Vorlage für Prototypen
Erstelle Produktprototypen, führe Usability-Tests durch und sammle Feedback der Beteiligten.
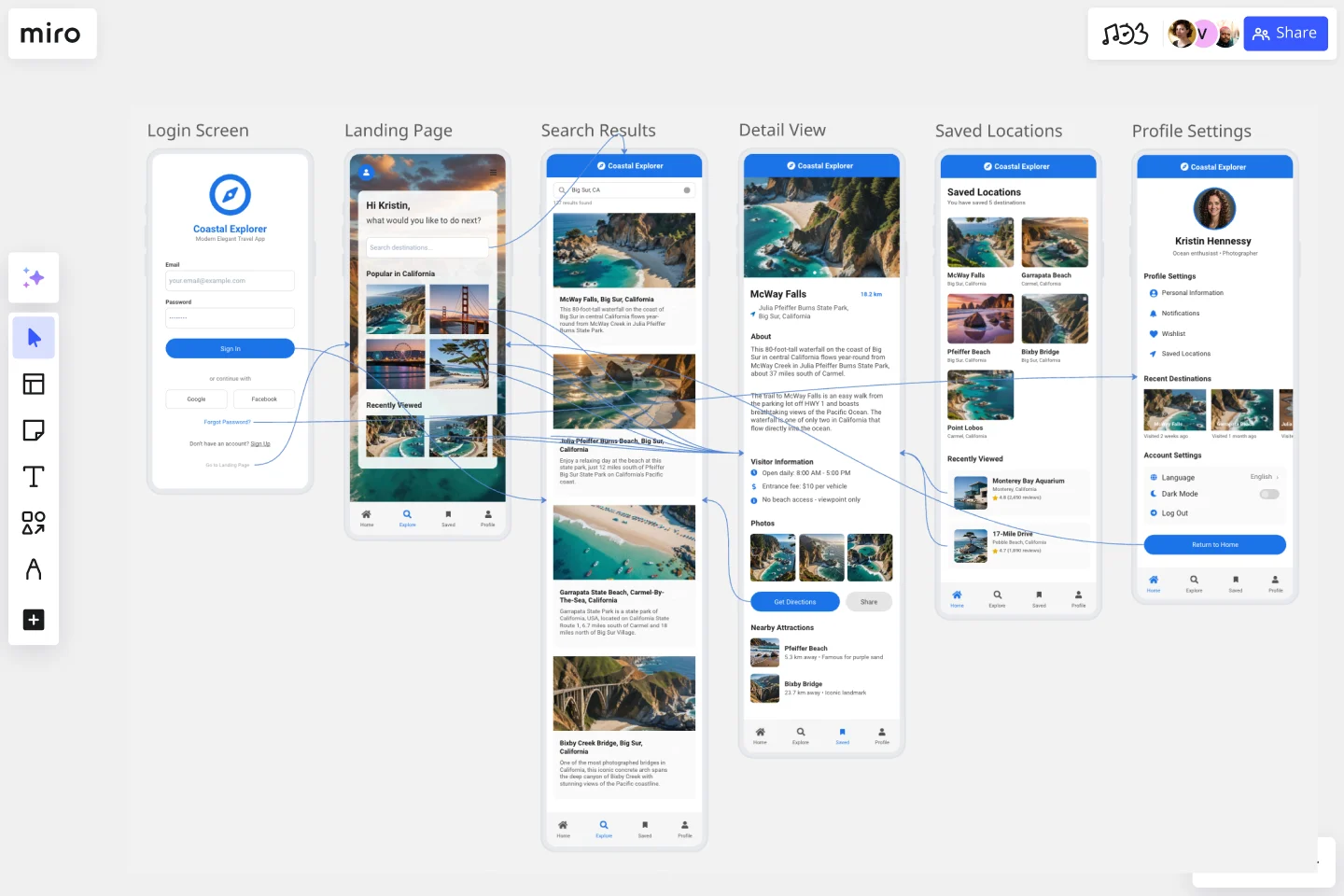
Über die Vorlage für Prototypen
Ein Prototyp ist ein lebendiges Mock-up deines Produkts. Ein Prototyp zu erstellen hilft, die Struktur, den Nutzerfluss und die Navigationsdetails (wie Schaltflächen und Menüs) einer Website oder App zu definieren, ohne sich auf endgültige Details wie das visuelle Design festzulegen.
Prototyping durch die Verwendung eines Klickmodells ermöglicht es dir, die Nutzererfahrung deines Produkts oder Dienstes so nah wie möglich am echten Erlebnis zu testen. Das Design von Prototypen erfolgt, bevor du dich dazu verpflichtest, ein Produkt oder eine Dienstleistung zu entwickeln, was dir Geld spart, indem du frühzeitig Hindernisse identifizierst. Es ähnelt typischerweise einer Reihe von Bildschirmen oder Zeichenflächen, die durch Pfeile oder Links miteinander verbunden sind. Ein Prototyp kann helfen, die häufigsten Wege oder Pfade in einem System zu navigieren.
Dein Team kann die Benutzerfreundlichkeit deines Designkonzepts tatsächlich bestimmen, indem es einen Prototyp verwendet, um:
Den Nutzerkontext und den Aufgabenablauf verstehen, indem man echte Software simuliert.
Erstelle Szenarien, um Nutzerszenarien, Bedürfnisse und Personas zu testen und zu validieren.
Sammle detailliertes Produktfeedback in der Usability-Testphase.
Prototypen sind ein kollaborativer und iterativer Weg, um Nutzerbedürfnisse zu definieren. In einer hochaufgelösten Phase stimmen Prototypen die Nutzerforschung mit den Unternehmenszielen ab. In einer niedrig aufgelösten Phase sparen Prototypen dem Team Zeit und Geld.
Wann die Vorlage für Prototypen verwendet werden sollte
Teams nutzen Prototypen, um in den Phasen Prototypen und Tests des Designprozesses mehr über ihre Nutzer zu erfahren. Diese beiden Phasen beinhalten das Experimentieren und Erstellen von verkleinerten Versionen eines Produkts oder einer Dienstleistung, um diese dann zu testen und die bestmöglichen Lösungen zu verfeinern.
Prototypen ermutigen Teams, an greifbare Ergebnisse zu denken, anstatt an abstrakte Ideen.
Hochwertige Prototypen – interaktive Vorlagen, die dem tatsächlichen Produkt so nahe wie möglich kommen – können als Werkzeug zur Einbindung und Überzeugung von Stakeholdern genutzt werden. Ein Prototyp, der einem fertigen Produkt ähnelt, kann einem Team auch helfen, Vertrauen darin zu entwickeln, wie Nutzer mit dem Design interagieren und es wahrnehmen werden.
Eine realistische Prototypen-Vorlage kann Teams auch dabei helfen, genaueres Feedback zu sammeln. Dies wird deinem Team ermöglichen, Hindernisse oder unrealistische Erwartungen früh im Entwicklungsprozess anzugehen.
Erstelle deinen eigenen Prototypen
Prototypen ist eine schnelle und einfache Möglichkeit, wertvolle Nutzererkenntnisse zu gewinnen. Um auf Kurs zu bleiben, erinnere dich daran, worauf du testest, und baue deinen Prototypen mit den Bedürfnissen der Nutzer im Hinterkopf. Mit Miro's Prototyp-Vorlage ist das Erstellen eines eigenen Prototyps einfach.
Um zu beginnen:
1. Definiere dein Designkonzept
Wähle mit deinem Team eine Idee aus, die du weiterentwickeln möchtest. Überlege dir Storyboarding. Gewinne ein umfassendes Verständnis davon, wie es funktioniert, und noch besser, erkläre es deinem Team.
2. Plane den Nutzer-Workflow
Du kannst jetzt damit beginnen, mögliche Nutzerinteraktionen mit deinem Produkt oder Service zu kartieren und die Verbindungen, die der Nutzer zwischen ihnen herstellen würde. Die Planungsphase für deinen Prototyp ist auch die Zeit, um Fragen zu stellen: Welche Interaktionen sind möglich? Wo beginnt und endet das Produkt oder der Service für den Nutzer? Welche Fragen versucht der Nutzer zu beantworten? Welche Annahmen triffst du und möchtest testen?
3. Erstelle und verbinde all deine Bildschirme
Erstelle Wireframes für alle deine Haupt-Interaktionsbildschirme. Füge Navigationselemente wie Menüs, Schaltflächen, Symbole und Bilder hinzu. Indem du der erstellten Mindmap folgst, beginne damit, Elemente interaktiv zu gestalten, indem du Links, Hotspots, Scrollmöglichkeiten und Endpunkte einführst. Du kannst deinen Prototyp testen, indem du in den Präsentationsmodus wechselst oder eine PDF-Datei exportierst.
4. Teile mit Nutzern und Stakeholdern.
Führe Usability-Tests mit Nutzern durch, die das Problem haben, das du lösen möchtest. Während du lernst und iterierst, erstelle prägnante Notizen, die du mit deinen Geschäftsstakeholdern für frühes Feedback teilen kannst. Dies dokumentiert dein Lernen für interne Zwecke und verfolgt deinen Fortschritt, um dir zu helfen, deine Geschäftsziele zu erreichen!
Wie erstellt man einen Prototyp?
Einen Prototyp zu erstellen kann so einfach sein wie das Skizzieren deines Designs und des User Flows von Hand oder mithilfe von Prototyping Tools realistischer für Nutzertests gestaltet werden. Mit der Prototyp-Vorlage von Miro kannst du einen Prototyp erstellen, der dem fertigen Produkt ähnelt, wodurch du während der Testphase mit Nutzern genaueres Feedback sammeln kannst.
Was macht einen guten Prototyp aus?
Ein guter Prototyp sollte die realen Funktionen der App oder Website, die du entwirfst, nachbilden und dir zeigen, wie die verschiedenen Bereiche miteinander verbunden sind. Der Prototyp sollte dir helfen, das Benutzererlebnis besser zu verstehen und herauszufinden, wo aufgrund von Feedback Anpassungen erforderlich sind. Ein guter Prototyp gibt dir die Gewissheit, wie die Benutzer mit dem Endprodukt interagieren werden und wie sie es empfinden.
Beginne jetzt mit diesem Template
App Wireframe-Vorlage
Ideal für:
UX-Design, Wireframes
Bereit, eine App zu entwickeln? Stell dir nicht nur vor, wie es funktionieren wird und wie die Nutzer damit interagieren werden – lass dir von einem Wireframe zeigen, wie es geht. Wireframing ist eine Technik zur Erstellung eines einfachen Layouts für jeden Bildschirm. Wenn du in der frühen Phase Wireframes erstellst, erhältst du ein Verständnis dafür, was jeder Bildschirm erreichen soll, und du gewinnst das Einverständnis von wichtigen Stakeholdern – und das alles, bevor du Design und Inhalt hinzufügst, was dir Zeit und Geld sparen wird. Und indem du die Dinge im Hinblick auf die Reise eines Nutzers betrachtest, wirst du ein überzeugenderes und erfolgreicheres Erlebnis bieten.
Vorlage für Low-Fidelity-Prototypen
Ideal für:
Design, Schreibtischforschung, Wireframes
Low-Fidelity-Prototypen dienen als praktische frühe Visionen deines Produkts oder Services. Diese einfachen Prototypen teilen nur wenige Funktionen mit dem Endprodukt. Sie eignen sich am besten zum Testen von umfassenden Konzepten und zur Validierung von Ideen. Low-Fidelity-Prototypen helfen Produkt- und UX-Teams dabei, Produkt- oder Dienstleistungsfunktionen zu untersuchen, indem sie sich auf schnelle Iterationen und Nutzertests konzentrieren, um zukünftige Designs zu informieren. Der Fokus auf das Skizzieren und Abbilden von Inhalten, Menüs und Nutzerflüssen ermöglicht es sowohl Designern als auch Nicht-Designern am Design- und Ideenfindungsprozess teilzunehmen. Statt verknüpfte, interaktive Bildschirme zu erstellen, konzentrieren sich Low-Fidelity-Prototypen auf Erkenntnisse zu Nutzerbedürfnissen, Designer-Visionen und die Ausrichtung an den Zielen der Stakeholder.
iPhone-App-Vorlage
Ideal für:
UX-Design, Desk Research: Schreibtischforschung, Wireframes
Eine unglaubliche Anzahl von Smartphone-Nutzern weltweit haben sich für iPhones entschieden (einschließlich einiger deiner bestehenden und potenziellen Kunden), und diese Nutzer lieben einfach ihre Apps. Aber das Entwerfen und Erstellen einer iPhone-App von Grund auf kann eine wirklich überwältigende und aufwändige Aufgabe sein. Hier nicht — diese Vorlage macht es einfach. Du wirst in der Lage sein, Designs anzupassen, interaktive Protokolle zu erstellen, sie mit deinen Mitwirkenden zu teilen, im Team iterieren und letztlich eine iPhone-App zu entwickeln, die deine Kunden lieben werden.
Online-Skizzieren-Vorlage
Ideal für:
UX-Design, Desk Research, Design Thinking
Bevor du mit einer vielversprechenden Idee aufs Ganze gehst, betrachte sie aus einer höheren Perspektive – um zu wissen, wie sie funktioniert und wie gut sie deine Ziele erfüllt. Genau das machen Skizzen. Diese Vorlage bietet dir ein leistungsstarkes Tool für die Zusammenarbeit aus der Ferne in den Anfangsphasen des Prototypings, egal ob du Webseiten und mobile Apps skizzierst, Logos entwirfst oder Veranstaltungen planst. Dann kannst du deine Skizze ganz einfach mit deinem Team teilen und jede Phase deiner Skizze speichern, bevor du sie änderst und weiterentwickelst.