
Table of contents
Table of contents
UML Package Diagrams: A Complete Guide

Summary
In this guide, you will learn:
What a UML package diagram is and its role
Key components: packages, dependencies, relationships
How package diagrams simplify complex systems
Types of relationships: import, access, merge
Use cases and benefits in software development
Best practices and notation conventions
Try Miro now
Join thousands of teams using Miro to do their best work yet.
UML package diagrams explained
Understanding UML package diagrams is crucial in software development. A package diagram, as a type of UML (Unified Modeling Language) diagram, provides a high-level view of a system by grouping elements into packages. This not only simplifies complex systems but also aids in effective organization and documentation. Let's dive into everything you need to know about UML package diagrams.
What is a package diagram?
A package diagram is a type of structural diagram in the Unified Modeling Language (UML) that is used to represent the organization and arrangement of various elements within a system. These elements can include classes, interfaces, components, and other packages. Essentially, it’s a way of grouping related elements into “packages” to simplify complex systems, much like how folders help organize files on a computer.
The primary purpose of a package diagram is to provide a high-level view of a system, showcasing how different parts of the system are grouped together and how they interact with each other. This makes package diagrams particularly useful in large software projects where understanding the overall structure is crucial for both development and maintenance.
Key components of a package diagram
There are several key components that make up a package diagram. Let's take a look:
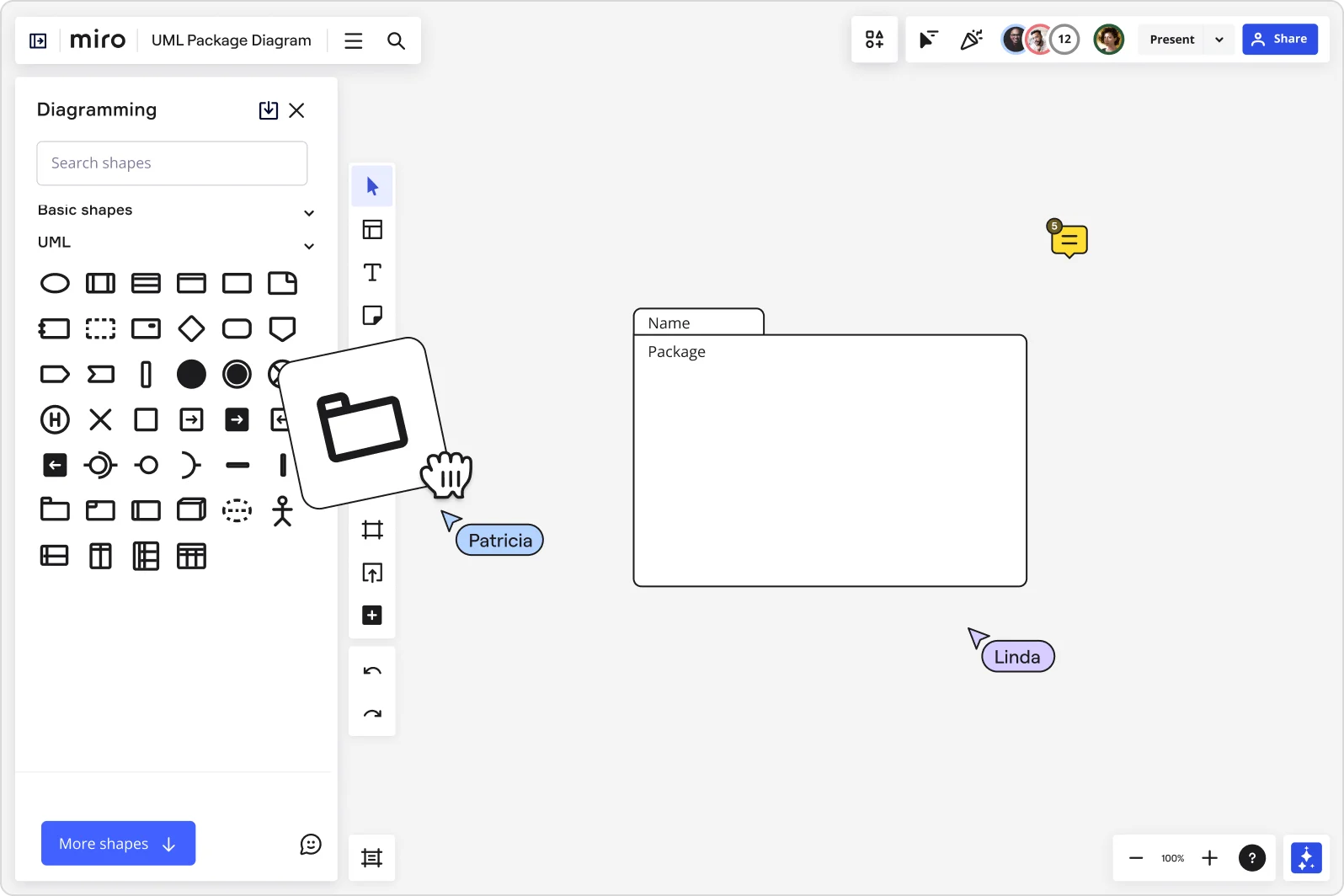
Packages
These are the building blocks of a package diagram. Think of a package as a container that holds various UML elements like classes, interfaces, or even other packages. It’s akin to a folder in a file system.

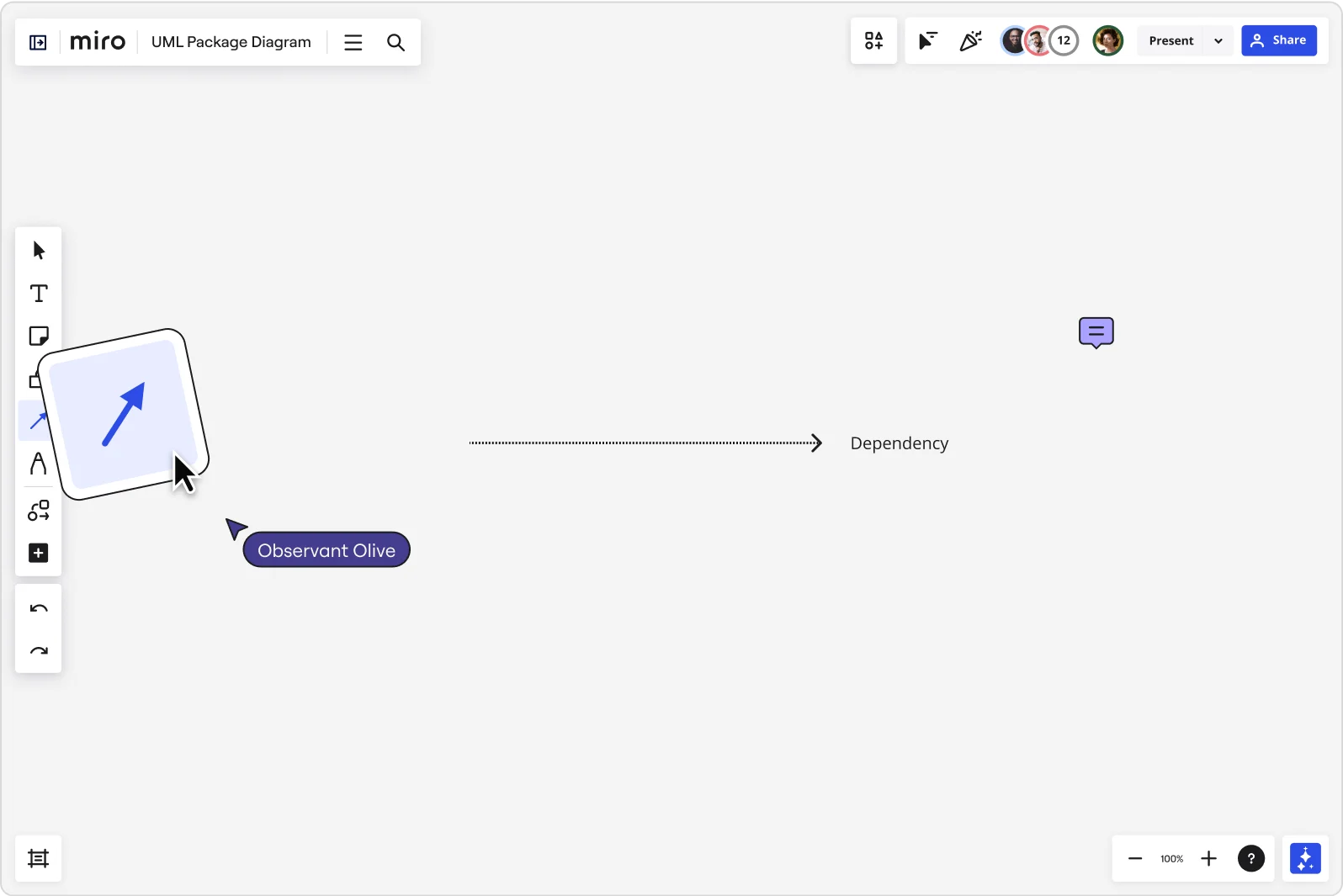
Dependencies
These are the lines that connect packages, illustrating how changes in one package might affect another. They are vital in understanding the interconnected nature of system components.

Relationships
Beyond dependencies, relationships in a package diagram show associations, generalizations, and realizations among packages, offering insights into the system’s hierarchy and structure.

Characteristics of package diagrams
Next, let's examine five characteristics of a package diagram:
1. Package representation
In UML, a package is depicted as a tabbed folder, symbolizing its role as a container for other elements. Each package can contain numerous UML elements, and packages themselves can be nested within other packages, allowing for a hierarchical structure.
2. Dependency indicators
Arrows and lines between packages represent dependencies, indicating how changes in one package might impact others. These dependencies help in understanding the relationships and interactions between different parts of the system.
3. Modularity and encapsulation
Package diagrams promote modularity by allowing developers to group related classes and interfaces together. This encapsulation aids in managing complexity, as changes within a package can often be made independently of others.
4. Scalability and maintainability
By logically organizing the system’s elements, package diagrams make scaling and maintaining the system more manageable. They provide a clear roadmap of the system’s architecture, making it easier to identify where additions or modifications should be made.
5. Communication tool
Beyond their use in design and documentation, package diagrams are excellent tools for communication. They provide a clear and concise way for developers, managers, and even non-technical stakeholders to visualize and discuss the system's structure.
How to draw a package diagram
Creating a package diagram is both an art and a science, demanding clarity and precision. Simply follow these steps:
1. Define the scope of your system
Begin by clearly defining what part of the system your package diagram will represent. This could be the entire system or a specific subsystem. Understanding the scope ensures that your diagram remains focused and relevant.
2. Identify key elements
List out the primary elements within the scope. These could be classes, interfaces, subsystems, or other packages. For those new to UML, think of this as creating an inventory of all the different parts that make up your system.
3. Organize elements into packages
Group related elements into packages. A package should encapsulate elements that functionally belong together. For example, all database-related classes might go into a 'Database' package. It's crucial to ensure these groupings make logical sense and enhance the readability of the diagram.
4. Define package relationships
Determine how these packages interact with each other. Draw dependency lines to illustrate these relationships. Remember, a dependency indicates that a change in one package could affect the other.
5. Refine package contents
Delve into each package, refining its contents. Ensure that each element is in the correct package and that the package itself is necessary. This step might involve breaking down larger packages into smaller, more manageable ones, a process often crucial for advanced users dealing with complex systems.
6. Incorporate additional UML elements
For more advanced diagrams, include elements from other UML diagrams where relevant. This might mean adding notes that reference specific class or activity diagrams, providing a more comprehensive view of the system. This step is completely optional.
7. Review for clarity and accuracy
Examine your diagram for clarity and accuracy. Ensure that it’s not only correct but also easy to understand. This could involve rearranging packages for better flow, adjusting the size of elements for readability, or adding labels for clarity.
8. Validate with stakeholders and iterate as needed
Share the diagram with stakeholders, such as team members, project managers, or clients, for feedback. This step is essential to ensure that the diagram meets the needs of all parties involved and accurately represents the system. Based on the feedback, make necessary adjustments. Package diagrams, like all parts of the software design process, are often iterative. Be prepared to refine your diagram as the system evolves or as you receive more information.
How package diagrams fit into the UML framework
Package diagrams play a significant role in the Unified Modeling Language (UML) framework, a standardized modeling language used in the field of software engineering. UML is designed to provide a consistent way of visualizing the design of a system, and package diagrams contribute to this by offering a unique perspective on the system's structure.
1. Overview of UML framework
The UML framework comprises several types of diagrams, each serving a specific purpose. These include structure diagrams like class diagrams, behavior diagrams like use case and sequence diagrams, and interaction diagrams. Package diagrams fit within the structure diagrams category, focusing on the system’s architecture.
2. Complementary to other diagrams
While other UML diagrams, such as class diagrams, focus on the details of individual classes and their relationships, package diagrams provide a broader view. They help in organizing these classes and interfaces into packages, making it easier to understand the system’s modular structure. This higher-level view complements the more detailed perspectives offered by other diagrams.
3. Facilitating modular design
One of the fundamental principles of software engineering is modular design, and package diagrams are pivotal in achieving this. By grouping related elements, package diagrams help in designing a system that is composed of discrete, reusable modules. This modular approach enhances the maintainability, scalability, and manageability of the system.
4. Managing system complexity
In large software projects, understanding the overall architecture can be challenging. Package diagrams simplify this by providing a clear and organized view of the system's structure. This simplification is crucial for both the development phase and the maintenance phase of a project.
5. Impact on refactoring and scalability
Package diagrams are particularly useful when it comes to refactoring a system or scaling it up with new features. They allow architects and developers to identify which parts of the system are affected by changes and how new components should be integrated into the existing structure.
6. Enhancing communication and documentation
Beyond their technical utility, package diagrams serve as an excellent communication tool. They can be used to convey the system’s architecture to stakeholders, including those who might not have a deep technical background. They also play a vital role in documentation, providing a clear and concise overview of the system’s organization, which is invaluable for both current understanding and future reference.
7. Supporting system analysis and design
Package diagrams are instrumental in the early stages of system analysis and design. They help identify potential modules, envision the system's structure, and plan how different parts of the system will interact. This foresight can lead to more efficient design choices and a more robust final product.
Best practices in package diagram design
Effective package diagram design is a critical skill, balancing detail with readability.
Tips for Effective Visualization: Use color-coding, consistent symbol sizes, and clear labeling to enhance readability. Remember, a well-designed package diagram should communicate its message at a glance.
Ensuring Clarity and Maintainability: Regular updates are crucial for the diagram to remain a true reflection of the system. Adopt practices like version control and documentation to maintain diagram integrity over time.
Tools for crafting package diagrams
Modern tools greatly simplify creating and managing package diagrams. These tools offer features like automatic alignment, easy-to-use interfaces, and collaborative capabilities for team input and review. Miro’s UML diagramming tool is easy to use and has an extensive UML shape pack to suit your needs.
Author: Miro Team
Last update: October 10, 2025