Prototyp-Vorlage für Websites
Visualisiere und iteriere Website-Designs mit den neuesten KI-Funktionen zur Verbesserung der Prototypen. Mit unserer Website-Prototypen-Vorlage beginnen.
Über die Vorlage des Website-Prototyps
Die Erstellung eines Website-Prototyps ist ein entscheidender Schritt im Webentwicklungsprozess. Es ermöglicht Teams, die Struktur, das Layout und die Funktionalität einer Website zu visualisieren, bevor sie mit der eigentlichen Entwicklung beginnen. Die Miro-Website-Prototypen-Vorlage vereinfacht diesen Prozess und bietet eine kollaborative und intuitive Plattform, auf der Teams ihre Ideen zum Leben erwecken können.
Warum du unsere Website-Prototyp-Vorlage lieben wirst
Die Verwendung der Website-Prototyp-Vorlage von Miro bietet einige Vorteile:
Verbesserte Zusammenarbeit: Die Miro-Plattform ermöglicht es mehreren Teammitgliedern, gleichzeitig am Prototyp zu arbeiten und sicherzustellen, dass die Beiträge aller in Echtzeit berücksichtigt und integriert werden.
Zeiteffizienz: Mit vorgefertigten Komponenten und einer benutzerfreundlichen Oberfläche kannst du schnell an deinem Website-Prototyp arbeiten und wertvolle Zeit sparen.
Visuelle Klarheit: Die Vorlagen stellen die Struktur deiner Website klar dar, sodass es einfacher wird, potenzielle Probleme und Bereiche für Verbesserungen frühzeitig im Prozess zu identifizieren.
Benutzer testen: In Miro erstellte Prototypen können leicht mit Stakeholdern und Nutzern geteilt werden, um Feedback zu erhalten und iterative Verbesserungen basierend auf realen Nutzerinformationen vorzunehmen.
Integration mit anderen Tools: Miro integriert sich nahtlos mit anderen Tools, die du möglicherweise verwendest, wie Jira, Slack und Google Drive, und bildet so ein zentrales Hub für deine Projektmanagement- und Zusammenarbeitsbedürfnisse.
KI-Prototyping-Fähigkeit: Miros neue Prototypen-KI kann Designverbesserungen vorschlagen und repetitive Aufgaben automatisieren, wodurch der Prototypenprozess weiter beschleunigt wird.
So verwendest du die Website-Prototyp-Vorlage in Miro
Zugriff auf die Vorlage: Navigiere zur Vorlagenbibliothek von Miro und wähle die Website-Prototyp-Vorlage aus. Diese Vorlage bietet einen strukturierten Ausgangspunkt mit vordefinierten Abschnitten für Kopfzeilen, Fußzeilen, Inhaltsbereiche und mehr.
Layout anpassen: Nutze Miro's Drag-and-drop-Oberfläche, um das Layout entsprechend den Anforderungen deines Projekts anzupassen. Du kannst Elemente hinzufügen, entfernen oder neu anordnen, um sie deiner Vision anzupassen.
Inhalt hinzufügen: Fülle den Prototypen mit Inhalten, einschließlich Text, Bildern, Schaltflächen und anderen interaktiven Elementen. Die intuitiven Tools von Miro machen es einfach, diese Komponenten hinzuzufügen und zu formatieren.
Zusammenarbeit mit deinem Team: Teammitglieder einladen, dem Board beizutreten. Sie können Kommentare hinzufügen, Änderungen vorschlagen und in Echtzeit zum Prototyp beitragen. Nutze die integrierten Kommunikationstools von Miro, um alle Vorgänge zu besprechen und zu lösen.
Prototypen-KI verwenden: Nutzen Sie Miros neues Prototypen-KI, um Ihr Design zu verbessern. Die KI kann Vorschläge zur Verbesserung des Layouts machen, Inkonsistenzen erkennen und sogar einige Designaufgaben automatisieren, was den Prozess effizienter macht.
Testen und iterieren: Teile den Prototyp mit Stakeholdern und Nutzern, um Feedback zu erhalten. Nutze ihre Erkenntnisse, um notwendige Anpassungen vorzunehmen. Mit der Versionsverlauf-Funktion von Miro kannst du Änderungen nachverfolgen und bei Bedarf zu früheren Versionen zurückkehren.
Prototyp fertigstellen: Sobald du mit dem Prototyp zufrieden bist, kannst du ihn exportieren oder mit anderen Tools für die weitere Entwicklung integrieren. Miros Flexibilität stellt sicher, dass dein Prototyp mühelos in die nächste Phase deines Projekts übergehen kann.
Wie man KI-Prototypen in Miro verwendet
Mit KI einen Prototyp erstellen: Öffne das Feld „KI nutzen“ und wähle „Prototyp". Wähle den Gerätetyp für deinen Prototyp aus und entscheide, ob du einen Multi-Screen-Flow oder einen Ein-Screen-Prototyp erstellen möchtest. Gib so viele Details wie möglich in deinen Prompt ein, um genaue Ergebnisse zu erzeugen. Klicke auf „Senden“, um deinen Prototypen auf dem Canvas zu erstellen. Wenn zufrieden, klicke auf "Auf dem Canvas anwenden"; andernfalls klicke auf "Version verwerfen", um von vorne zu beginnen.
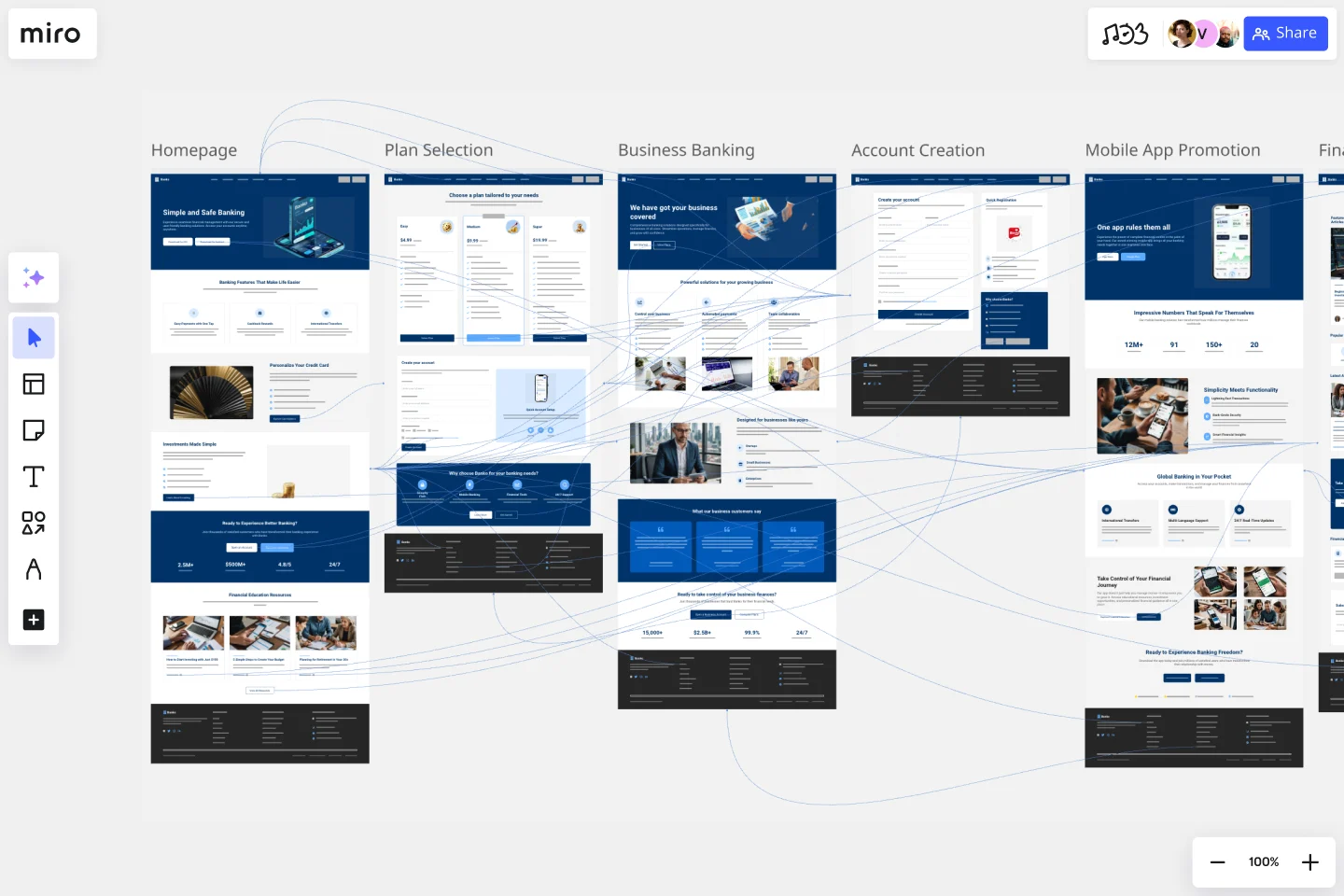
Zusätzlicher Tipp: Versuche, das Prompt für unsere Vorlage zu verwenden: „Erstelle eine moderne Banking-Website mit einem sauberen, professionellen Design.“ Verwende ein blaues Farbschema #013369 als Hauptthema.
Kontext aus dem Canvas hinzufügen: Verbessere deinen AI-Prompt, indem du Kontext wie Design-Briefs oder Notizen von deinem Board hinzufügst. Wähle die relevanten Board-Inhalte aus und folge den Anweisungen im Feld "KI nutzen", um einen Prototyp zu erstellen, der deinen Designanforderungen genau entspricht.
Verfeinere deinen Prototyp mit KI: Sobald dein Prototypen-Entwurf erstellt ist, kannst du ihn verfeinern, indem du Bildschirme hinzufügst oder den Prototyp bearbeitest. Gib die Änderungen ein, die du vornehmen möchtest, und klicke auf „Senden“. Wiederhole diesen Prozess, bis du mit dem Ergebnis zufrieden bist, und klicke dann auf „Auf Canvas anwenden“, um das Prototyping abzuschließen.
Stile auf deine Prototypen anwenden: Um den visuellen Stil von einer bestehenden Website anzuwenden, nutze Miro AI, um den Stil automatisch zu übernehmen. Wähle deine Prototyp-Bildschirme aus, klicke auf das Miro AI-Symbol im Kontextmenü und wähle "Stil aus Bild importieren". Wähle die Bilddatei aus, und Miro AI wird den Stil auf deinen Prototyp anwenden.
Füge Verbindungslinien hinzu, um einen Prototyp interaktiv zu machen: KI-generierte Prototypen beinhalten Verbindungslinien, aber du kannst sie ändern oder weitere hinzufügen. Klicke auf das Element in deinem Prototyp, das zu einem anderen Bildschirm führen soll, ziehe das Symbol für die Verbindungslinie zum relevanten Bildschirm, und eine Verbindungslinie erscheint. In der Prototyp-Vorschau führt das Klicken auf ein verbundenes Element zum verbundenen Bildschirm.
Einen Prototyp aus einem bestehenden Design erstellen: Wenn du ein bestehendes Design iterieren möchtest, verwende Miro AI, um Screenshots in interaktive Prototypen umzuwandeln. Füge einen Screenshot deines bestehenden Designs auf dem Canvas hinzu, klicke auf den Screenshot, um das Kontextmenü anzusehen, und wähle „Bild in Prototyp umwandeln“ aus. Wähle den Gerätetyp (Mobilgerät, Tablet oder Desktop), und Miro AI wird dein Design in einen interaktiven Prototyp umwandeln.
Die Website-Prototypen-Vorlage von Miro wurde entwickelt, um Teams dabei zu unterstützen, erfolgreich zu arbeiten, indem sie eine kollaborative, effiziente und visuell klare Plattform für die Erstellung von Website-Prototypen bietet. Mit der zusätzlichen Leistungsstärke der Miro-Prototypen-KI kann dein Team den Designprozess rationalisieren, Echtzeit-Feedback integrieren und sicherstellen, dass euer Endprodukt den höchsten Standards entspricht. Die Zukunft der Webentwicklung mit Miro annehmen und zusehen, wie deine Ideen mühelos zum Leben erwachen.
Beginne jetzt mit diesem Template
Mobile App-Vorlage für Prototypen
Ideal für:
Prototyp
Die mobile App-Vorlage von Miro ist deine ideale Lösung, um mobile Apps schnell und effizient zu gestalten. Sie bietet ein kollaboratives und flexibles Framework, um deine Ideen zum Leben zu erwecken.
Vorlage für Prototypen mit geringer Genauigkeit
Ideal für:
Design, Desk Research, Wireframes
Low-Fidelity-Prototypen dienen als praktische frühe Visionen deines Produkts oder deiner Dienstleistung. Diese einfachen Prototypen teilen nur wenige Funktionen mit dem Endprodukt. Sie eignen sich am besten, um breite Konzepte zu testen und Ideen zu validieren. Low-fidelity-Prototypen helfen Produkt- und UX-Teams dabei, die Funktionalität eines Produkts oder einer Dienstleistung zu untersuchen, indem sie sich auf schnelle Iterationen und Nutzertests konzentrieren, um zukünftige Designs zu informieren. Der Fokus auf das Skizzieren und Abbilden von Inhalten, Menüs und Nutzerflüssen ermöglicht es sowohl Designern als auch Nicht-Designern, am Design- und Ideenfindungsprozess teilzunehmen. Anstatt verknüpfte interaktive Bildschirme zu produzieren, konzentrieren sich Prototypen mit niedriger Auflösung auf Erkenntnisse über Nutzerbedürfnisse, die Vision der Designer und die Abstimmung der Ziele der Stakeholder.
Prototyp-Vorlage
Ideal für:
UX-Design, Design Thinking
Ein Prototyp ist ein Live-Mock-up deines Produkts, das die Struktur, den Nutzerfluss und die Navigationsdetails (wie Schaltflächen und Menüs) definiert, ohne sich auf endgültige Details wie das visuelle Design festzulegen. Prototypen ermöglichen es dir, zu simulieren, wie ein Nutzer dein Produkt oder deine Dienstleistung erfahren könnte, Nutzerkontexte und Aufgabenabläufe zu skizzieren, Szenarien zu erstellen, um Personas besser zu verstehen, und Feedback zu deinem Produkt zu sammeln. Ein Prototyp hilft dir, Geld zu sparen, indem er Blockaden frühzeitig im Prozess aufdeckt. Prototypen können variieren, enthalten jedoch in der Regel eine Reihe von Bildschirmen oder Zeichenflächen, die durch Pfeile oder Links verbunden sind.
App Wireframe-Vorlage
Ideal für:
UX-Design, Wireframes
Bereit, mit dem Aufbau einer App zu beginnen? Stell dir nicht nur vor, wie es funktionieren wird und wie die Nutzer damit interagieren werden – lass dir von einem Wireframe zeigen, wie es aussieht. Wireframing ist eine Technik zur Erstellung eines grundlegenden Layouts für jeden Bildschirm. Wenn du wireframest, idealerweise früh im Prozess, wirst du ein Verständnis dafür gewinnen, was jeder Bildschirm erreichen soll, und die Zustimmung wichtiger Stakeholder erhalten – alles, bevor du Design und Inhalt hinzufügst, was dir Zeit und Geld spart. Indem du Dinge im Hinblick auf die Reise eines Nutzers betrachtest, lieferst du ein überzeugenderes und erfolgreicheres Erlebnis ab.