Vorlagen für eine Customer Journey Map
Mit Vorlagen für eine Customer Journey Map verschaffst du dir ein Bild der Kundenerfahrung und der zu lösenden Probleme deiner Kunden, damit du Produkte entwickeln kannst, die restlos überzeugen.
20 Vorlagen
Abbildung der User Journey

Abbildung der User Journey
Eine Vorlage, die dir hilft, einfache User Journey Maps zu erstellen.
Customer Journey Map

Customer Journey Map
Das Ziel der Customer Journey ist es, die Aktivitäten des Kunden sowohl aus der Front-End- als auch aus der Back-End-Perspektive zu analysieren.
Praktische Erstellung einer Customer Journey Map

Praktische Erstellung einer Customer Journey Map
Heute erwarten die Kunden von Unternehmen hohe Standards bei Produktqualität und Benutzererfahrung.
Journey Map zur Darstellung der Kundenerfahrung

Journey Map zur Darstellung der Kundenerfahrung
Eine Journey ist ein Werkzeug, um die Kundenerfahrung von (einem Teil) deines Produkts/Dienstes visuell abzubilden.
Customer Journey Map

Customer Journey Map
Customer Journey Mapping ist eine Methode, die visualisiert und erzählt, wie Nutzer eine Website oder App navigieren, um ihre Ziele zu erreichen.
Zweispurige Journey Map

Zweispurige Journey Map
Dies ist eine Journey Map mit einer kleinen Besonderheit – sie präsentiert die Reise des Kunden neben der Reise der Institution.
User Journey Mapping Workshop

User Journey Mapping Workshop
Der User Journey Mapping-Workshop bietet eine Vorlage für einen 90-minütigen+ Workshop, der Ihrem Team hilft, virtuell zusammenzuarbeiten und umfassende User Journey Maps zu erstellen.
Storyboard-Erstellung, Journeymapping und Abstimmung

Storyboard-Erstellung, Journeymapping und Abstimmung
Diese Vorlage enthält drei Aktivitäten, die sich hervorragend für Workshops in virtuellen Teamumgebungen eignen.
Fly UX Customer Journey Map

Fly UX Customer Journey Map
Ich habe diese Customer Journey Map im Rahmen eines UX-Design-Zertifizierungsprogramms für das UX Design Institute erstellt.
Customer Journey Map mit KI-Unterstützung
Erstellung einer Customer Journey Map

Erstellung einer Customer Journey Map
Richtlinien zur Erstellung einer Customer Journey Map.
Neue Customer Journey – E-Mail-Automationen
Benutzerreise der Bank-Mobile-App

Benutzerreise der Bank-Mobile-App
Die Vorlage „User Journey der Bank Mobile App“ bietet ein visuelles Framework zur Abbildung der Nutzererfahrungsreise innerhalb einer mobilen Banking-App. Sie umfasst Elemente zur Visualisierung von Nutzerinteraktionen, Berührungspunkten und Emotionen während der gesamten Reise. Diese Vorlage ermöglicht es Teams, die Bedürfnisse der Nutzer, Problempunkte und Verbesserungschancen zu verstehen und damit die Gestaltung nutzerfreundlicher und intuitiver Banking-Apps zu erleichtern. Indem sie Empathie und nutzerzentriertes Design fördert, befähigt die Vorlage „User Journey der Bank Mobile App“ Teams, digitale Erlebnisse zu schaffen, die den Kundenerwartungen entsprechen und die Nutzerbindung fördern.
Vorlage für eine Customer Journey Map

Vorlage für eine Customer Journey Map
Eine Customer Journey Map (CJM) ist eine visuelle Darstellung der Kundenerfahrung. Sie ermöglicht es, den Weg aufzuzeigen, den ein Kunde einschlägt, wenn er ein Produkt kauft, sich für einen Service anmeldet oder anderweitig mit Ihrer Website interagiert. Die meisten Karten beinhalten eine spezifische Persona, skizzieren deren gesamte Kundenerfahrung von Anfang bis Ende und erfassen die emotionalen Höhen und Tiefen, die bei der Interaktion mit dem Produkt oder Service auftreten können. Verwenden Sie diese Vorlage, um problemlos Customer Journey Maps für Projekte jeder Art zu erstellen.
Storyboard für die Customer Journey

Storyboard für die Customer Journey
Die Vorlage „Storyboard für die Customer Journey“ ermöglicht es, jeden Berührungspunkt in der Kundenerfahrung von der Wahrnehmung bis zum Kaufabschluss abzubilden. Erfasse Kundenaktionen, Emotionen und Problempunkte, um ihre Reise besser zu verstehen. Ideal für Marketing- und CX-Teams, deckt es Möglichkeiten zur Verbesserung der Kundenzufriedenheit, zur Steigerung der Kundenbindung und zur Förderung der Loyalität durch strategische Erkenntnisse und datenbasierte Entscheidungen auf.
Customer Journey: See-Think-Do-Care Template
Das Customer-Journey-Mapping-Template-Pack

Das Customer-Journey-Mapping-Template-Pack
Eine Customer Journey Map (CJM) ist eine visuelle Darstellung des Kundenerlebnisses. Sie ermöglicht es Ihnen, den Weg zu erfassen, dem ein Kunde folgt, wenn er ein Produkt kauft, sich für eine Dienstleistung anmeldet oder anderweitig mit Ihrer Website interagiert. Die meisten Maps beinhalten eine bestimmte Persona, skizzieren deren Kundenerlebnis von Anfang bis Ende und erfassen die möglichen emotionalen Höhen und Tiefen der Interaktion mit dem Produkt oder der Dienstleistung. Mit dieser Vorlage können Sie Customer Journey Maps für Projekte aller Art ganz einfach erstellen.
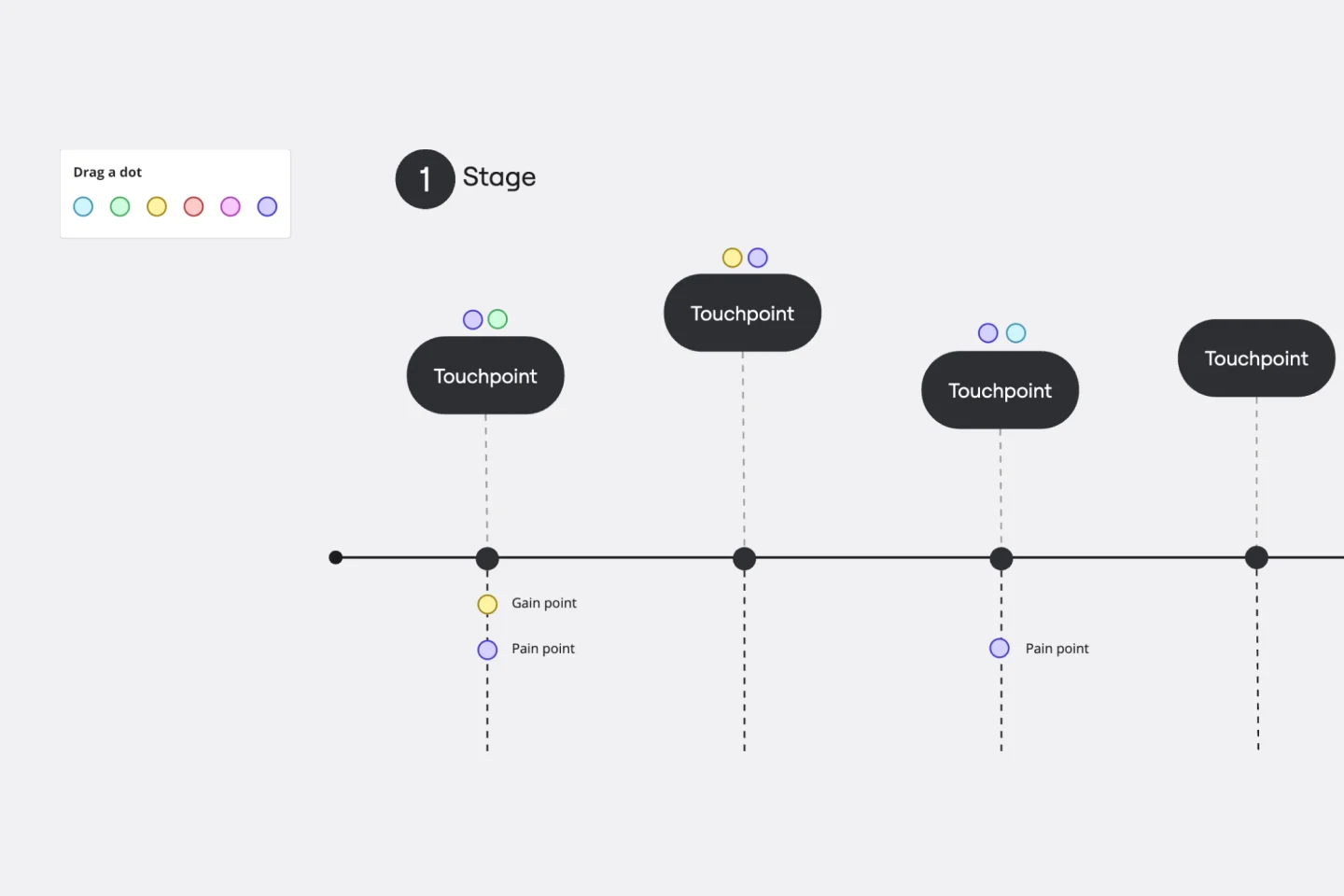
Vorlage für eine Customer Touchpoint Map

Vorlage für eine Customer Touchpoint Map
Um loyale Kunden zu gewinnen und zu halten, ist es wichtig, sie wirklich zu verstehen – ihre Problempunkte, Wünsche und Bedürfnisse. Eine Customer Touchpoint Map hilft dir, dieses Verständnis zu erlangen, indem sie den Weg deiner Kunden visualisiert, von der Serviceanmeldung über die Nutzung deiner Website bis hin zum Kauf deines Produkts. Und da keine zwei Kunden genau gleich sind, ermöglicht dir eine CJM, mehrere Wege durch dein Produkt zu planen. Schon bald wirst du in der Lage sein, diese Wege vorherzusehen und deine Kunden in jedem Schritt zufriedenzustellen.
Voice of the Customer-Vorlage

Voice of the Customer-Vorlage
Das Identifizieren der Voice of Customer ist ein wesentlicher Bestandteil jeder Strategie für die Kundenerfahrung. Ihr Voice of Customer ist einfach ein Framework, um die Bedürfnisse, Wünsche, Vorlieben und Erwartungen Ihrer Kunden im Umgang mit Ihrer Marke zu verstehen. Die Bewertung Ihrer Voice of Customer ermöglicht es Ihnen, in das Denken, Fühlen und Sagen Ihrer Kunden über Ihre Produkte und Dienstleistungen einzutauchen, sodass Sie eine bessere Customer Journey gestalten können. Nutzen Sie das Voice of Customer-Template, um Antworten auf zentrale Fragen zu Ihrem Kunden zu erfassen, darunter: Was sagen sie über unser Produkt? Was benötigen sie? Wie können wir diesem Bedarf gerecht werden? Und wer ist diese Persona?
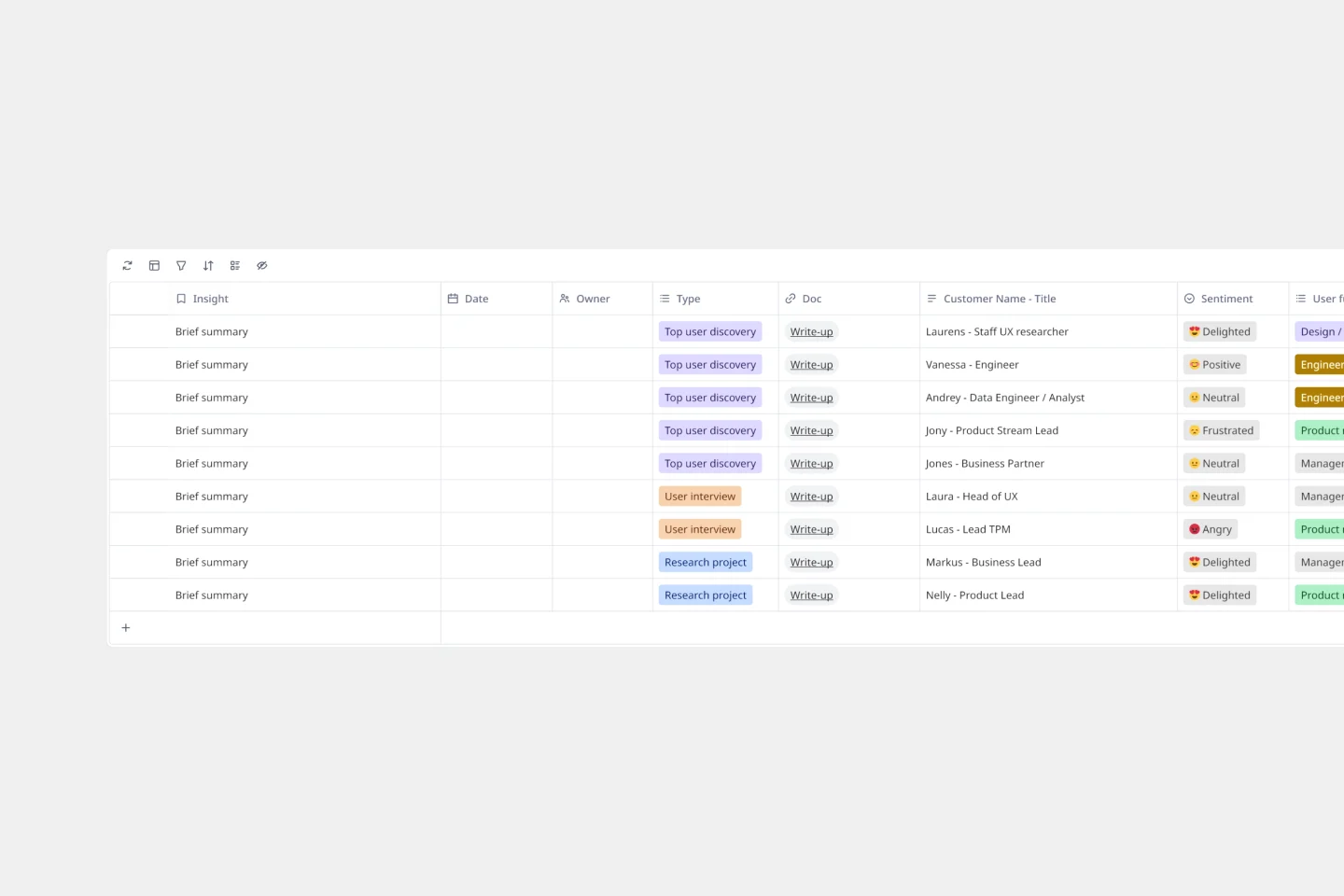
Tracker für Customer Insights Vorlage

Tracker für Customer Insights Vorlage
Stell dir vor, jedes Kundenfeedback, jede Forschungserkenntnis und jedes Verhaltensmuster wäre in einem visuellen Bereich organisiert, in dem dein ganzes Team Trends erkennen, Problempunkte priorisieren und fundierte Produktentscheidungen treffen kann. Genau das bietet die Customer Insights Tracker Vorlage von Miro – ein strukturierter Ansatz, um die Stimme deiner Kunden zu erfassen, zu organisieren und darauf zu reagieren.
Hast du deine gewünschte Vorlage noch nicht gefunden?
Dann bitte die Community darum.
Eine Vorlage anfordern
Mehr erfahren
Über die Sammlung von Customer Journey Map Vorlagen
Eine Customer Journey Map, auch bekannt als User Journey Map, ist eine visuelle Darstellung, wie Kunden Ihre Marke und Ihr Unternehmen über alle Touchpoints hinweg erleben. In einer Vorlage für eine Customer Journey Map werden die Interaktionen in einer vorgefertigten Zeitachse platziert, um den Nutzerfluss abzubilden.
Da Kunden das Rückgrat Ihres Unternehmens sind, ist es wichtig, ihre Problempunkte, Wünsche und Bedürfnisse zu verstehen, damit Sie ihnen ein kundenzentriertes Erlebnis bieten können.
Viele Teams nutzen Vorlagen für Journey Mapping, um die Gedankenprozesse und Emotionen der Kunden vom ersten Kontakt bis zum Endziel visuell darzustellen. Diese Praxis ermöglicht es Unternehmen zu prüfen, ob sie ihre Ziele erreichen. Dies kann ihre Conversion-Raten verbessern und das Kundenerlebnis insgesamt verbessern.
Wie man Miro's Vorlage für Customer Journey Map verwendet
Hier sind 6 Schritte, um eine erfolgreiche CJM mit Hilfe der Vorlage für Journey Mapping zu erstellen. Wir werden näher auf jeden Abschnitt eingehen. Aber denke daran, jede Customer Journey Map ist anders, also könntest du für einen Schritt mehr Zeit aufwenden als für einen anderen.
1. Setze klare Ziele für die Map
Bestimme dein Ziel für die Map. Die Bestimmung deines idealen Ergebnisses hilft, die Grundlagen für ein erfolgreiches Projekt zu legen.
Stelle dir einige dieser Fragen:
Warum erstellst du eine Customer Journey Map?
Um wen geht es dabei konkret?
Auf welcher Erfahrung basiert sie?
Basierend darauf könnte es sinnvoll sein, eine Buyer Persona zu erstellen. Diese Persona ist ein fiktiver Kunde mit allen demografischen und psychografischen Merkmalen deines durchschnittlichen Kunden. Dadurch, dass du eine klare Persona hast, kannst du sicherstellen, dass sich jeder Aspekt deiner Customer Journey Map auf diese Persona richtet.
2. Identifiziere deine Nutzer-Personas und definiere deren Ziele
Nutze den Game-Changer-Container in der Vorlage, um deine Persona zu identifizieren.
Beantworte diese drei Fragen:
Was sind ihre wichtigsten Ziele und Bedürfnisse?
Womit kämpfen sie am meisten?
Welche Aufgaben haben sie?
Führe Nutzerforschung durch, um dich in diesem Prozess zu unterstützen. Befrage Kunden, um deren Einkaufsreise zu verstehen, oder frage das Vertriebsteam oder die Kundendienstmitarbeiter nach Feedback oder den häufig gestellten Fragen. Du möchtest die Erfahrungen von Personen hören, die an deinem Produkt interessiert sind und damit interagiert haben, um ihre Problempunkte zu verstehen und zu erfahren, was zur Verbesserung getan werden kann.
3. Zielkunden-Personas hervorheben
Sobald du alle verschiedenen Käufer-Personas entdeckt hast, die mit deinem Unternehmen interagieren, musst du die Liste eingrenzen und ein oder zwei auswählen, auf die du dich konzentrieren möchtest.
Ein Customer Journey Map bezeichnet eine spezifische Reise, die ein Kunde unternimmt, daher gibt die Aufnahme zu vieler Personas in einer Map keinen präzisen Hinweis auf deren Reise und spiegelt nicht die tatsächliche Erfahrung wider.
4. Alle möglichen Kundentouchpoints identifizieren
Basierend auf deiner Recherche kannst du nun diese Informationen nutzen, um alle möglichen Customer Touchpoints zu kartieren, mit denen deine Kunden konfrontiert werden. Verwende die User Journey Map Vorlage, um die Ergebnisse zu ergänzen, die dein Kunde erreichen soll, und skizziere dann alle Schritte, die unternommen werden müssen, um diese Ergebnisse zu erzielen.
Liste alle aktuell bestehenden Touchpoints deiner Kunden auf und erstelle eine weitere Liste, wo du möchtest, dass deine Kunden zusätzliche Touchpoints haben. Dann überprüfe, ob es Überschneidungen gibt.
Dieser Schritt ist entscheidend, da er dir zeigen kann, ob du zu wenige oder zu viele Touchpoints hast und gibt dir einen groben Überblick über deine aktuelle Customer Journey Erfahrung.
Touchpoints sind nicht nur auf deine Website beschränkt. Berücksichtige auch andere Bereiche wie:
Soziale Medien
Bezahlte Anzeigen
Email-Marketing
Bewertungen oder Erwähnungen von Drittanbietern
Profi-Tipp: Führe eine schnelle Google-Suche zu deinem Unternehmen durch und finde alle Seiten, die deine Marke erwähnen. Überprüfe dies mithilfe von Google Analytics, um zu sehen, was den meisten Traffic bringt.
Dieser Schritt ist sehr wichtig, da er dir helfen kann zu verstehen, ob vielleicht der Mangel an Touchpoints der Grund ist, warum sich deine Kunden abwenden. Wenn es mehr gibt als erwartet, sind sie eventuell zu überwältigend?
5. Baue die Customer Journey Map und probiere sie selbst aus!
Sobald du alle notwendigen Informationen gesammelt und alle Touchpoints identifiziert hast, die deine Kunden durchlaufen werden, ist es endlich an der Zeit, deine eigene Customer Journey Map zu erstellen.
Stelle sicher, dass du jeden Punkt notierst, an dem deine Kunden mit deinem Unternehmen in Berührung kommen. Vergiss nicht, ihre Aktionen, Bedürfnisse, Probleme und Gefühle zu deiner Customer Journey Map hinzuzufügen.
Allein die Erstellung der Map ist nicht das Ende des Prozesses. Du musst die Reise selbst durchgehen und die Ergebnisse analysieren. Wenn du die Reise aus erster Hand erlebst, wirst du die Bereiche erkennen, in denen die Erwartungen möglicherweise nicht erfüllt wurden.
Gehe für jede Persona jede Reise von Anfang bis Ende durch und mache dir Notizen.
6. Nach Bedarf anpassen
Sobald du jede Persona-Map durchgegangen bist, wirst du ein klareres Verständnis dafür haben, was deine Kunden erleben.
Stelle sicher, dass alle Bedürfnisse erfüllt und Problempunkte angesprochen werden. Egal, wie groß oder klein die Änderungen sind, jede einzelne Veränderung hat einen Einfluss. Und dieser kleine Einfluss könnte der entscheidende Faktor für einen Kauf, eine Anmeldung oder einen Download sein.
Füge alle Möglichkeiten und Verbesserungen hinzu, die du in deine Vorlage für Customer Journey Maps einführen könntest. Brainstorme mit deinem Team Ideen, um Änderungen umzusetzen, und stelle sicher, dass du die richtigen Teammitglieder jedem Prozess zuweist.
Was sollte in einer Vorlage für eine Customer Journey Map enthalten sein?
Jede Customer Journey Map wird unterschiedlich sein. Keine Map ist linear, daher ist es in Ordnung, nicht von A nach B zu gehen. Unten haben wir einige Punkte zusammengestellt, die in einer Vorlage für eine Customer Journey Map enthalten sein könnten:
1. Wichtige Meilensteine
Um eine erfolgreiche Customer Journey Map zu beginnen, ist es wichtig, einen Weg zu entwerfen, den dein Kunde einschlagen wird, um das Ziel deines Unternehmens zu erreichen. Dieser Schritt ist auch nützlich, da du potenzielle Stolpersteine präventiv identifizieren kannst.
2. Nutzerengagement
In diesem Element werden die Details abgebildet, wie deine Kunden mit deiner Webseite oder deinem Produkt interagieren. Überlege dir, wie du dir wünschen würdest, dass dies abläuft, um dein Ziel zu erreichen.
3. Emotionen
Während wir positive Erfahrungen anstreben, ist es auch wichtig sicherzustellen, dass unsere Kunden Erleichterung, Begeisterung und Glück empfinden. Um negative Emotionen zu minimieren, stell sicher, dass du einen klaren und präzisen Prozess mit angemessenem Branding hast, um die Entstehung negativer Meinungen zu vermeiden.
4. Problempunkte
Wenn deine Kunden negative Emotionen erleben, gibt es dafür einen Grund. Indem du die Problempunkte in deine Customer Journey Map aufnimmst, kannst du die Ursachen dafür identifizieren und Lösungen finden.
5. Lösungen
Und schließlich füge Lösungen hinzu. Sobald du und dein Team die Problempunkte erkannt habt, überlegt euch gemeinsam Lösungen und implementiert sie, um die Nutzererfahrung zu verbessern.
Warum solltest du Vorlagen für Customer Journey Maps verwenden?
Die Nutzung unserer kostenlosen User Journey Map Vorlagen kann Ihr Geschäft transformieren, indem sie die Kundenerfahrungen visuell darstellt. Sie offenbaren Erkenntnisse über Kundenbedürfnisse und -herausforderungen, die es Ihnen ermöglichen, Strategien zu entwickeln, die bei Ihrem Publikum Anklang finden.
Diese Maps steigern nicht nur die Kundenzufriedenheit durch die Identifizierung von Lücken, sondern fördern auch die Loyalität und Kundenbindung. Sie fördern die Zusammenarbeit zwischen Teams, indem sie Marketing, Vertrieb und Kundenservice um ein gemeinsames Ziel vereinen.
Diese Vorlagen nutzen zudem datengetriebene Entscheidungsfindung, um Initiativen für größere Effizienz und Konsistenz zu priorisieren. Sie stimmen Ihre Geschäftsstrategien mit den Kundenerwartungen ab und machen Ihren Ansatz wirklich kundenorientiert.
Entdecken Sie weitere Beispiele für Customer Journey Maps, um Ihr Team zu inspirieren.


