
Boost your workflow with these essential UML diagram examples

Summary
In this guide, you will learn:
How UML diagrams visualize and optimize software processes and system structures.
The purpose and benefits of UML sequence diagrams for mapping interactions and identifying bottlenecks.
How UML class diagrams depict static system architecture for planning and development.
Miro’s features for creating UML diagrams, including AI-assisted generation and templates.
Best practices for iterative design and collaboration using Miro’s UML tools.
A selection of specialized UML templates available in Miro for diverse project needs.
Try Miro now
Join thousands of teams using Miro to do their best work yet.
UML diagrams basics
If you’re a software developer who uses Miro, you might already know it's a fantastic tool for retrospectives, sprint planning, and other development rituals. But did you know you can also use Miro to build detailed UML diagrams? UML, or Unified Modeling Language, is a standardized way to visualize system architecture, making it easier to understand, document, and communicate complex systems. UML diagrams can depict different perspectives of a system, such as its structure, behavior, and interactions. They are crucial for planning, designing, and maintaining software systems, as they provide a clear and organized way to visualize workflows and relationships, ensuring that everyone on the team is on the same page.
Explore UML diagram examples to boost your projects
Understanding UML diagrams can significantly enhance your project planning and execution. Let’s explore some examples of UML diagram templates that you can easily create using Miro, the visual workspace for innovation.
Mapping out a registration process with UML sequence diagrams

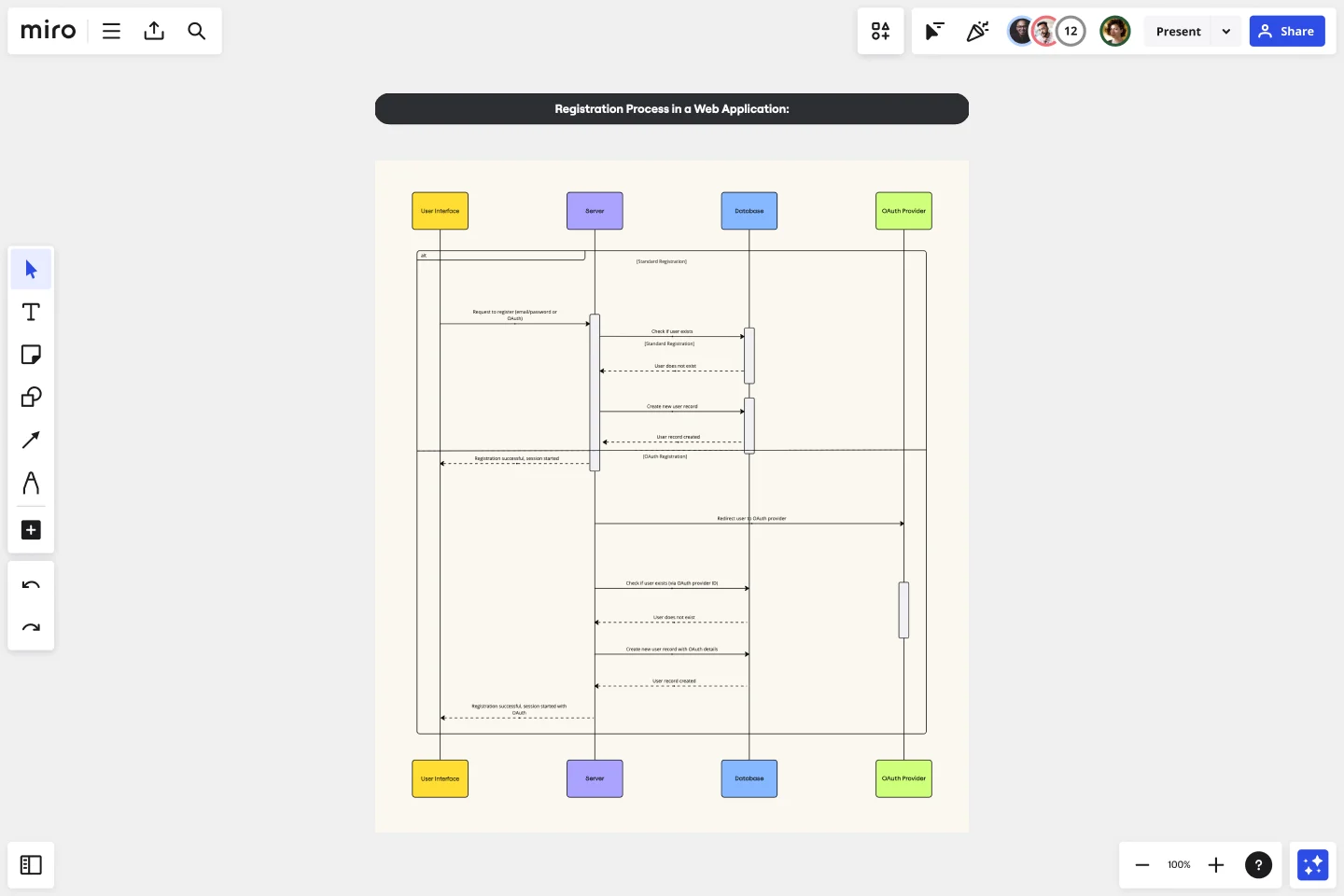
Imagine you’re tasked with visualizing the registration process of a new user. A UML Sequence Diagram is perfect for this. Sequence diagrams show how objects interact in a particular sequence, detailing the order of messages and interactions. This type of diagram is especially useful for understanding and documenting the flow of operations over time, making it easier to identify potential bottlenecks and optimize processes.
Try our UML registration process template to get started quickly.
Building a robust content management system (CMS) with UML class diagrams

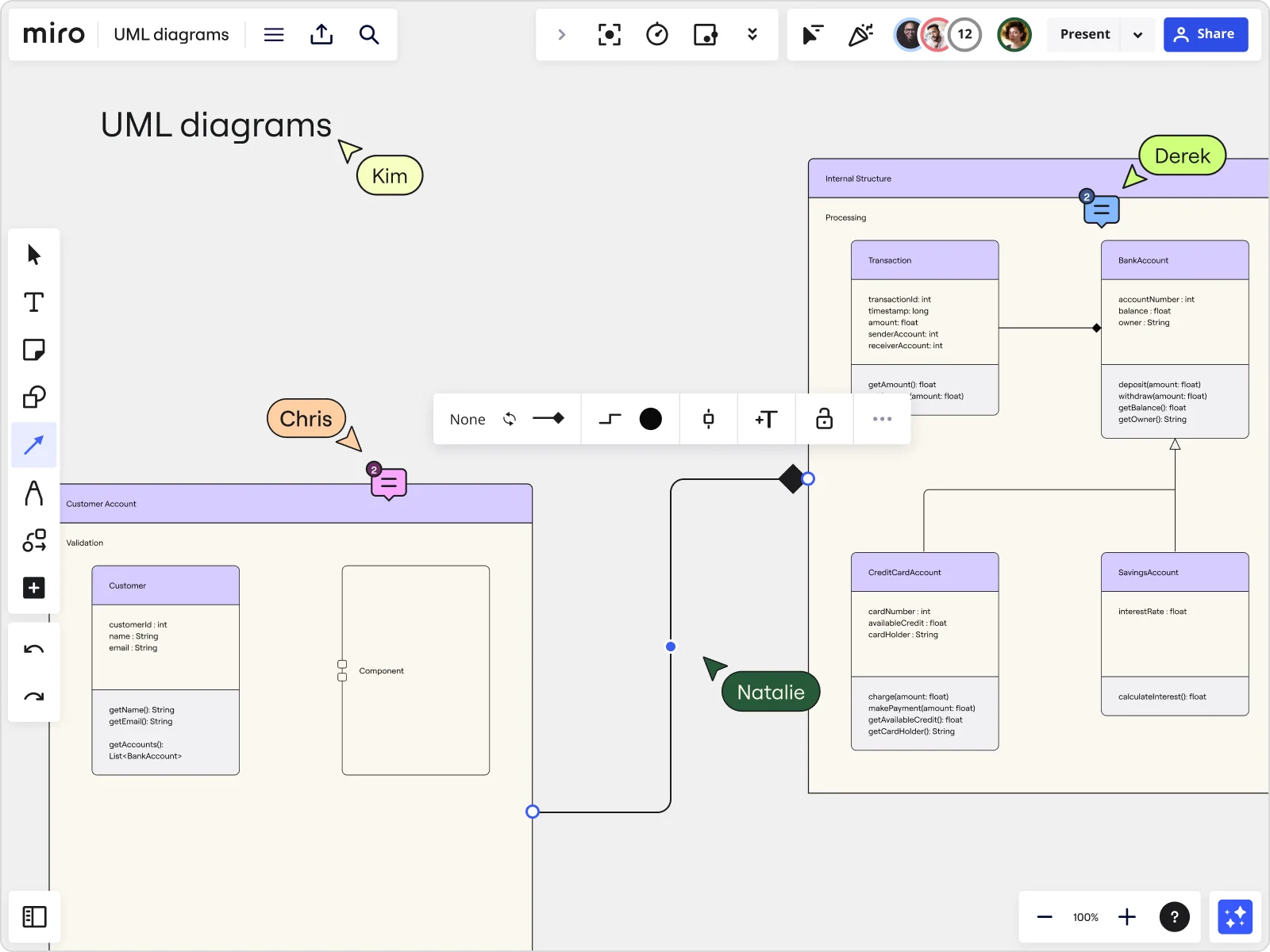
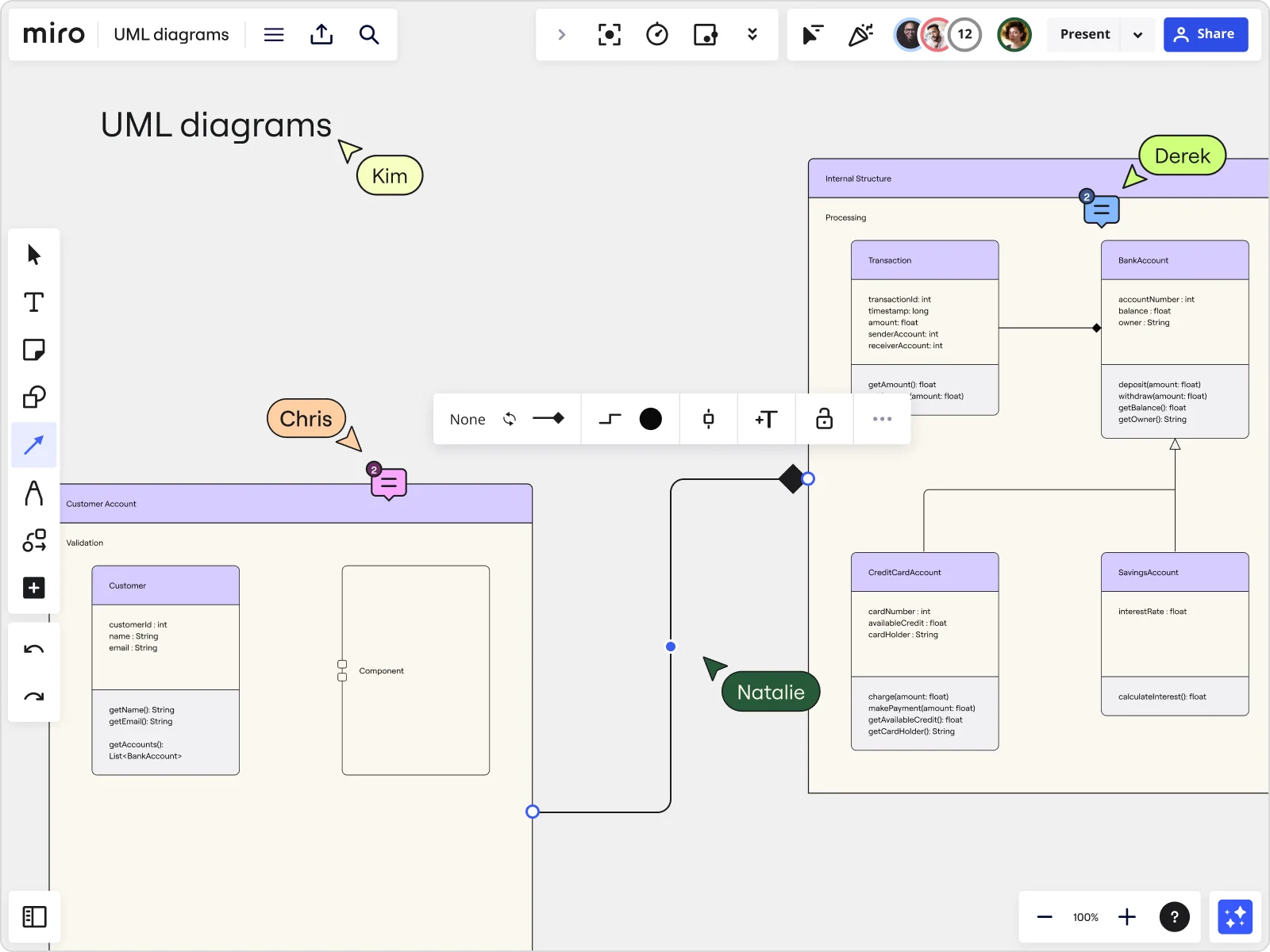
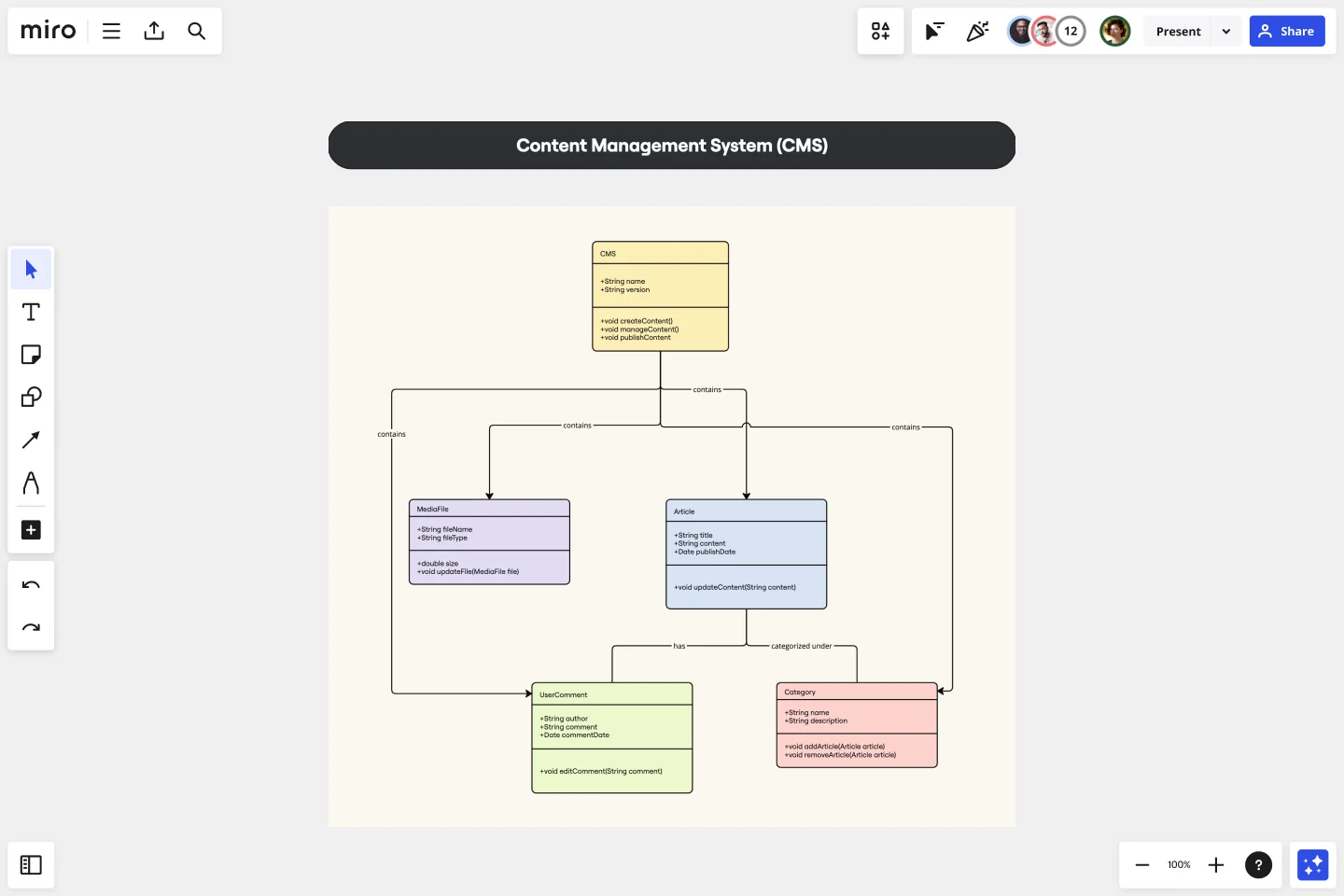
Creating a CMS involves various classes and their relationships. UML Class Diagrams are ideal for depicting the static structure of your system. They illustrate the system’s classes, attributes, methods, and the relationships between objects. This helps in understanding the system’s architecture and planning its development efficiently.
With Miro’s intuitive tools, you can outline your CMS, illustrating each class, its attributes, methods, and how they interact. The switch type feature allows you to transform objects effortlessly, enhancing your diagramming efficiency. This detailed visualization helps in identifying dependencies and ensuring that all components of the CMS are correctly integrated.
Kickstart your CMS planning with our class diagram template.
Designing an e-commerce system with UML class diagrams

E-commerce systems can be intricate, with numerous classes like Product, Order, and Customer. UML Class Diagrams in Miro help break down these complexities. They show the structure of the system by representing classes, attributes, methods, and the relationships between the objects. This clarity aids in designing a robust architecture that can handle various business operations smoothly.
Use our e-commerce system template to simplify your design process.
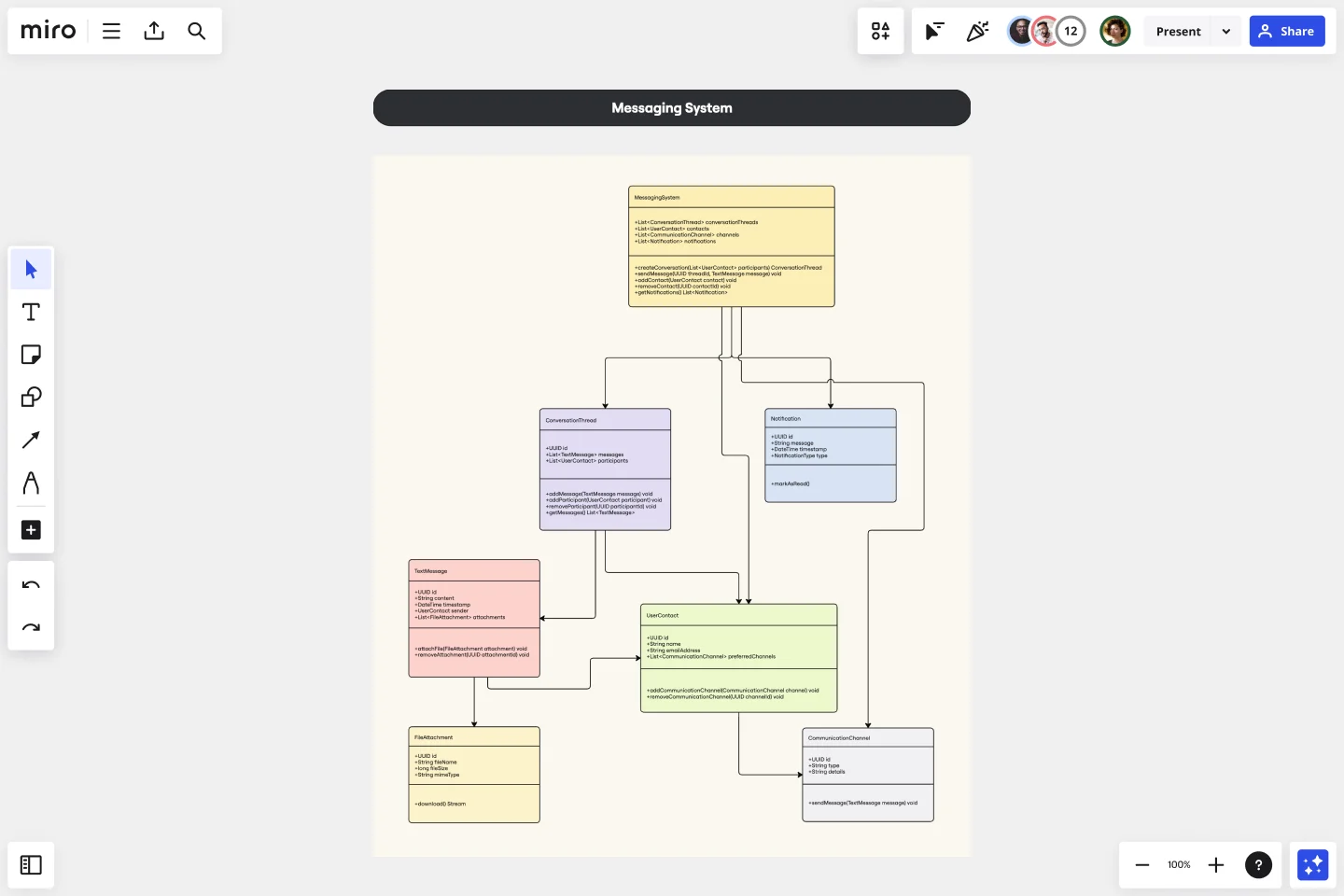
Structuring a messaging system with UML class diagrams

A messaging system requires a detailed depiction of classes such as Message, User, and Conversation. Miro’s vast shapes pack library supports this need perfectly. UML Class Diagrams help in visualizing the structure and relationships between different entities in the system, ensuring that all functionalities are correctly mapped and integrated.
You can also utilize the PlantUML app to code your diagrams, offering a dynamic way to visualize your architecture. Miro's integration with services like Jira and Azure further enhances your ability to manage and track your development tasks. This structured approach aids in building a scalable and efficient messaging system.
Start your messaging system design with our UML class diagram template.
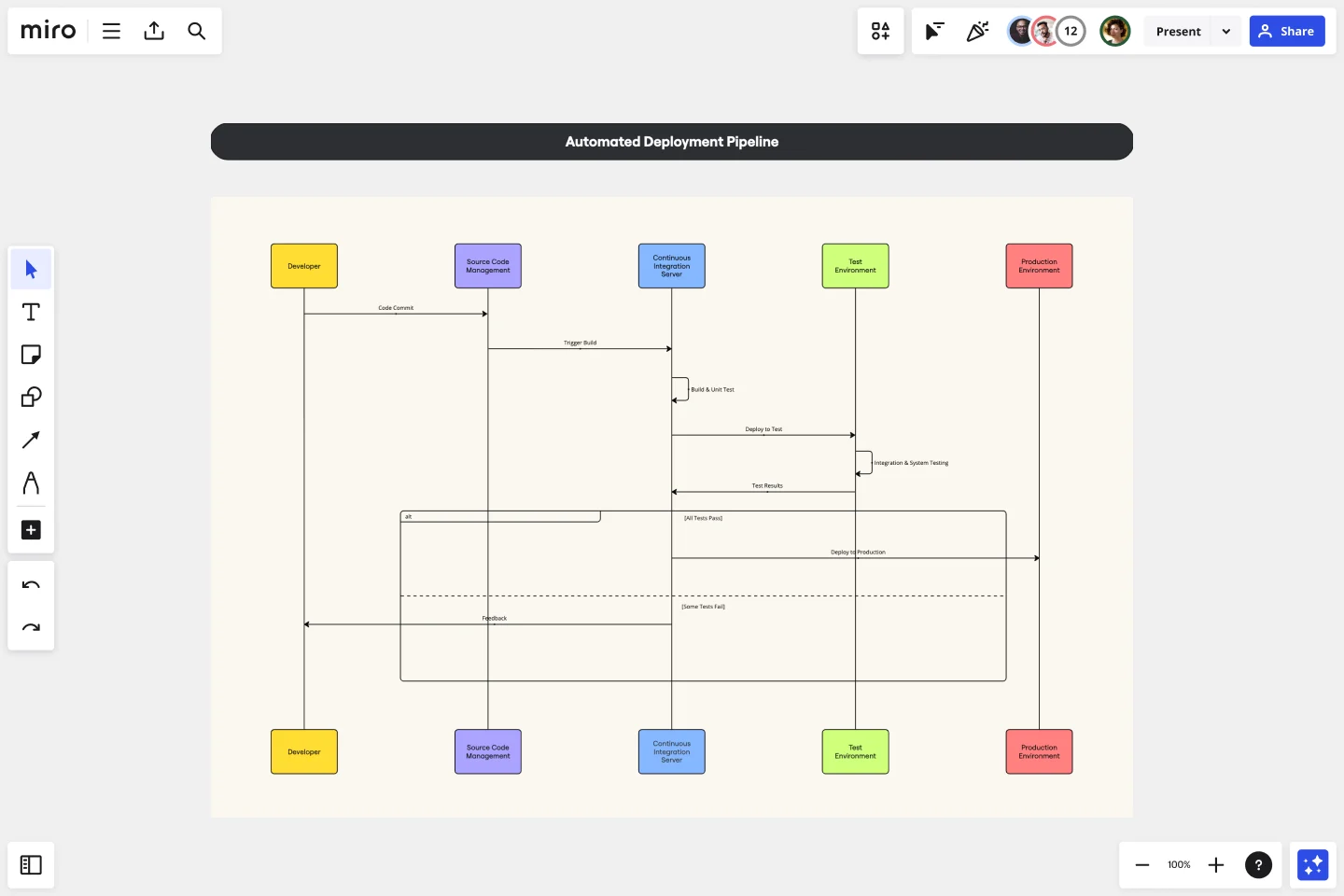
Visualizing a deployment pipeline with UML sequence diagrams

Deploying software involves several steps and interactions. A UML Sequence Diagram can map out each phase, from code commit to deployment. This type of diagram helps in understanding the interactions between different components of the deployment pipeline, ensuring that each step is executed correctly and efficiently.
Miro’s diagramming capabilities, including the automated diagramming features and keyboard commands, make creating these diagrams both efficient and effective. This ensures that you capture every detail of the pipeline, facilitating smoother deployments and reducing the risk of errors.
Check out our deployment pipeline template to get started.
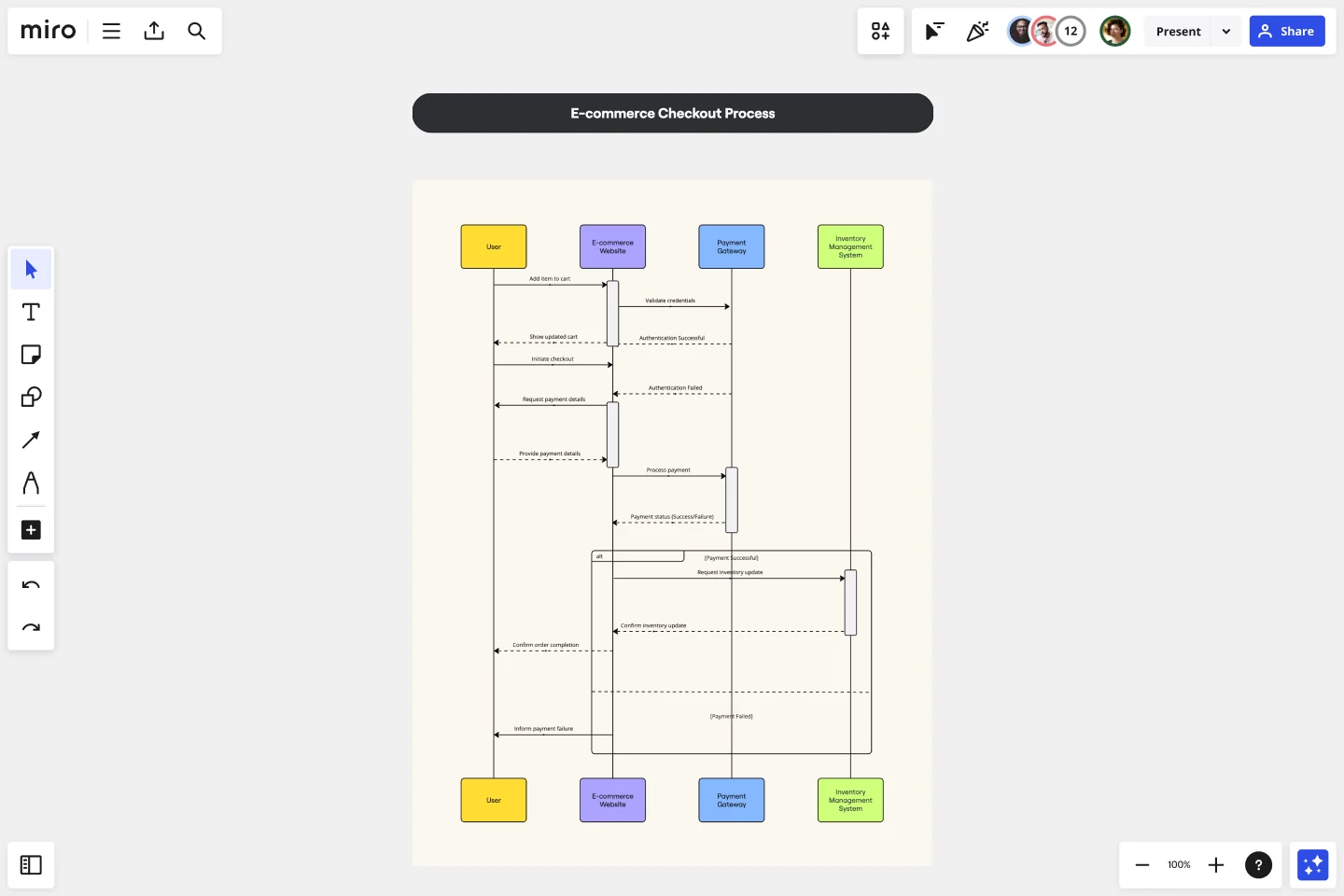
Streamlining e-commerce checkout with UML sequence diagrams

The checkout process in an e-commerce system is critical and complex. A UML Sequence Diagram helps you visualize interactions between the customer, system, payment gateway, and more. This detailed view ensures that all interactions are accounted for and optimized for a seamless user experience.
Try our e-commerce checkout template to streamline your process.
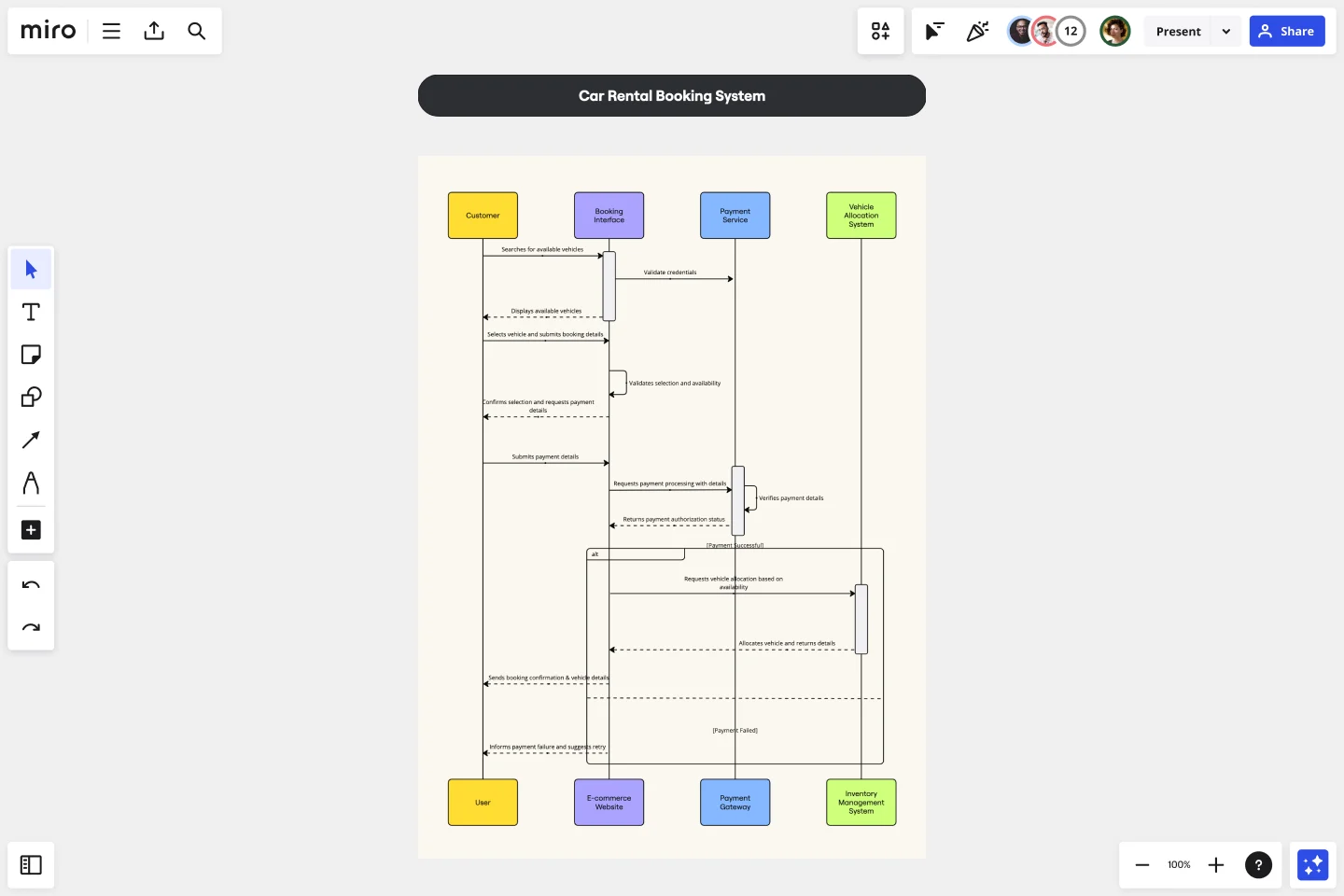
Planning a rental booking system with UML sequence diagrams

Booking systems have numerous steps, from selecting dates to confirming a reservation. UML Sequence Diagrams in Miro can illustrate these steps, making your planning more transparent. These diagrams show the sequence of interactions, helping to identify any potential issues and streamline the booking process.
Use our rental booking system template to start planning today.
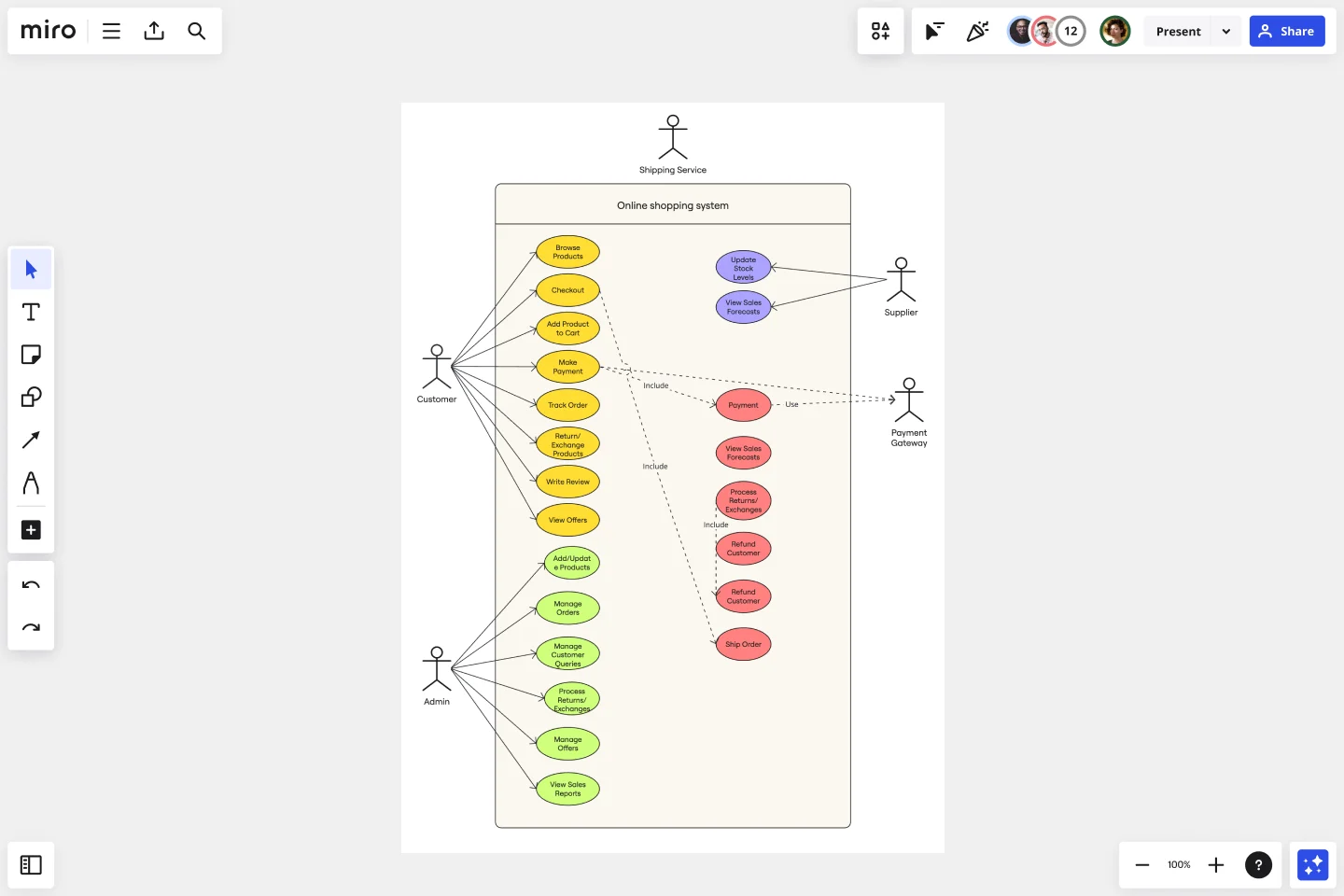
Understanding online shopping systems with UML use case diagrams

UML Use Case Diagrams are great for showcasing the functional requirements of an online shopping system. They help identify the interactions between users and the system, ensuring that all functionalities are covered and understood.
Miro’s UML shape packs and collaborative features make it easy to build and refine these diagrams, ensuring everyone on your team understands the system’s requirements. This clarity helps in designing a system that meets user needs effectively, enhancing overall performance and user satisfaction.
Explore our online shopping system template to visualize your requirements.
Avoid common mistakes when creating your UML diagrams
Creating UML diagrams can be tricky, but avoiding common pitfalls can make the process smoother. Here are a few tips:
Overcomplicating diagrams: Keep your diagrams simple and focused on the main components and interactions. Overloading a diagram with too much information can make it difficult to read and understand. Focus on the essential elements and use additional diagrams to represent different perspectives or levels of detail.
Neglecting clarity: Ensure every element in your diagram is clear and easily understandable. Use consistent naming conventions, avoid ambiguous symbols, and clearly define relationships and interactions. A diagram that lacks clarity can lead to misinterpretations and errors in the development process.
Ignoring collaboration: Use Miro’s collaborative features to get feedback from your team and refine your diagrams continuously. Involving team members in the diagramming process ensures that different perspectives are considered, leading to more accurate and comprehensive diagrams. Collaboration also helps in identifying and resolving potential issues early.
Not using templates: Take advantage of Miro’s pre-made templates to save time and ensure accuracy. Templates provide a solid foundation and can help you avoid common mistakes. They also ensure that your diagrams adhere to standard practices and are easier to understand and maintain.
Master UML diagrams with these best practices
To create effective UML diagrams, follow these best practices:
Use consistent notation: Stick to standard UML notation for clarity and uniformity. This helps in ensuring that your diagrams are easily understood by others, including team members and stakeholders. Consistent notation also makes it easier to maintain and update diagrams as the project evolves.
Use Miro’s features: Miro’s shape library, automated diagramming, and integration capabilities help you improve your diagrams. These features can significantly improve your efficiency, allowing you to create detailed and accurate diagrams quickly. For instance, the switch type feature and keyboard commands streamline the diagramming process, while integrations with tools like Jira and Azure enhance task management.
Collaborate continuously: Engage your team throughout the diagramming process to gain diverse insights and improve accuracy. Miro’s real-time and asynchronous collaboration features facilitate seamless teamwork, ensuring that everyone can contribute, regardless of their location. Continuous collaboration helps refine diagrams and address issues promptly.
Iterate and improve: Don’t hesitate to refine your diagrams as your project evolves. Miro’s visual workspace makes it easy to update and share your diagrams. Regularly revisiting and updating diagrams ensures that they accurately reflect the current state of the project, helping to maintain alignment and reduce the risk of misunderstandings.
Miro is the go-to tool for advanced diagramming. Its vast shapes pack library, custom apps like PlantUML, Miro AI, and powerful collaboration features make it the ideal choice for creating UML diagrams. Dive into Miro today and take your project planning to the next level!
Author: Miro Team
Last update: October 9, 2025