Screen Flow Vorlage
Visuelle Bildschirmkomponenten in einem Nutzerfluss validieren.
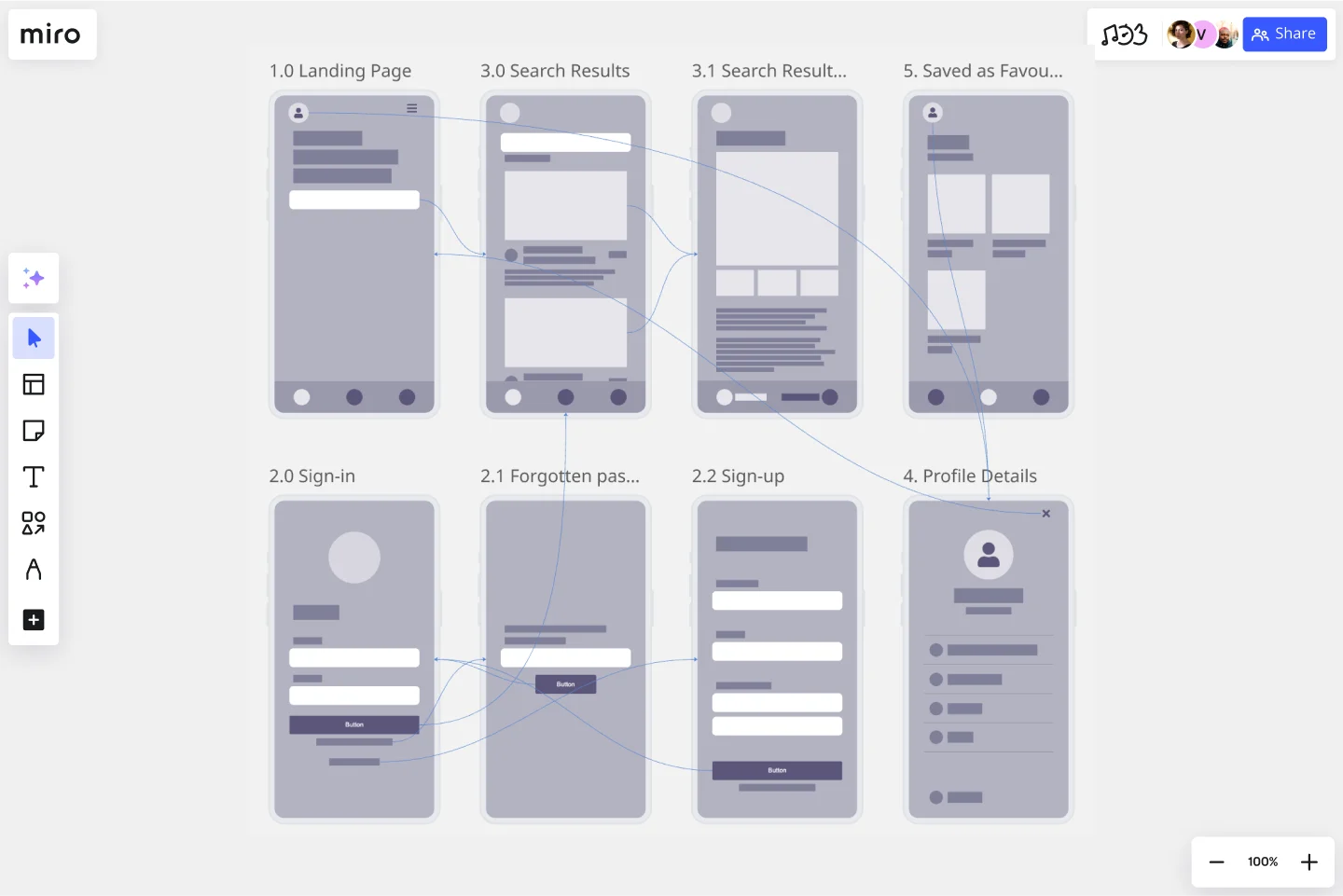
Über die Bildschirm-Flow-Vorlage
Bildschirmabläufe (auch bekannt als „Wireflows“) sind eine Kombination aus Wireframes und Flussdiagrammen. Der End-to-End-Fluss kartiert, was Nutzer auf jedem Bildschirm sehen und wie dies ihren Entscheidungsprozess durch Ihr Produkt oder Ihre Dienstleistung beeinflusst. Mit diesen Informationen in der Hand kannst du die getroffenen Entscheidungen in Bezug auf dein Interaktionsdesign besser erläutern.
Verwende die Screen Flow Vorlagen, um neue Möglichkeiten zu entdecken, das Nutzererlebnis von Anfang bis Ende reibungslos und frei von Frustration zu gestalten.
Wenn du daran interessiert bist, deine Arbeit weiterzuentwickeln und in den Bereich des UX-Designs einzutauchen, wo du die Nutzerreise als Flussdiagramm mit Texten und Symbolen statt mit Bildschirmen darstellen kannst, könnte die User Flow Vorlage für dich interessant sein.
Erfahre mehr über Bildschirmabläufe.
Was ist ein Screen Flow?
Ein Screen-Flow (oder Wireflow) verbindet ein Mehrbildschirmlayout, ähnlich wie ein Flussdiagramm, um die Entscheidungs- und Bewegungsabläufe eines Kunden von Anfang bis Ende abzubilden.
Wireframes allein bieten keinen Kontext, wie ein interaktiver, seitenweiser Nutzerfluss aussehen könnte. UX-Flows sind an sich abstrakter und können nicht zeigen, was dein Kunde tatsächlich betrachtet.
Wireflows oder Bildschirmabläufe kombinieren die Stärken beider Methoden und helfen dir zu kommunizieren, wie das, was der Nutzer sieht, einen großen Einfluss darauf hat, wie er dein Produkt oder deine Dienstleistung erlebt.
Wann du Screen-Flows verwenden solltest
Wireframes helfen UX- und Produktteams, die Customer Journey als einen durchgehenden Ablauf statt als einzelne Bildschirme zu betrachten. Der Wireflow oder Screenflow konzentriert sich auf die Bildschirme selbst und die Interaktion des Kunden mit deinem Service oder Produkt.
Ein Designer kann einen Screenflow erstellen, wenn er ...
Stelle sicher, dass keine Szenarien fehlen: Mit einer umfassend kartierten End-to-End-Reise kannst du alle potenziellen Anwendungsbeispiele berücksichtigen, die den Bedürfnissen des Kunden entsprechen.
Verbessere die Nutzerinteraktionen: Lerne deine Kunden bei jeder Gelegenheit im Ablauf kennen, wie zum Beispiel bei Registrierungen, Bestätigungen oder Pop-ups.
Bessere funktionsübergreifende Kommunikation schaffen: Bringen Sie Designer und Entwickler zusammen und ermutigen Sie sie, über das gesamte Erlebnis nachzudenken, anstatt über separate Bildschirme.
Beteilige dich an der Aufklärung der Interessengruppen: Wenn Kunden oder Teams noch nie darüber nachgedacht haben, was der Kunde sieht, wenn er durch dein Produkt oder Erlebnis geht, hilft es, einem Ablauf zu folgen, um Empathie für die Probleme der Kunden zu entwickeln.
Erstelle deinen eigenen Screen Flow
Deinen Bildschirmfluss zu gestalten ist einfach. Miros virtuelle Plattform für Zusammenarbeit bietet die perfekte Canvas, um sie zu erstellen und freizugeben. Beginne, indem du die Vorlage für den Screen Flow auswählst, und gehe dann die folgenden Schritte durch, um deine eigene zu erstellen.
1. Definiere deine User Story
Bevor du eine visuelle Sequenz abbildest, beschreibe die Bedürfnisse und Schmerzpunkte deiner Nutzer, die gelöst werden sollen. Dies ist deine Basis, um einen Startpunkt für deinen Bildschirmfluss festzulegen.
2. Entscheide, was deine wichtigsten Screens anzeigen werden
Denke über deine Anfangs- und Endpunkte in der Journey nach. Brauchst du eine Landingpage? Registrierungsformular-Bildschirm? Bestätigungsseite? Erkenne Änderungen oder zusätzliche Schritte im Prozess, wie z.B. Seiten, die aufgeteilt oder Bildschirme, die hinzugefügt werden müssen. Miro ist der perfekte Wireframe-Ersteller mit einer Wireframes-Bibliothek, die über 15 UI-Komponenten enthält, die du ganz einfach zu deinem Screenflow hinzufügen kannst.
3. Die Bildschirme verbinden
Füge Pfeile hinzu und bewege sie zwischen den einzelnen Bildschirmen, um den Nutzer durch die Aufgabe voranzuführen, indem du das Miro-Verbindungslinien-Tool verwendest. Du kannst auch Entscheidungspunkte einbeziehen und zeigen, was in jeder verfügbaren Instanz mit dem Nutzer passiert.
4. Gib deinen Bildschirmablauf frei, um Feedback von deinem Team oder den Stakeholdern zu erhalten.
Du kannst die Mention-Funktion von Miro verwenden, um dein Team oder einzelne Personen für schnelle Feedback-Runden, Designkritiken oder Bewertungen vor Live-Workshops mit Kunden zu taggen. Du kannst dein Miro-Board auch mit jedem teilen (auch wenn sie noch nicht registriert sind!), indem du auf die Schaltfläche Mitglieder einladen klickst.
Entdecke weitere Beispiele für Nutzerflüsse, die dir helfen, dein nächstes großes Projekt zu verwirklichen.
Was ist Screen Flow in UX?
Ein Screenflow hilft dir, die Interaktionen deiner Nutzer zu analysieren, wobei du dich hauptsächlich auf deine Produktbildschirme konzentrierst. Er kombiniert das Beste aus Wireframing und Flussdiagrammen und gibt dir einen detaillierteren Überblick über deinen Kundenfluss und damit mehr Daten, um ein besseres Nutzererlebnis zu schaffen.
Beginne jetzt mit diesem Template
Wireframes mit geringer Genauigkeit Vorlage
Ideal für:
Schreibtischforschung, Produktmanagement, Wireframes
Wenn du eine Website entwirfst oder eine App baust, sollten die frühen Phasen GROSS sein – das Gesamtbild sehen und die große Idee kommunizieren. Wireframes mit geringer Genauigkeit geben dir die Möglichkeit, es zu sehen und zu machen. Diese grobe Layouts (stell sie dir wie die digitale Version einer Skizze auf einer Serviette vor) helfen deinem Team und den Projektbeteiligten schnell festzustellen, ob ein Design-Meeting den Bedürfnissen deiner Nutzer entspricht. Unsere Vorlage ermöglicht es dir, Wireframes während Meetings oder Workshops, Präsentationen und Kritiksitzungen mühelos zu nutzen.
App Wireframe-Vorlage
Ideal für:
UX-Design, Wireframes
Bereit, mit dem Aufbau einer App zu beginnen? Stell dir nicht nur vor, wie es funktionieren wird und wie die Nutzer damit interagieren werden – lass dir von einem Wireframe zeigen, wie es aussieht. Wireframing ist eine Technik zur Erstellung eines grundlegenden Layouts für jeden Bildschirm. Wenn du wireframest, idealerweise früh im Prozess, wirst du ein Verständnis dafür gewinnen, was jeder Bildschirm erreichen soll, und die Zustimmung wichtiger Stakeholder erhalten – alles, bevor du Design und Inhalt hinzufügst, was dir Zeit und Geld spart. Indem du Dinge im Hinblick auf die Reise eines Nutzers betrachtest, lieferst du ein überzeugenderes und erfolgreicheres Erlebnis ab.
Online-Skizzier-Vorlage
Ideal für:
UX-Design, Schreibtischforschung, Design Thinking
Bevor du mit einer vielversprechenden Idee voll durchstartest, betrachte sie aus einer höheren Perspektive – um zu wissen, wie sie funktioniert und wie gut sie deine Ziele erfüllt. Das ist es, was Skizzen tun. Diese Vorlage bietet dir ein leistungsstarkes Werkzeug für die remote Zusammenarbeit in den Anfangsphasen des Prototypens, egal ob du Webseiten und mobile Apps skizzierst, Logos entwirfst oder Veranstaltungen planst. Dann kannst du deine Skizze ganz einfach mit deinem Team teilen und jede Phase deiner Skizze speichern, bevor du sie änderst und weiterentwickelst.
Website Wireframing-Vorlage
Ideal für:
Wireframes, Nutzererfahrung
Wireframing ist eine Methode zum Entwerfen einer Website auf struktureller Ebene. Ein Wireframe ist ein stilisiertes Layout einer Webseite, das die Schnittstellenelemente auf jeder Seite zeigt. Verwende diese Wireframe-Vorlage, um Webseiten schnell und kostengünstig weiterzuentwickeln. Du kannst den Wireframe mit Kunden oder Teamkollegen teilen und mit Stakeholdern zusammenarbeiten. Wireframes ermöglichen es Teams, ein Buy-in der Stakeholder zu erhalten, ohne übermäßig viel Zeit oder Ressourcen zu investieren. Sie helfen sicherzustellen, dass die Struktur und der Ablauf deiner Website die Bedürfnisse und Erwartungen der Nutzer erfüllen.