UI-Vorlagen
Designe intuitive und benutzerfreundliche Schnittstellen mit Miros Sammlung an UI-Vorlagen. Vereinfache deinen Designprozess und sorge für Konsistenz in deinen Projekten, indem du vorgefertigte Vorlagen nutzt, die dir helfen, deine Benutzeroberfläche zu visualisieren, zu strukturieren und zu optimieren.
15 Vorlagen
Breadboard (UI-Diagramm)

Breadboard (UI-Diagramm)
Die Breadboard (UI-Flussdiagramm) Vorlage bietet ein visuelles Framework für das Entwerfen und Prototypen von Benutzeroberflächen (UIs) mithilfe der Breadboard-Methode. Es bietet Elemente zur Anordnung von UI-Komponenten und zur Definition von Nutzerinteraktionen. Diese Vorlage ermöglicht es Designern und Entwicklern, interaktive UI-Prototypen schnell und iterativ zu erstellen, was Nutzertests und Feedback erleichtert. Indem Breadboard (UI Flow Diagram) schnelles Prototypen und Experimentieren fördert, befähigt es Teams dazu, intuitive und nutzerfreundliche digitale Erlebnisse effektiv zu gestalten.
Vorlage für E-Commerce-Wireframe

Vorlage für E-Commerce-Wireframe
Das Wireframe-Template für E-Commerce-Websites ist darauf ausgelegt, Sie durch den Prozess der Erstellung von Wireframes für Ihre E-Commerce-Website zu führen. Beginnen Sie mit einem einfachen schwarz-weißen Wireframe, das alle wesentlichen Elemente und Seiten für ein vollständiges UI-Design enthält — passen Sie es einfach an Ihre Bedürfnisse an. Diese Vorlage ist ideal für jedes E-Commerce-Unternehmen und kann leicht für ein Restaurant, ein Bekleidungsgeschäft, ein Lebensmittelgeschäft oder einen Technikhändler angepasst werden. Mit anpassbaren Komponenten und einem bearbeitbaren Farbschema können Sie das Wireframe schnell auf Ihr spezifisches Geschäft zuschneiden.
Vorlage für Wireframe einer Landing Page

Vorlage für Wireframe einer Landing Page
Die Website-Wireframe-Vorlage bietet dir alles, was du benötigst, um dein nächstes Webseiten- oder Webseitkonzept zu starten. Anstatt von Grund auf neu zu beginnen, bietet die Vorlage ein sofort nutzbares, anpassbares Layout für deine Designs. Ändere und ordne die enthaltenen Seiten und Komponenten neu an, um das perfekte Wireframe für dein Projekt zu erstellen.
Erste Schritte mit dem Prototyping in Miro
Vorlage für Prototypen einer mobilen App

Mit KI beschleunigt
Vorlage für Prototypen einer mobilen App
Die mobile App-Vorlage von Miro ist Ihre bevorzugte Lösung, um mobile Apps schnell und effizient zu gestalten. Sie bietet ein kollaboratives und flexibles Framework, um Ihre Ideen zum Leben zu erwecken.
Vorlage für Wireframe einer Restaurant-Website

Vorlage für Wireframe einer Restaurant-Website
Die Vorlage für Restaurant-Website-Wireframes ist der ideale Ausgangspunkt für dein nächstes UI-Design-Projekt. Mit einem intuitiven Drag-and-Drop-Bearbeiter kannst du die Vorlage problemlos anpassen, um den einzigartigen Stil deiner Marke widerzuspiegeln oder sie an die spezifischen Anforderungen eines Kunden anzupassen. Füge dein Logo, Bilder und Inhalte hinzu, um ein unverwechselbares und ansprechendes Webdesign zu erstellen. Egal, ob du dein Menü präsentierst, Kundenbewertungen hervorhebst oder die Geschichte deines Restaurants erzählst, diese Vorlage bietet endlose Gestaltungsmöglichkeiten. Beschleunige deinen Designprozess mit KI-Tools wie Text- und Bilderstellung oder erstelle schnell neue Bildschirme mit dem Autodesigner-Screen-Generator.
Vorlage für Prototypen einer mobilen App

Vorlage für Prototypen einer mobilen App
Miros Prototypvorlage für mobile Apps ist Ihre Anlaufstelle zur schnellen und effizienten Entwicklung mobiler Apps. Sie bietet ein zusammenarbeitsorientiertes und flexibles Framework, um Ihre Ideeen zu verwirklichen.
Vorlage für mobile App-Wireframe

Vorlage für mobile App-Wireframe
Die Vorlage für Mobile-App-Wireframe hilft Ihnen, die Ideenfindung auf die nächste Stufe zu heben. Sie wurde entwickelt, um UX-Teams zu unterstützen, und ermöglicht Ihnen, wirkungsvolle Low-Fidelity-Wireframes zu erstellen, die als Grundlage für Ihre mobilen App-Designs dienen. Sobald Sie das grundlegende Framework abgeschlossen haben, können Sie Ihre Wireframes nahtlos in Mock-ups umwandeln, indem Sie Ihr gewähltes Thema mit nur einem Klick anwenden.
Vorlage für ein Wireframe einer Nachrichtenwebsite

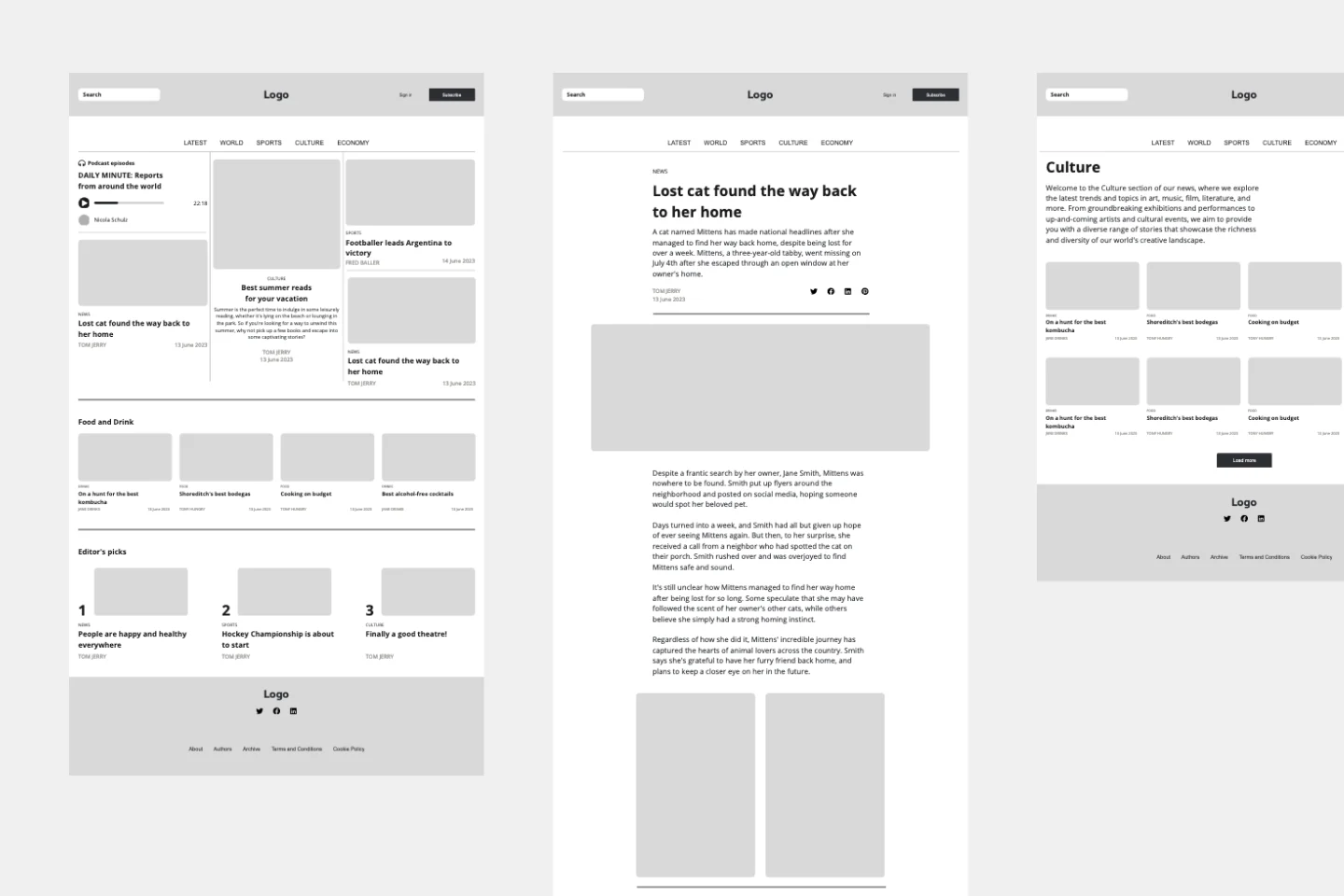
Vorlage für ein Wireframe einer Nachrichtenwebsite
Die Vorlage für das Wireframe einer Nachrichtenwebsite bietet sechs vorgestaltete Bildschirme, die dir helfen, das Design deiner Nachrichtenwebsite zu starten und deine Ideen zum Leben zu erwecken. Optimieren deinen Workflow mit diesen anpassbaren Bildschirmen, die für verschiedene Bereiche wie die Startseite, die Artikelseite, die Kategorieseite und mehr ausgelegt sind. Jeder Aufbau lässt sich leicht anpassen, sodass du schnell und effizient Wireframes erstellen kannst, die deiner Vision entsprechen.
Vorlage für die App-Wireframes für eine Haustierbetreuungs-App

Vorlage für die App-Wireframes für eine Haustierbetreuungs-App
Starten Sie Ihr nächstes App-Design-Projekt mit der Vorlage für eine App zur Haustierbetreuung. Diese Vorlage umfasst mehrere grob ausgearbeitete App-Design-Bildschirme und bietet alles, was Sie benötigen, um schnell und einfach eine App zur Haustierbetreuung zu erstellen.
Vorlage für das Wireframe einer Banking-Website

Vorlage für das Wireframe einer Banking-Website
Die Banking Website Wireframe Vorlage bietet alle wesentlichen Bildschirme, die Ihr Projekt benötigen könnte. Egal, ob Sie alleine an Ihrem Banking Website Wireframe arbeiten oder mit einem großen Team zusammenarbeiten, diese Vorlage vereinfacht die Teamarbeit. Laden Sie einfach Kollegen zu Ihrem Projekt ein oder teilen Sie einen Vorschau-Link mit externen Stakeholdern für schnelle Genehmigungen.
Vorlage für App-Wireframe
Vorlage für App-Wireframe
Beginne dein Designprojekt für eine Tracking-App mit der Tracking-App Wireframe-Vorlage. Sie bietet eine Vielzahl an vorgefertigten App-Bildschirmen, damit du schnell und einfach ein Wireframe für deinen Menstruationszyklus-Tracker erstellen kannst. Egal, ob du sie in einen Prototypen umwandeln oder als Wireframe behalten möchtest, diese Vorlage erfüllt alle deine Anforderungen.
Hast du deine gewünschte Vorlage noch nicht gefunden?
Dann bitte die Community darum.
Eine Vorlage anfordern
Mehr erfahren
Über die UI-Vorlagen-Kollektion
Die UI-Vorlagen von Miro sind ein Wendepunkt für deinen Design-Workflow. Sie ermöglichen es dir, mühelos beeindruckende und funktionale UI-Designs zu erstellen. Wenn du auf diese durchdacht gestalteten Vorlagen zurückgreifst, optimierst du deinen Prozess und hebst deine Projekte auf ein neues Niveau, indem sie nicht nur optisch ansprechend, sondern auch unglaublich effektiv werden.
Warum du unsere UI-Vorlagen lieben wirst
Unsere UI-Vorlagen können deinen Design-Workflow erheblich verbessern. Diese Vorlagen bieten eine starke Grundlage für deine Projekte, sodass du dich auf Kreativität und Innovation konzentrieren kannst, anstatt von Grund auf neu zu beginnen. Hier sind einige der wichtigsten Vorteile:
Zeitersparnis: Vorgefertigte Vorlagen ermöglichen es dir, Projekte schneller zu starten, wodurch die Zeit für die anfänglichen Designphasen verkürzt wird. So kannst du schneller vom Konzept zur Umsetzung gelangen.
Konsistenz: Sorge für ein einheitliches Erscheinungsbild in deinem Projekt mit standardisierten UI-Elementen. Dies hilft dabei, die Markenintegrität zu wahren und eine kohärente Benutzererfahrung zu bieten.
Qualität: Verwende professionell gestaltete Vorlagen, die die besten Praktiken im UI-Design befolgen. Dies stellt sicher, dass deine Designs nicht nur ästhetisch ansprechend, sondern auch funktional und benutzerfreundlich sind.
Anpassungsfähigkeit: Ändere Vorlagen leicht, um deinen spezifischen Anforderungen gerecht zu werden und Flexibilität und Anpassungsfähigkeit zu gewährleisten. Du kannst Farben, Schriftarten und Layoutelemente anpassen, um sie an deine Markenvorgaben anzupassen.
Zusammenarbeit: Teile deine UI-Beispiele mit deinem Team, um Feedback zu sammeln und gemeinsam in Echtzeit Verbesserungen vorzunehmen. Miro's Funktionen zur Zusammenarbeit ermöglichen es euch, unabhängig vom Standort des Teams reibungslos zusammenzuarbeiten.
Inspiration: Erkunde eine Vielzahl von UI-Beispielen, um Kreativität und Innovation in deinen Designs zu entfachen. Verschiedene Ansätze zu sehen, kann dir helfen, außerhalb der gewohnten Denkmuster zu denken und einzigartige Lösungen zu entwickeln.
Wie man UI-Vorlagen in Miro verwendet
Gehe wie folgt vor, um UI-Vorlagen in Miro effektiv zu verwenden. Miro bietet zudem eine umfangreiche Formenbibliothek und weitere Wireframing-Fähigkeiten, um deinen Designprozess zu verbessern.
Wähle eine Vorlage: Stöbere in der Kategorie der UI-Vorlagen und wähle die Vorlage aus, die am besten zu deinen Projektanforderungen passt.
Passe die Vorlage an: Ändere die Vorlage mit Miro's intuitivem Drag-and-Drop-Interface. Justiere Farben, Schriftarten und Layout-Elemente, um sie deinen Markenrichtlinien anzupassen.
Nutze die Wireframing-Funktionen: Verbessere dein Design mit Miro's Formenbibliothek, Miro AI und vorgefertigten Vorlagen. Diese Tools helfen dir, schnell detaillierte und interaktive Wireframes zu erstellen.
Arbeite mit deinem Team zusammen: Teile die angepasste Vorlage mit deinen Teammitgliedern. Verwende Miro's Funktionen zur Zusammenarbeit, um Feedback einzuholen und Anpassungen in Echtzeit vorzunehmen.
Setze das Design um: Nach der Fertigstellung exportiere das Design oder integriere es direkt in deinen Entwicklungs-Workflow.
Tipps für ein nahtloses Design der Benutzeroberfläche
Ein besseres UI-Design bringt Sie näher an Kundenzufriedenheit und Geschäftsergebnisse. Hier sind einige Tipps, die Ihnen helfen, eine nahtlose Benutzeroberfläche zu gestalten:
Halte es einfach: Vermeide Unordnung und konzentriere dich auf die wesentlichen Elemente, um eine saubere und intuitive Benutzeroberfläche zu schaffen. Einfachheit hilft Nutzern, sich leichter in deinem Design zurechtzufinden und reduziert die kognitive Belastung.
Konsistenz ist entscheidend: Verwende durchgehend konsistente Designmuster und Elemente in deinem Projekt, um die Benutzererfahrung zu verbessern. Konsistenz sorgt dafür, dass sich Nutzer mit deiner Oberfläche vertraut fühlen und sie leichter bedienen können.
Priorisiere die Benutzerfreundlichkeit: Achte darauf, dass dein Design benutzerfreundlich und für alle Nutzer zugänglich ist. Berücksichtige unterschiedliche Nutzerbedürfnisse und teste dein Design, um sicherzustellen, dass es für alle gut funktioniert.
Testen und iterieren: Teste deine Designs kontinuierlich mit echten Nutzern und verbessere sie auf Basis des Feedbacks, um das Gesamterlebnis zu optimieren. Regelmäßiges Testen hilft dir, frühzeitig Probleme zu erkennen und dein Design für eine bessere Leistung zu verfeinern.
Miros UI-Vorlagen ermöglichen Teams, bessere Produkte zu gestalten und Ideen schneller in Ergebnisse zu verwandeln. Durch die Bereitstellung eines umfassenden Werkzeugsatzes für Wireframing, Prototyping und Echtzeit-Zusammenarbeit können Teams ihre Designprozesse effizienter gestalten, Feedback effektiv einholen und schnell iterieren. Diese kollaborative Umgebung steigert die Produktivität und stellt sicher, dass das Endprodukt den Bedürfnissen und Erwartungen der Nutzer entspricht, was letztlich zu einer höheren Kundenzufriedenheit und erfolgreichen Projektergebnissen führt.
