
La guía definitiva para diagramar la arquitectura del software

La diagramación de la arquitectura del software es una parte importante del desarrollo de software. En esta guía cubriremos todo lo que necesitas saber: qué es exactamente, los distintos tipos de diagramas de arquitectura de software y una guía paso a paso sobre cómo dibujar uno.
Vamos a comenzar
Prueba Miro ahora
Visualiza sistemas con los diagramas de Miro; colabora online y mejora los talleres.
¿Qué es la diagramación arquitectónica?
Lo primero es lo primero, vamos a dar una definición. La diagramación arquitectónica de software consiste en crear mapas visuales de las partes de tu sistema de software. Estos diagramas muestran qué hace cada pieza, cómo está construida y cómo encaja todo.
Piensa en los diagramas de arquitectura de software como planos de tu software. Facilitan la toma de decisiones y la comprensión incluso de las configuraciones de software más complejas. Al exponerlo todo visualmente, puedes detectar posibles problemas con antelación, agilizar la comunicación entre tu equipo y mantener a todo el mundo en la misma línea.

7 tipos de diagramas arquitectónicos
Comprender los distintos tipos de diagramas de arquitectura de software puede mejorar significativamente tu capacidad para diseñar, comunicar y construir sistemas eficaces. Cada tipo de diagrama sirve a un propósito único, ofreciendo información sobre diversos aspectos de tu software.
Tanto si abordas el diseño de un sistema de alto nivel como si te sumerges en los detalles de una aplicación concreta, estos diagramas son herramientas esenciales en tu caja de herramientas.
1. Diagrama de arquitectura de software de alto nivel
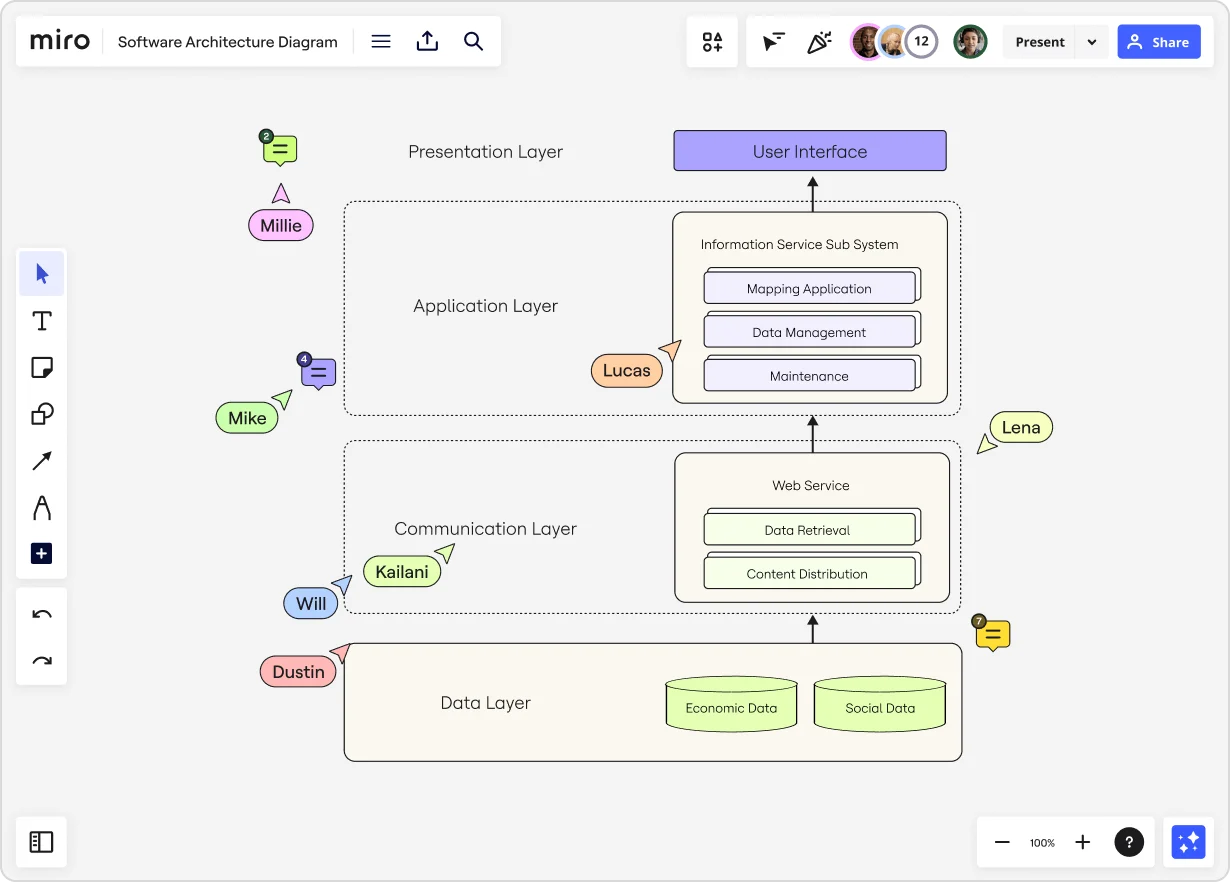
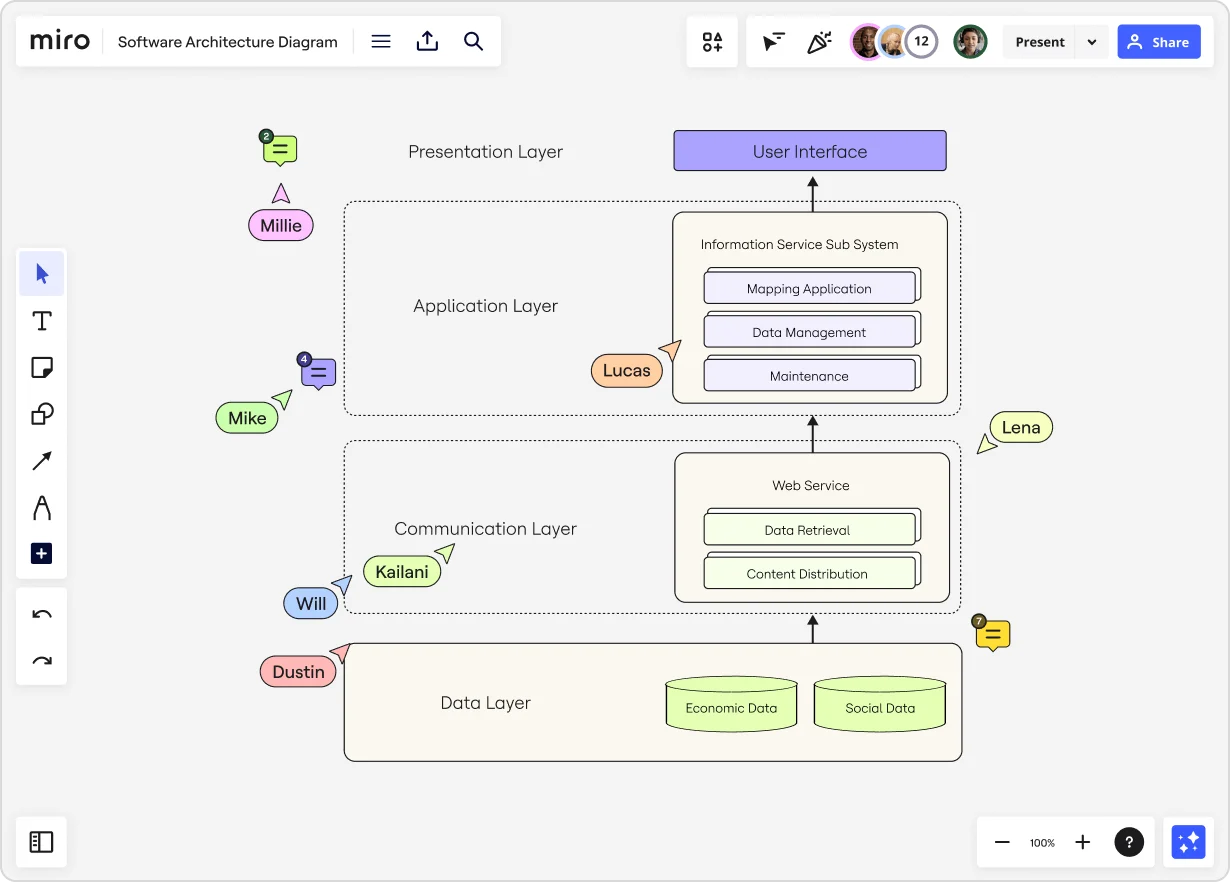
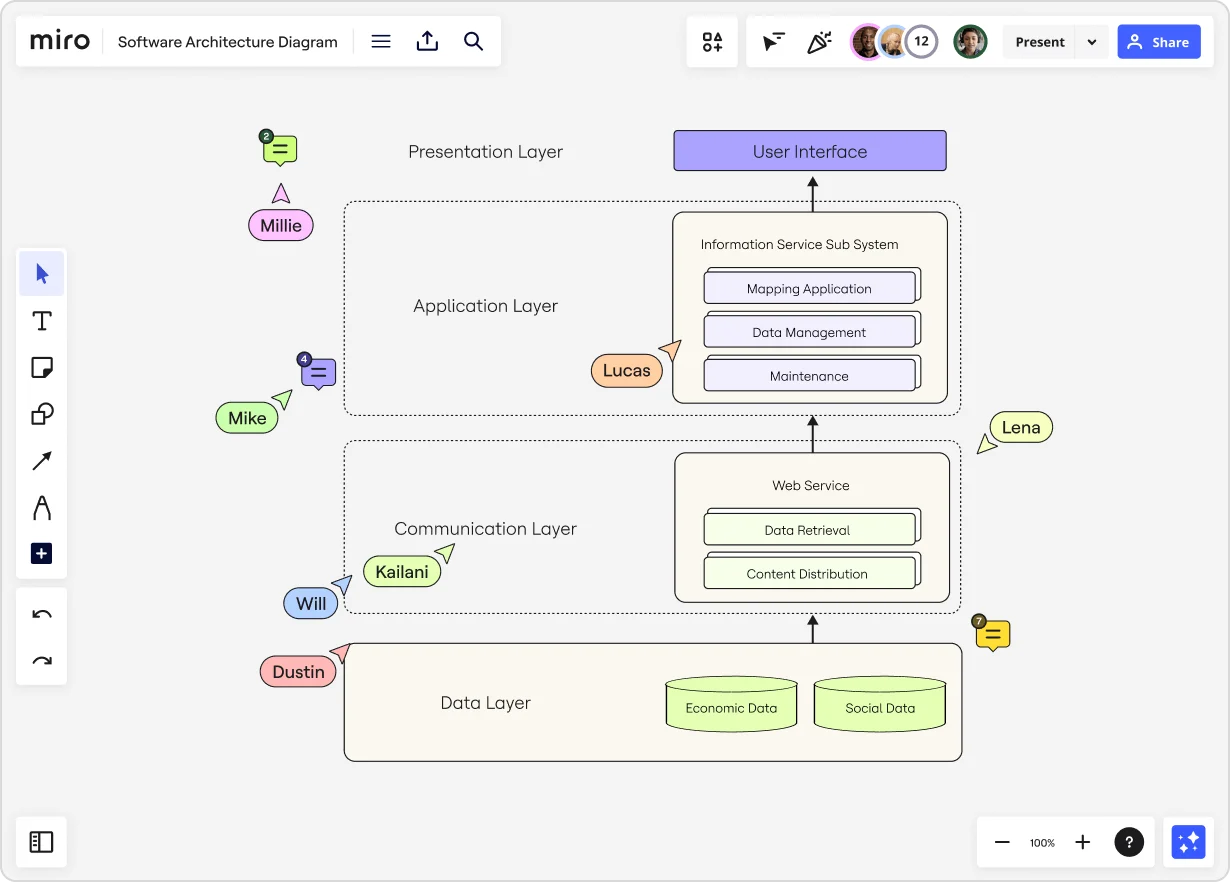
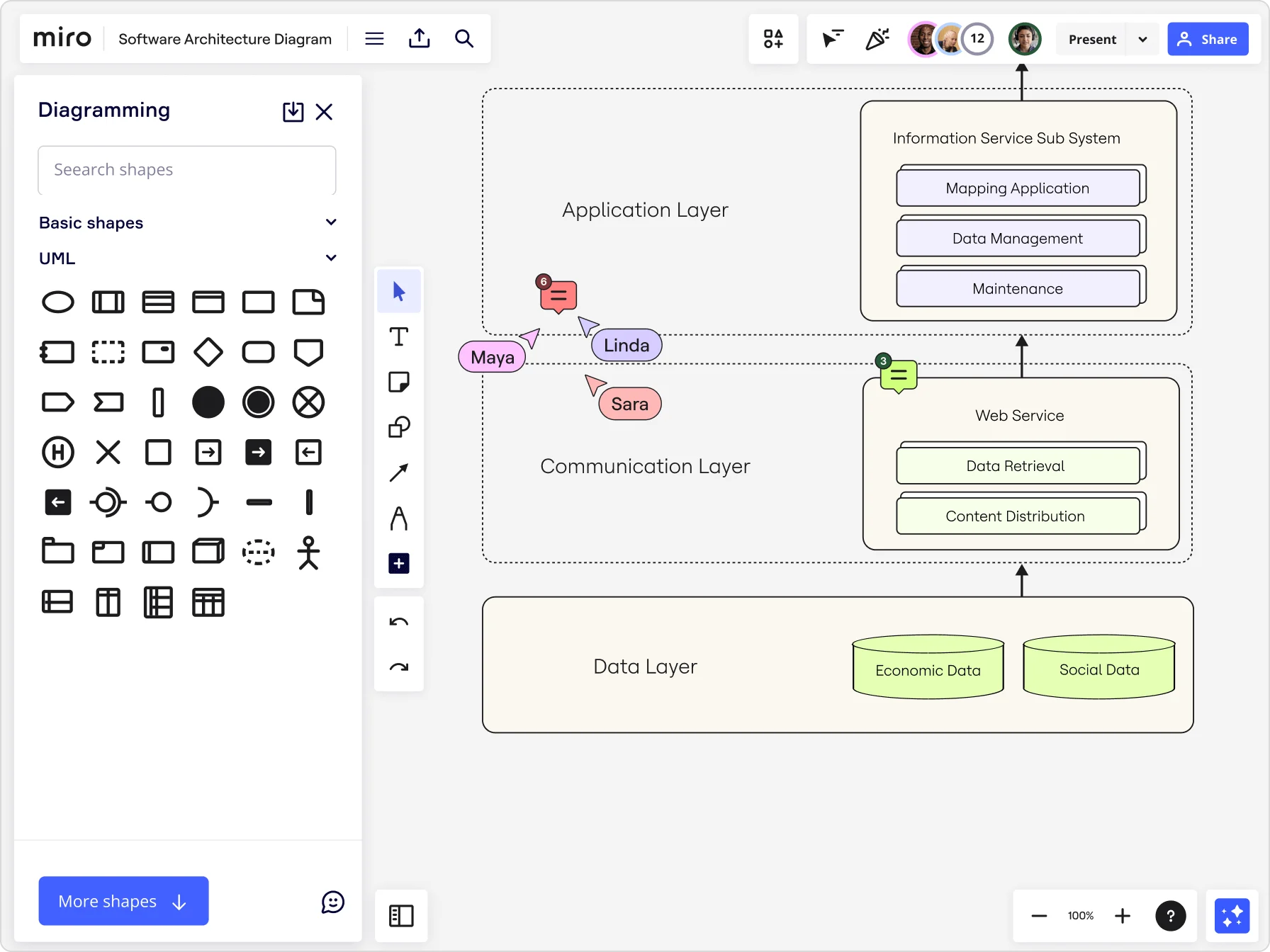
Cuando necesites capturar el diseño general de tu software y ver cómo encajan las piezas principales, los diagramas de arquitectura de software de alto nivel son el camino a seguir. Muestran tus componentes de software, sus relaciones y cómo interactúan.
Ideales para ver el software en su conjunto, estos diagramas te ayudan a detectar posibles cuellos de botella y a mantener a tu equipo en la misma línea.
¿Quieres esto en acción en Miro? En este breve recorrido, Apoorva, ingeniera de software de Miro, muestra cómo traza la arquitectura técnica y colabora con equipos multifuncionales utilizando las últimas herramientas de diagramación de Miro.
2. Esquema de la arquitectura del sistema
Los diagramas de arquitectura del sistema trazan un mapa de todo el sistema, mostrando los componentes de hardware y software y cómo se conecta todo. Son perfectos para mostrar la estructura de alto nivel de todo el sistema y cómo están interconectados los distintos componentes.
3. Diagrama de la arquitectura de la aplicación
Los diagramas de arquitectura de aplicaciones se sumergen en los detalles de una aplicación concreta, detallando su estructura interna, componentes y flujo de datos. Ilustran la arquitectura de la aplicación, mostrando cómo interactúan sus componentes y cómo se mueven los datos dentro de la app.
Ideales para desarrolladores y partes interesadas, estos diagramas ayudan a todos a hacerse una idea clara de cómo funciona una aplicación por dentro.
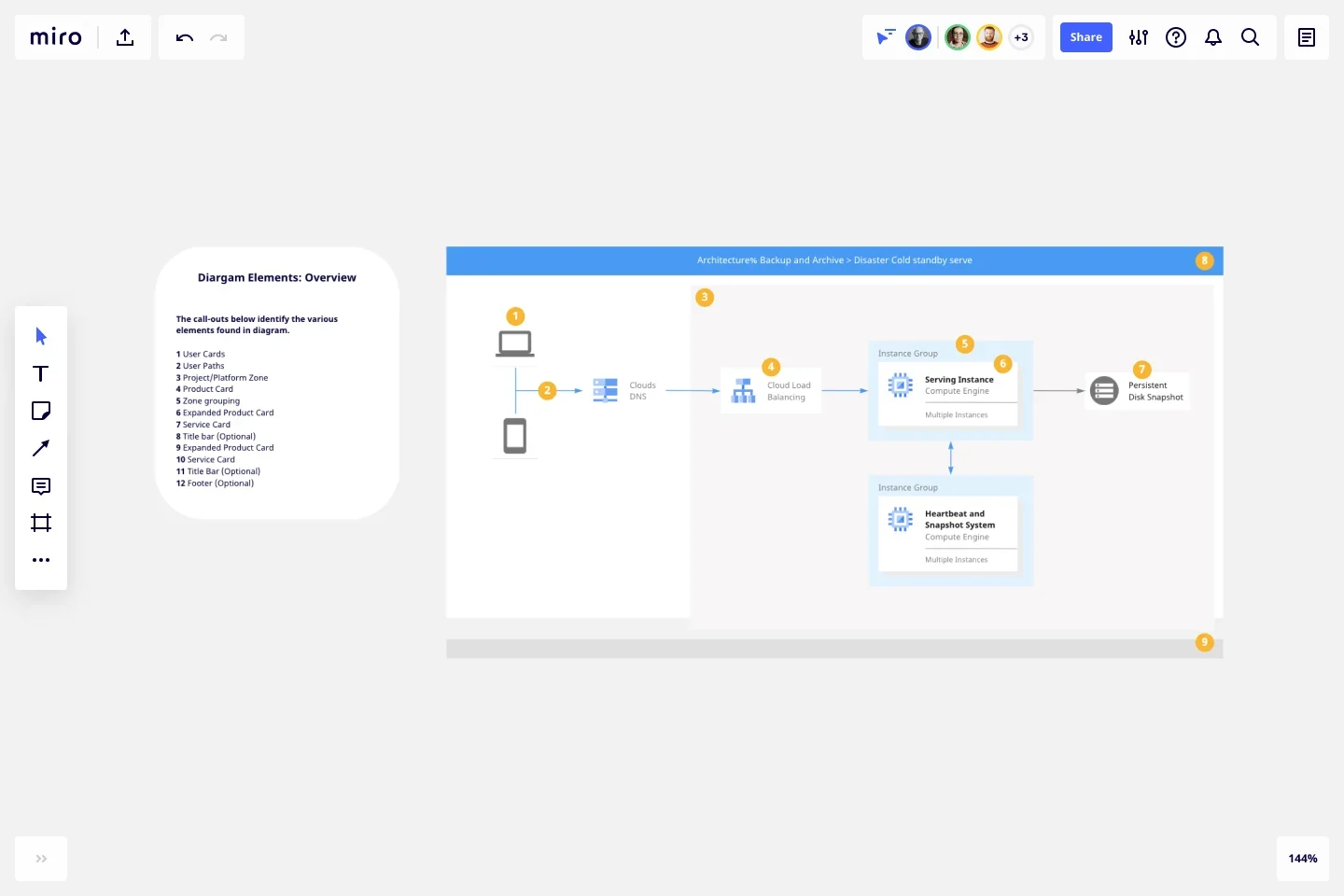
PLANTILLA: Ahorra tiempo en tu próximo diagrama con la plantilla de diagrama de arquitectura de la nube de Google de Miro.

4. Esquema de la arquitectura de integración
Los diagramas de arquitectura de integración son estupendos para mostrar cómo se conectan y funcionan juntos distintos sistemas. Representan visualmente los componentes, los datos y la tecnología que intervienen en las soluciones de integración.
Si tu organización gestiona proyectos de integración complejos, estos diagramas son muy útiles para asegurarte de que todo funciona sin problemas en los distintos sistemas y plataformas.
5. Diagrama de la arquitectura de despliegue
Los diagramas de arquitectura de despliegue te ayudan a planificar cómo entregar y ejecutar tu software. Muestran visualmente las relaciones entre los distintos componentes de la aplicación y sus entornos de despliegue.
Los equipos DevOps y los administradores de sistemas encuentran estos diagramas especialmente útiles para planificar y optimizar las estrategias de despliegue.
PLANTILLA: Promueve una comunicación clara y ágil, y ayuda a los equipos de desarrollo a seguir un enfoque estructurado de la implantación con la plantilla SDLC.

6. Diagrama de arquitectura DevOps
Los diagramas de arquitectura DevOps son imprescindibles para las prácticas modernas de desarrollo de software. Visualizan los componentes de un sistema DevOps y cómo interactúan, por lo que son ideales para comprender todo el proceso DevOps, desde la integración del código hasta el despliegue.
PLANTILLA: Utiliza la plantilla de roadmap DevOps para poner en práctica este diagrama.
7. Diagrama de la arquitectura del sitio web
Los diagramas de arquitectura de sitios web te ayudan a diseñar sitios web claros y fáciles de usar. Muestran la estructura de tu sitio, destacando la jerarquía y la navegación.
Si eres desarrollador o diseñador web, estos diagramas facilitan la creación de sitios web bien organizados e intuitivos.
PLANTILLA: Planifica fácilmente la arquitectura de tu sitio web con la plantilla de mapa del sitio de Miro, y agiliza las interacciones de los usuarios con la plantilla de flujo de usuarios.
Cómo dibujar un diagrama de arquitectura de software
Dibujar un diagrama de arquitectura de software no tiene por qué ser desalentador. Aquí tienes 10 sencillos pasos para crear un diagrama claro y eficaz que te ayudará a ti y a tu equipo a visualizar la estructura y las interacciones de tu sistema:

1. Define el objetivo
Primero, averigua qué quieres que muestre tu diagrama. ¿Estás ilustrando los componentes del sistema, el flujo de datos o las estrategias de implantación? Conocer la finalidad te ayudará a elegir el tipo adecuado de diagrama de arquitectura de software.
2. Identifica los componentes
Enumera todos los componentes que formarán parte del sistema. Esto incluye hardware, software, bases de datos, redes y cualquier otro elemento que intervenga en el sistema.
3. Establece relaciones
A continuación, traza un mapa de cómo interactúan estas partes entre sí. Utiliza líneas para representar las conexiones y los flujos de datos entre componentes. Identifica las dependencias y las vías de comunicación para comprender cómo funciona todo junto.
4. Elige el tipo de diagrama adecuado
Teniendo en cuenta tu finalidad y tus componentes, elige el tipo de diagrama que mejor se adapte. Por ejemplo, puedes utilizar un diagrama de despliegue para mostrar la disposición física del hardware y el software, o un diagrama de componentes para detallar la organización de los componentes de software.
5. Selecciona una herramienta
A continuación, elige una herramienta de diagramación que te sirva. Si buscas potentes herramientas de diagramación de arquitectura de software que también sean fáciles de usar, Miro es un buen punto de partida.
Además, gracias a las funciones de colaboración asíncrona y en tiempo real, y a las numerosas plantillas de diagramas técnicos personalizables, te resultará fácil poner en marcha proyectos y darles forma junto con tu equipo, tanto si estáis en la misma sala como si no.
6. Redacta el diagrama
Empieza colocando los componentes principales en el lienzo. Después, traza líneas para mostrar las interacciones y relaciones. Utiliza símbolos y notaciones coherentes y estándar para el tipo de diagrama que estás creando.
7. Agrega detalles
Cuando tengas clara la estructura básica, añade los detalles necesarios, como información sobre interfaces, protocolos y otras especificaciones relevantes para el sistema.
8. Validar el esquema
Tómate un momento para revisar tu diagrama y asegurarte de que representa fielmente la arquitectura del sistema. Siempre es buena idea que otra persona lo revise para comprobar su claridad y exactitud.
9. Iterar y perfeccionar
Basándote en los comentarios, haz las mejoras necesarias. Puede que necesites reposicionar componentes, aclarar relaciones o añadir y eliminar elementos para una mejor comprensión.
10. Finaliza y comparte
Por último, cuando estés satisfecho con el diagrama, añade títulos, leyendas y cualquier otro texto explicativo. Compártelo con las partes interesadas e inclúyelo en tu documentación. Con Miro, puedes exportar tu diagrama como imagen o PDF, o compartir un enlace para colaborar con tu equipo en tiempo real.
Siguiendo estos pasos, crearás un diagrama de arquitectura de software claro e informativo que será una valiosa herramienta para comprender y comunicar el plan de tu sistema.
Dibuja tu diagrama de arquitectura de software en Miro
¿Listo para dibujar tu diagrama de arquitectura de software? Miro es el lugar perfecto para dar vida a tus planes. Entre nuestras potentes herramientas de diagramación de arquitectura, fáciles de usar, un montón de plantillas de diagramas de arquitectura y herramientas de colaboración del siguiente nivel, tendrás todo lo que necesitas para llevar tus proyectos al siguiente nivel.
¡Regístrate en Miro para comprobarlo por ti mismo!
Autor: Equipo Miro
Última actualización: 6 de agosto de 2025