Die neueste Ergänzung zu deinem Wireframe Tool Kit

Wireframes einfach erstellen
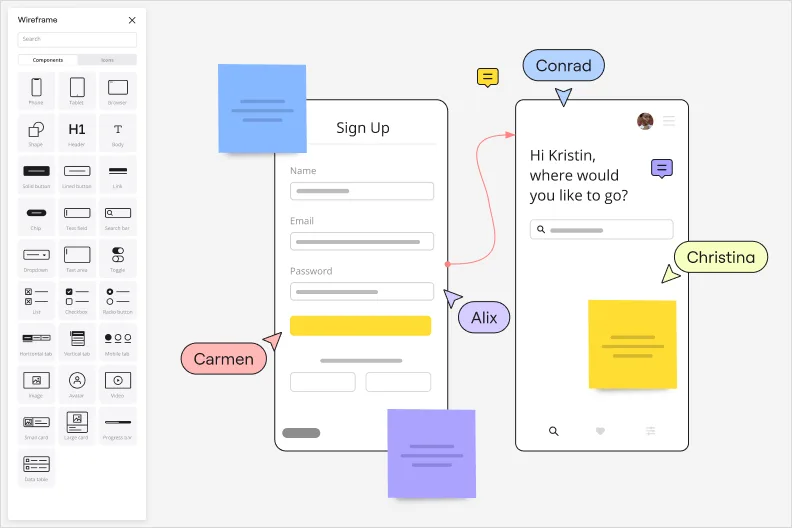
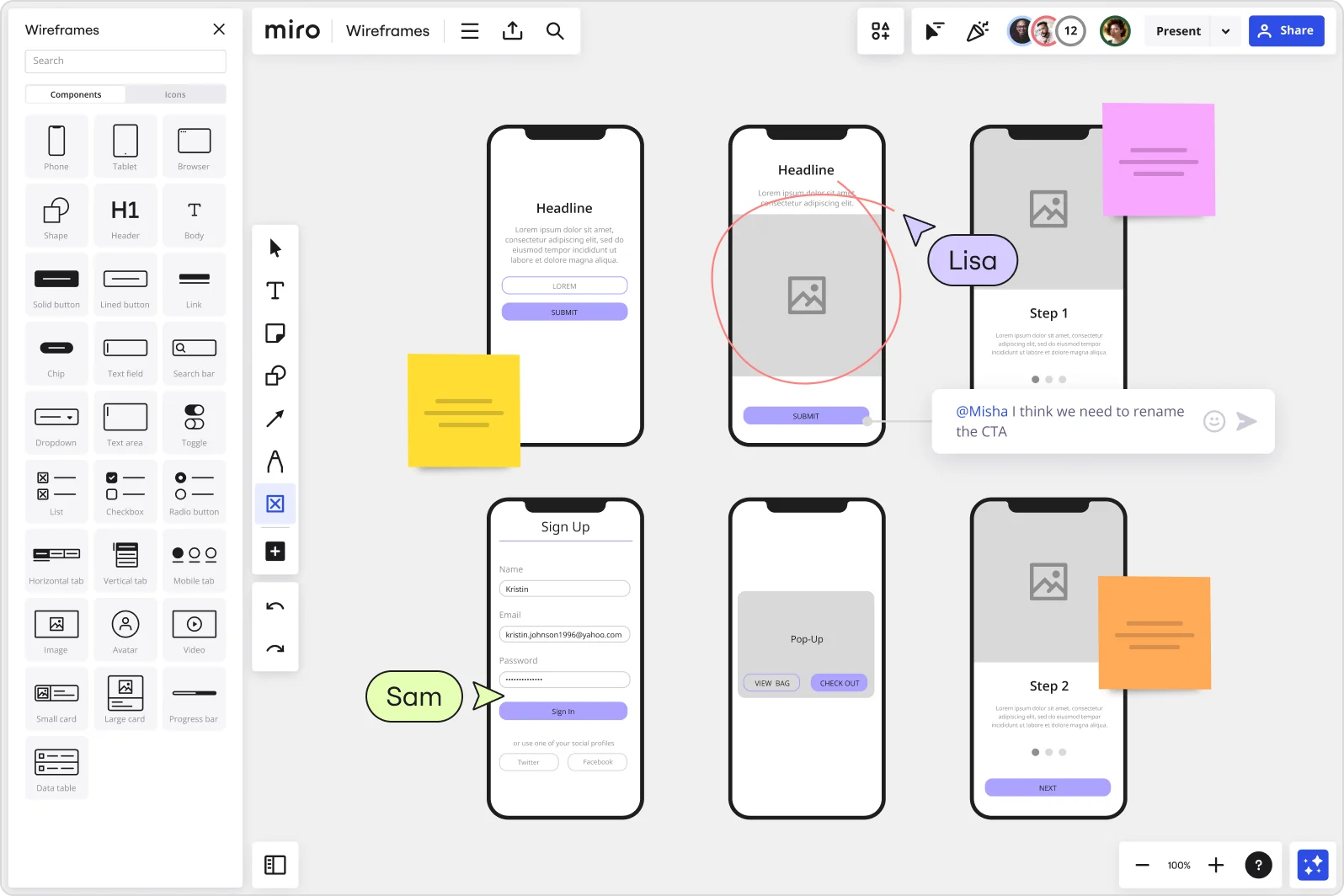
Mit den erprobten Wireframe-Vorlagen und der UI-Bibliothek von Miro kannst du in wenigen Minuten einfache Prototypen für Websites und Apps erstellen. Design-Erfahrung ist hierbei nicht erforderlich.

Integrationen für deine Wireframes
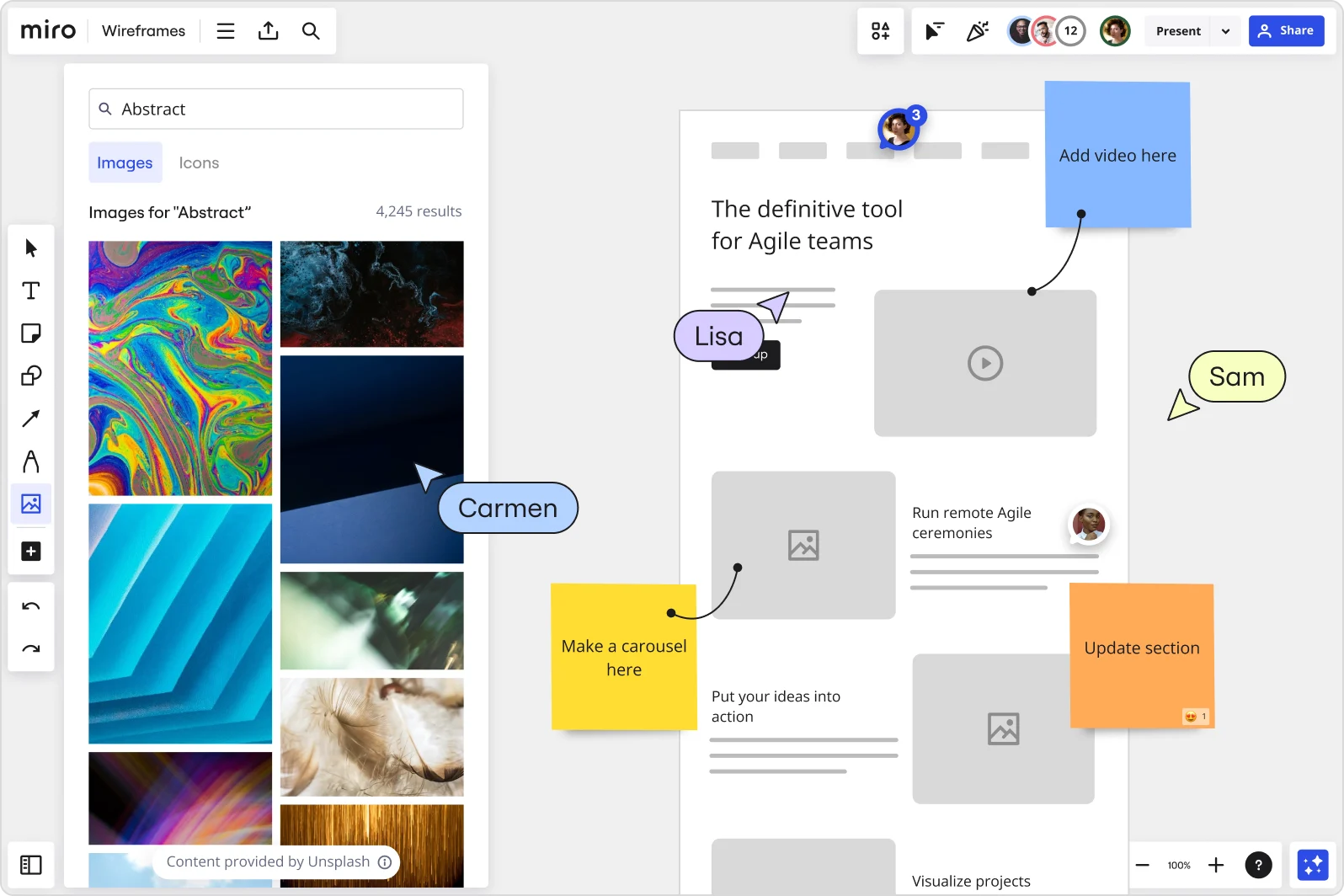
Verwende die vielen Miro-Integrationen wie Icon Finder und Unsplash, um klare, umfassende App- und Website-Wireframes zu erstellen.

Wireframing in Echtzeit
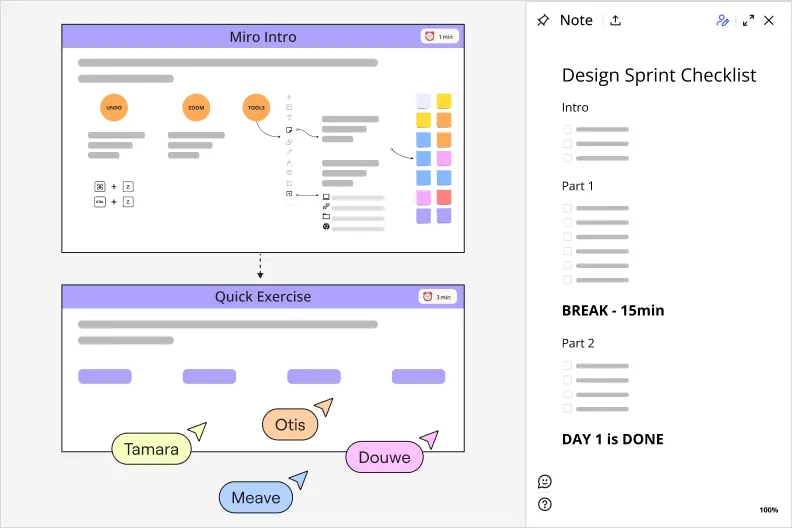
Erstelle Wireframes online in Echtzeit mit deinem Team - oder plane deinen Wireframe im Voraus und arbeite daran, wenn du bereit bist.

Darum ist Miro für Online-Wireframing so beliebt

Fördert Innovation
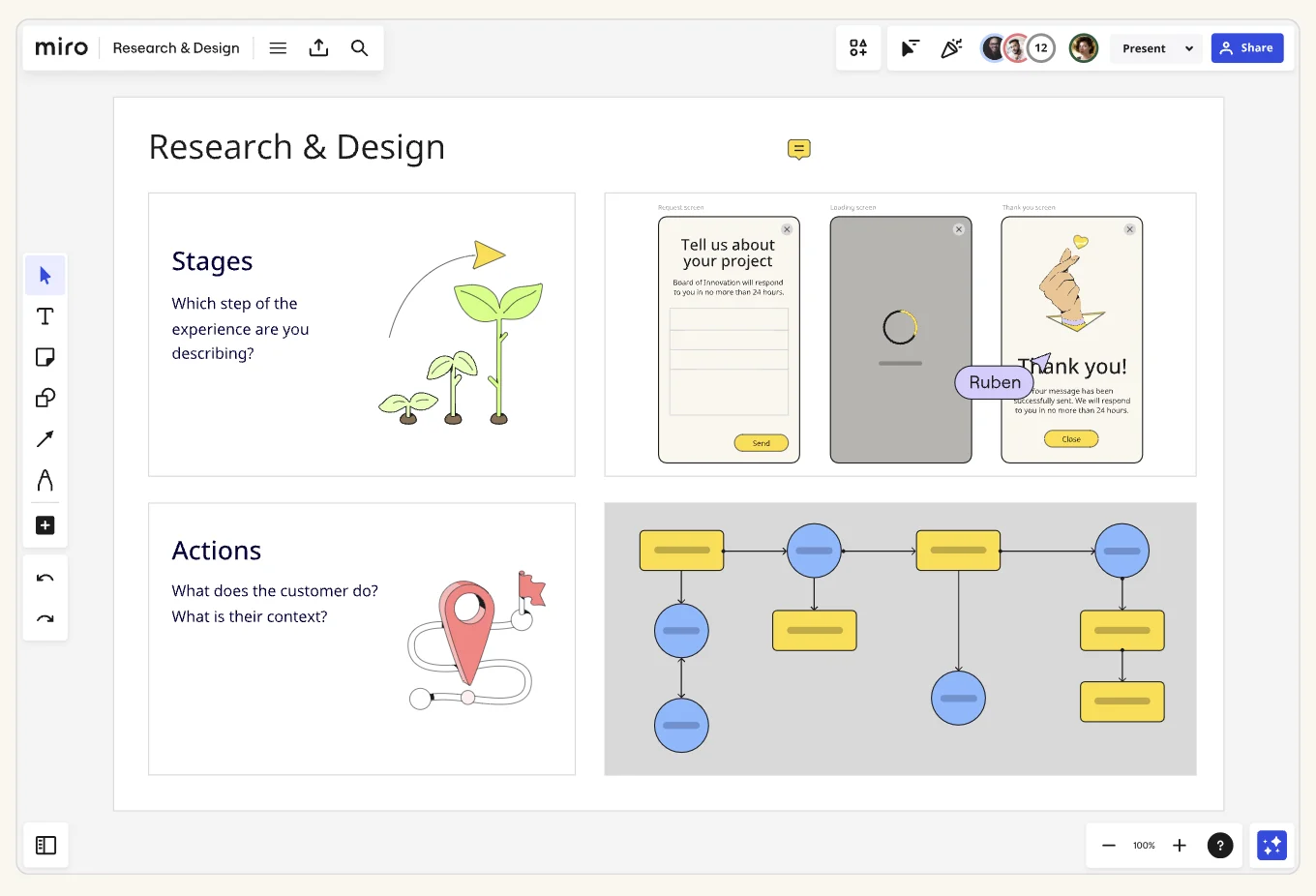
Skizziere deine Vision – und iteriere schnell – mit intuitiven Tools und dem unendlichen Canvas. Das Wireframe-Tool von Miro ist flexibel und ermöglicht es Teams, jede Art von Wireframe zu erstellen, die sie benötigen.

Einfacher Austausch mit Beteiligten
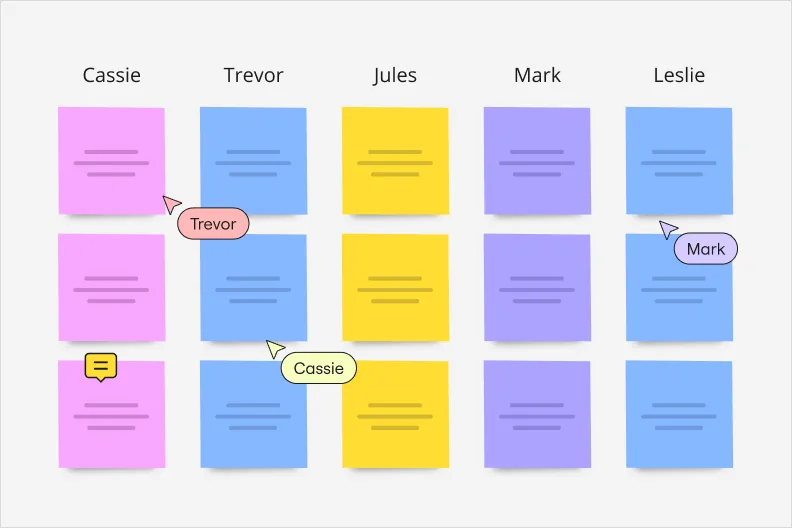
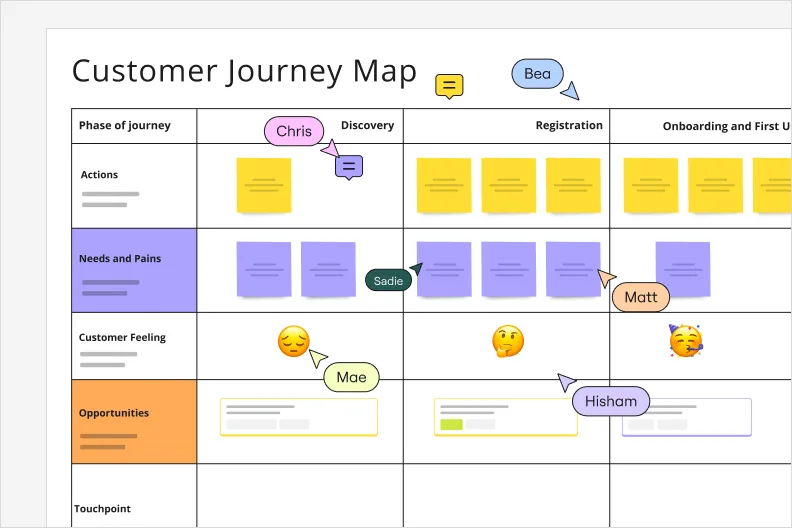
Arbeite an Wireframes und teile diese mit Beteiligten. Sammle konstruktives Feedback von allen Beteiligten asynchron auf einem einzigen Board. Lass sie Sticker und Emojis verwenden, um Wertschätzung zu zeigen und deine Arbeit zu bewerten.

Füge deine Adobe XD Zeichenflächen hinzu
Vereinfache die Designzusammenarbeit durch das Hinzufügen von Adobe-XD-Zeichenflächen zu deinen Miro-Boards. Um eine schnellere Iteration zu ermöglichen, kannst du Referenzen hinzufügen oder bestehende Websites und Produkt-Screens zu deinem Wireframe-Board hochladen.

Rahmen, Verbindungslinien und Verbindungen
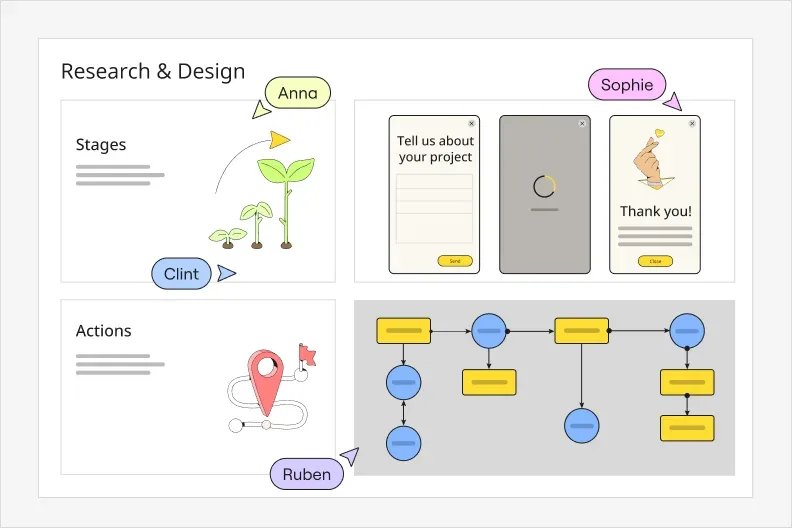
Verwende Rahmen, um mehrere Web- oder Produktscreens anzuzeigen. Verbinde diese mit Pfeilen und verwende die Verlinkungsfunktion, um Nutzer-Workflows zu visualisieren.
Relevante Seiten
Relevante Vorlagen






So erstellst du Wireframes mit Miro


Wir helfen den innovativsten Unternehmen der Welt, besser zusammenzuarbeiten
“Mit Miro sind wir in 10 Monaten vom Projektbrief zur Markteinführung gekommen. Bei PepsiCo dauert das normalerweise 3 Jahre.”
Caroline de Diego
Senior Manager, Global Design & Marketing Innovation bei PepsiCo


“Wenn alle Beteiligten gemeinsam in Miro planen, werden die wirkungsvollsten Initiativen zum richtigen Zeitpunkt durchgeführt.”
Lucy Starling
Leiterin Produktmanagement bei Asos


“Das Team war innerhalb von 10 Minuten bereit, Miro für Workshops zu nutzen. Es war ein Kinderspiel, unsere Organisation dazu zu bringen, dieses Produkt anzunehmen.”
Konrad Grzegory
Leiter Agile Transformation bei CD PROJEKT RED


“Miro Vorlagen halfen uns, von Null auf einen vollwertigen Plan zu kommen, in dem wir Aktivitäten, Ideen und Abhängigkeiten abbildeten.”
Marc Zukerman
Senior Director des Projektmanagements bei Hearst


“Miro ermöglicht es all unseren Teams, sich an bestimmten Werkzeugen und Modellen auszurichten: Sie arbeiten unabhängig und erstellen Produkte, die wirklich den Bedürfnissen unserer Kunden entsprechen.”
Luke Pittar
Coach für Nachhaltigkeit, Innovation und Design bei der Warehouse Group


“Um wirklich innovativ zu sein, muss jeder eine Stimme haben, und jeder muss in der Lage sein, die Ideen der anderen zu wiederholen. Miro hat das für uns möglich gemacht.”
Brian Chiccotelli
Learning Experience Designer bei HP


FAQs zum Wireframe Tool
Ist das Wireframe Tool von Miro kostenlos?
Ja, das Wireframe-Tool von Miro ist zu 100 % kostenlos. Nachdem du dich bei Miro angemeldet hast, kannst du entweder die Wireframe-Vorlage für eine App oder eine Website über die Vorlagenauswahl zu deinem Board hinzufügen oder Formen verwenden, um dein eigenes Wireframe von Grund auf zu erstellen. Anschließend kannst du beliebig viele Teammitglieder kostenlos zu deinem Board einladen und mit ihnen zusammenarbeiten.
Was ist der Unterschied zwischen einem App- und einem Website-Wireframe?
Der Hauptunterschied bei der Erstellung eines Wireframes für eine App oder eine Website liegt im jeweiligen Format. App-Wireframes werden meist mit kleineren Texten und Bildboxen erstellt, da mobile Geräte oft kleinere Bildschirme und ein anderes Nutzererlebnis haben. Bei der Erstellung eines Website-Wireframes hast du mehr Freiheit bei der Gestaltung dieser Elemente. Auch die Nutzerführung ändert sich entsprechend. Mit Miro kannst du mit unserer UI-Bibliothek ganz einfach ein App- oder Website-Wireframe von Grund auf erstellen.