
Wireframes

Wireframing ist eine einfache Methode, um das Design deiner App oder Website zu visualisieren oder die Elemente eines neuen Projekts abzubilden.
Durch das Erstellen einer Skizze mit dem Wireframe Tool ist es einfach zu visualisieren, wie die verschiedenen Elemente zusammenkommen, und mögliche UX-Probleme zu identifizieren.
Wireframes können verwendet werden, um die Gesamtstruktur einer Seite oder App in vereinfachter Form darzustellen. Sie eignen sich auch, um konsistente Layouts zu erstellen, die den Bedürfnissen der Benutzer entsprechen. Mit einem Wireframe Tool kannst du ganz einfach ein Wireframe für deine kommenden Designs oder Projekte erstellen.
Was ist ein Wireframe?
Ein Wireframe ist ein visuelles Diagramm, das das Grundgerüst eines Projekts oder einer Technologie skizziert. Manchmal wird es auch als Seitenschema oder Bildschirmplan bezeichnet und zeigt, wie die Elemente zueinander in Beziehung stehen und wie sie strukturiert sind.
Wireframing ist ein Prozess auf höchster Ebene. Im UX Design wird es häufig verwendet, um das Design und Layout ihrer Arbeit zu skizzieren, ohne dabei zu sehr ins Detail zu gehen. Das Wireframing ist die erste Stufe des Designprozesses, bevor er mit weiteren Details angereichert wird.
Zusätzlich zu Design und Layout werden in Wireframes die folgenden Informationen skizziert:
Seitenstruktur
Ein Wireframe skizziert die Struktur deiner Seite oder App. Es hilft den Designern herauszufinden, wo bestimmte Elemente platziert werden sollen und wie das Gesamtdesign aussehen wird.
Informationsarchitektur
Innerhalb der Struktur müssen die Designer auch planen, wo die Seitenelemente platziert werden sollen - dies wird als Informationsarchitektur bezeichnet. Die Designer können organisieren, wo diese Elemente innerhalb der Seitenstruktur platziert werden sollen. Hierbei kann eine Sitemap helfen, um einen ersten Überblick über die Informationsstruktur einer Website zu erhalten. Um Probleme mit der Struktur zu vermeiden, kannst du von Beginn an eine Sitemap erstellen.
Benutzerfreundlichkeit
UX-Designer*innen müssen sich Gedanken darüber machen, wie die Benutzer auf der Seite navigieren werden. Hier kann die Erstellung eines Wireframe helfen. Die Erstellung eines Wireframes zwingt die Designer dazu, den Inhalt aus der Perspektive des Benutzers zu betrachten. Dadurch ist es wahrscheinlicher, dass sie eine benutzerfreundliche Seite oder Anwendung erstellen.
Funktionalität
Entwickler verwenden einen Wireframe, um die Funktionalität einer App zu visualisieren, bevor sie sich an die technischen Designphasen machen. Sie können sehen, wie die App funktionieren soll und welche Ressourcen sie dafür benötigen.
Wie werden Wireframes verwendet?
Obwohl die meisten Wireframes dazu verwendet werden, Technologie und Software zu skizzieren, haben sie auch andere Zwecke, die das Projektmanagement und die Produktentwicklung umfassen. Um dir zu zeigen, wie verschiedene Wireframes verwendet werden, findest du hier einige der gängigsten Wireframe Beispiele (sowie einige kostenlose Vorlagen, die du verwenden kannst):
Was ist Wireframing in UX?
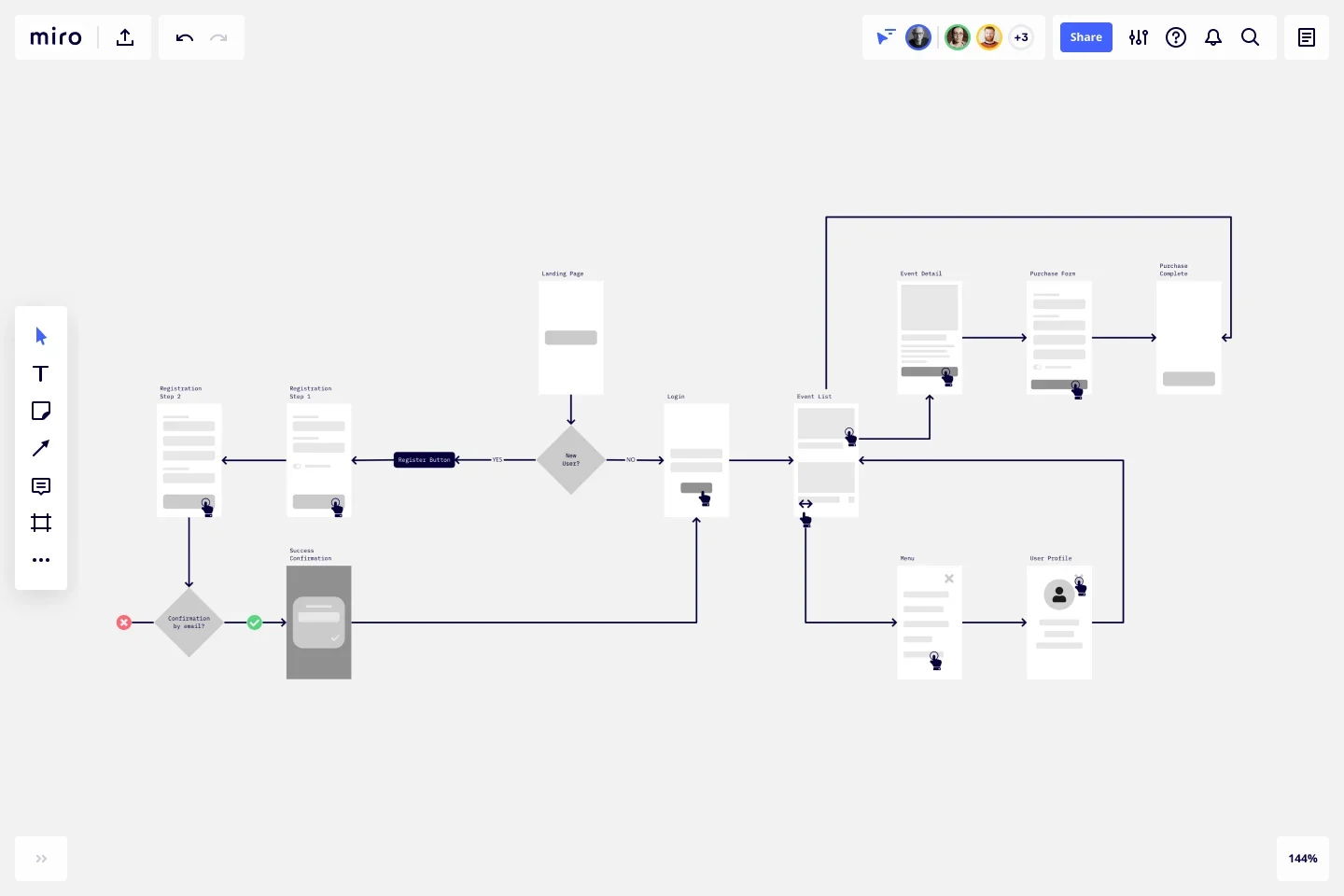
Ein Wireframe für den User Flow konzentriert sich darauf, wie sich ein Benutzer durch ein bestimmtes Produkt oder eine Dienstleistung bewegt. Das Diagramm zeigt die Wege, die sie nehmen, und wie sie mit deinem Produkt oder Dienst interagieren, wenn sie versuchen, eine bestimmte Aufgabe zu erledigen.

User Flow Diagramm erstellen →
Was sind Low-Fidelity Wireframes?
Low Fidelity Wireframes sind bei der App Entwicklung üblich. Sie ermöglichen es App Entwicklern und Webdesignern, ihre Wireframes schnell zu skizzieren und so zu veranschaulichen, wie die Dinge aus einer Top-Level-Perspektive funktionieren.
Diese Diagramme dienen als Blueprint und sind daher nicht sehr detailliert. Wenn du ein Diagramm mit mehr Details erstellen möchtest, solltest du einen High-Fidelity-Wireframe verwenden.

Ein High-Fidelity-Wireframe ist eine vollständige visuelle Darstellung eines Frameworks. Er enthält mehr technische Details und ist in der Regel anklickbar und reagiert auf Benutzeraktionen. Auf diese Weise erhalten die Designer ein Gefühl dafür, wie das endgültige Design für echte Benutzer funktionieren wird, was für Nutzertests hilfreich ist.
In der Regel ist ein Low-Fi-Wireframe der erste Schritt im Designprozess. Wenn dieser abgesegnet ist, gehen die Designer zu einem High-Fi-Wireframe über, um die Details zu präzisieren.
Low Fidelity Wireframe erstellen →
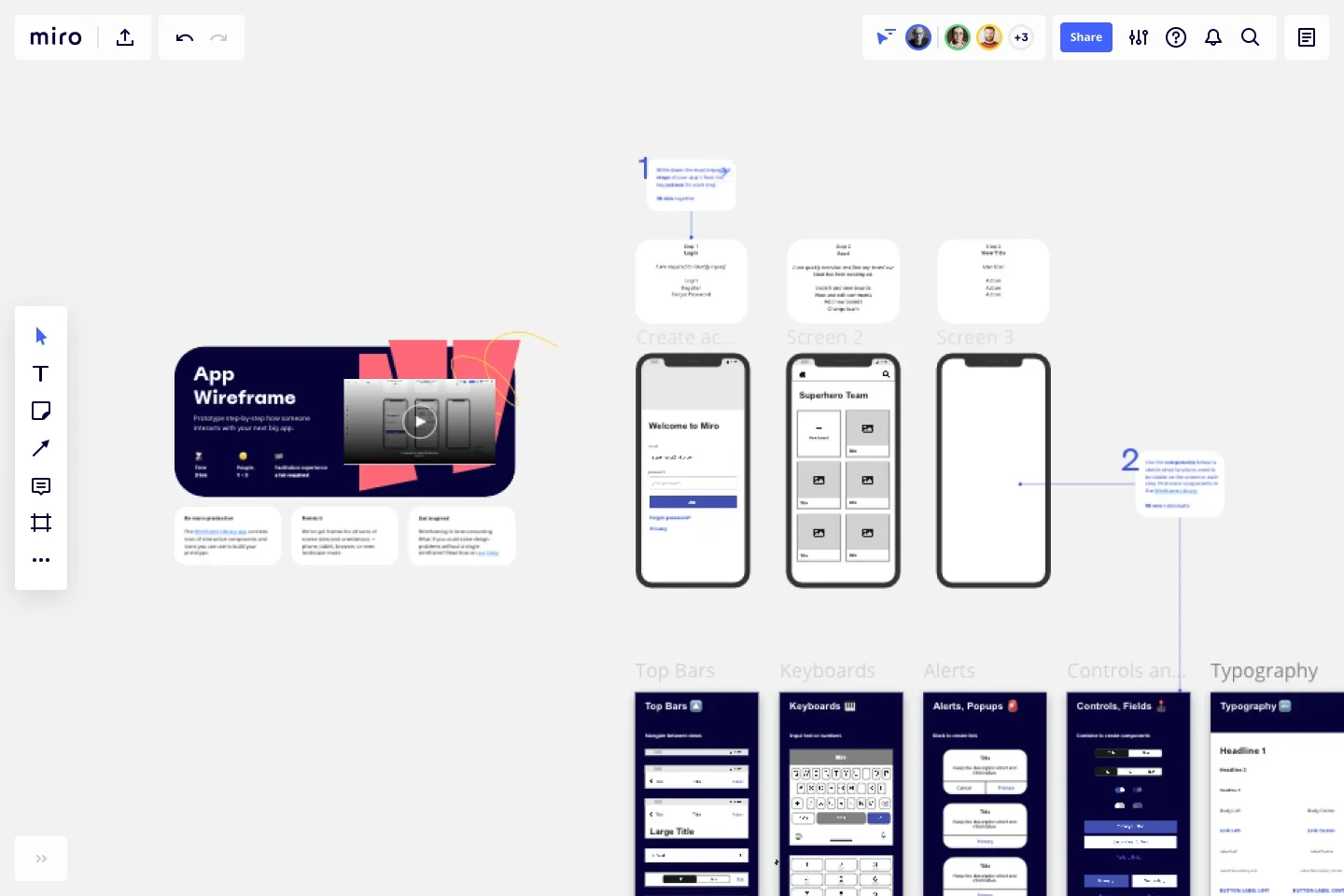
Was ist ein App Wireframe?
Ein App Wireframe zeigt alle Schnittstellen deiner mobilen App an. Teams verwenden ihn in den frühen Phasen der App-Entwicklung, um den Ablauf, die Funktionalität und das Design der Software zu bestimmen.

Ein Wireframe für eine App enthält in der Regel interaktive Funktionen und eignet sich daher hervorragend, um zu veranschaulichen, wie Benutzer mit der App selbst interagieren werden. Wie bei einem UX-Wireframe analysieren die Designer die Schlüsselelemente aus der Perspektive des Nutzers.
Wenn etwas fehlt oder es verbesserungswürdige Bereiche gibt, können die Designer Änderungen vornehmen, bevor sie live gehen.
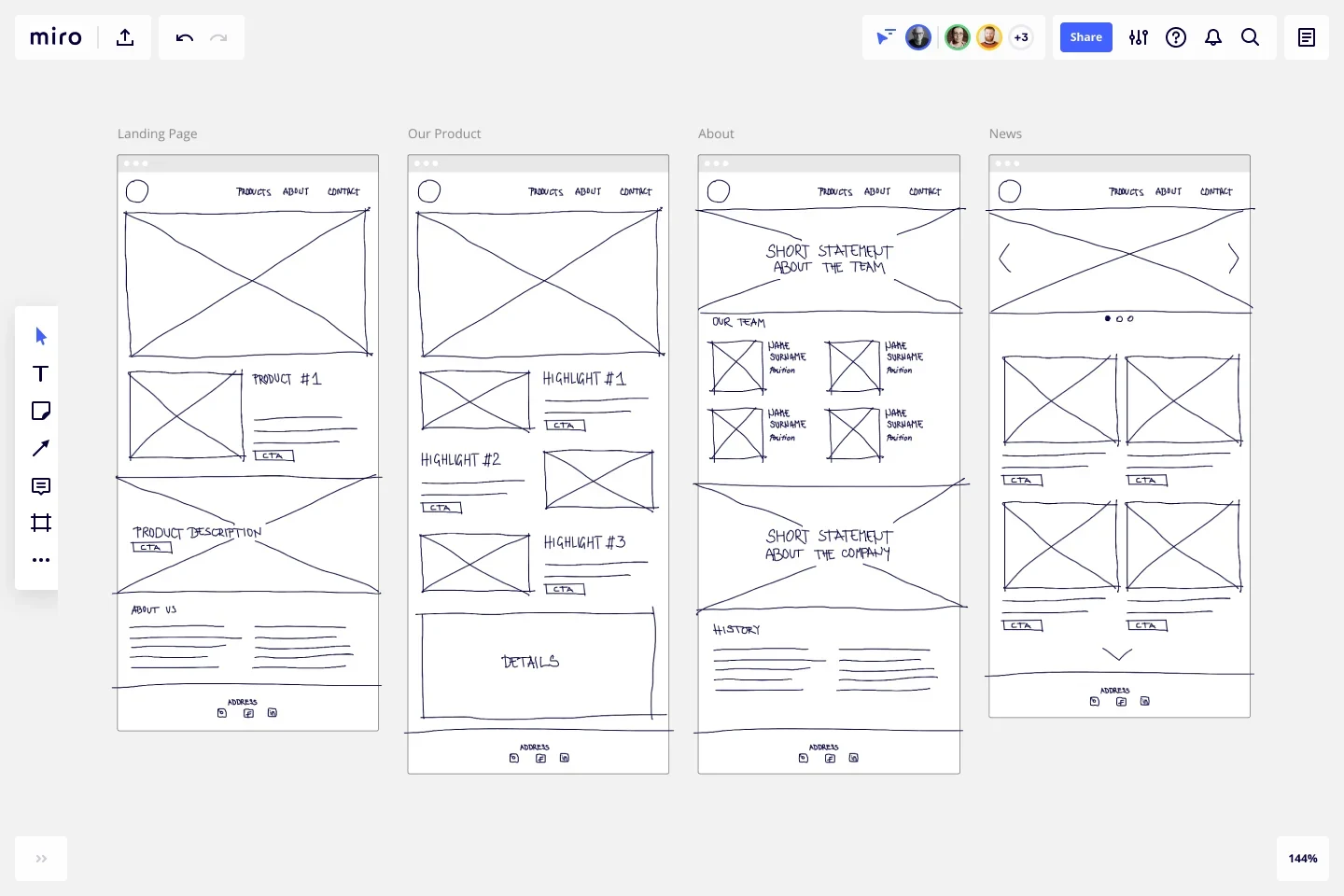
Was ist ein Website Wireframe?
Ein Website Wireframe ordnet die visuellen Elemente auf jeder Seite einer Website an. Er ist detaillierter als ein einfaches Wireframe und dient eher als Prototyp für das endgültige Design. So können die Designer genau sehen, wie die Benutzeroberfläche aussehen wird und wie die Benutzer mit ihr interagieren werden.

Es ist auch ein hilfreiches Instrument, um Möglichkeiten zur Verbesserung zu erkennen. Die Designer können die Website aus der Perspektive eines echten Besuchers sehen und so technische Fehler oder Probleme aufspüren, die das Nutzererlebnis beeinträchtigen könnten.
Möglicherweise finden die Designer auch Lücken in der bestehenden Website, die mit neuen Elementen gefüllt werden müssen - zum Beispiel eine fehlende Call-to-Action-Schaltfläche oder ein zusätzliches Bild. Indem sie diese Lücken im Diagramm finden, können die Designer die fehlenden Informationen ergänzen, bevor die Website live geht.
Was ist ein Wireframe für die Produktentwicklung?
Obwohl Wireframes in der Regel zur Darstellung von Software und Technologie verwendet werden, können Produktmanager sie auch zur Verbesserung ihrer Produkte einsetzen.

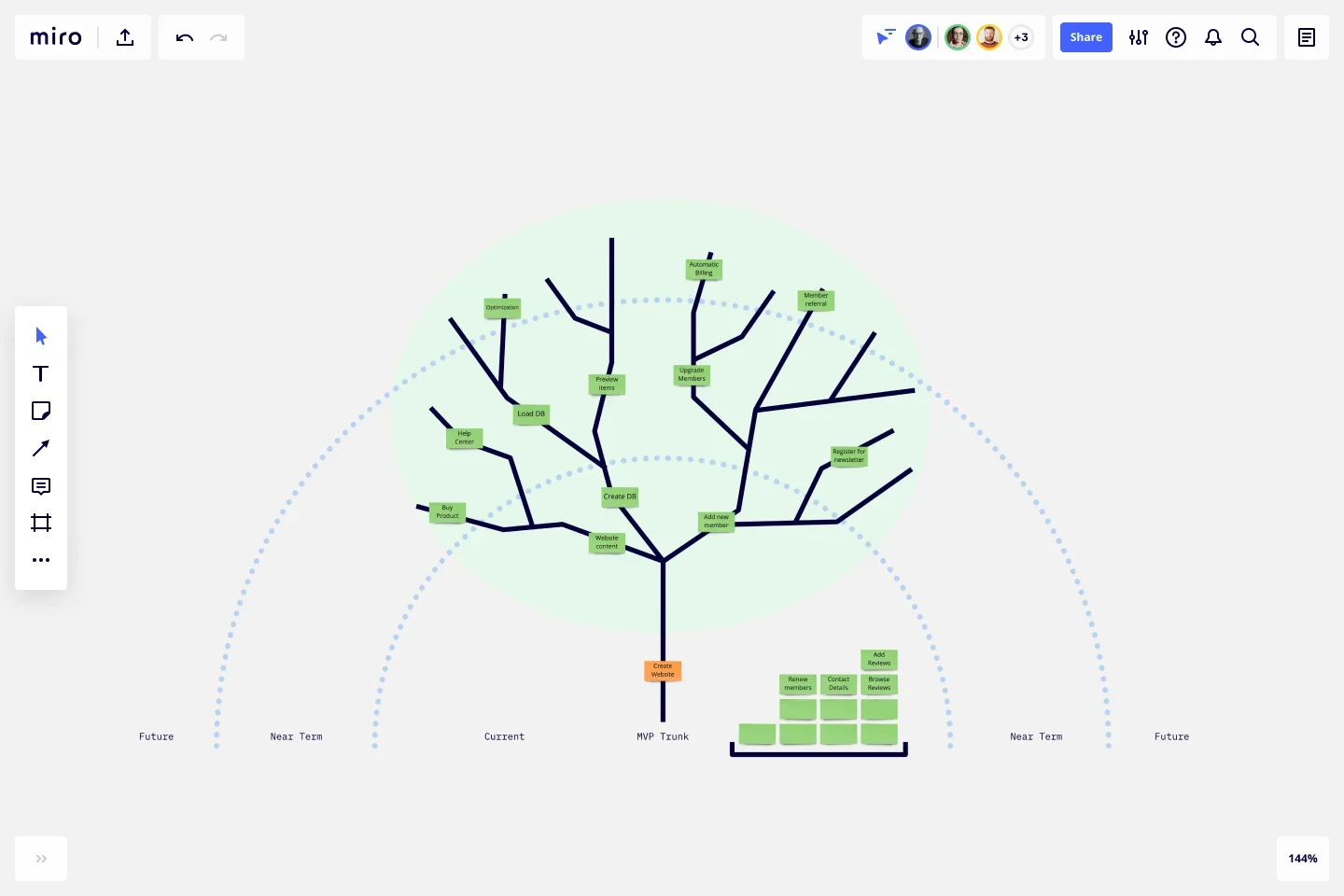
Produktmanager verwenden Wireframes, um ihre Vision für die Produktentwicklung zu skizzieren. Dazu gehören ihre Logik, technische Anforderungen, Ressourcen und neue Funktionen. Die Produktbaum Priorisierung Vorlage ist ein gutes Beispiel dafür.
Diese, von Luke Hohmann entwickelte Methode, hilft Produktmanagern und Entwicklern bei der Organisation und Priorisierung von Funktionsanforderungen. Dies ist ein weiteres Format einer Produkt Roadmap, die Produktteams hilft, darüber nachzudenken, wie ein neues oder bestehendes Produkt wachsen und gestaltet werden kann.
Was ist ein Wireframe im Projektmanagement?
Im Projektmanagement dient ein Wireframe dazu, die Details eines anstehenden Projekts zu skizzieren. Er stellt sicher, dass alle Beteiligten über die folgenden Informationen auf dem gleichen Stand sind:
Was ist der Zweck des Projekts?
Für den Projektleiter (und das Projektteam) ist es wichtig zu verstehen, warum das Projekt überhaupt durchgeführt wird. Soll ein größeres Publikum erreicht werden? Soll ein neues Produkt eingeführt werden? Um einen internen Prozess zu verbessern? Was auch immer der Zweck ist, er sollte im Wireframe enthalten sein.
Was ist das Ziel?
Neben dem Zweck des Projekts müssen die Projektmanager in dieser Phase der Projektplanung auch ein Ziel festlegen. Auf diese Weise können die Projektleiter sicherstellen, dass alle Aufgaben und Aktivitäten auf das Projektziel ausgerichtet sind.
Wird es ein greifbares Ergebnis des Projekts geben?
Wenn ja, müssen die Projektleiter dies im Wireframe vermerken. So weiß das Projektteam, was es am Ende des Projekts zu erwarten hat.
Nach der Freigabe des Wireframes durch die zuständigen Personen wird der Projektleiter die Projektdetails in ein detaillierteres und strukturierteres Format übertragen, z. B. in eine Produkt Roadmap oder ein Produkt Canvas.
Wireframe vs. Mockup: Was ist der Unterschied?
Wireframes und Mockups werden oft synonym verwendet, aber sie bedeuten nicht dasselbe.

Ein Wireframe ist ein übergeordneter Entwurf, der die Struktur deiner Website, App oder deines Projekts veranschaulicht. Er enthält keine Entwürfe oder eine Vielzahl von Details. Es stellt lediglich die Struktur und die wichtigsten Elemente dar.
Ein Mockup ist ein detailgetreuer Wireframe. Es ist ein visuelles Diagramm mit viel mehr Details als ein Low-Fi Wireframe. Es enthält zum Beispiel alle Designelemente und ist interaktiv.
Wireframe: Ein einfacher Blueprint, die die Struktur eines Produkts oder einer Dienstleistung skizziert.
Mockup: Ein detailliertes und interaktives Diagramm, das zeigt, wie das fertige Produkt oder die Dienstleistung aussehen wird.
Wenn du eine neue Software entwirfst oder ein neues Produkt auf den Markt bringst, ist ein einfaches Wireframe die erste Anlaufstelle für dich. Dies ist eine gute Ausgangsbasis, um sich zurechtzufinden, und eine gute Möglichkeit, mit Teammitgliedern zusammenzuarbeiten, um herauszufinden, was funktioniert und was nicht.
Wenn du jedoch sofort ein Mockup erstellst, kannst du deine Zeit verschwenden - vor allem, wenn es Elemente gibt, die du ändern musst. Es ist sinnvoll, klein anzufangen und sich von dort aus weiterzuentwickeln.
Nachdem das erste Wireframe abgesegnet wurde, kannst du damit beginnen, weitere Details und visuelle Designelemente hinzuzufügen, um ein Mockup zu erstellen.
Du kannst mit dem Mockup beginnen, wenn du eine bestehende Plattform aktualisierst. Schließlich ist die Plattform bereits in Betrieb, so dass du das vorhandene Design als Grundlage verwenden kannst, um Bereiche mit Verbesserungsbedarf zu ermitteln.
Wie erstelle ich einen Wireframe?
Ganz gleich, ob du ein komplexes Projekt oder eine einfache Website abbilden möchtest, die Verwendung von Wireframing Tools (wie Miro) erleichtert den Erstellungsprozess. Unsere kollaborative Plattform ist intuitiv und benutzerfreundlich und bietet dir die Flexibilität, die du brauchst, um zu sehen, was funktioniert und was nicht.
Folge diesen einfachen Schritten, um ein erfolgreiches Wireframe mit Miro zu erstellen.
1. Wähle deinen Wireframe
Es gibt verschiedene Arten von Wireframes, also wähle zunächst das richtige für deine Bedürfnisse aus.
Wir haben bereits einige der gängigsten Formate vorgestellt, aber es liegt an dir, die Struktur zu finden, die für dich und dein Team am besten geeignet ist. Im Folgenden findest du einige Punkte, die du bei dieser Entscheidung berücksichtigen solltest:
Was willst du erstellen? Möchtest du einen UI-Wireframe skizzieren? Eine App? Eine Website? Ein Produkt? Sei dir darüber im Klaren, was du abbilden möchtest, damit du eine Vorlage wählen kannst, die deinen Anforderungen entspricht.
Brauchst du Informationen auf höchster Ebene oder viele Details? Wenn du etwas mit vielen Details suchst, brauchst du ein High-Fidelity-Wireframe. Wenn du etwas Einfaches für den Anfang brauchst, reicht ein einfacher Wireframe aus.
Wenn du weißt, welche Art von Wireframe du benötigst, gehe zu unseren Wireframe Vorlagen. Alle diese Vorlagen sind kostenlos, einfach zu verwenden und sofort einsatzbereit. Wähle einfach das gewünschte Template aus, und du kannst direkt loslegen.
2. Passe das Layout an
Alle Miro Vorlagen sind vorgefertigt, so dass du sofort mit der Erstellung deines Wireframes beginnen kannst. Aber manchmal möchtest du vielleicht unsere Struktur bearbeiten oder sie an dein Unternehmen anpassen.
In diesem Fall sind unsere anpassbaren Funktionen sehr nützlich.
Mit Miro kannst du neue Formen, Farben, Schriftarten und Diagramme hinzufügen - was immer du brauchst, um ein Wireframe zu erstellen, die deine Pläne perfekt repräsentiert.
3. Füge unterstützende Dokumente oder Links hinzu
Wenn du zum ersten Mal ein Wireframe Diagramm verwendest, ist es hilfreich, den Kontext zu verdeutlichen, wie du dir das endgültige Design vorstellen. An dieser Stelle können unterstützende Dokumente und Links nützlich sein.
Du kannst zum Beispiel auf eine Website verweisen, die eine ähnliche Struktur hat wie die, die du anstrebst, oder auf eine mobile App eines führenden Wettbewerbers. Wenn du dein Diagramm an dein Designteam weitergibst, geben all diese Informationen diesem einen tieferen Einblick in deine Vorstellungen vom Endprodukt.
Du kannst auch interne und externe Links hinzufügen, um zusätzlichen Kontext zu liefern, und du kannst manuell unterstützende Dateien und Bilder hochladen.
4. Teile deinen Wireframe mit Stakeholdern
Wenn der Wireframe fertig ist, teile ihn mit den relevanten Stakeholdern, um Feedback zu erhalten und alle auf dem Laufenden zu halten. Vielleicht möchtest eine Brainstorming Session veranstalten, um das Feedback in einer kollaborativen Umgebung zu besprechen, oder eine Telefonkonferenz einplanen, um die Dinge in Echtzeit zu besprechen.
Nachdem du die Rückmeldungen geprüft und die entsprechenden Änderungen vorgenommen hast, kannst du eine von zwei Möglichkeiten wählen:
Starte dein neues Projekt oder deine neue Plattform
Erstelle einen detaillierteren High-Fidelity Wireframe Die Entscheidung liegt bei dir, je nachdem, was du schaffen willst und wie detailliert du vor dem Start sein willst.
Vorteile von Wireframes
Wireframes sind in verschiedenen Bereichen einsetzbar und bringen viele Vorteile mit sich. Hier einige der wichtigsten Vorteile:
Direktes Feedback
Produktmanager*innen können einfache Wireframes erstellen und schnelles Feedback von Entwickler*innen und Designer*innen erhalten, indem sie Kommentare mit @-Bemerkungen nutzen.
Erste Entwürfe teilen
Designer*innen können ihre ersten Vorschläge mit dem Rest des Teams teilen, ohne dass sie zu UI Design Apps eingeladen werden müssen.
In Echtzeit präsentieren
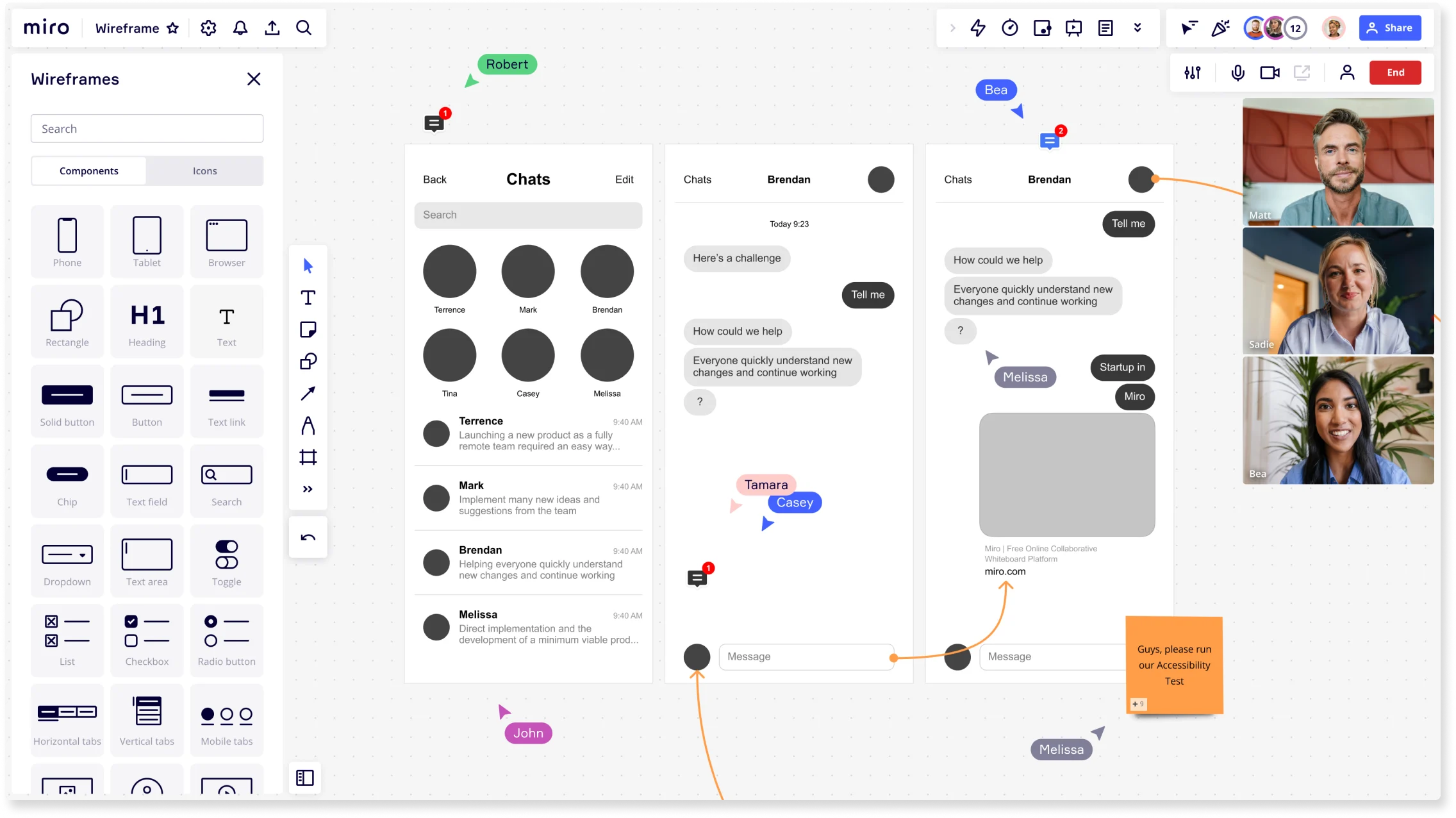
Berater*innen können über den integrierten Videochat Workshops mit Kund*innen durchführen, um gemeinsam Wireframes in Echtzeit zu erstellen. Dabei müssen Beteiligte nicht zwischen verschiedenen Tools wechseln und können direkt den Miro Präsentationsmodus verwenden.
Verwende Miro, um deine nächsten Blueprint zu kreieren
Mit Miro benötigst du keine Vorkenntnisse im Bereich Design, um einen Wireframe zu erstellen. Mit unserem Wireframe Tool und unserer Bibliothek von Wireframe Vorlagen kannst du innerhalb von Minuten einfache Prototypen für Apps, Websites, Produktbildschirme und Projekte erstellen.