Mobile App-Vorlage für Prototypen
Optimiere die Erstellung und Verfeinerung von mobile App-Designs mit der mobile App-Prototyp-Vorlage. Habe ein strukturiertes, aber dennoch flexibles Framework, das es Teams ermöglicht, ihre App-Konzepte schnell zu skizzieren, zu iterieren und zu perfektionieren.
Über die Mobile App Prototypen-Vorlage
Die mobile App-Prototypen-Vorlage von Miro optimiert den Prozess der Erstellung und Verfeinerung von mobilen App-Designs. Diese Vorlage bietet ein strukturiertes, aber flexibles Framework, mit dem Teams schnell ihre App-Konzepte skizzieren, iterieren und perfektionieren können. Egal, ob du an einer neuen App von Grund auf arbeitest oder ein bestehendes Design verfeinerst, Miro's Vorlage hilft dir, Nutzerflüsse, Interface-Elemente und Interaktionen in einer kollaborativen Umgebung zu visualisieren.
Warum Sie unsere Vorlage für Mobile-App-Prototypen lieben werden
Die Verwendung der mobile App-Prototyp-Vorlage von Miro bietet viele Vorteile, die sowohl den Designprozess als auch das Endprodukt verbessern:
Geschwindigkeit und Effizienz: Erwecke deine Ideen schnell zum Leben mit vorgefertigten Komponenten und einer benutzerfreundlichen Oberfläche. So kannst du dich auf Kreativität und Funktionalität konzentrieren, anstatt bei Null anzufangen.
Zusammenarbeit: Nahtlos mit deinem Team zusammenarbeiten, egal wo es ist. Miros Echtzeit-Zusammenarbeitsfunktionen stellen sicher, dass alle auf demselben Stand sind, was das Sammeln von Feedback und das Vornehmen von Anpassungen im Handumdrehen erleichtert.
Klarheit und Organisation: Halte deinen Designprozess mit klaren Layouts und strukturierten Vorlagen organisiert.
Dies hilft, eine kohärente Designsprache beizubehalten und stellt sicher, dass alle Teammitglieder das verstehen.
Projektrichtung
Flexibilität: Passe die Vorlage an deine speziellen Bedürfnisse an. Ob du neue Bildschirme hinzufügen, Nutzerflüsse anpassen oder einzigartige Designelemente einbauen musst, die Vorlage von Miro ist an deine Anforderungen anpassbar.
KI-Prototypen-Funktion: Nutze Miros neue Prototypen-AI, um sich wiederholende Aufgaben zu automatisieren, Designverbesserungen vorzuschlagen und Nutzerinteraktionen vorherzusagen, wodurch du Zeit sparst und die Gesamtqualität deines Prototyps verbesserst.
So verwendest du die mobile App-Vorlage in Miro
Folge diesen Schritten, um die mobile App-Prototypen-Vorlage von Miro optimal zu nutzen:
Auf die Vorlage zugreifen: Öffne Miro und gehe zur Vorlagenauswahl. Suche nach der "mobile App Prototyp-Vorlage" und wähle sie aus, um ein neues Board zu erstellen.
Richte deinen Arbeitsbereich ein: Mache dich mit dem Vorlagen-Layout vertraut. Sie enthält Abschnitte für Nutzerflüsse, Wireframes und interaktive Elemente. Passe den Arbeitsbereich an, indem du deinen Projektnamen, Teammitglieder und erste Notizen oder Ziele hinzufügst.
Gestalte deine App: Beginne damit, die Hauptbildschirme deiner App zu skizzieren. Verwende die vorgefertigten Komponenten, um Schaltflächen, Textfelder, Bilder und andere UI-Elemente hinzuzufügen. Ordne die Bildschirme in einem logischen Fluss an, um die Nutzerreise durch deine App darzustellen.
Zusammenarbeiten und iterieren: Teammitglieder zum Board einladen und Rollen oder Aufgaben zuweisen. Verwende die Kommentarfunktion und die Notizen von Miro, um Feedback zu sammeln und Überarbeitungen vorzunehmen. Nutze die Prototypen-KI, um Vorschläge zur Verbesserung von Nutzerinteraktionen und Designelementen zu erhalten.
Testen und den letzten Schliff verleihen: Interaktive Prototypen erstellen, indem du Bildschirme verknüpfst und Übergänge hinzufügst.
Dies hilft beim Visualisieren, wie Nutzer durch deine App navigieren werden. Führe Usability-Tests mit deinem Team oder den Stakeholdern durch, um Probleme oder Bereiche für Verbesserungen zu identifizieren.
Prototyp abschließen: Sobald du mit dem Entwurf zufrieden bist, finalisiere den Prototyp, indem du sicherstellst, dass alle Elemente ausgerichtet und funktionsfähig sind. Exportiere den Prototyp oder gib das Miro-Board für Entwickler frei, um den Implementierungsprozess zu starten.
Anleitung zur Verwendung von KI-Prototypen in Miro.
Die Miro-Prototypen-AI-Funktion verbessert den Design-Prozess, indem sie Aufgaben automatisiert und intelligente Vorschläge bietet. So verwendest du es:
Öffne das Feld "KI nutzen" und wähle "Prototype" aus.
Wähle den Gerätetyp für deinen Prototyp aus und ob du einen Flow mit mehreren Bildschirmen oder einen Ein-Bildschirm-Prototyp möchtest.
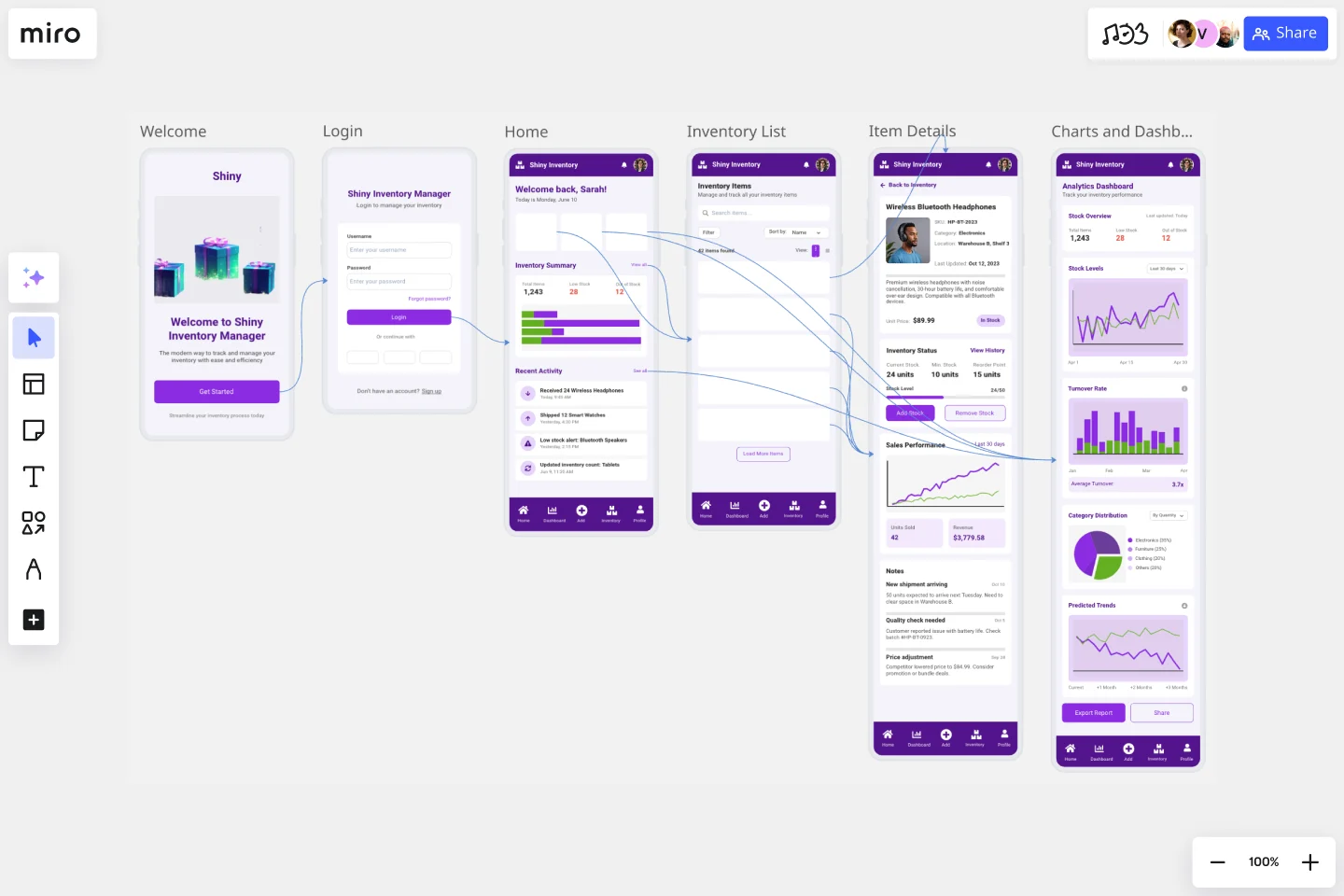
Gib einen detaillierten Prompt ein, um deinen Prototyp zu generieren. Je mehr Details du angibst, desto genauer sind die Ergebnisse. Wenn du möchtest, probiere die Eingabeaufforderung aus, die diese mobile App-Vorlage erstellt hat: Erstelle eine moderne Inventarverwaltungs-App mit einer eleganten, intuitiven Benutzeroberfläche. Das Design sollte ein lila Farbschema aufweisen und eine Dashboard-Übersicht enthalten, die wichtige Kennzahlen anzeigt.
Klicke auf „Senden“, um den Prototyp auf dem Canvas zu generieren. Wenn du zufrieden bist, klicke auf „Auf dem Canvas anwenden“; andernfalls klicke auf „Version verwerfen“, um neu zu beginnen.
Füge Kontext aus dem Canvas hinzu, indem du relevante Board-Inhalte wie Design-Briefs oder Notizen auswählst, um deinem AI-Prompt Kontext zu geben. Folge den Anweisungen, um einen Prototypen zu erstellen, der deinen Designanforderungen besser entspricht.
Deinen Prototyp mit KI verfeinern: Nach dem Generieren eines Entwurfs, verfeinere ihn, indem du Bildschirme hinzufügst oder den Prototyp über das AI-Prompt-Fenster bearbeitest. Gib die gewünschten Änderungen ein und klicke auf „Senden“. Wiederhole es, bis du zufrieden bist, und klicke dann auf "Auf dem Canvas anwenden", um deinen Prototypen manuell zu bearbeiten.
Stil auf deine Prototypen anwenden: Nutze Miro AI, um visuelle Stile von bestehenden Websites auf dein Prototyp anzuwenden. Wähle deine Prototyp-Bildschirme aus, klicke auf das Miro AI-Symbol und wähle „Stil aus Bild importieren“. Wähle die Bilddatei aus, und Miro AI wird den Stil anwenden.
Verbindungslinien hinzufügen: Mache deinen Prototypen interaktiv, indem du Verbindungslinien hinzufügst. Klicke auf ein Element, ziehe das Symbol für die Verbindungslinie zum entsprechenden Bildschirm und eine Verbindungslinie erscheint.
Vorhandene Designs konvertieren: Nutze Miro AI, um Screenshots von bestehenden Designs in interaktive Prototypen umzuwandeln. Füge einen Screenshot dem Canvas hinzu, klicke auf das Miro AI-Symbol und wähle "Bild in Prototyp umwandeln" aus. Wähle den Gerätetyp aus, und Miro AI wird dein Design umwandeln.
Die mobile App-Prototyp-Vorlage von Miro ist ein leistungsstarkes Tool für Teams, die in der App-Entwicklung innovativ sein und sich hervorheben möchten. Diese Vorlagen bieten ein strukturiertes und dennoch flexibles Framework, das den Design-Prozess rationalisiert, die Zusammenarbeit fördert und sicherstellt, dass dein Endprodukt sowohl funktional als auch benutzerfreundlich ist. Mit dem zusätzlichen Vorteil der Prototypen-KI von Miro kann dein Team smarter und schneller arbeiten und großartige Ideen in erfolgreiche mobile Apps umwandeln.
Beginne jetzt mit diesem Template
Prototyp-Vorlage für Websites
Ideal für:
Prototyp
Die Website-Prototypen-Vorlage von Miro befähigt Teams, Website-Designs kollaborativ und effizient zu visualisieren und zu iterieren. Dabei werden die neuesten KI-Fähigkeiten genutzt, um das Prototypen zu verbessern und eine nahtlose Integration mit anderen Tools zu ermöglichen.
Screen Flow Vorlage
Ideal für:
UX-Design, Produktmanagement, Wireframes
Ein Screen Flow (oder Wireflow) bringt ein Layout mit mehreren Bildschirmen zusammen, das Wireframes mit Flussdiagrammen kombiniert. Das Ergebnis ist ein End-to-End-Flow, der aufzeigt, was die Nutzer auf jedem Bildschirm sehen und wie dies ihre Entscheidungsprozesse durch dein Produkt oder deinen Service beeinflusst. Indem du dir visuell überlegst, was deine Kunden betrachten, kannst du mit internen Teams, Stakeholdern und Kunden über die von dir getroffenen Entscheidungen kommunizieren. Du kannst auch einen Screenflow verwenden, um neue Chancen zu finden, das Nutzererlebnis von Anfang bis Ende reibungslos und frei von Frustration zu gestalten.
Vorlage für Prototypen mit geringer Genauigkeit
Ideal für:
Design, Desk Research, Wireframes
Low-Fidelity-Prototypen dienen als praktische frühe Visionen deines Produkts oder deiner Dienstleistung. Diese einfachen Prototypen teilen nur wenige Funktionen mit dem Endprodukt. Sie eignen sich am besten, um breite Konzepte zu testen und Ideen zu validieren. Low-fidelity-Prototypen helfen Produkt- und UX-Teams dabei, die Funktionalität eines Produkts oder einer Dienstleistung zu untersuchen, indem sie sich auf schnelle Iterationen und Nutzertests konzentrieren, um zukünftige Designs zu informieren. Der Fokus auf das Skizzieren und Abbilden von Inhalten, Menüs und Nutzerflüssen ermöglicht es sowohl Designern als auch Nicht-Designern, am Design- und Ideenfindungsprozess teilzunehmen. Anstatt verknüpfte interaktive Bildschirme zu produzieren, konzentrieren sich Prototypen mit niedriger Auflösung auf Erkenntnisse über Nutzerbedürfnisse, die Vision der Designer und die Abstimmung der Ziele der Stakeholder.