
Functional block diagram: Everything you need to know

Summary
In this guide, you will learn:
What a functional block diagram is and its visual representation of system functions and interactions
How to set up a Miro board and choose a template for diagram creation
Steps to define system functions, draw blocks, and connect them to show process flow
How to add details like inputs, outputs, and dependencies to enhance clarity
The use of Miro AI to organize and optimize diagram layout
Best practices for collaborating and sharing diagrams for feedback
Try Miro now
Join thousands of teams using Miro to do their best work yet.
Understanding functional block diagrams
Imagine being able to see your project’s entire workflow at a glance. Functional block diagrams (FBDs) let you do just that. They’re like blueprints for your project, breaking down complex systems into simpler, manageable parts. But what exactly are they, and why should your product team care?
Functional block diagrams are visual representations of a system's functional processes, showcasing how each part interacts with others. They’re widely used in software development and cross-functional teams to streamline project planning, improve communication, and ensure everyone is on the same page. Let’s dive deeper into the world of functional block diagrams and discover how they can transform your project management.
Why use a functional block diagram?
Ever felt like you’re juggling too many tasks, and one wrong move could bring everything crashing down? A functional block diagram might just be the safety net your team needs. Here’s why:
Clarity and simplification: FBDs break down complex systems into bite-sized, understandable components. This makes it easier for everyone to grasp the overall structure and purpose of the project.
Improved communication: By visualizing processes, team members from different departments can better understand each other’s roles and contributions. This visual language transcends technical jargon and helps prevent misunderstandings.
Enhanced planning and problem-solving: Identifying potential issues early is crucial. FBDs allow teams to pinpoint problem areas and brainstorm solutions before they become major roadblocks.
Efficiency in collaboration: Functional block diagrams facilitate real-time and asynchronous collaboration, especially in a visual workspace like Miro, keeping everyone aligned and engaged.
How to create a functional block diagram in Miro
Ready to get started? Here’s a simple guide to creating your first functional block diagram using Miro, your go-to visual workspace for innovation.
Set up your board: Open Miro and start a new board. To get a head start, choose a suitable template from Miro’s vast library.
Define your system’s functions: List out all the main functions of your system. Think about what each part does and how it contributes to the overall system.
Draw blocks for each function: Use Miro’s advanced diagramming capabilities to create blocks for each function. Drag and drop shapes from the diagramming shapes pack to make this process quick and easy.
Connect the blocks: Use arrows to link the blocks, showing the flow of information or processes between them. Miro’s intuitive interface makes it simple to adjust and rearrange as needed.
Add details: Include additional information like inputs, outputs, and any dependencies. Use Miro AI to automatically organize and optimize your diagram for clarity.
Collaborate and share: Invite team members to review and edit the diagram. Miro supports both real time and asynchronous collaboration, ensuring everyone’s input is captured.
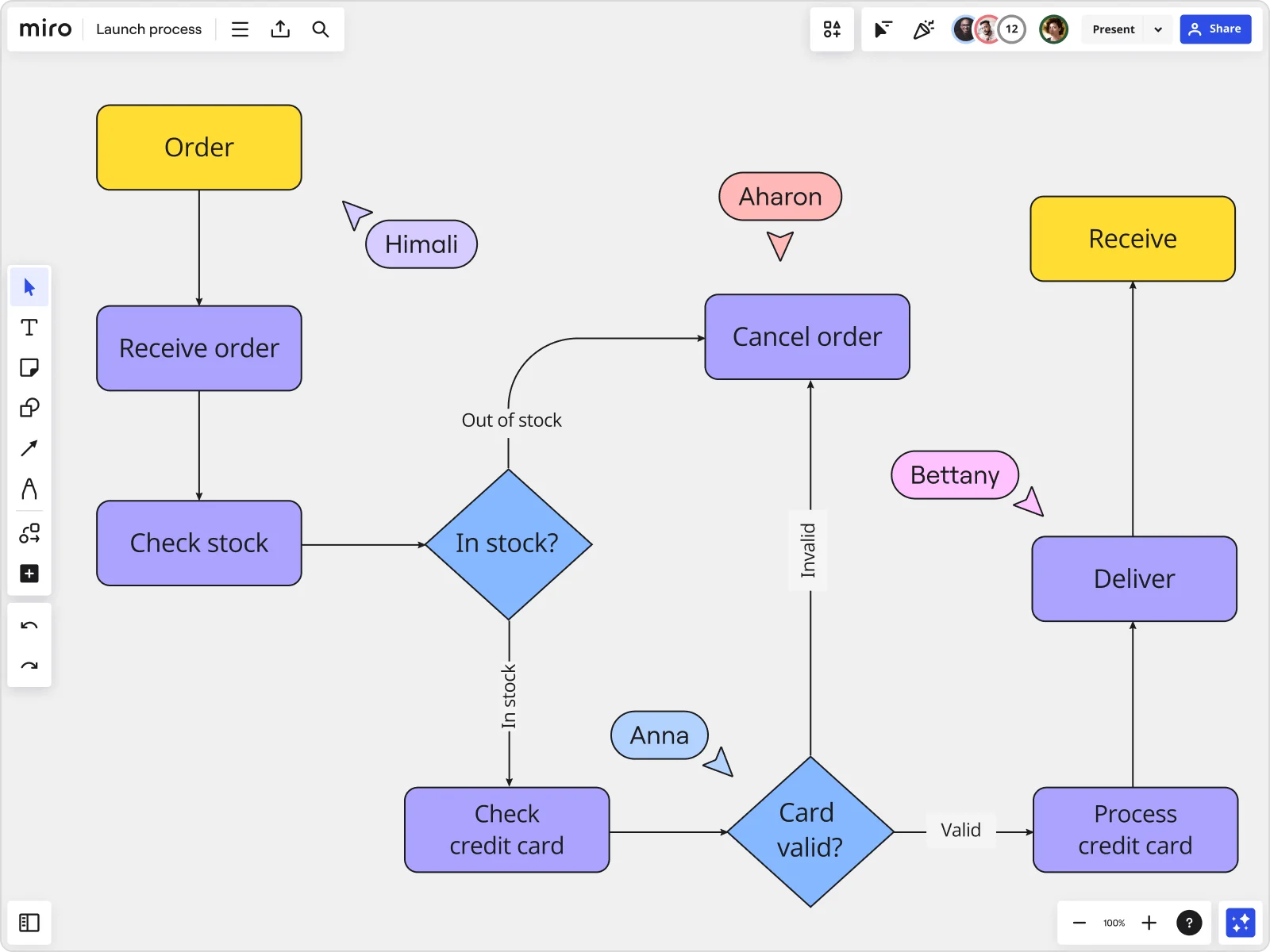
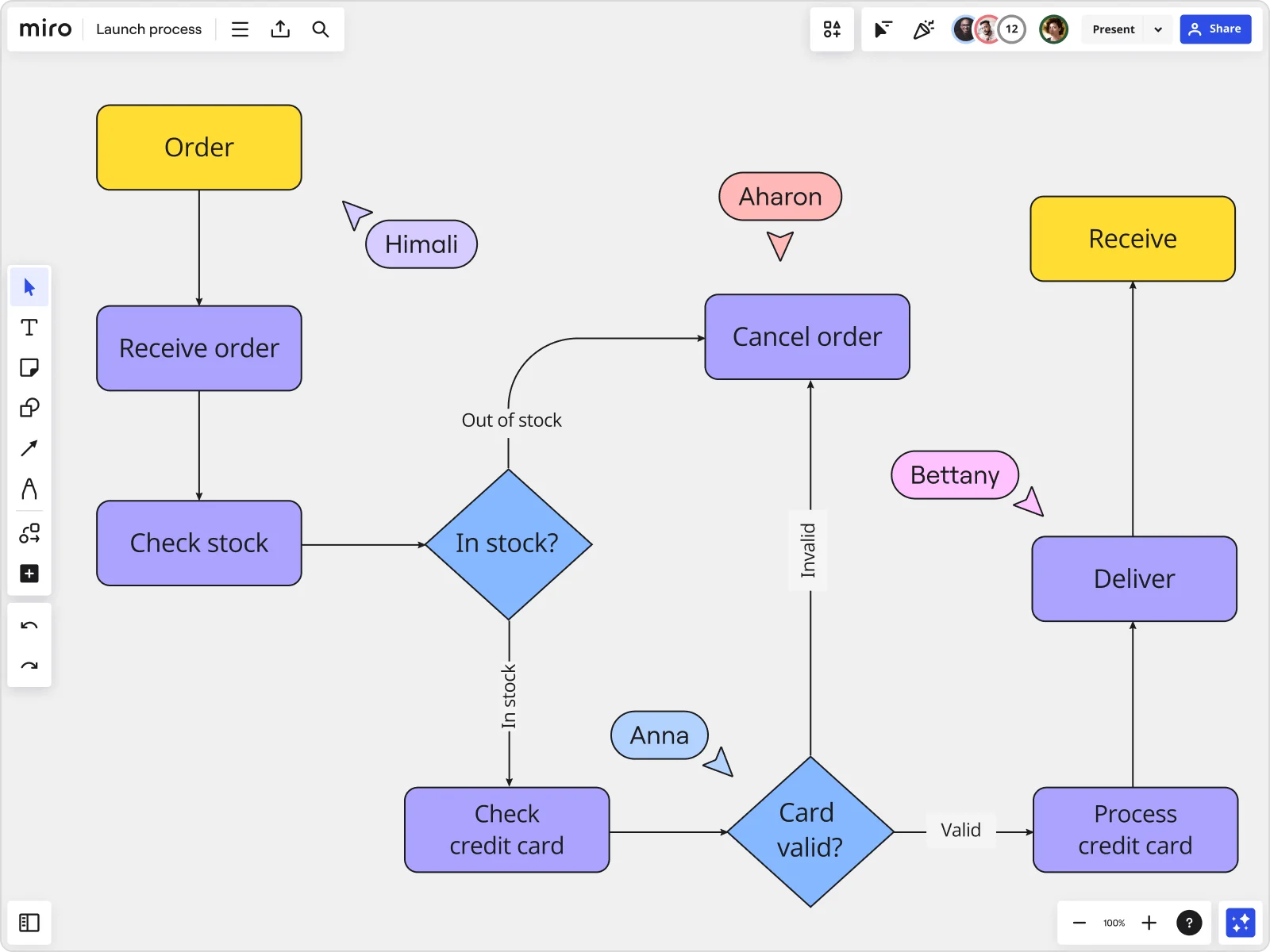
Functional block diagram examples
Seeing is believing. Let’s look at a few examples of functional block diagrams to illustrate their versatility and utility.
Functional block diagrams in software development
In a software development workflow, a functional block diagram visualizes the entire process from requirements gathering to deployment. This type of diagram helps teams understand the progression of tasks and the interactions between different stages. For example, the diagram might include blocks representing Requirements, Design, Development, Testing, and Deployment stages. Each block outlines specific functions and processes within that stage, while arrows indicate the flow of tasks and feedback loops for iterations. By having this visual representation, teams can quickly identify potential bottlenecks and areas for improvement, ensuring a smoother and more efficient workflow.
How-to:
List main stages: Identify key stages like Requirements, Design, Development, Testing, and Deployment.
Create blocks: Use Miro's shapes pack to create blocks for each stage.
Link stages: Connect the blocks with arrows to show the flow from one stage to the next, including feedback loops for iterations.
Add details: Include inputs (like user stories) and outputs (like code releases) for each stage.
Functional block diagrams in cross-functional collaboration
For cross-functional team collaboration, a functional block diagram maps out how different departments interact on a project. This diagram highlights the roles and contributions of each department, facilitating better communication and collaboration. Imagine a project involving the Marketing, Design, Engineering, and Sales departments. The diagram shows how marketing requirements feed into design specifications, which are then passed on to engineering for development. Sales then takes the final product to market. This visual representation helps teams understand the dependencies and handoffs between departments, promoting a cohesive and integrated approach to project execution.
How-to:
Identify departments: List all involved departments such as Marketing, Design, Engineering, and Sales.
Create blocks: Use Miro's shapes pack to create blocks for each department.
Link departments: Draw arrows to illustrate the interactions and information flow between departments.
Add details: Highlight key touchpoints and dependencies, such as marketing requirements feeding into design specifications.
Functional block diagrams in product development
In product feature development, a functional block diagram breaks down the process into manageable steps. This type of diagram is particularly useful for tracking the progress of a new feature from ideation to launch. For instance, the diagram might start with an Ideation block where ideas are generated and evaluated. The next block could be Specification, where detailed requirements are defined. This is followed by Development, Testing, and finally, Launch. Each step is visually connected, showing dependencies and the flow of tasks. This not only helps in planning and execution but also in communicating the progress and status of the feature to stakeholders.
How-to:
Outline development steps: Identify steps like Ideation, Specification, Development, Testing, and Launch.
Create blocks: Use Miro's shapes pack to create blocks for each step.
Connect steps: Use arrows to show the progression and dependencies between steps.
Add details: Include notes on inputs (like user feedback) and outputs (like test results) for each step.
Tips for creating an effective functional block diagram
Creating an effective FBD isn’t just about drawing boxes and arrows. Here are some pro tips to make your diagrams stand out:
Keep it simple: Focus on essential functions and relationships to avoid clutter. Simplicity helps maintain clarity and ensures the diagram is easy to understand. Overloading the diagram with too much information can overwhelm viewers and obscure the main points. Use the “three-second rule”—if someone can’t understand the main idea of your diagram in three seconds, it’s too complicated. Simplify it.
Use consistent design: A uniform style for blocks and connectors enhances readability and gives your diagram a professional look. Consistency in design elements like color schemes, shape styles, and font sizes helps in creating a cohesive and visually appealing diagram. Choose a consistent color scheme, shape style, and font size. Miro’s design tools can help maintain this consistency easily.
Highlight key information: Emphasizing critical paths or important functions helps viewers quickly identify the most crucial parts of the diagram. This can be achieved through the use of colors, bold text, or icons to draw attention to significant blocks or connectors. Highlighting key information not only aids in understanding but also in prioritizing tasks and processes. Use colors, bold text, or icons to highlight key blocks or connectors. Miro’s advanced features let you customize these elements effortlessly.
Regularly update: As projects evolve, your diagrams should too. Regular updates ensure the diagram reflects the current state of the project. Stale diagrams can lead to misunderstandings and misaligned efforts. By keeping the diagram up-to-date, you ensure that all team members are working with the most current information. Schedule periodic reviews of the diagram. Miro’s collaborative features make it easy to update and share changes with your team.
Engage your team: Collaborative input leads to a more comprehensive and accurate representation of the system. Engaging your team in the creation and updating of the diagram ensures that all perspectives are considered, and potential issues are identified early. Encourage team members to contribute by sharing the diagram in Miro and asking for feedback. Use Miro’s commenting and real-time editing features to facilitate this process.
Creating functional block diagrams with confidence
Functional block diagrams are indispensable tools for development teams, providing clarity, improving communication, and enhancing problem-solving capabilities. They transform complex processes into understandable visual representations, making them a cornerstone of effective project management.
Miro stands out as the go-to tool for creating functional block diagrams, thanks to its advanced diagramming capabilities, comprehensive shapes pack, and innovative Miro AI. Its user-friendly interface and robust collaboration features support both real-time and asynchronous work, ensuring that every team member can contribute and stay aligned, no matter where they are.
With Miro’s visual workspace, you can confidently create detailed, accurate, and visually appealing functional block diagrams. By leveraging Miro’s powerful tools, your development team can streamline workflows, identify potential issues early, and keep everyone on the same page. Dive into Miro, and experience how easy and effective creating functional block diagrams can be, boosting your team’s productivity and project success.
Author: Miro Team
Last update: October 7, 2025