos y nuevas características. La plantilla de podar el árbol de producto es un buen ejemplo de ello. Esta metodología, creada por Luke Hohmann, ayuda a los gestores de productos y a los desarrolladores a organizar y priorizar las solicitudes de características. Este es otro formato de roadmap de producto, que ayuda a los equipos de producto a pensar en cómo crecer y dar forma a un producto nuevo o existente.
¿Qué es un wireframe en la gestión de proyectos?
En la gestión de proyectos, traza los detalles de un próximo proyecto. Garantiza que todas las partes interesadas estén de acuerdo con la siguiente información:
¿Cuál es el objetivo del proyecto?
Es importante que el gestor del proyecto (y el equipo del mismo) entiendan por qué se realiza el proyecto. ¿Se trata de llegar a un público más amplio? ¿Para lanzar un nuevo producto? ¿Para mejorar un proceso interno? Sea cual sea el propósito, debe incluirse en el wireframe.
¿Cuál es el objetivo?
Además del propósito del proyecto, los directores de proyecto deben tener un objetivo durante esta fase de planificación del proyecto. De este modo, los gestores del proyecto pueden asegurarse de que todas las tareas y actividades se ajustan al objetivo del proyecto.
¿Habrá un resultado tangible del proyecto?
Si es así, los directores de proyecto deben anotarlo en el esquema. Esto permitirá al equipo del proyecto saber qué esperar al final del mismo.
Después de compartir el resultado con las personas pertinentes para que lo aprueben, el project manager pondrá los detalles del proyecto en un formato más detallado y estructurado, como un roadmap de producto o un canvas de producto.
Wireframe vs. mockup: ¿Cuál es la diferencia?
Los wireframes y los mockups se utilizan a menudo indistintamente, pero no significan lo mismo.

Un wireframe es un plano de alto nivel que ilustra la estructura de un sitio web, una aplicación o un proyecto. No incluye ningún diseño ni una gran cantidad de detalles. Simplemente, representa la estructura y los elementos clave. Un mockup es un wireframe de alta fidelidad. Es un diagrama visual con mucho más detalle que un wireframe de baja fidelidad. Por ejemplo, tendrá todos los elementos de diseño y será interactivo. • Wireframe: Un simple plano que esboza la estructura de un producto o servicio. • Mockup: Un diagrama detallado e interactivo que muestra el aspecto del producto o servicio terminado. Cuando se diseña una nueva pieza de software o se lanza un nuevo producto, el primer puerto de escala será un wireframe de baja fidelidad. Es un buen punto de partida para encontrar los pies y una gran manera de colaborar con los miembros del equipo sobre lo que funciona y lo que no. Pero si vas directamente a crear un mockup, podrías perder el tiempo, sobre todo si hay elementos que tienes que cambiar. Tiene sentido empezar con algo pequeño e ir creciendo a partir de ahí. Una vez aprobado el esquema inicial, puedes empezar a pensar en añadir más detalles y elementos de diseño visual para crear un mockup. Puedes empezar con el mockup si estás actualizando una plataforma existente. Al fin y al cabo, ya está en funcionamiento, así que puedes utilizar el diseño existente como línea de base para identificar las áreas de mejora.

Cómo hacer wireframes
Tanto si se trata de un proyecto complejo como de un simple sitio web, el uso de herramientas para hacer wireframes (como Miro) facilita el proceso de creación. Nuestra plataforma de colaboración es intuitiva, fácil de usar, y te proporciona la flexibilidad que necesitas para ver lo que funciona y lo que no. Sigue estos sencillos pasos para crear un wireframe exitoso con Miro.
1. Elige tu wireframe
Hay diferentes tipos de wireframes entre los que puedes elegir, así que empieza por elegir el adecuado para lo que necesitas. Ya hemos cubierto algunos de los formatos más comunes, pero depende de ti encontrar la estructura que mejor funcione para ti y tu equipo. Aquí tienes un par de cosas que debes tener en cuenta a la hora de tomar esta decisión: ¿Qué quieres crear? ¿Quieres esbozar un wireframe de la interfaz de usuario? ¿De una aplicación móvil? ¿De un sitio web? ¿De un producto? Ten claro qué es lo que estás tratando de mapear para que puedas elegir una plantilla que sea adecuada para lo que necesitas. ¿Necesitas información de alto nivel o muchos detalles? Si buscas algo con muchos detalles, necesitas un wireframe de alta fidelidad. Si quieres algo sencillo para empezar, un wireframe de baja fidelidad te servirá. Cuando sepas qué tipo de esquema quieres, dirígete a nuestras plantillas de wireframes. Todas estas plantillas son gratuitas, fáciles de usar y están listas para funcionar. Sólo tienes que elegir la que quieras, y podrás empezar inmediatamente.
2. Personaliza el diseño
Todas las plantillas de Miro están listas para que puedas empezar a crear tu wireframe al instante. Pero a veces, es posible que quieras editar nuestra estructura o personalizarla para adaptarla a tu negocio. En ese caso, nuestras funciones de personalización son muy útiles. Con Miro, puedes añadir nuevas formas, colores, fuentes, gráficos... lo que necesites para crear una estructura wireframe que represente perfectamente tus planes.
3. Añade documentos o enlaces de apoyo
Si es la primera vez que utilizas un diagrama de estructura metálica, te ayudará a contextualizar tu visión del diseño final. Aquí es donde los documentos de apoyo y los enlaces pueden ser útiles. Por ejemplo, es posible que quieras enlazar con un sitio web que tenga una estructura similar a la tuya o con una aplicación móvil de un competidor importante. A la hora de compartir tu diagrama con tu equipo de diseño, toda esta información os permite conocer mejor cómo te imaginas el producto final. También puedes añadir enlaces internos y externos para proporcionar un contexto adicional y puedes cargar manualmente archivos e imágenes de apoyo.
4. Comparte el wireframe con las partes interesadas
Una vez completado, compártelo con las partes interesadas para que te den su opinión y te mantengan informado. Quizás quieras organizar una sesión de brainstorming para debatir sus comentarios en un entorno colaborativo o hacer una llamada para hablar de las cosas en tiempo real. Después de revisar sus comentarios y hacer los cambios pertinentes, puedes hacer una de estas dos cosas: 1. Lanzar el nuevo proyecto o plataforma 2. Crear un wireframe más detallado de alta fidelidad La elección depende de lo que quieras crear y del grado de detalle que necesites antes de ponerte en marcha.