
App Wireframe

Was ist ein App Wireframe?
Im heutigen digitalen Zeitalter erleben wir eine explosionsartige Zunahme der App Entwicklung in allen Bereichen. Doch hinter jedem nahtlosen Nutzererlebnis steht ein sorgfältig geplanter Designentwurf, der oft mit einem Prozess namens Wireframing beginnt. Dieser Artikel soll das Konzept der App Wireframes entmystifizieren und ein Verständnis für ihren Zweck, ihr Design und ihren Nutzen vermitteln, und Wissen für die Materie und Wireframing Tools vermitteln.
Die Grundlagen verstehen
Um das Konzept des Wireframing vollständig zu verstehen, muss man seinen Platz im breiteren Kontext der User Experience (UX) und des User Interface (UI) Design verstehen. Ein Wireframe ist ein vereinfachter visueller Leitfaden, der das Grundgerüst einer Anwendung darstellt. Dieser bietet ein klares und geradliniges Layout ohne grafische Elemente oder komplizierte Details und zeigt die funktionalen Komponenten der App und wie sie miteinander interagieren.
Stell dir einen Wireframe wie den Bauplan eines Gebäudes vor. Architekten verwenden Baupläne, um das Gebäude zu planen und zu visualisieren, bevor mit dem Bau begonnen wird, und um zu zeigen, wo Wände, Fenster und Türen platziert werden sollen. In ähnlicher Weise verwenden App-Designer*innen Wireframes, um die Struktur einer App Oberfläche zu planen und zu visualisieren, einschließlich der Platzierung verschiedener Elemente wie Schaltflächen, Icons und Navigationsmenüs.
Bei der App Entwicklung dient ein Wireframe als Grundlage für die Benutzeroberfläche. Er zeigt die Anordnung der Oberflächenelemente der App, die Priorisierung der Inhalte und die Funktionen, die den Endnutzer*innen zur Verfügung stehen werden. Das Hauptaugenmerk des Wireframes liegt auf der Funktionalität, dem Verhalten und der hierarchischen Struktur der App und nicht auf der visuellen Ästhetik.
Diese Unterscheidung ist wichtig, da sie es dem Team ermöglicht, sich auf den Usability-Aspekt der App zu konzentrieren, z. B. auf die User Journey und die Informationsarchitektur, und sich nicht von Farben, Typografie oder Bildern ablenken zu lassen. Es fördert einen nutzerzentrierten Ansatz, bei dem die Bedürfnisse und Erfahrungen der Nutzer*innen im Vordergrund stehen.
Wireframing hat seinen Ursprung im Webdesign, wurde aber schnell zu einem integralen Bestandteil der App Entwicklung, da es eine unkomplizierte und effektive Methode ist, um die Struktur und die Funktionen einer App zu planen und zu organisieren. Die Erstellung eines Wireframes ist in der Regel einer der ersten Schritte im App Designprozess und dient als Grundlage für die nachfolgenden Schritte wie Mockups und Prototypen.
Bedeutung von App Wireframes
Wireframes dienen als strukturelle Blaupause für eine App. Sie ermöglichen es Designer*innen, Entwickler*innen und Interessenvertretern, sich ein Bild davon zu machen, wie eine App funktionieren wird, und vereinfachen die Kommunikation von Ideen und Erwartungen. Sie helfen dabei, potenzielle Herausforderungen frühzeitig zu erkennen und sparen so viel Zeit und Ressourcen, die sonst für Änderungen in späteren Entwicklungsphasen aufgewendet werden müssten.
Die wichtigsten Komponenten eines App Wireframes
Die Grundlage eines App Wireframes besteht aus mehreren Elementen:
Layout: Die Anordnung der Oberflächenelemente auf den einzelnen Bildschirmen.
Schnittstellenelemente: Dazu gehören Eingabeelemente (Schaltflächen, Textfelder, Kontrollkästchen), Navigationskomponenten (Breadcrumbs, Schieberegler, Symbole) und Informationskomponenten (Tooltips, Symbole, Benachrichtigungen).
Navigationssystem: Zeigt, wie sich die Nutzer*innen durch die App bewegen.
Jede Komponente dient einem bestimmten Zweck und trägt zur Benutzerfreundlichkeit, Effizienz und Benutzerzufriedenheit der App bei.
Arten von Wireframes
Wireframes werden hauptsächlich in Low-Fidelity und High-Fidelity unterteilt:
Low-Fidelity-Wireframes: Sie sind schnell und einfach zu erstellen und konzentrieren sich mehr auf die Funktionalität der App als auf die Ästhetik.
High-Fidelity-Wireframes: Sie bieten ein detaillierteres und interaktives Erlebnis und zeigen die Funktionalität und die visuellen Designelemente.
Während Low-Fidelity Wireframes Vorlagen für ein schnelles Brainstorming geeignet sind, werden High-Fidelity Wireframes für Benutzertests und eine genauere Darstellung des Endprodukts verwendet.
Wie man ein Wireframe für eine App erstellt
Die Erstellung eines Wireframes erfordert einen systematischen Ansatz:
1. Definiere die Hauptfunktionen deiner App: Verstehe, was deine App tun soll. Dazu gehören die wichtigsten Funktionen, die Anforderungen der Nutzer und die wichtigsten Ziele der App.
2. Skizziere deine Ideen: Fertige eine grobe Skizze deiner App an, in der du die Platzierung der verschiedenen Elemente festlegst.
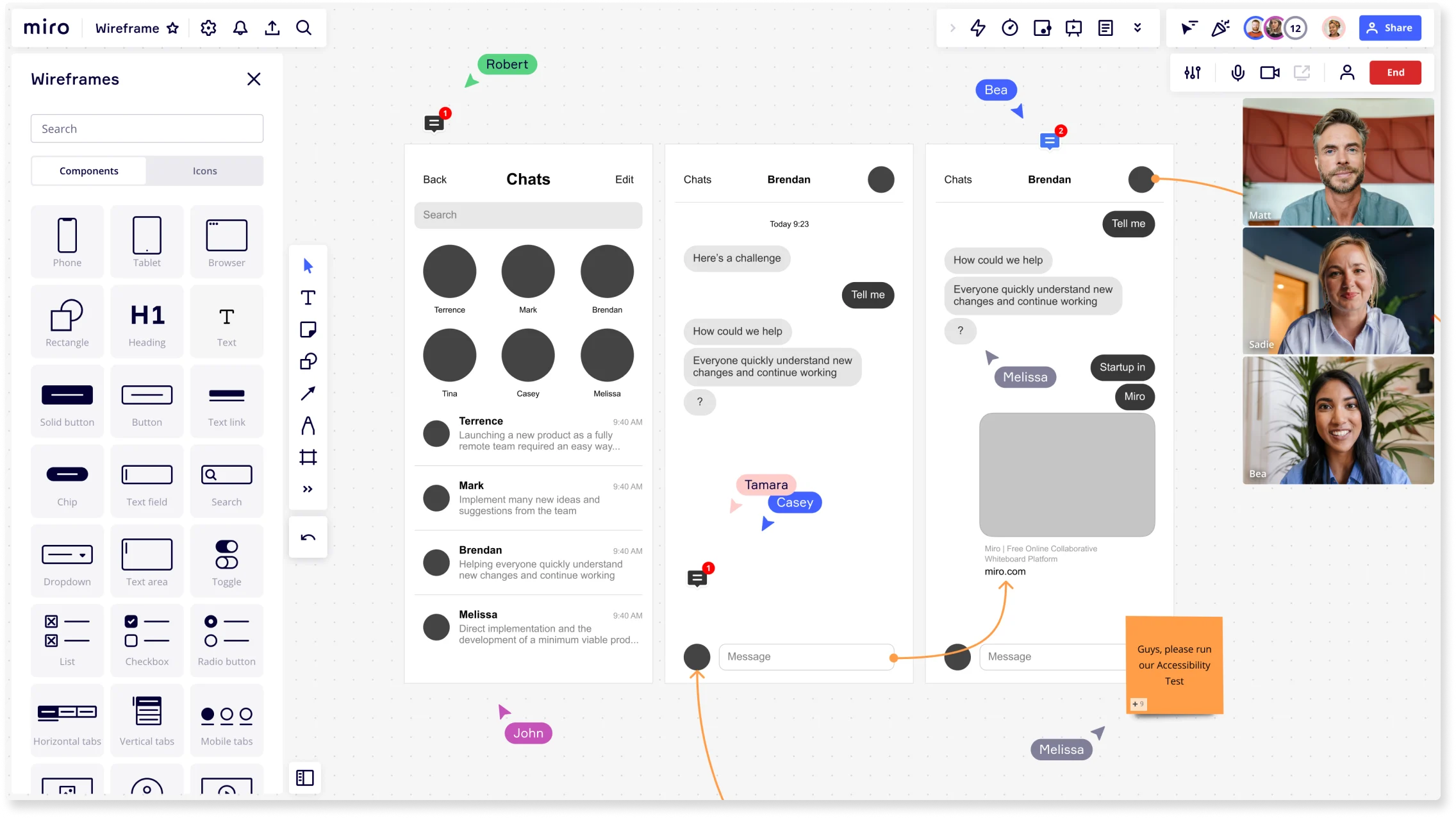
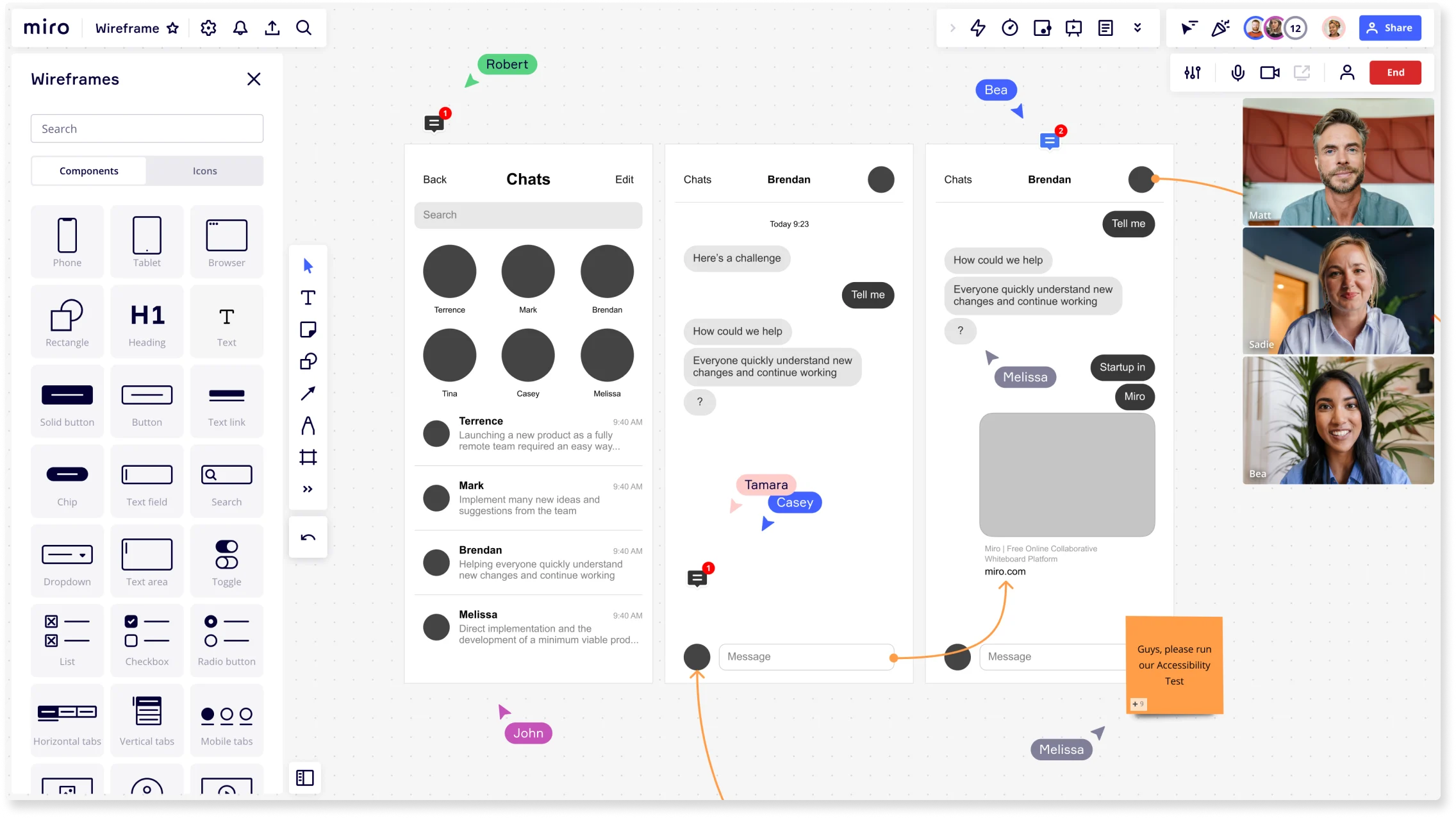
3. Wähle ein Wireframing Tool: Tools wie Miro verfügen über verschiedene Funktionen, um deine Skizzen in digitale Wireframes zu verwandeln.
4. Entwirf den Wireframe für die App: Verwende das von dir gewählte Tool, um das Wireframe zu erstellen, und konzentriere dich dabei auf das Layout, die Navigation und die Platzierung der Oberflächenelemente.
5. Hol dir Feedback ein und überarbeite es: Präsentiere das Wireframe den Stakeholdern, um Feedback einzuholen und notwendige Anpassungen vorzunehmen.
Häufige Fehler und Missverständnisse
Ein weit verbreiteter Irrglaube ist, dass das Wireframing ein optionaler Schritt ist. Wenn du diesen Schritt jedoch auslässt, kann das später zu höheren Kosten führen, weil du Änderungen an der Architektur vornehmen musst, die du von Anfang an hättest vermeiden können. Außerdem geht es bei Wireframes nicht nur um die visuellen Elemente, sondern auch um die Benutzerfreundlichkeit. Wenn du die Ästhetik in der Wireframing Phase zu sehr betonst, kann das vom eigentlichen Ziel ablenken: der benutzerfreundlichen Funktionalität.
Die Zukunft des Wireframing
Wireframing entwickelt sich ständig weiter. Mit dem Aufkommen von VR, AR und KI erwarten wir, dass Wireframes immer dynamischer, interaktiver und immersiver werden und das Design und die Entwicklung von Apps weiter revolutionieren.
App Wireframes sind die Grundgerüste, die einer App ihre Form und Struktur geben. Ihre Bedeutung kann nicht hoch genug eingeschätzt werden, da sie eine visuelle Darstellung des Layouts und der Funktionen einer App liefern. Fachleute können einen klareren Weg zu einer erfolgreichen und effektiven App schaffen, indem sie Wireframes in den Design- und Entwicklungsprozess einbeziehen.
Zusammenfassend lässt sich sagen, dass ein gut ausgearbeiteter Wireframe für eine erfolgreiche App unerlässlich ist. Dieser ermöglicht ein besseres Verständnis und eine bessere Kommunikation und spart wertvolle Zeit und Ressourcen. Ganz gleich, ob du ein erfahrener Entwickler oder ein Profi bist, der seine ersten Schritte in der App-Entwicklung macht - wenn du die Kunst des Wireframing beherrschst, kannst du dein Spiel deutlich verbessern.