Creador de mockups online
Crea un mockup que muestre el aspecto de tu marca. El espacio de trabajo visual de Miro está a la altura de la tarea, ayudando a los equipos a pasar del boceto inicial al mockup final, todo en una sola herramienta.

Haz un mockup online en pocos pasos
Visualiza tus ideas, añadiendo bocetos, investigación y todo lo que necesites en un eje central. Da forma a tu próximo proyecto web en tiempo real o asíncrono, transformando la productividad de tu equipo y acelerando los proyectos.

Por qué los equipos eligen Miro para hacer mockups online

Explora las posibilidades
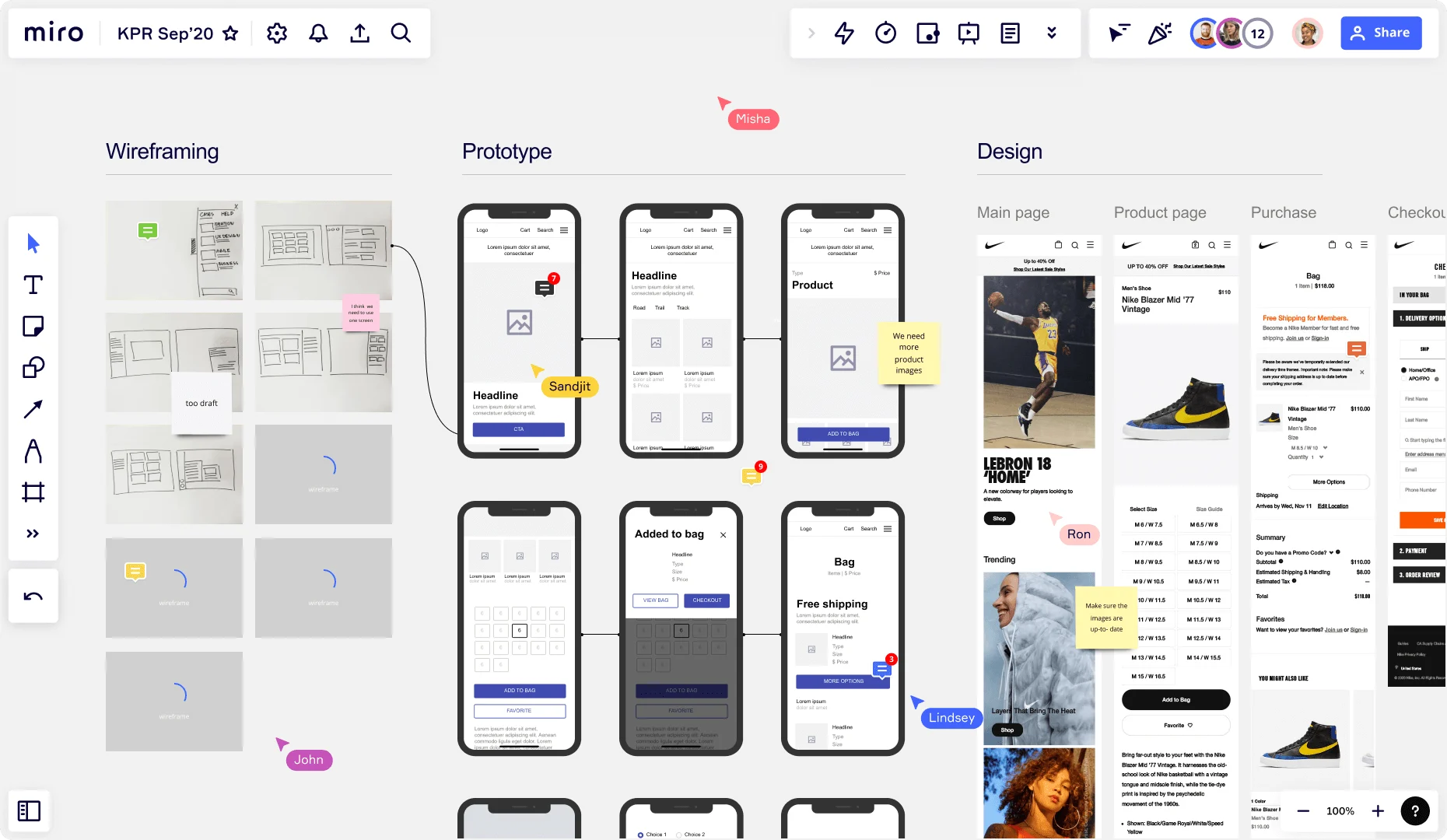
El espacio de trabajo visual de Miro ofrece a tus ideas un amplio margen para crecer y evolucionar. Esboza, diseña, revisa y perfecciona tus maquetas sin limitaciones de espacio.

Listo para presentaciones
Cambie al modo de presentación y muestre los mockups de tu sitio web con facilidad. Navega por los elementos de diseño y comparte tu visión de forma eficaz con clientes, partes interesadas o tu equipo.

Captura insights
¿Quieres añadir notas o hacer lluvia de ideas libremente en tus mockups? Las notas adhesivas de Miro te ayudan. Codifica tus ideas por colores, categorízalas y mantenlo todo organizado en tu pizarra, todo con la ayuda de una potente IA.

Compártelo
Mantén la conversación fluida compartiendo tu trabajo con toda la organización. Solicita feedback instantáneo directamente en el tablero y realiza fácilmente pruebas sobre la usabilidad y la UX del diseño.
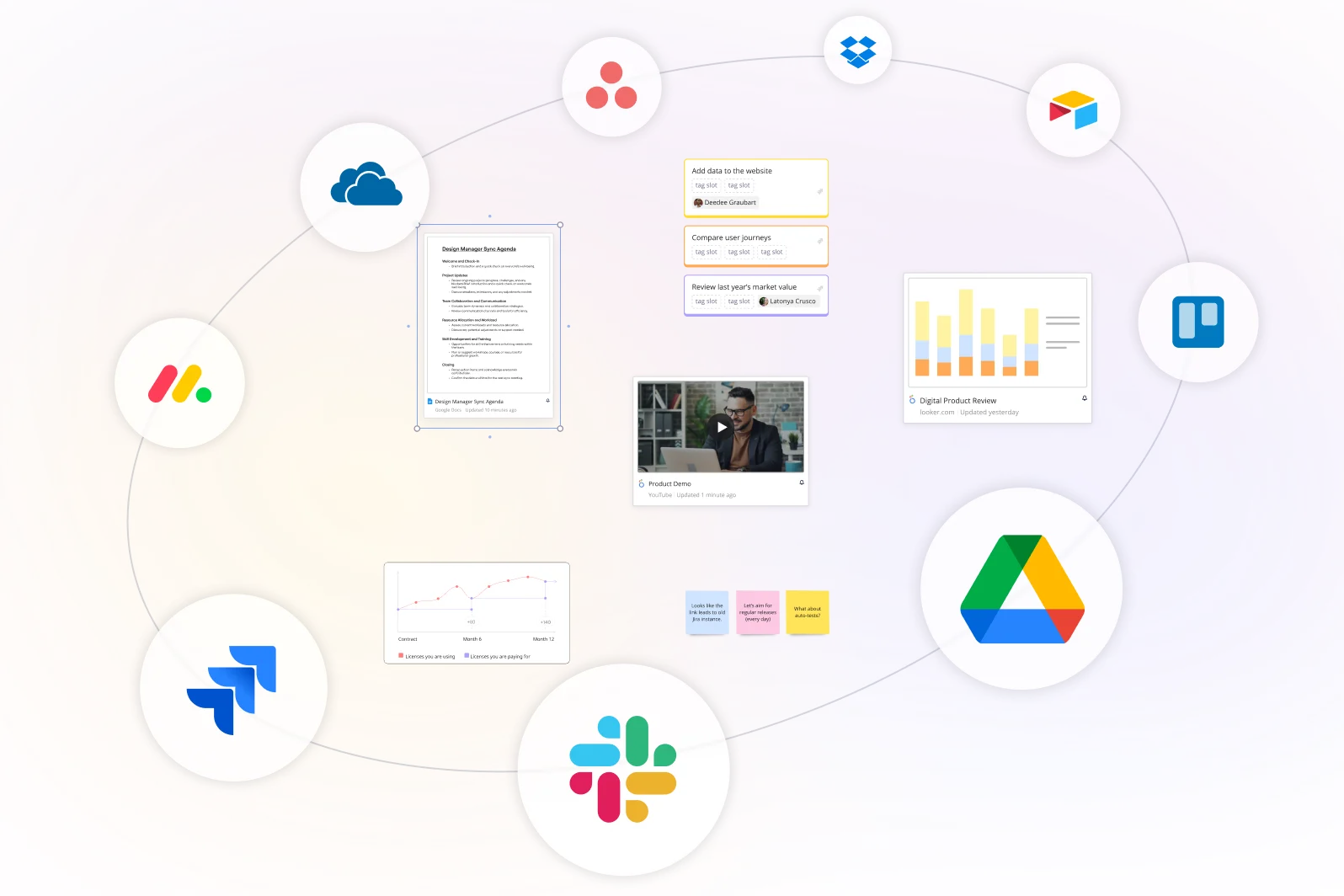
Integra tus herramientas favoritas
Ideas, inspiración e información a la vista. Visualiza campañas de marketing e información sobre clientes y clientes potenciales para tomar medidas, realiza un seguimiento de las tareas y actualizaciones de estado para el equipo.

Plantillas relacionadas
Demuestra los elementos de interfaz que existirán en tu diseño visual.
Más información
Convierte conceptos de diseño de alto nivel en artefactos de prueba.
Más información
Acomoda los elementos para crear la mejor versión de tu prototipo.
Más información
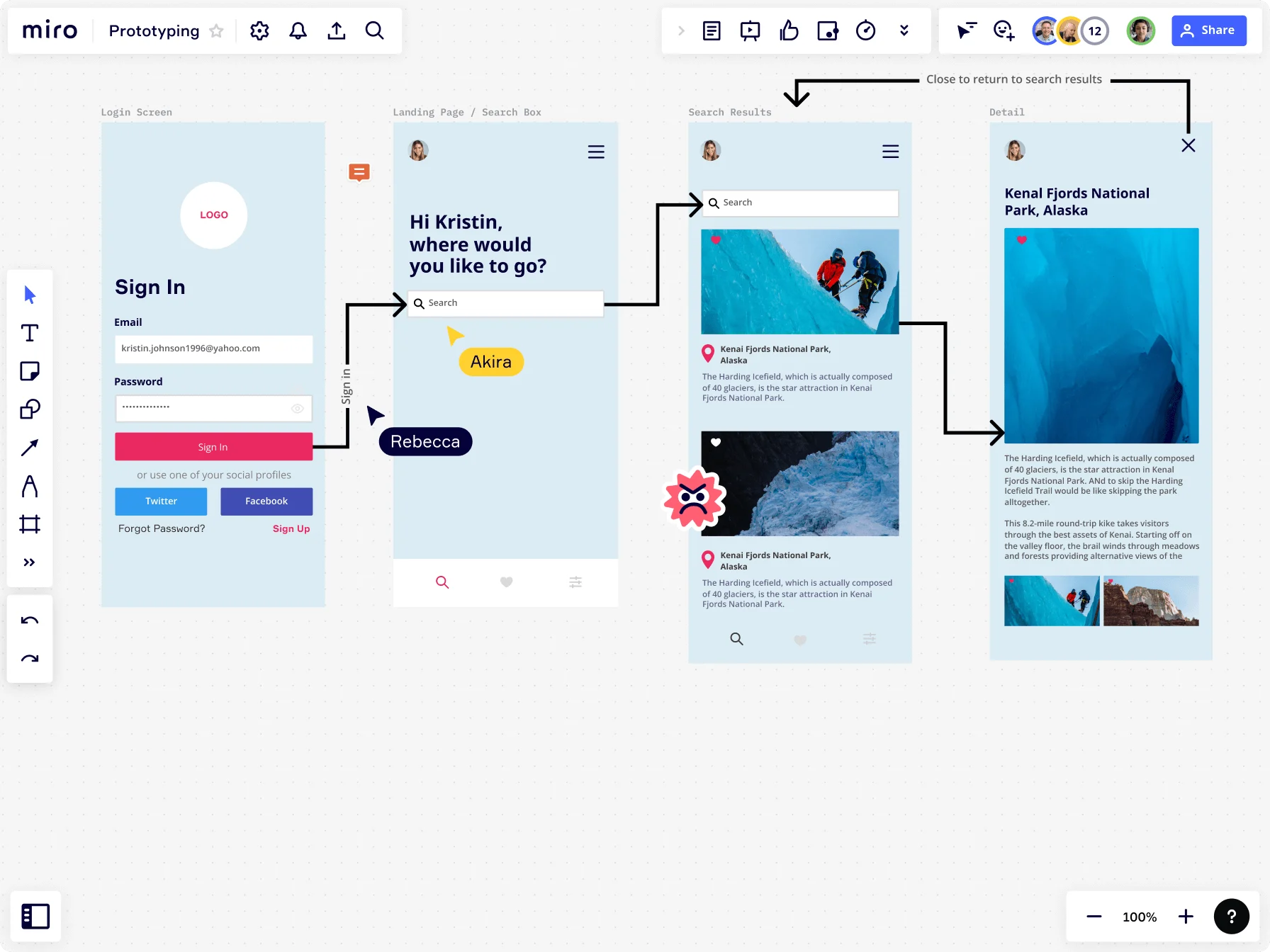
Genera rápidamente prototipos de clics para las pruebas de usabilidad y los comentarios de los actores principales.
Más información
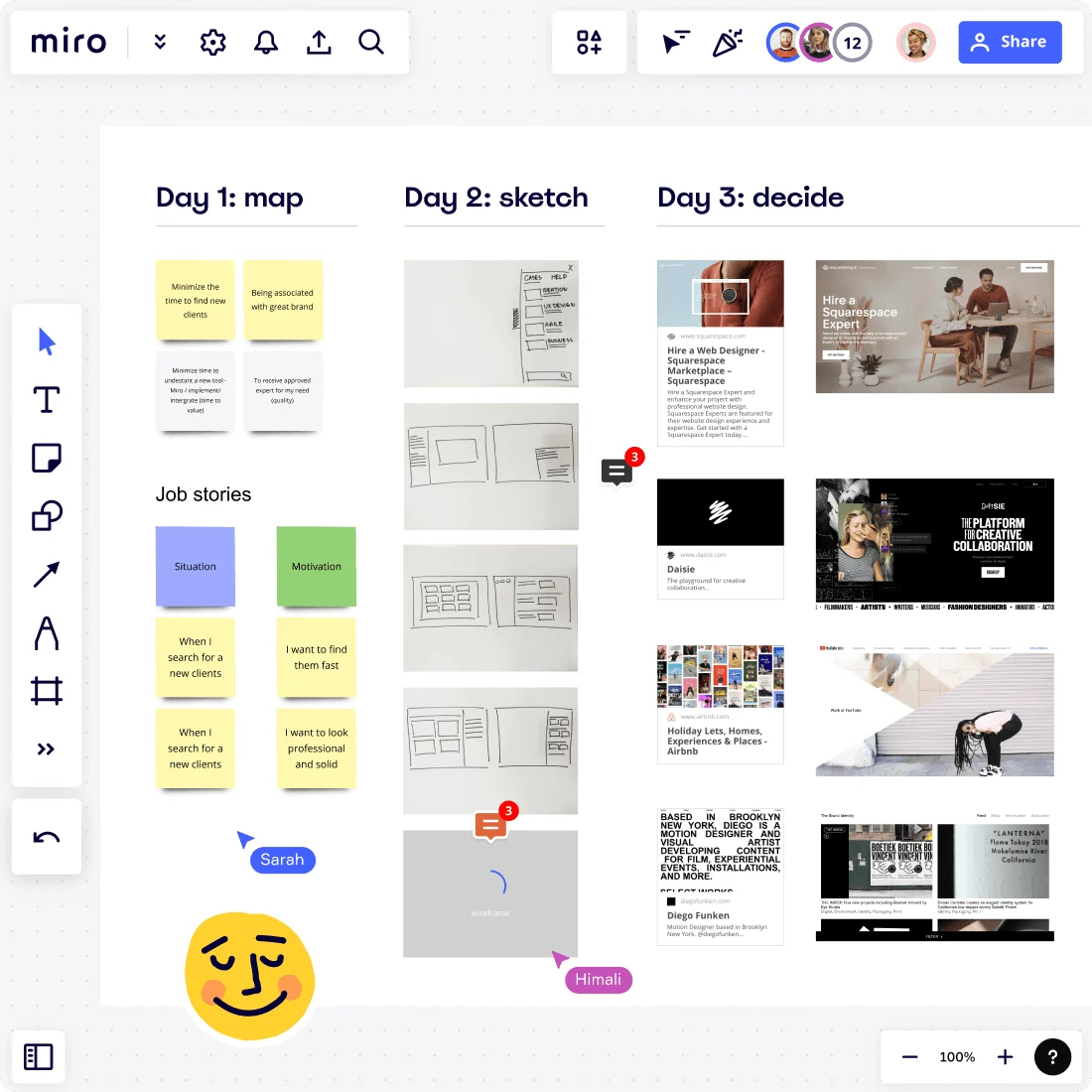
Crea ideas rápidamente y comparte un panorama general de tu producto.
Más información
Crea prototipos en baja fidelidad de tu experiencia de aplicación de iPhone.
Más información

Preguntas frecuentes sobre mockups
¿Qué es el diseño de mockups?
El diseño de mockups es el proceso de crear representaciones visuales estáticas de un producto, como sitios web o aplicaciones, para visualizar y revisar su diseño estético y la disposición de elementos antes del desarrollo. Esta etapa permite a diseñadores, desarrolladores y partes interesadas discutir y ajustar el aspecto visual y la experiencia de usuario, asegurando que el producto final cumpla con los objetivos deseados y mejore la toma de decisiones de diseño sin la necesidad de codificación avanzada.
¿Qué tipos de mockups hay?
Existen varios tipos de mockups, que varían en complejidad y propósito, incluyendo mockups de baja fidelidad, que son rápidos y esquemáticos, ideales para primeras etapas de diseño; mockups de alta fidelidad, que son detallados y cercanos al diseño final, utilizados para revisiones más profundas y pruebas de usuario; mockups digitales, creados con software especializado para sitios web y aplicaciones; y mockups físicos, utilizados principalmente para productos físicos y empaques, para evaluar el diseño y la funcionalidad en un entorno real. Cada tipo tiene su propósito específico en el proceso de diseño y desarrollo.
¿Puedo colaborar en tiempo real con Miro?
Sí. Miro permite la colaboración en tiempo real, lo que significa que tú y tu equipo podéis trabajar en un mockup simultáneamente, estéis donde estéis.
¿Es fácil utilizar la herramienta de mockups de Miro?
Miro está diseñado para ser intuitivo y fácil de usar. Incluso si eres nuevo en la creación de maquetas, encontrarás las herramientas fáciles de navegar y utilizar.
¿Puedo compartir mis mockups de Miro con usuarios que no sean de Miro?
Por supuesto que sí. Miro te permite compartir todo de forma pública o privada, dándote el control total sobre quién puede acceder a tu trabajo.
¿Qué es un mockup de UI?
Un mockup de interfaz de usuario es una representación visual de la interfaz de un programa informático. Estas maquetas se utilizan en el proceso de diseño para visualizar el diseño, las interacciones y el flujo de una aplicación o sitio web antes de su creación. Una maqueta de interfaz de usuario muestra el aspecto y el funcionamiento de la interfaz de usuario y sirve de modelo para los desarrolladores a la hora de crear el software. Puede crearse con varias herramientas, como Miro.
Ver más
Empieza en segundos
Únete a miles de equipos que utilizan Miro para mejor su trabajo.