A visual sitemap generator for innovative teams

Keep teams aligned and build fast with our visual sitemap generator

Why Miro is the best visual sitemap generator
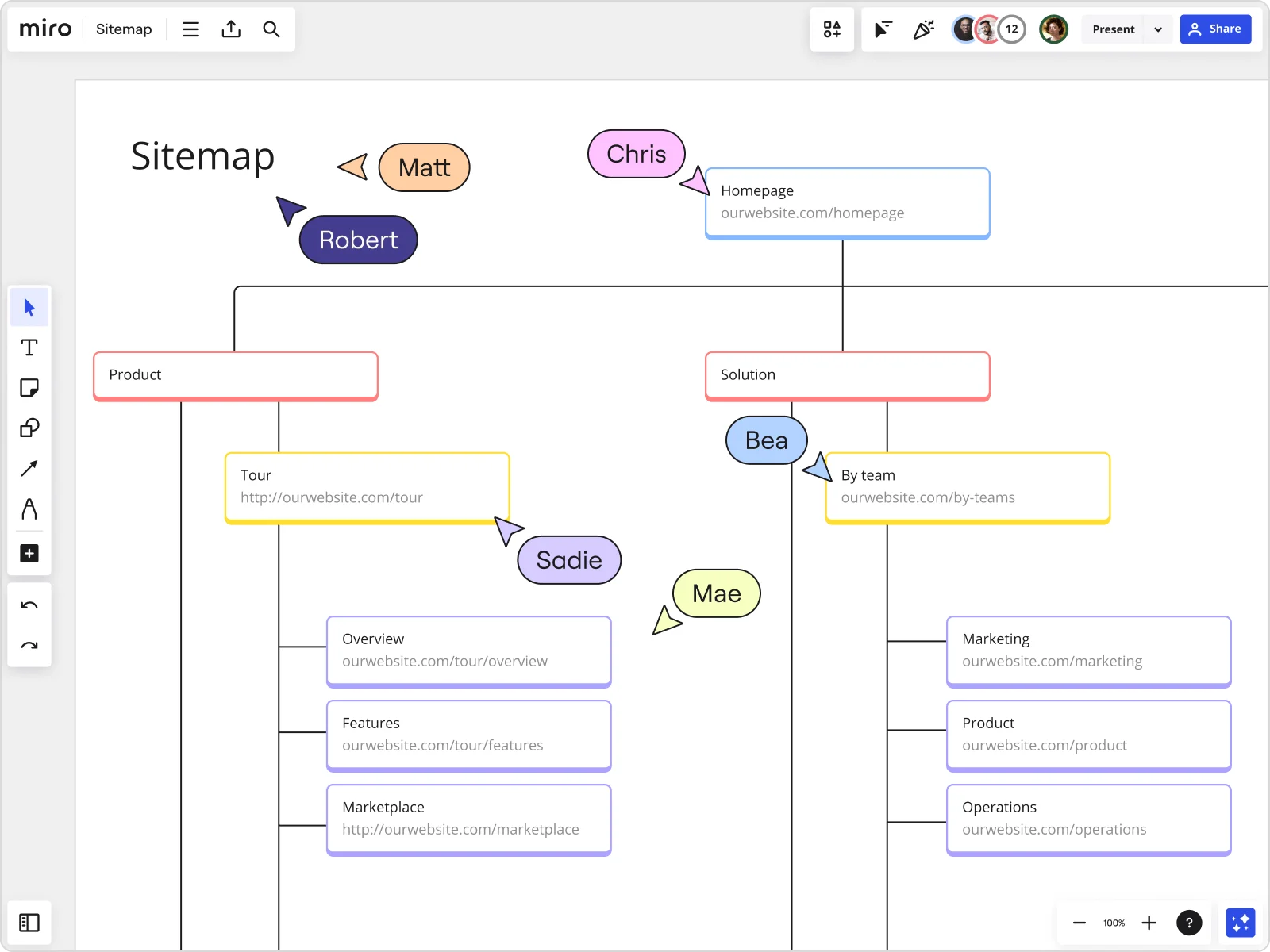
Co-create and collaborate
Sitemap planning often stalls when feedback lives in email threads or static files. In Miro, complete every stage of the sitemap creation process in a single shared space, from brainstorming to execution and presenting results. Show every stakeholder your visual website architecture, clarifying questions much quicker. Collaborate live with comments, sticky notes, and voting, or asynchronously with Talktrack recordings so feedback is never lost.
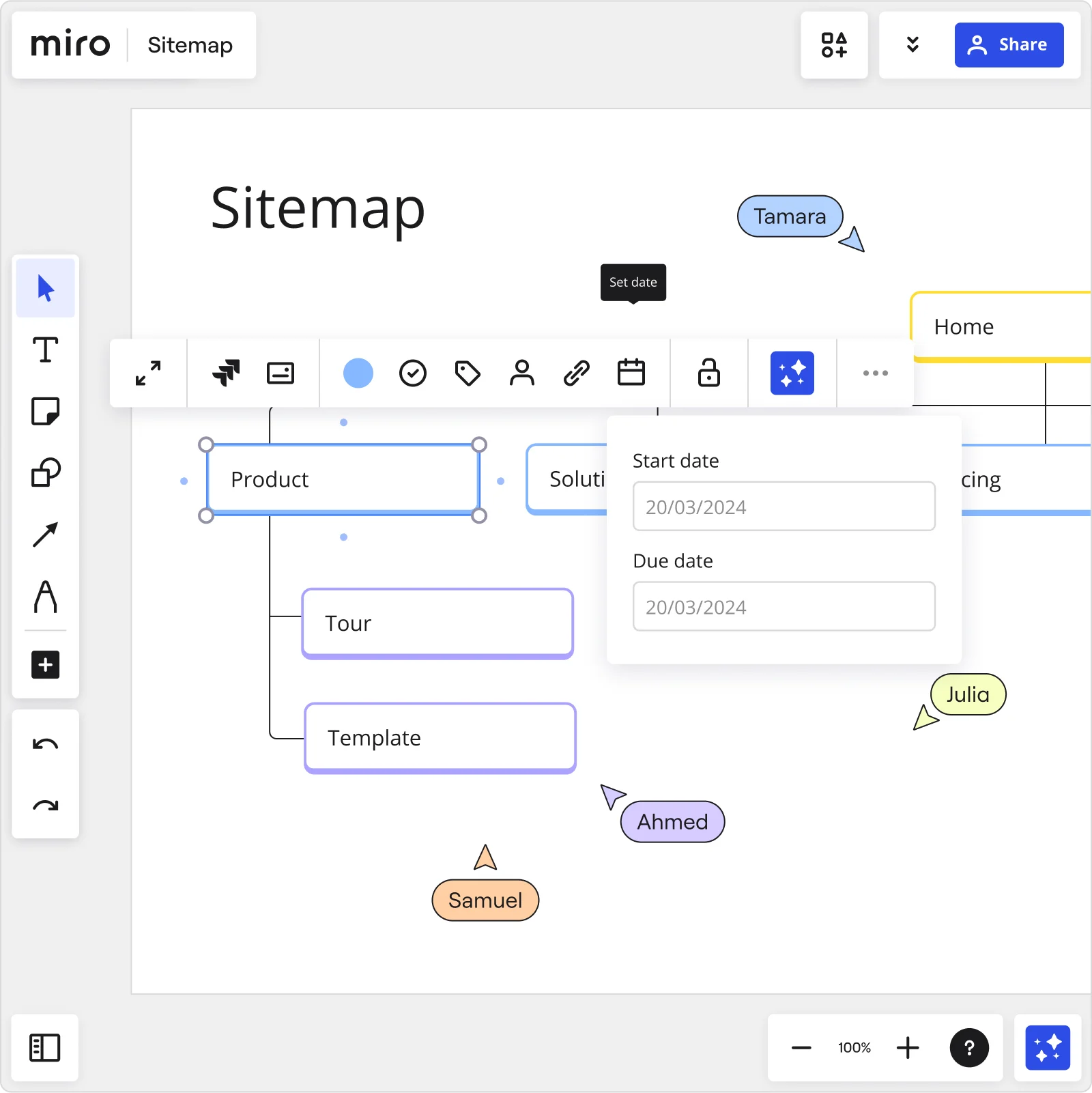
Shapes and icons
Poor visuals confuse teams and make sitemaps hard to follow. Miro’s library of industry-standard shapes and icons lets you drag, drop, and connect components quickly while keeping layouts clean and professional. Your sitemap becomes instantly clear to any audience.
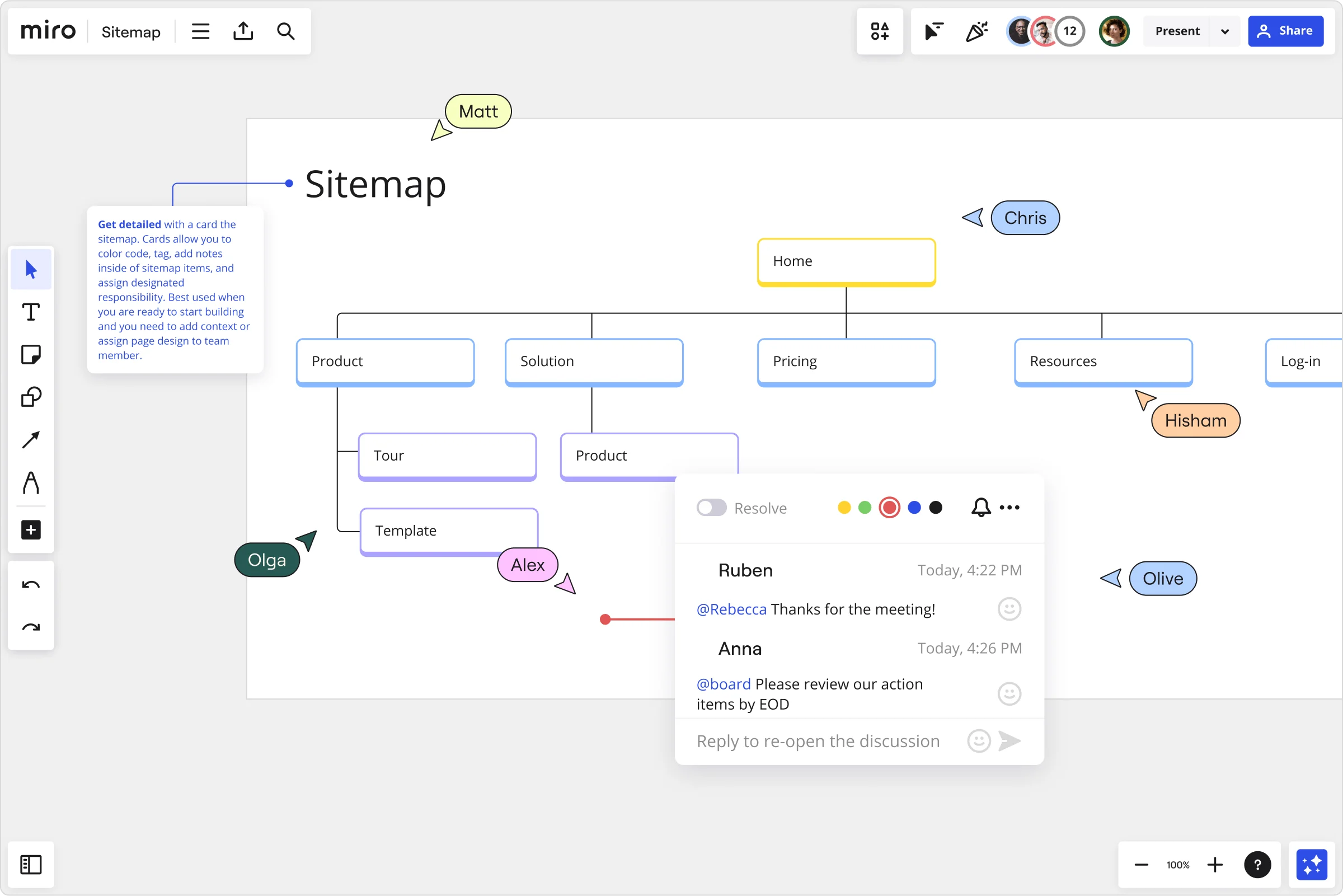
Easy navigation
Use Miro's Diagramming Mode to create visual sitemaps with dedicated tools that keep everything organized. Jump-start your work with ready-made templates, or let Miro AI do the heavy lifting by arranging and clustering elements for you.
Reduce complexity
Without a visual sitemap, teams end up duplicating work or overcomplicating the user journey. Miro gives you one shared canvas where you can highlight key paths with frames and color coding, so everyone instantly sees how the site flows and where to improve.
Present and share
Static sitemap exports are outdated the moment you hit send. Keep everyone engaged with Miro's visual workspace—use Presentation Mode to run dynamic sessions, then share the live board link so stakeholders always see the latest version. You can also export visuals or embed directly in Confluence when you need to.
Faster clarity with Miro AI
Stop wrestling with messy sitemap inputs across a dozen tools. With Miro AI, cluster ideas automatically, summarize feedback, and watch your structure take shape in minutes. Your team gets an organized sitemap they can actually understand and build on immediately.
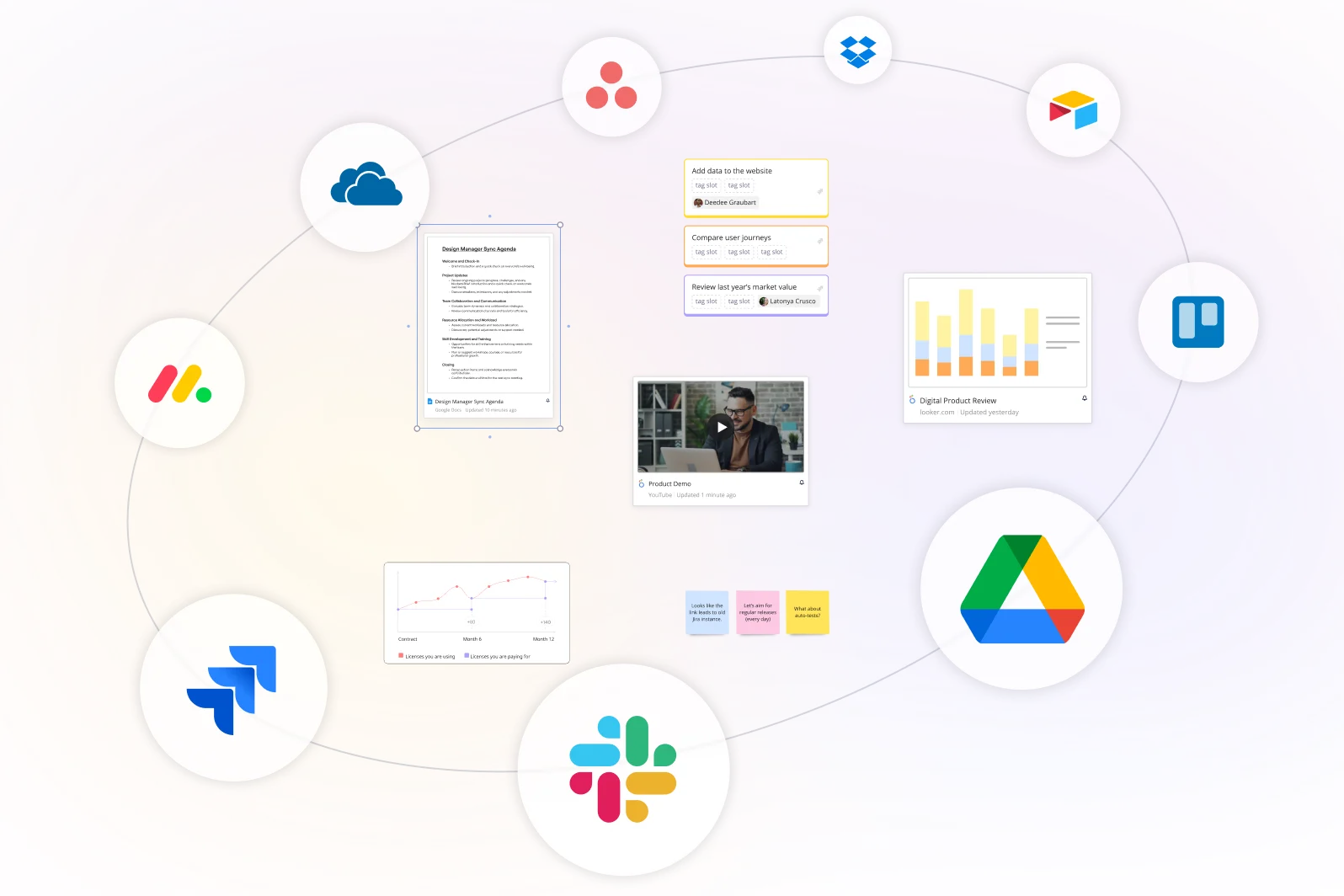
Integrated with your favorite tools

Related templates






How to create a visual sitemap with Miro
Miro’s automated diagramming feature allows you to create your sitemap with just a few clicks. Once you choose the structure, double-click shapes and click on the blue dots to create more branches. Use icons, cards, and colors to represent the areas of your website. Or turn AI Canvas mode on to create your sitemap with Miro AI.
When your visual sitemap is ready, share it with your team for review. Tag teammates directly in comments, assign tasks with stickers, or record a Talktrack walkthrough to explain the logic behind your structure asynchronously. As feedback comes in, implement changes instantly on the same board, ensuring your sitemap always stays up to date. Once finalized, present your plan directly in Presentation Mode or export the sitemap as an image or PDF for wider distribution.


The world's most innovative companies are collaborating in Miro, everyday
“With Miro, we went from project brief to in-market launch in 10 months. That usually takes 3 years at PepsiCo.”
Caroline de Diego
Senior Manager, Global Design & Marketing Innovation at PepsiCo

“Bringing everyone together to plan in Miro means the most impactful initiatives will happen at the right time.”
Lucy Starling
Product Operations Lead at Asos

“The team onboarded in 10 minutes to use Miro for workshops. Getting our organization to adopt this product was a no-brainer.”
Konrad Grzegory
Agile Transformation Lead at CD PROJEKT RED

“Miro templates helped us go from scratch to a full-fledged plan where we mapped activities, ideas, and dependencies.”
Marc Zukerman
Senior Director of Project Management at Hearst

“Miro allows all our teams to align themselves with certain tools and models: they work independently and create products that really meet our customers' needs.”
Luke Pittar
Sustainability Innovation & Design Coach at The Warehouse Group

“To be truly innovative, everyone needs to have a voice, and everyone needs to be able to iterate on each other’s ideas. Miro has made that possible for us.”
Brian Chiccotelli
Learning Experience Designer at HP

Users love Miro for end-to-end innovation. We're the G2 leader in visual collaboration platforms and are rated in the top 50 enterprise tools. Miro helps large companies get meaningful work done.
Top 50 Products for Enterprise
G2 reviews


Visual sitemap generator FAQs
What is a visual sitemap?
A visual sitemap represents the structure and hierarchy of a website's pages, sections, and content. It typically consists of a diagram or flowchart that maps out the website's pages and their relationship to one another.
Why should I make a visual sitemap, and why is it important?
Visual sitemaps are essential for several reasons. They help you plan and build your website and give designers and developers a structure for them to do their work. They can also help identify potential issues with navigation and content organization. Creating a visual sitemap makes it easier to improve user experience and see what opportunities you have to increase user retention, and gain better website traffic and visibility.
How does Miro help my team collaborate on sitemaps?
Miro helps your team design better websites by centralizing collaboration. With our visual sitemap generator, you can co-create with your team in real-time or async, keeping work and feedback connected in one place. You can add comments, tag teammates, or record a Talktrack walkthrough to explain your decisions.
Why should I make a visual sitemap, and why is it important?
Of course! The Miroverse is our community-driven library offering thousands of free templates, including visual sitemap examples from other teams and industry experts. Instead of starting from scratch, you can use proven workflows for site architecture, navigation planning, or content strategy.
Can Miro handle large, complex sitemaps?
Yes, Miro is designed for scalability, so whether you’re building a small landing page structure or a full enterprise-level sitemap, the platform adapts to your needs. With our infinite canvas, layered views, and app integrations, you can manage even the most complex projects.
Can Miro’s visual sitemap generator be tailored to fit my workflow?
Absolutely. Miro is a flexible workspace that adapts to your process. You can create and save custom templates for recurring sitemap tasks, or use Miro Blueprints to preconfigure spaces with boards, tools, and icons tailored to website planning. With AI shortcuts, you can also automate repetitive actions.
How does Miro connect with other sitemapping tools?
Miro integrates with over 160 apps, including Jira, Google Docs, Confluence, and more. Embed live tickets or documentation directly on your sitemap board, ensuring updates and context are always in sync.
What is the learning curve for teams new to Miro AI?
The learning curve for Miro AI is minimal because it’s designed to feel intuitive, no matter what your experience level is. You don’t need complex prompts, as the canvas itself acts as the prompt. Simply select content, like a draft sitemap or sticky notes with page names, and let AI help arrange layouts, cluster related sections, or summarize feedback.
How much does it cost to use Miro AI features for visual sitemaps?
Miro AI is available on every plan, from Free to Enterprise, using a flexible credit system. Each AI action uses one credit, and the number of credits you have will depend on your plan, but extra bundles are available. Credits are also shared across all Miro AI features, so your entire team can benefit.
How do I know my team’s ideas and data are secure in Miro?
Miro is built with enterprise-grade security to protect your data. With advanced user and access controls, you decide who can view or edit your boards. You can collaborate with confidence knowing your team’s sensitive work and strategic plans are safeguarded.