
Table of contents
Table of contents
Component Diagrams in UML: A Complete Guide

Summary
In this guide, you will learn:
What a UML component diagram is and its role in visualizing system structure and component relationships
Key elements of component diagrams: components, interfaces (provided and required), ports, connectors, and dependencies
How component diagrams represent modular, replaceable parts of a system and support component-based development and service-oriented architecture
Notation and symbols used to depict components, interfaces, and their interactions
How to break down complex systems into components and subcomponents, with examples like online store systems
Differences between component diagrams and other UML diagrams, and how ports and assembly connectors define component interactions
Try Miro now
Join thousands of teams using Miro to do their best work yet.
Software developers need to be able to design complex systems that are easy to understand. One way to visually organize such systems is through UML component diagrams.
A UML component diagram shows how components relate to each other within a larger system. A system component is a module that’s part of a larger hardware and software system. It has its own inputs and outputs and specific interfaces with other system components.
In this article, we'll delve into the basics of these types of diagrams and their importance. We'll also talk about how to create a UML component diagram and provide a template so you can design your own.

Introduction to UML component diagrams
UML is a standard way of modeling software systems. When creating a UML diagram, the developer focuses on the structure, functions and relationships within a system.
UML component diagrams are different from other types of UML diagrams. They are not used to design the system, but rather to show the organization of components as they will be implemented. The components are such elements as files, documents, libraries, software modules, even packages of modules.
What are UML component diagrams?
UML component diagrams show the structure of the components of a system’s architecture and how the components are connected and interact. For example, an online shopping system has payment gateways, product catalogs, shopping carts, etc. A component is an element of a system that can be replaced without affecting the rest of the system.
Purpose of component diagrams
Component diagrams help to identify which components are necessary for a particular product. Besides that, they show the relationships between components.
Component diagrams are a higher level view than a class diagram. While a class diagram shows classes, their attributes and methods, and the relationships between objects, component diagrams include one or more components, and each component usually contains multiple classes.
Perhaps most importantly, component diagrams make the structure of a software system clear. You can see the software components and their interfaces, as well as the dependencies with other components.
These diagrams show the implementation structure of a system so developers know how to maintain and change it. They also show dependencies among components, which can help identify issues.
Component diagrams show a system’s physical structure or physical aspects. They can be high level or detailed. Each component that is modeled provides a specific service and behaves in a certain well-defined way. The connectors between them have specific meanings, too.
System architects use UML component diagrams to check for design flaws or identify performance issues if things are too slow. They also help them to understand how different components work together.
UML component diagrams can also be used as a communication tool. Developers can quickly and easily explain the structure of a system to colleagues or clients.
Component diagrams provide a documented view of the system as implemented. This is especially useful for those joining a project in progress, or who need to make changes to a particular component.
When to use a component diagram
For example, let's look at an online shopping system. The main components include:
Payment gateways such as PayPal, Strip, or Adyen (for the actual customer checkout).
Product catalogs (where customers can browse products).
Order processing systems (which handle orders from customers).
Customer service systems (to provide support for customers).
Each component has its own set of subcomponents. These further define their functionality within the system architecture.
When creating a UML component diagram, developers need to understand several key elements:
Component: A part of a system that has its own functionality and behavior.
Interface: An interface is a method or set of methods used by another component. A given component can provide interfaces to other components, and/or it can require interfaces from other components.
Port: A place where a component interacts with its environment and sends messages.
Connector: A way two components can communicate.
Dependency: A dependency where one component depends on another.
With components, developers can create accurate UML component diagrams. Component diagrams can be shown at several levels.
For example, one higher-level component can contain lower-level components. The lower-level components can then be shown in detail on another component diagram. The lower-level components can also be rolled up into a higher-level diagram.
Basic elements of UML component diagrams
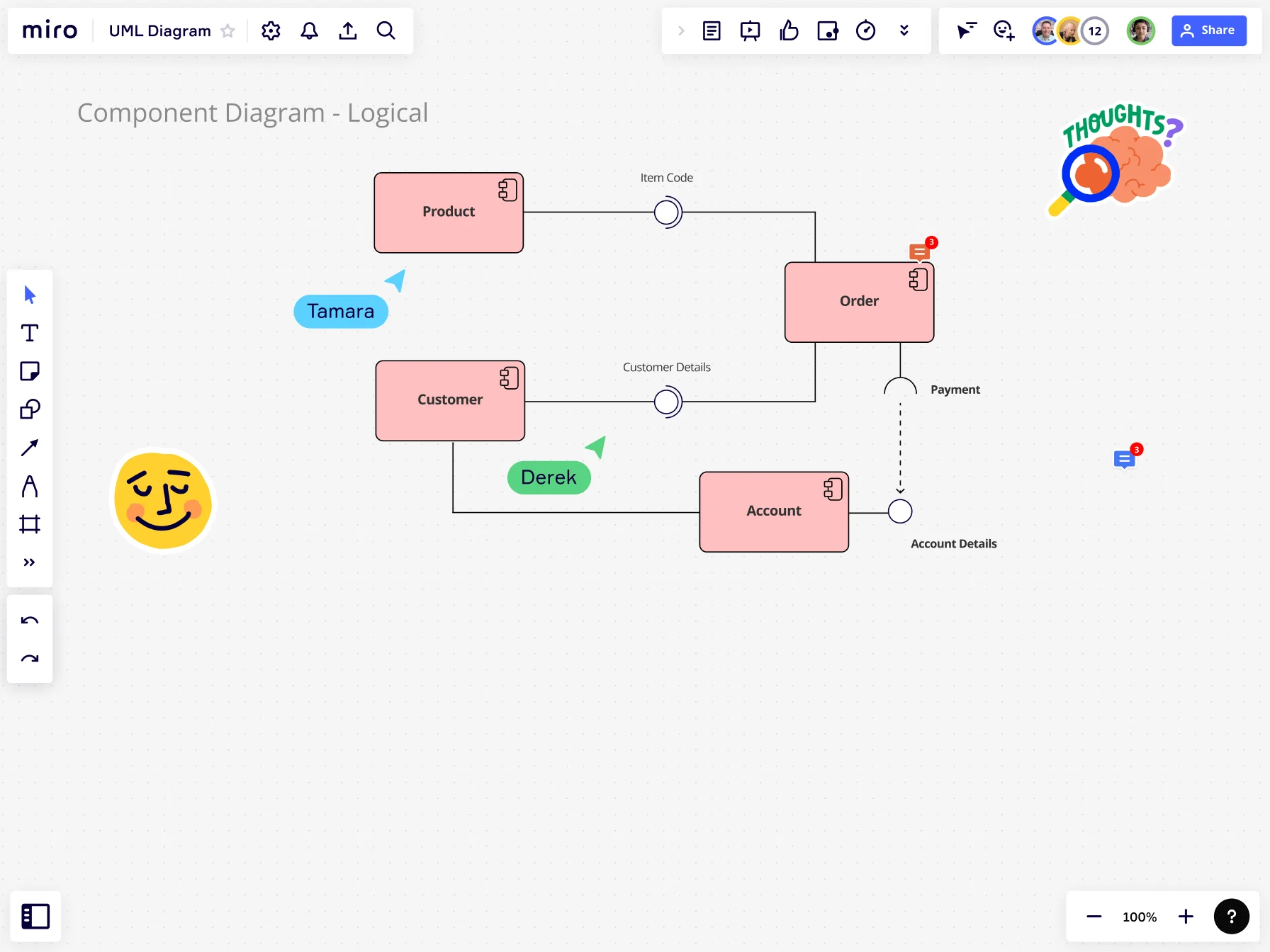
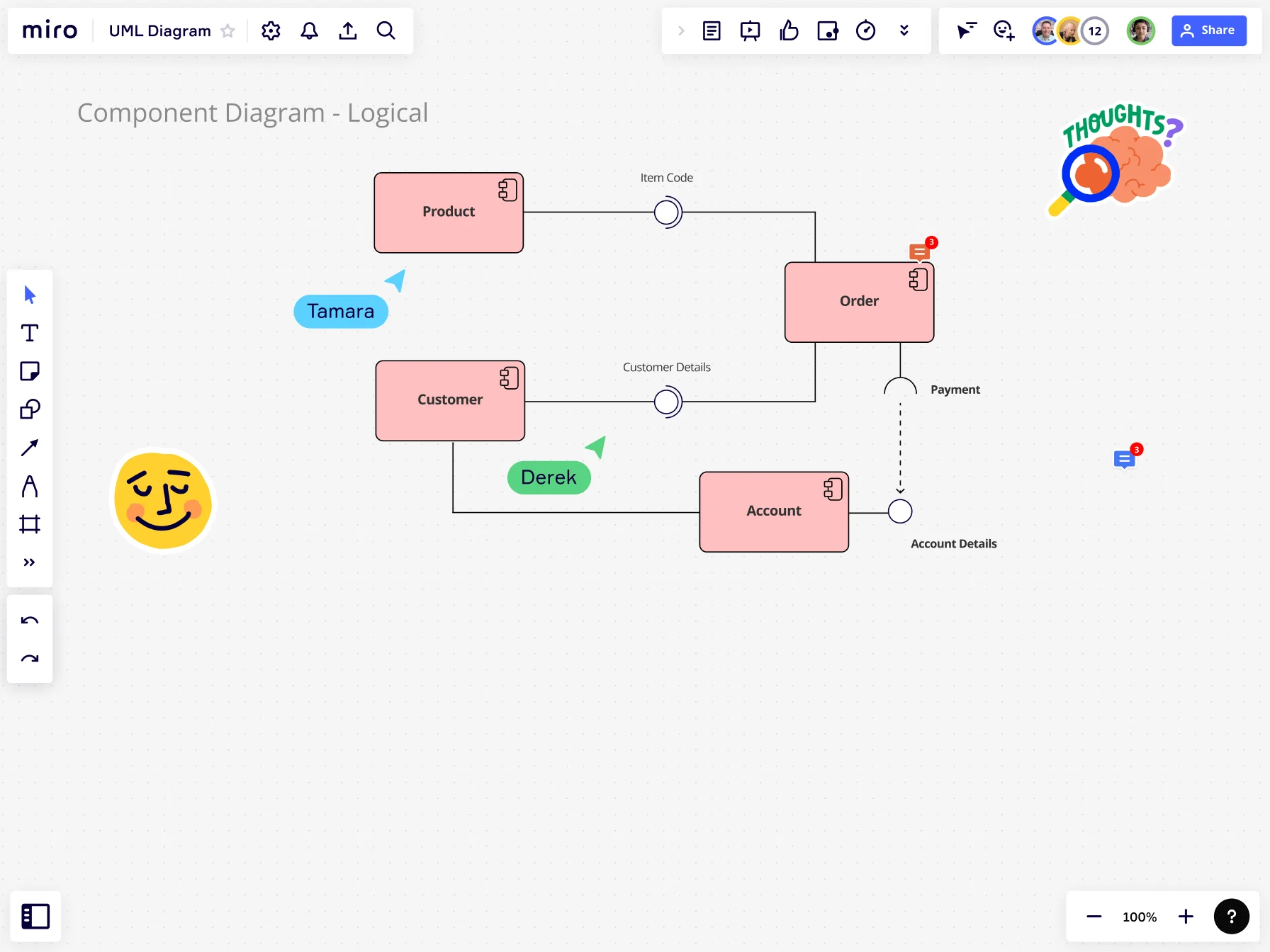
UML component diagrams are a great way to model software systems. They let developers see the structure and relationships of the system and its components. Here's what a UML component diagram looks like:
Components
UML component diagrams are made up of components. The components can be the smallest possible pieces of software that do one thing. Or they can be classes, packages, subsystems, or whole systems.
Here are some common component elements you'll come across:
Component element: A part of a system, such as a module, is a separate entity called an entity.
Component icon: A graphical representation of a component's functionality or purpose.
Component notation element: A graphical element used to show a component in a diagram.
Component symbol: A symbol that shows a component as a separate entity.
Component-subcomponent relationship: This represents the hierarchical relationship between components and subcomponents.
Internal components: Functionality in a parent component.
For example, imagine you are building a web application. The application might have a component for user authentication, one for user data, and a third for content. Each of these components has a specific function and interface with the other components in the system.
Interfaces
Interfaces are elements of components or classes that deliver function to other components or classes. They define operations that other components or classes must implement. In UML, they're shown as small rectangles linked to a component. These rectangles represent the input and output ports of the component. There are two types of interfaces:
Provided interfaces: these are services that the component provides to clients (users of the component) as part of its intended function. The client user only needs to know how to use the interface, not about how it is implemented.
Required interfaces: these are services that the component needs from other components so it can perform its intended function. In this case the component is a client of the component that provides the interface.
For example, the authentication component has a user login information receiving interface. So it has a provided interface, to a required interface needed by the user login component. Then it returns a session token through an interface. The data management component has user data retrieval interfaces and user data update interfaces.
Ports
Ports are places where two things can connect. The symbols for ports are small circles or rectangles on a component's boundary. They allow components to communicate with each other. For example, the authentication component might have a port for receiving user login information.
Besides that, it has another port for returning a session token. And the data management component might have a port for retrieving user data and a port for updating that data. These ports would be connected to the corresponding interfaces on the other components.
Connectors
Connectors are used to show the flow of information between components, dependencies, and communication channels. There are several types, but here are some examples:
Connector type: The connector is the way two software components communicate in a diagram. The type of connector can be protocols, interfaces, signals, or components.
Connector bridges: shows how different components work together in the diagram.
Connector lines: the line represents the communication between components.
Straight connector: a connector that connects two things in the same diagram.
Assembly connectors: shows a relationship between two components during runtime.
For example, a connector might represent the flow of user login information from the authentication component to the data management component. Another connector might represent a dependency between two components, where one component relies on the other to perform its function.
Dependencies
UML component diagrams show the dependency relationship between components. For example, the authentication component depends on a component that provides encryption functionality. Without this encryption component, the authentication component wouldn't be able to securely store user login information.
This dependency is represented in the UML component diagram as a dashed line between the two components. There can be dependencies between two components (one with the required interface and the other with the provided interface), as well as other types of dependency.
How to draw a UML component diagram
UML component diagrams help us understand a system's structure and how its different parts interact. Here's how to create a UML component diagram:
Identifying components and interfaces
The first step in creating a UML component diagram is to identify the components and interfaces that'll make up the diagram. A component represents a specific part of the system. And an interface represents the way two components interact. (There are other ways two components interact, but this is the most common). This step is crucial as it lays the foundation for the rest of the diagram.
When identifying components and interfaces, it's important to consider the system and its parts. Each component has a clear and defined purpose. And each interface should be well-defined and easy to understand. This will ensure that the diagram accurately represents the system and is easy to read and interpret. It also ensures that components can be replaced cleanly without impacting other components.
Defining ports and connectors
Defining components, interfaces, and ports is crucial. Ports allow components to send and receive signals, while connectors define how data and signals flow between the ports. This step determines how the various components will interact with each other.
Be sure to think about what each component needs when defining ports and connectors. Each port should meet the needs of the component it belongs to, and each connector should help the flow of data and signals between the ports it connects to. This will ensure the system is implemented well.
Establishing dependencies
You need to know what's needed to make something work. This is called dependency. If a component needs another one, then the first one is dependent on the second one. This step is important because it makes sure that all components are needed and that the system works as expected.
Think about how the parts are connected when you're setting dependencies. Each one should be clear and easy to understand, and each should minimize how much it depends on others. This makes it easier to maintain and change the system.
Using UML modeling tools
UML modeling tools are a powerful tool in software development as they allow us to create accurate and detailed diagrams quickly and easily.
Choose the right UML modeling tool for the project. Each tool has strengths and weaknesses. They are all designed to meet the needs of specific projects. Choosing the right tool makes sure the diagram accurately represents the system and is easy to read and interpret. Miro also has a ready-made UML component diagram template that can help you get started and can be customized according to your needs.
Author: Miro Team
Last update: October 10, 2025