Plantilla de prototipo para sitio web
Visualiza y mejora diseños de sitios web usando las últimas capacidades de IA para prototipos mejorados. Comienza con nuestra plantilla de prototipo de sitio web.
Acerca de la Plantilla de Prototipo del Sitio Web
Crear un prototipo de sitio web es un paso crucial en el proceso de desarrollo web. Permite a los equipos visualizar la estructura, el diseño y la funcionalidad de un sitio web antes de comenzar con el desarrollo real. La plantilla de prototipo de sitio web de Miro agiliza este proceso, ofreciendo una plataforma colaborativa e intuitiva para que los equipos den vida a sus ideas.
Por qué te encantará nuestra plantilla de prototipo de sitio web
Usar la plantilla de prototipo de sitio web de Miro tiene algunos beneficios:
Colaboración mejorada: La plataforma de Miro permite que varios miembros del equipo trabajen en el prototipo simultáneamente, garantizando que las aportaciones de todos sean consideradas e integradas en tiempo real.
Eficiencia del tiempo: Con componentes pre-construidos y una interfaz fácil de usar, puedes crear e iterar rápidamente en el prototipo de tu sitio web, ahorrando tiempo valioso.
Claridad visual: Las plantillas representan claramente la estructura de tu sitio web, lo que facilita la identificación de incidencias potenciales y áreas de mejora al inicio del proceso.
Pruebas de usuario: Los prototipos creados en Miro se pueden compartir fácilmente con partes interesadas y usuarios para recibir comentarios, permitiendo mejoras iterativas basadas en conocimientos reales de los usuarios.
Integración con otras herramientas: Miro se integra sin problemas con otras herramientas que podrías estar usando, como Jira, Slack y Google Drive, convirtiéndose en un centro central para tus necesidades de gestión de proyectos y colaboración.
Capacidad de prototipos de IA: La nueva IA de prototipos de Miro puede sugerir mejoras de diseño y automatizar tareas repetitivas, acelerando aún más el proceso de creación de prototipos.
Cómo usar la plantilla del prototipo de sitio web en Miro
Accede a la plantilla: Navega por la biblioteca de plantillas de Miro y selecciona la plantilla de prototipo de sitio web. Esta plantilla proporciona un punto de partida estructurado con secciones predefinidas para encabezados, pies de página, áreas de contenido y más.
Personaliza el diseño: Usa la interfaz de arrastrar y soltar de Miro para personalizar la disposición según los requisitos de tu proyecto. Puedes agregar, eliminar o reorganizar elementos para adaptarlos a tu visión.
Agregar contenido: Llena el prototipo con contenido, incluyendo texto, imágenes, botones y otros elementos interactivos. Las herramientas intuitivas de Miro facilitan la adición y el formato de estos componentes.
Colabora con tu equipo: Invita a los miembros del equipo a unirse al tablero. Pueden agregar comentarios, sugerir cambios y contribuir al prototipo en tiempo real. Utiliza las herramientas de comunicación integradas de Miro para discutir y resolver cualquier incidencia.
Usa la IA de Prototipos: Aprovecha el nuevo AI de prototipos de Miro para mejorar tu diseño. La IA puede proporcionar sugerencias para mejorar el diseño, detectar inconsistencias e incluso automatizar algunas tareas de diseño, haciendo el proceso más eficiente.
Prueba y itera: Comparte el prototipo con las partes interesadas y los usuarios para recibir comentarios. Utiliza sus perspectivas para realizar los ajustes necesarios. La función de historial de versiones de Miro te permite seguir los cambios y regresar a versiones anteriores si es necesario.
Finalizar el prototipo: Una vez que estés satisfecho con el prototipo, puedes exportarlo o integrarlo con otras herramientas para un mayor desarrollo. La flexibilidad de Miro garantiza que tu prototipo pueda pasar fácilmente a la siguiente fase de tu proyecto.
Cómo usar prototipos de IA en Miro
Crear un prototipo con IA: Abre el panel de Crear con IA y selecciona "Prototipo". Elige el tipo de dispositivo para tu prototipo y decide si quieres crear un flujo de varias pantallas o un prototipo de una sola pantalla. Ingresa tu instrucción con el mayor detalle posible para generar resultados precisos. Haz clic en "Enviar" para generar tu prototipo en el lienzo. Si estás satisfecho, haz clic en "Aplicar al lienzo"; de lo contrario, haz clic en "Descartar versión" para empezar de nuevo.
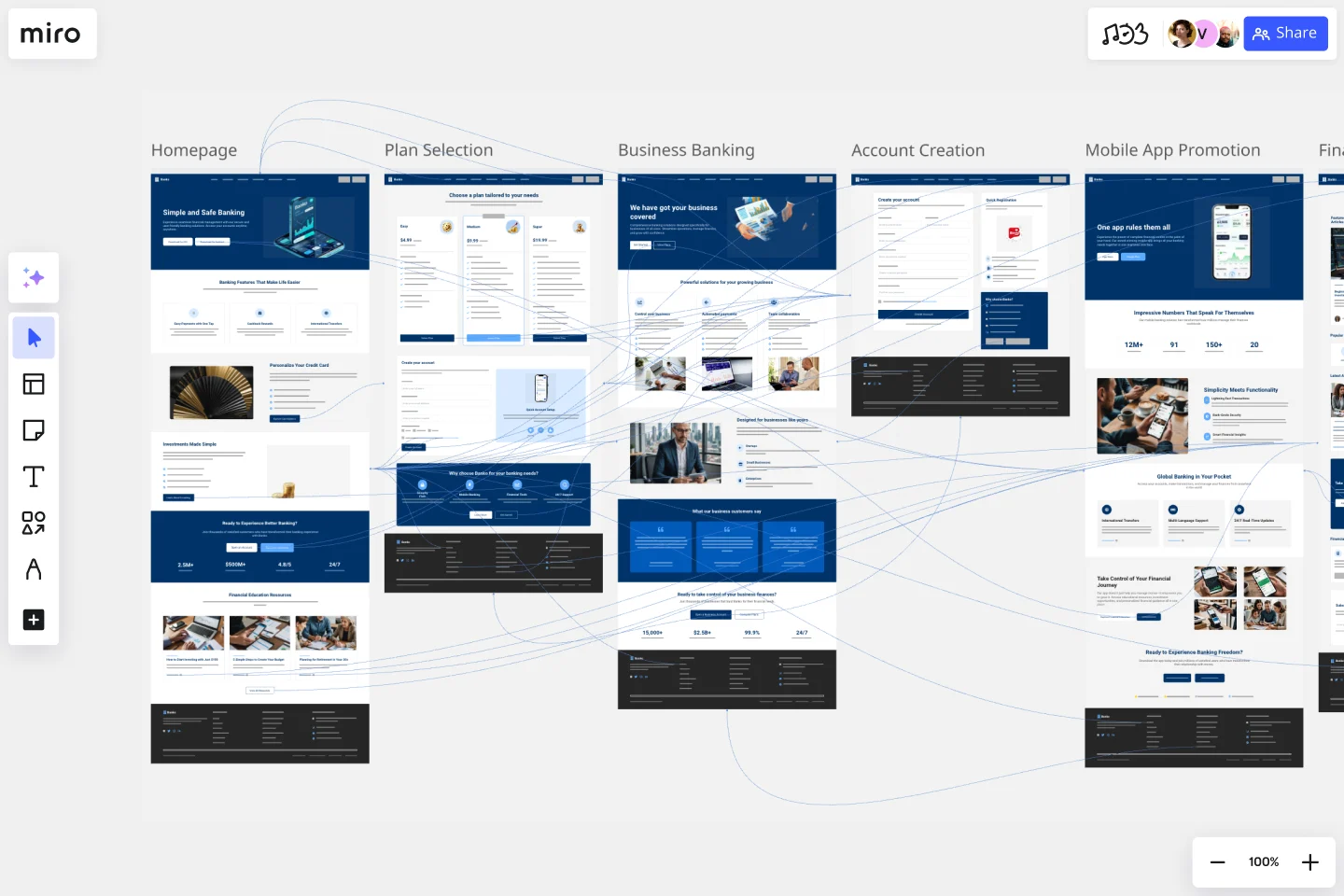
Consejo adicional: Prueba usando la instrucción para nuestra plantilla: "Generar un sitio web de banca moderna con un diseño limpio y profesional." Usa un esquema de color azul #013369 como tema principal.
Agregar contexto desde el lienzo: Mejora tu instrucción de IA añadiendo contexto, como resúmenes de diseño o notas adhesivas de tu tablero. Selecciona el contenido relevante del tablero y sigue las indicaciones en el panel de Crear con IA para generar un prototipo que se ajuste a tus necesidades de diseño.
Refina tu prototipo con IA: Una vez que crees el borrador de tu prototipo, puedes perfeccionarlo agregando pantallas o editando el prototipo. Introduce los cambios que quieras hacer y haz clic en "Enviar". Repite este proceso hasta que estés satisfecho con el resultado, luego haz clic en "Aplicar al lienzo" para finalizar el prototipo.
Aplica estilos a tus prototipos: Para aplicar el estilo visual de un sitio web existente, utiliza Miro AI para aplicar automáticamente el estilo. Selecciona tus pantallas de prototipo, haz clic en el ícono de Miro AI en el menú contextual y elige "Importar estilo desde imagen". Selecciona el archivo de imagen, y Miro AI aplicará el estilo a tu prototipo.
Agrega líneas conectoras para hacer un prototipo interactivo: Los prototipos generados por IA incluyen líneas de conexión, pero puedes modificarlas o agregar más. Haz clic en el elemento de tu prototipo que debe llevar a otra pantalla, arrastra el ícono de línea de conexión a la pantalla relevante y aparecerá una línea de conexión. En la vista previa del prototipo, al hacer clic en un elemento conectado, serás dirigido a la pantalla conectada.
Crea un prototipo a partir de un diseño existente: Si deseas iterar sobre un diseño existente, utiliza Miro AI para convertir capturas de pantalla en prototipos interactivos. Añade una captura de pantalla de tu diseño existente al lienzo, haz clic en la captura para ver el menú contextual y selecciona "Convertir imagen en prototipo". Elige el tipo de dispositivo (Móvil, Tableta o Escritorio), y Miro AI convertirá tu diseño en un prototipo interactivo.
La plantilla de prototipos de sitios web de Miro está diseñada para ayudar a los equipos a prosperar al proporcionar una plataforma colaborativa, eficiente y visualmente clara para crear prototipos de sitios web. Con el poder añadido de la IA para prototipos de Miro, tu equipo puede agilizar el proceso de diseño, incorporar comentarios en tiempo real y asegurarse de que el producto final cumpla con los más altos estándares. Abraza el futuro del desarrollo web con Miro y mira cómo tus ideas cobran vida sin esfuerzo.
Comienza ahora mismo con esta plantilla.
Plantilla de prototipo de aplicación móvil
Ideal para:
Prototipo
La plantilla de prototipo de la app móvil de Miro es tu solución para diseñar aplicaciones móviles de manera rápida y eficiente, ofreciendo un marco colaborativo y flexible para dar vida a tus ideas.
Plantilla de prototipo de baja fidelidad
Ideal para:
Diseño, Investigación de escritorio, Wireframes
Los prototipos de baja fidelidad sirven como visiones tempranas prácticas de tu producto o servicio. Estos prototipos sencillos comparten solo unas pocas funciones con el producto final. Son ideales para probar conceptos amplios y validar ideas. Los prototipos de baja fidelidad ayudan a los equipos de producto y UX a estudiar la funcionalidad de un producto o servicio al enfocarse en iteraciones rápidas y pruebas de usuario para informar futuros diseños. El enfoque en el boceto y la creación de mapas de contenido, menús y flujo de usuarios permite que tanto diseñadores como no diseñadores participen en el proceso de diseño e ideación. En lugar de producir pantallas interactivas vinculadas, los prototipos de baja fidelidad se centran en obtener información sobre las necesidades del usuario, la visión del diseñador y la alineación de los objetivos de las partes interesadas.
Plantilla de prototipo
Ideal para:
Diseño UX, Design thinking
Un prototipo es una maqueta en vivo de tu producto que define la estructura del producto, el flujo de usuarios y los detalles de navegación (como botones y menús) sin comprometerse con detalles finales como el diseño visual. Los prototipos te permiten simular cómo un usuario podría experimentar tu producto o servicio, mapear contextos de usuario y flujos de tareas, crear escenarios para comprender a las personas y recopilar comentarios sobre tu producto. Usar un prototipo te ayuda a ahorrar dinero al identificar obstáculos temprano en el proceso. Los prototipos pueden variar, pero generalmente contienen una serie de pantallas o tableros de arte conectados por flechas o enlaces.