Experience Mapping betrachtet die Gesamterfahrung deiner Kunden mit deiner Marke, um Bereiche mit Verbesserungs- und Innovationspotenzial zu identifizieren. Wir nutzen dieses Miro Board, um herauszufinden, was die Kunden während ihrer Reise tun, denken und fühlen.
Außenagentur über den Prozess aufklären
Kundenerwartungen frühzeitig festlegen
Kunde darüber aufklären, was Mortgage Success ist
Kunden darüber aufklären, warum Refinanzierung eine gute Option ist
Zeige einen Erfolgsschirm, der den Kunden über ihre Vorqualifikation informiert und die Mortgage Success-Vertreter vorstellt, mit der Möglichkeit, einen Termin zu vereinbaren.

Josh Zak
Produktstratege und Mitbegründer
Josh arbeitet mit Kunden zusammen, um mithilfe von hochwertigen digitalen Lösungen Wachstumschancen zu identifizieren. Seit knapp einem Jahrzehnt entwickelt Josh erstklassige Erlebnisse für führende Technologieunternehmen. Sein Fokus liegt auf der UX-Strategie, die den Produkten unserer Kunden einen langfristigen Mehrwert hinzufügt.
Kategorien
Ähnliche Vorlagen
Crazy Eights Vorlage

Crazy Eights Vorlage
Manchmal muss einfach der kreative Funke im Team für ein Brainstorming entfacht werden – und das am besten blitzschnell. Crazy Eights schafft hier Abhilfe. Diese Sketch-Brainstorming-Übung setzt auf Quantität statt Qualität und fordert das Team heraus, in acht Minuten acht Ideen zu entwickeln, was keine Zeit lässt, um an ihnen zu zweifeln. Sie eignet sich perfekt für die frühen Phasen der Entwicklung und ist ein Favorit im Team, da sie rasant und spaßig ist.
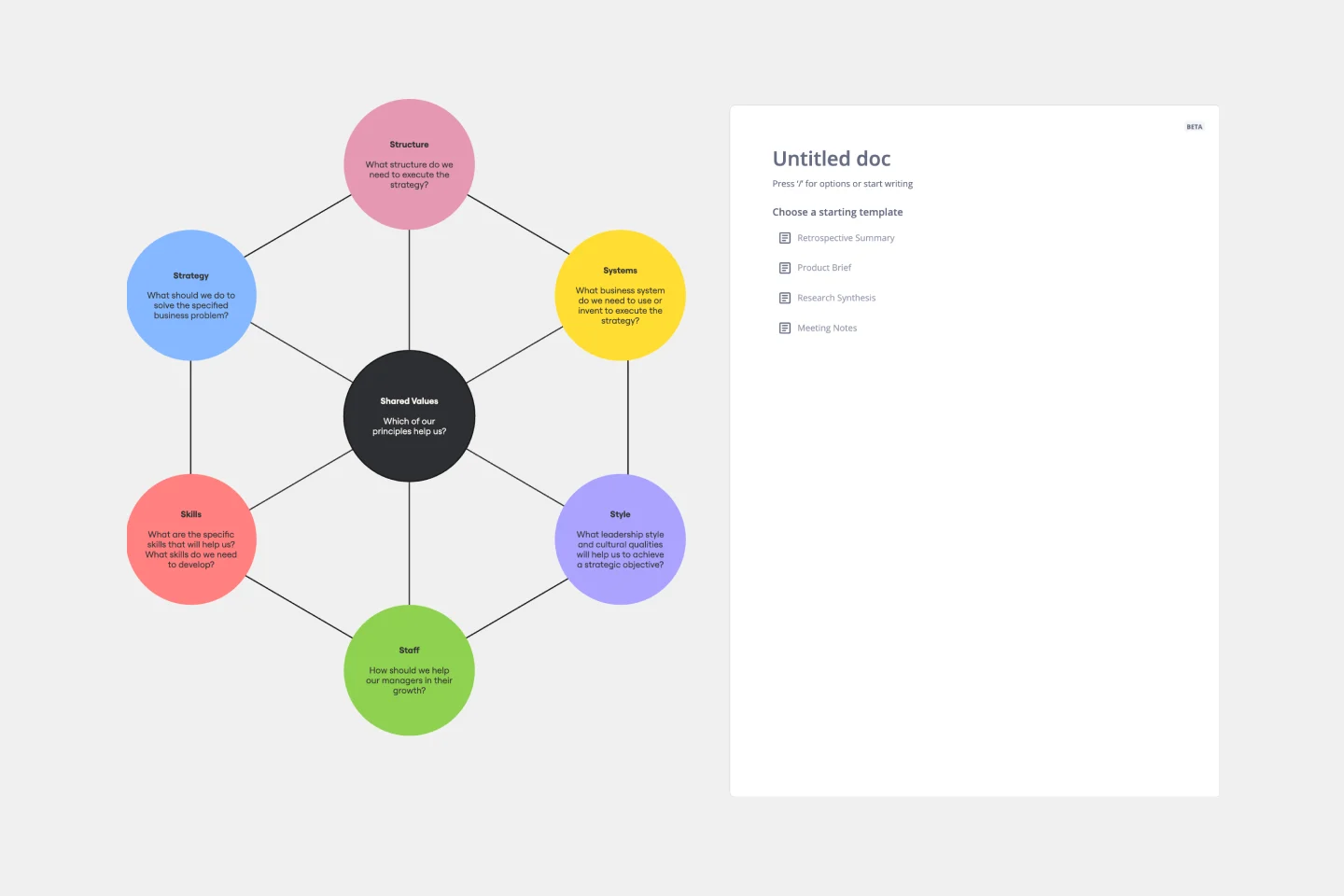
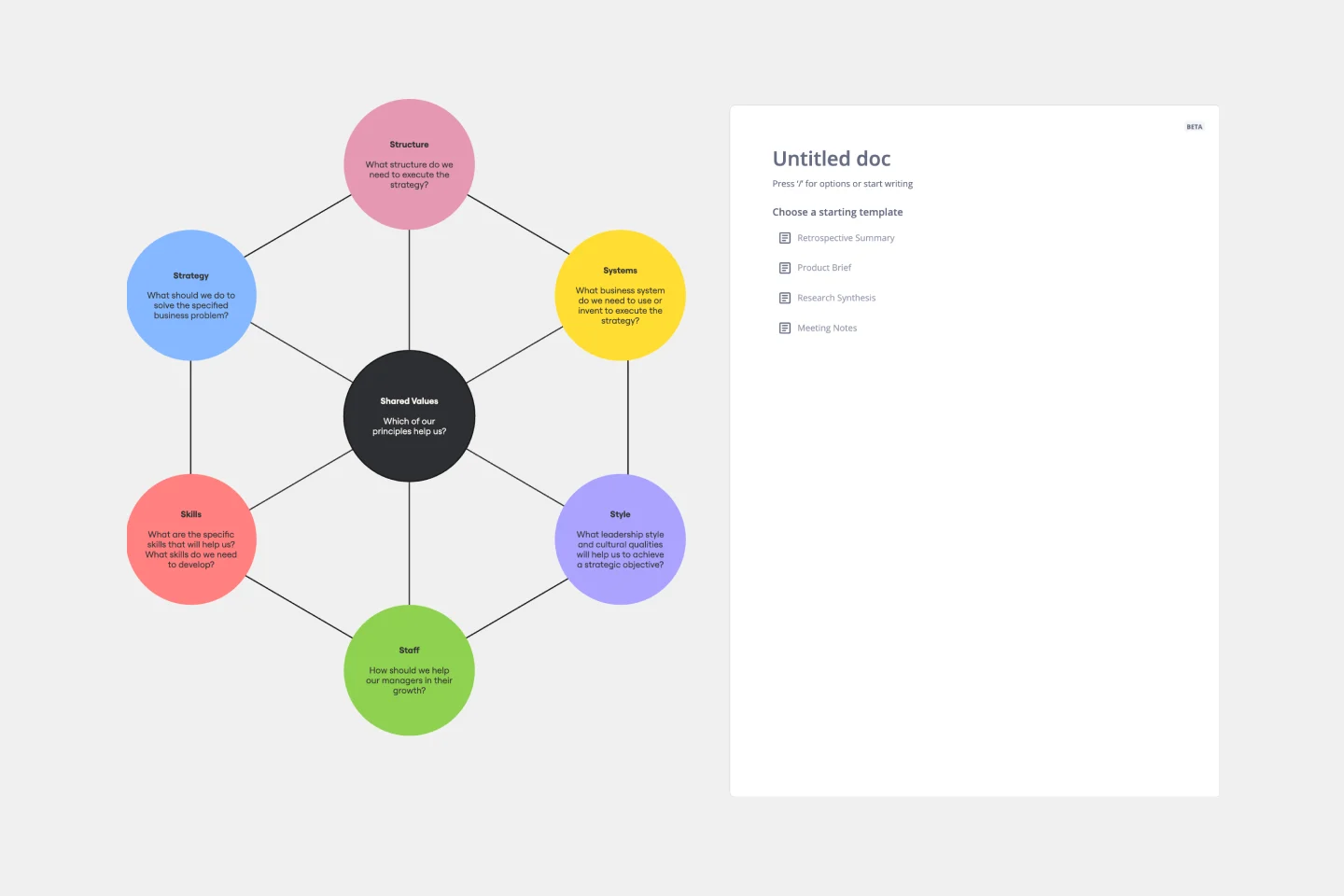
7S Vorlage

7S Vorlage
Die 7S-Vorlage ist ein unverzichtbares Tool für Organisationen, die ihre internen Dynamiken umfassend verstehen möchten. Einer der wichtigsten Vorteile ist die Fähigkeit, strategische Ausrichtung zu fördern. Indem die vernetzten sieben Kernelemente – von der Strategie bis zum Personal – visuell aufgeschlüsselt werden, ermöglicht die Vorlage Teams, sicherzustellen, dass ihre Geschäftsstrategien harmonisch mit ihren internen Fähigkeiten und ihrer Unternehmenskultur übereinstimmen. Diese Abstimmung hebt nicht nur potenzielle Stärkebereiche hervor, sondern zeigt auch Wachstums- und Entwicklungspfade auf, sodass sicherstellt wird, dass eine Organisation mit Klarheit und Kohäsion voranschreitet.
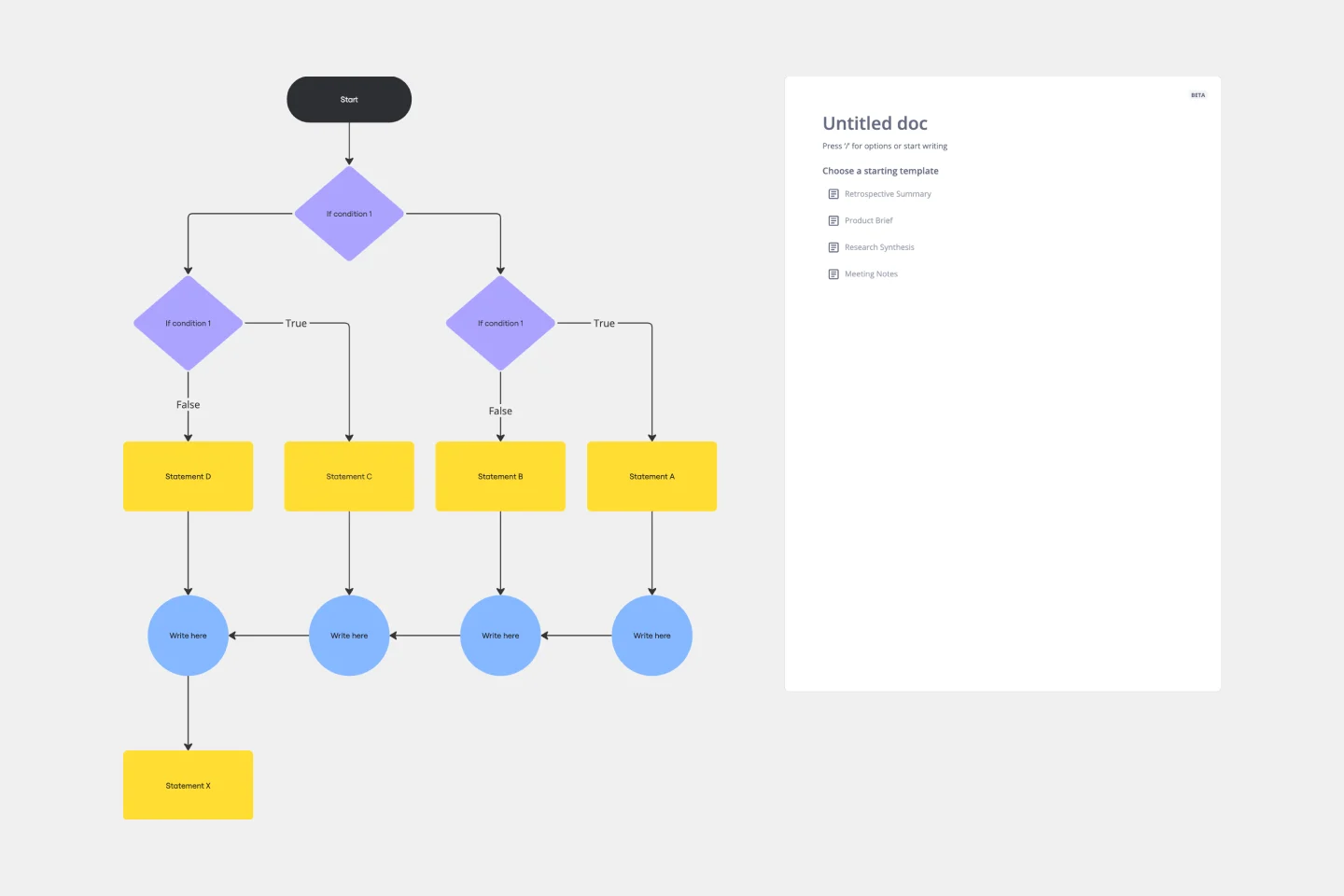
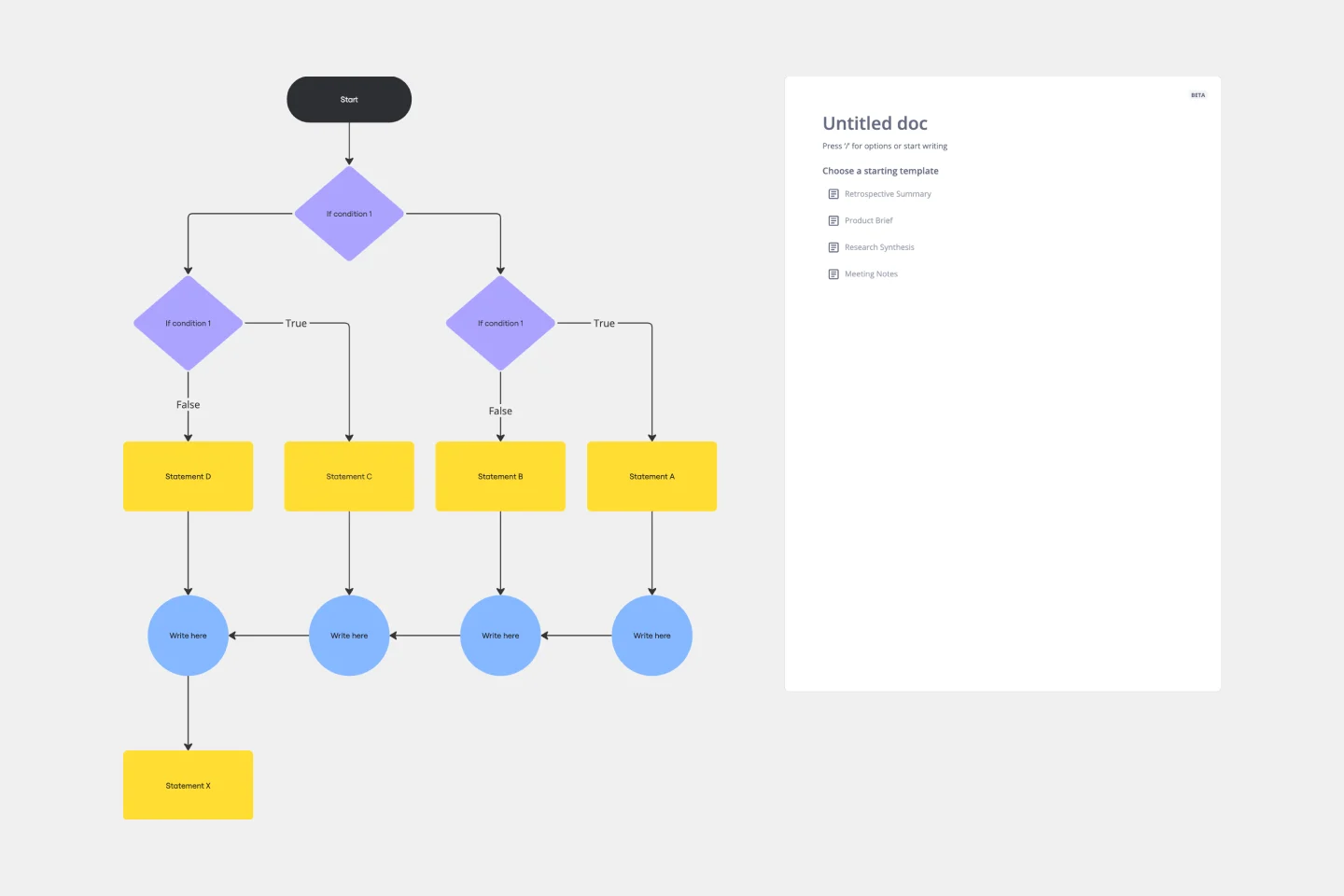
Wenn-dann-Flussdiagramm-Vorlage

Wenn-dann-Flussdiagramm-Vorlage
Die If-then Vorlagen für Flussdiagramme sind ein nützliches Werkzeug für Entscheidungsfindung. Sie bildet bedingte Schritte und Ergebnisse visuell ab, sodass Nutzer potenzielle Herausforderungen und Chancen vorauszusehen können. Diese Voraussicht ist wertvoll, um fundierte Entscheidungen zu treffen, besonders bei Entscheidungen mit weitreichenden Folgen. Ob für Geschäftsstrategien, Projektmanagement oder persönliche Entscheidungsfindungen – die Vorlage hilft dabei, sich in komplexen Entscheidungsbäumen sicher zu navigieren.
Vorlage für Prototypen

Vorlage für Prototypen
Ein Prototyp ist ein Live-Mock-up deines Produkts, das die Struktur, den Nutzerfluss und die Navigationsdetails (wie Schaltflächen und Menüs) definiert, ohne sich auf endgültige Details wie das visuelle Design festzulegen. Prototyping ermöglicht es dir zu simulieren, wie ein Nutzer dein Produkt oder deine Dienstleistung erleben könnte, Nutzerkontexte und Aufgabenabläufe abzubilden, Szenarien zu erstellen, um Personas zu verstehen, und Feedback zu deinem Produkt zu sammeln. Die Verwendung eines Prototyps hilft dir, Kosten zu sparen, indem frühzeitig Hindernisse im Prozess identifiziert werden. Prototypen können unterschiedlich sein, enthalten aber in der Regel eine Reihe von Bildschirmen oder Artboards, die durch Pfeile oder Links verbunden sind.
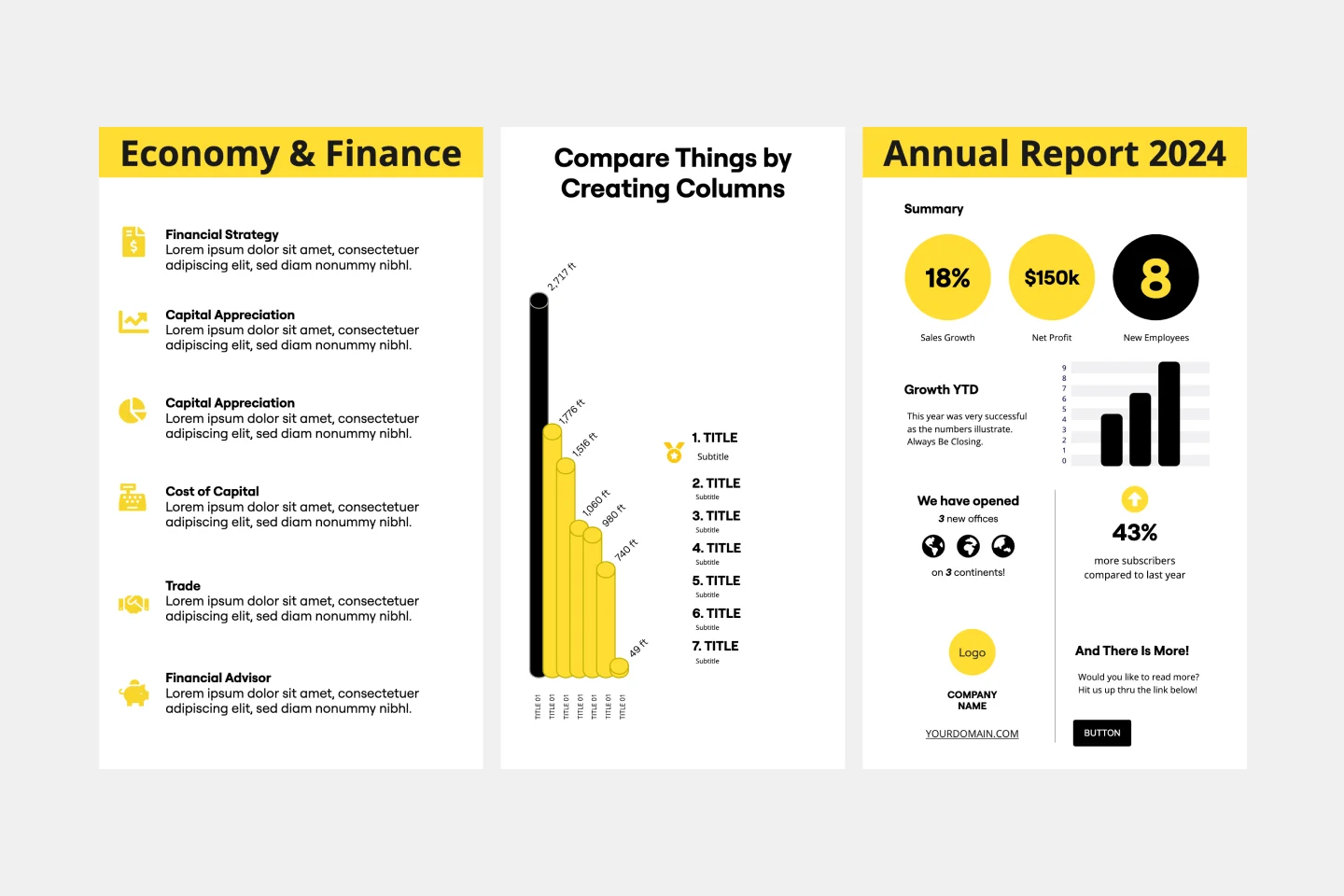
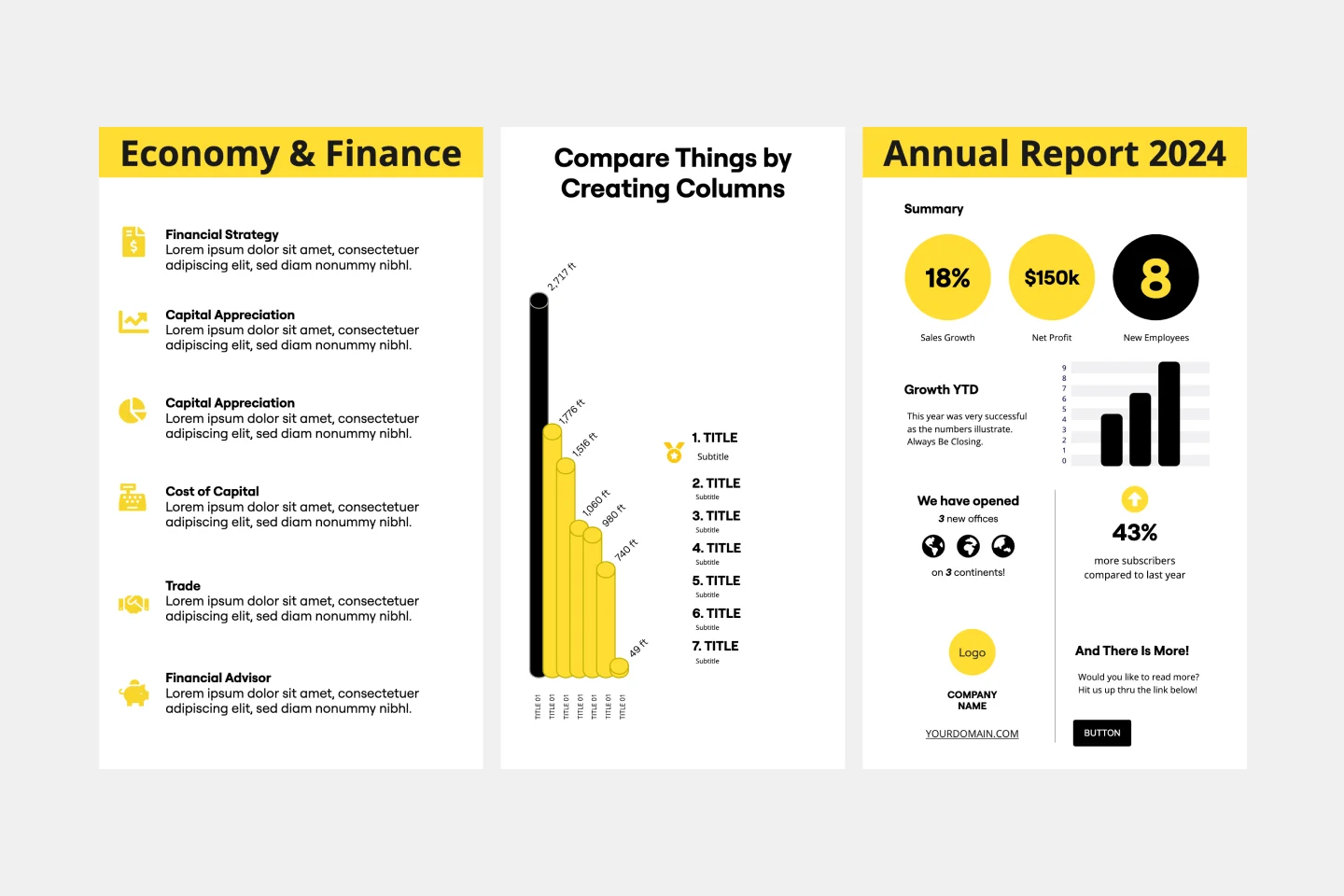
Infografik-Vorlage

Infografik-Vorlage
Wie Sie vermutlich bereits erfahren haben, können Daten ziemlich dicht und trocken werden. Aber es muss fesselnd, einprägsam und verständlich sein. Die Lösung? Infografiken. Diese sind Werkzeuge, die es dir ermöglichen, Informationen auf visuell beeindruckende Weise zu präsentieren und quantitative oder qualitative Daten in fesselnde Geschichten zu verwandeln, die ansprechen und nachklingen. Egal, wem du deine Präsentation zeigen wirst – Kunden, Spendern oder deinem eigenen internen Team – unsere Vorlage ermöglicht es dir, ein Infografik-Design zu erstellen, das Text und visuelle Elemente kombiniert, um selbst die kompliziertesten Daten aufzuschlüsseln.
Crazy Eights Vorlage

Crazy Eights Vorlage
Manchmal muss einfach der kreative Funke im Team für ein Brainstorming entfacht werden – und das am besten blitzschnell. Crazy Eights schafft hier Abhilfe. Diese Sketch-Brainstorming-Übung setzt auf Quantität statt Qualität und fordert das Team heraus, in acht Minuten acht Ideen zu entwickeln, was keine Zeit lässt, um an ihnen zu zweifeln. Sie eignet sich perfekt für die frühen Phasen der Entwicklung und ist ein Favorit im Team, da sie rasant und spaßig ist.
7S Vorlage

7S Vorlage
Die 7S-Vorlage ist ein unverzichtbares Tool für Organisationen, die ihre internen Dynamiken umfassend verstehen möchten. Einer der wichtigsten Vorteile ist die Fähigkeit, strategische Ausrichtung zu fördern. Indem die vernetzten sieben Kernelemente – von der Strategie bis zum Personal – visuell aufgeschlüsselt werden, ermöglicht die Vorlage Teams, sicherzustellen, dass ihre Geschäftsstrategien harmonisch mit ihren internen Fähigkeiten und ihrer Unternehmenskultur übereinstimmen. Diese Abstimmung hebt nicht nur potenzielle Stärkebereiche hervor, sondern zeigt auch Wachstums- und Entwicklungspfade auf, sodass sicherstellt wird, dass eine Organisation mit Klarheit und Kohäsion voranschreitet.
Wenn-dann-Flussdiagramm-Vorlage

Wenn-dann-Flussdiagramm-Vorlage
Die If-then Vorlagen für Flussdiagramme sind ein nützliches Werkzeug für Entscheidungsfindung. Sie bildet bedingte Schritte und Ergebnisse visuell ab, sodass Nutzer potenzielle Herausforderungen und Chancen vorauszusehen können. Diese Voraussicht ist wertvoll, um fundierte Entscheidungen zu treffen, besonders bei Entscheidungen mit weitreichenden Folgen. Ob für Geschäftsstrategien, Projektmanagement oder persönliche Entscheidungsfindungen – die Vorlage hilft dabei, sich in komplexen Entscheidungsbäumen sicher zu navigieren.
Vorlage für Prototypen

Vorlage für Prototypen
Ein Prototyp ist ein Live-Mock-up deines Produkts, das die Struktur, den Nutzerfluss und die Navigationsdetails (wie Schaltflächen und Menüs) definiert, ohne sich auf endgültige Details wie das visuelle Design festzulegen. Prototyping ermöglicht es dir zu simulieren, wie ein Nutzer dein Produkt oder deine Dienstleistung erleben könnte, Nutzerkontexte und Aufgabenabläufe abzubilden, Szenarien zu erstellen, um Personas zu verstehen, und Feedback zu deinem Produkt zu sammeln. Die Verwendung eines Prototyps hilft dir, Kosten zu sparen, indem frühzeitig Hindernisse im Prozess identifiziert werden. Prototypen können unterschiedlich sein, enthalten aber in der Regel eine Reihe von Bildschirmen oder Artboards, die durch Pfeile oder Links verbunden sind.
Infografik-Vorlage

Infografik-Vorlage
Wie Sie vermutlich bereits erfahren haben, können Daten ziemlich dicht und trocken werden. Aber es muss fesselnd, einprägsam und verständlich sein. Die Lösung? Infografiken. Diese sind Werkzeuge, die es dir ermöglichen, Informationen auf visuell beeindruckende Weise zu präsentieren und quantitative oder qualitative Daten in fesselnde Geschichten zu verwandeln, die ansprechen und nachklingen. Egal, wem du deine Präsentation zeigen wirst – Kunden, Spendern oder deinem eigenen internen Team – unsere Vorlage ermöglicht es dir, ein Infografik-Design zu erstellen, das Text und visuelle Elemente kombiniert, um selbst die kompliziertesten Daten aufzuschlüsseln.