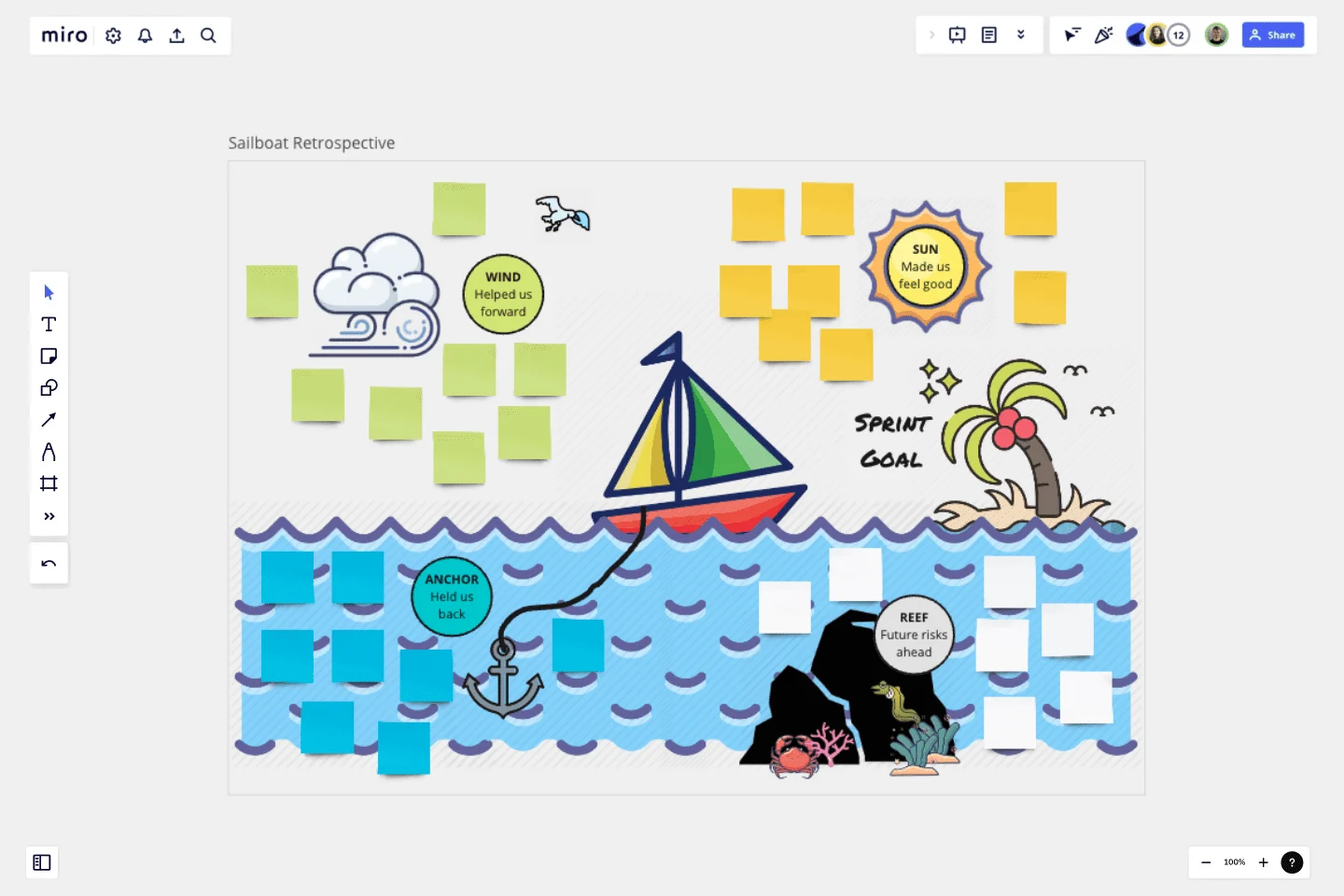
Retrospectiva del velero
La retrospectiva del velero es una forma divertida y fácil de mejorar la comunicación sobre lo que salió bien y lo que ralentizó al equipo durante el sprint actual.
Basado en los temas abordados durante la retrospectiva, el equipo acuerda las actividades de mejora necesarias para el próximo sprint.
La isla tropical representa la meta del sprint que han buscado alcanzar en su trabajo diario durante el sprint.
El viento representa todo lo que les ayuda a lograr el objetivo del sprint, empujando las velas del equipo a ir aún más rápido.
El sol representa todas las cosas que les hacen sentir bien y felices durante el trabajo. Como una retrospectiva es un momento de celebración del equipo, este es un tema muy apreciado para mencionar y una oportunidad para felicitar a tus compañeros de equipo.
El ancla en el velero representa todo lo que nos ralentiza y nos retiene en el camino hacia el objetivo del sprint.
El arrecife representa los riesgos potenciales que vemos que pondrán en peligro el trabajo de futuros sprints.
Cómo usar la retrospectiva del velero
Establece el escenario - comienza la retrospectiva presentando al equipo la metáfora del velero.
Reflexiona y escribe individualmente - da a cada miembro del equipo 7 minutos para escribir individualmente notas adhesivas en el tablero en las diferentes áreas del lienzo del velero.
Presenta y discute en parejas - realiza sesiones de trabajo con 2 (o 3) personas en cada sala de trabajo donde presenten sus notas entre sí.
Resume - cada pareja resume la discusión durante la sesión de trabajo para que todos los miembros del equipo puedan escuchar lo que se ha discutido. Oportunidad para hacer preguntas si las hay.
Agrupa las notas - en caso de más de una nota con los mismos temas, el equipo acuerda agruparlas juntas.
Votación - es hora de que el equipo vote sobre el tema o los temas que necesitan enfoque en el futuro. Podrían ser temas que ayuden al equipo a avanzar, por lo que necesitan continuar con estos para mantener el impulso, o temas relacionados con lo que los ralentiza o riesgos potenciales que surgen.
Encuentra acciones - basado en el tema o los temas más votados, los equipos acuerdan acciones de mejora para avanzar en el próximo sprint.
Esta plantilla fue creada por Johanna Torstensson.
Comienza ahora mismo con esta plantilla.
Plantilla de tablero Agile
Ideal para:
Metodología Agile, Reuniones, Workflows Agile
Un tablero Agile, parte del popular marco Agile, es una representación visual que te permite sincronizar tareas durante todo el ciclo de producción. El tablero Agile generalmente se usa en el contexto de los métodos de desarrollo Agile, como Kanban y Scrum, pero cualquier persona puede adoptar la herramienta. El tablero Agile, utilizado por los desarrolladores y los gerentes de proyecto, ayuda a gestionar el trabajo de forma flexible, transparente e iterativa. La plantilla Agile ofrece una forma fácil de empezar con un diseño prediseñado de notas adhesivas personalizables para tus tareas y equipo.
Plantilla de trabajos por hacer
Ideal para:
Ideación, Design Thinking, Brainstorming
Se trata de hacer bien el trabajo: los clientes "contratan" un producto o un servicio para hacer un "trabajo", y si no está bien hecho, el cliente encontrará alguien que lo haga mejor. El marco de trabajos por hacer (TPH), desarrollado sobre esa premisa simple, ayuda a emprendedores, startups y administradores de negocios a definir quiénes son sus clientes y a encontrar necesidades insatisfechas en el mercado. Una historia de trabajo estándar te permite ver las cosas desde la perspectiva de tus clientes, a partir de la siguiente estructura narrativa: "Cuando... quiero... para que...".
Plantilla de retrospectiva del velero de medianoche
Ideal para:
Retrospectives, Meetings, Agile Methodology
La plantilla de la retrospectiva del velero de medianoche ofrece un viaje metafórico a través de experiencias pasadas y aspiraciones futuras, comparando el proceso de retrospectiva con un viaje en velero a medianoche. Proporciona elementos para reflexionar sobre los desafíos enfrentados, las lecciones aprendidas y las metas para el futuro. Esta plantilla permite a los equipos navegar por las incertidumbres, trazar un rumbo hacia el éxito y fomentar una cultura de resiliencia. Al promover la reflexión y el pensamiento metafórico, la retrospectiva del velero de medianoche empodera a los equipos para superar obstáculos, abrazar el cambio y navegar hacia sus metas de manera efectiva.
Plantilla para el canvas de desarrollo de aplicaciones
Ideal para:
Market Research, Product Management, User Experience
¿Has notado que la creación de una aplicación exitosa requiere de muchos participantes y componentes? Si eres administrador de proyectos, definitivamente lo sabes. Por fortuna para ti, un canvas de desarrollo de aplicaciones te permitirá controlar y optimizar todo el proceso. Tiene 18 recuadros y cada uno se centra en un aspecto clave del desarrollo de aplicaciones para que te des cuenta de la imagen entera. De esa forma puedes perfeccionar los procesos y anticipar los problemas potenciales sobre la marcha; la consecuencia es un camino más suave y un mejor producto.
Plantilla de podar el árbol de producto
Ideal para:
Design, Desk Research, Product Management
Podar el árbol de producto (también conocido como el juego del árbol de producto o el marco de priorización del árbol de producto) es una herramienta visual que ayuda a los project managers a organizar y priorizar las solicitudes de características del producto. El árbol representa una hoja de ruta del producto y ayuda al equipo a pensar en cómo crecer y dar forma al producto o servicio mediante la gamificación de la recopilación de comentarios de los clientes y las partes interesadas.
Embudo de ideas Backlog
Ideal para:
Design, Brainstorming, Agile Workflows
Un embudo de ideas backlog te permite visualizar tu backlog y restringir el número de elementos en su parte superior. Al hacerlo, puedes priorizar los elementos en tu lista sin tener que participar en reuniones innecesarias o crear demasiada preparación operativa. Para usar el embudo de ideas backlog, divide el embudo en diferentes fases o trátalo como una hoja de ruta. Usa el embudo de ideas backlog como modelo híbrido que combina tu hoja de ruta y backlog en un formato fácil de asimilar.