Setze deine Ideen mit Prototyping Tools um

Einen Prototyp bauen, der funktioniert

Miro als Prototyping Tool
Entfessle deine Kreativität
Miro gibt dir die Freiheit, deine Ideen, Skizzen und Entwürfe zu organisieren, ohne dass du dir Sorgen machen musst, dass dir der Platz ausgeht. Ganz gleich, ob du einen einfachen Wireframe oder einen umfassenden interaktiven Prototyp erstellst, das Prototyping Tool von Miro passt sich an deinen Workflow an.
Zusammenarbeit in Echtzeit
Verbessere die Geschwindigkeit und Qualität deines Designprozesses mit den kollaborativen Funktionen von Miro. Arbeite mit deinem Team in Echtzeit zusammen, kommentiere, gib sofortiges Feedback und arbeite effizienter an deinem endgültigen Entwurf.
Integration mit Design Tools
Nahtlose Integration mit den von dir bereits verwendeten Design-Tools wie Sketch, Adobe XD und Figma. Importiere deine Entwürfe direkt in Miro und setze den Designprozess fort oder beginne direkt mit dem Prototyping.
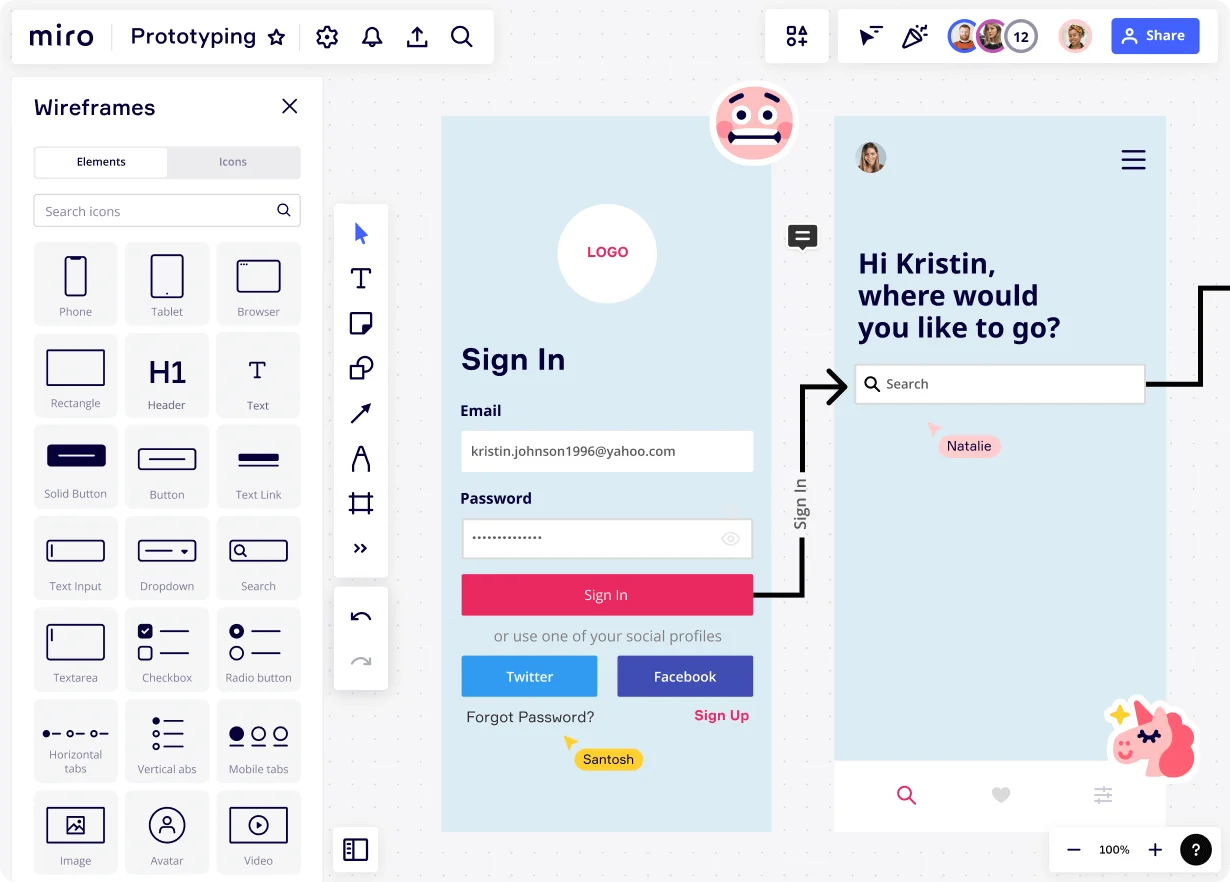
Interaktive Widgets
Die Widgets von Miro, wie Notizzettel, Formen, Pfeile und Konnektoren, helfen dir, Benutzerabläufe zu visualisieren, klickbare Prototypen zu erstellen und Interaktionen schnell und intuitiv zu veranschaulichen.
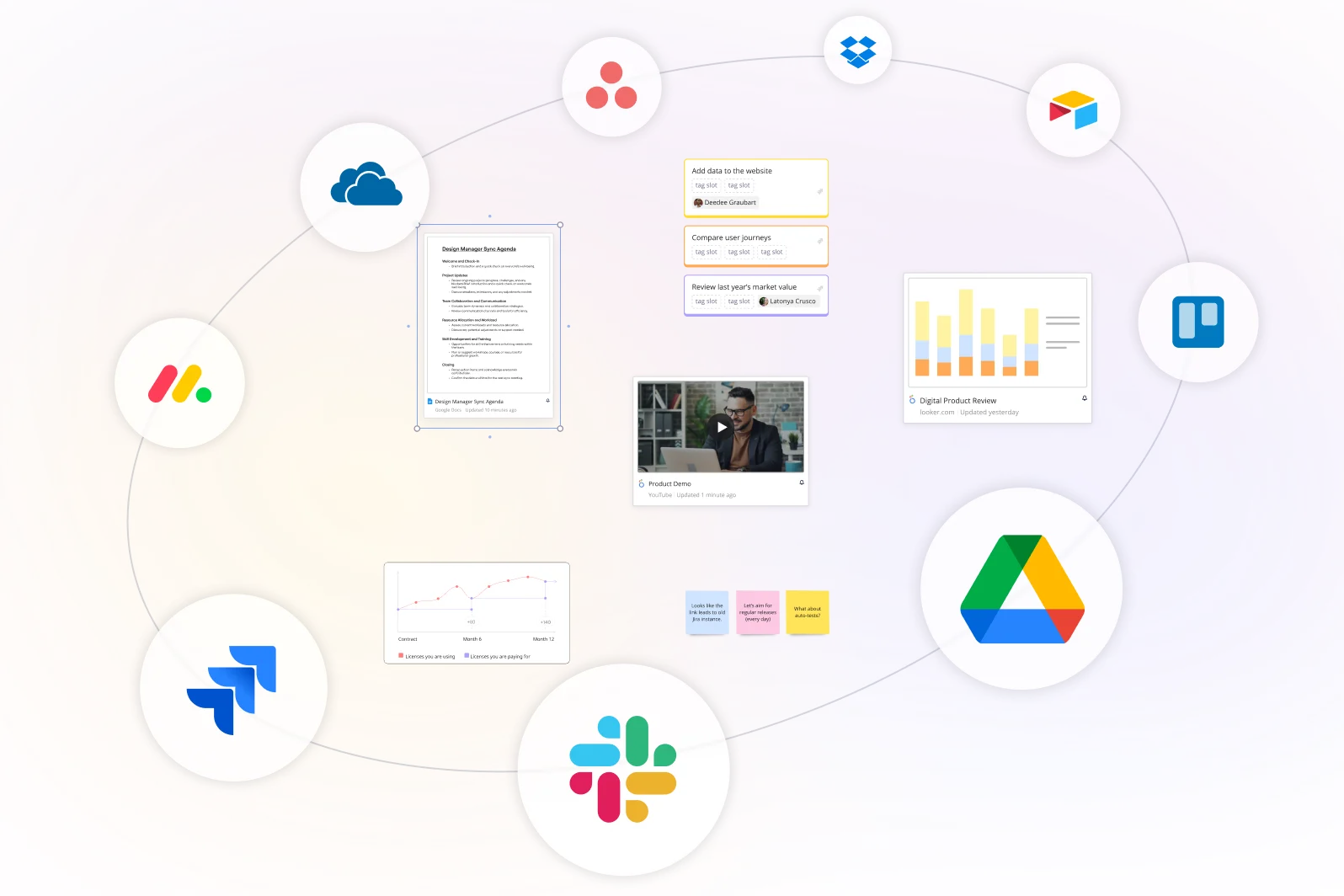
Integration mit deinen Lieblingstools

Relevante Vorlagen






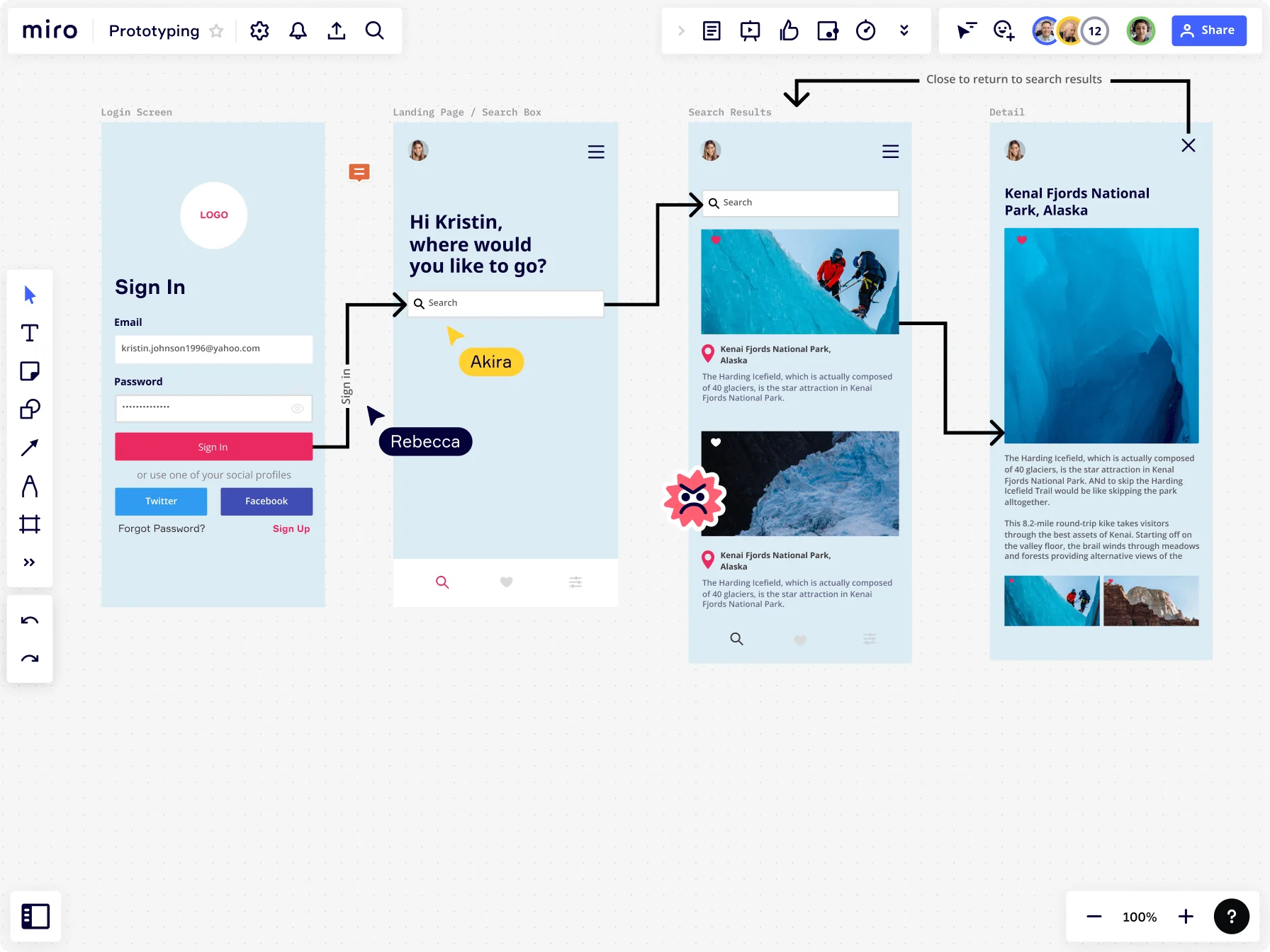
So erstellst du einen Prototyp
Wenn du Designkomponenten oder komplette Layouts in anderen Designtools erstellt hast, kannst du diese einfach in Miro importieren. Positioniere diese Elemente auf deinem Board und verwende Verbindungselemente, um die Navigation oder den Benutzerfluss zwischen den Bildschirmen darzustellen.
Lade dein Team zur Zusammenarbeit ein. Die kollaborativen Funktionen von Miro erleichtern die Teamarbeit, egal wo du bist. Sobald der Prototyp fertig ist, kannst du ihn präsentieren, sofortiges Feedback einholen und ihn überarbeiten, bis dein Entwurf für die Entwicklung bereit ist.


Wir helfen den innovativsten Unternehmen der Welt, besser zusammenzuarbeiten
“Mit Miro sind wir in 10 Monaten vom Projektbrief zur Markteinführung gekommen. Bei PepsiCo dauert das normalerweise 3 Jahre.”
Caroline de Diego
Senior Manager, Global Design & Marketing Innovation bei PepsiCo


“Wenn alle Beteiligten gemeinsam in Miro planen, werden die wirkungsvollsten Initiativen zum richtigen Zeitpunkt durchgeführt.”
Lucy Starling
Leiterin Produktmanagement bei Asos


“Das Team war innerhalb von 10 Minuten bereit, Miro für Workshops zu nutzen. Es war ein Kinderspiel, unsere Organisation dazu zu bringen, dieses Produkt anzunehmen.”
Konrad Grzegory
Leiter Agile Transformation bei CD PROJEKT RED


“Miro Vorlagen halfen uns, von Null auf einen vollwertigen Plan zu kommen, in dem wir Aktivitäten, Ideen und Abhängigkeiten abbildeten.”
Marc Zukerman
Senior Director des Projektmanagements bei Hearst


“Miro ermöglicht es all unseren Teams, sich an bestimmten Werkzeugen und Modellen auszurichten: Sie arbeiten unabhängig und erstellen Produkte, die wirklich den Bedürfnissen unserer Kunden entsprechen.”
Luke Pittar
Coach für Nachhaltigkeit, Innovation und Design bei der Warehouse Group


“Um wirklich innovativ zu sein, muss jeder eine Stimme haben, und jeder muss in der Lage sein, die Ideen der anderen zu wiederholen. Miro hat das für uns möglich gemacht.”
Brian Chiccotelli
Learning Experience Designer bei HP


FAQs Prototyping Tool
Wie funktionieren Prototyping Tools?
Prototyping Tools ermöglichen es Designern, interaktive Modelle der Benutzeroberfläche einer Software zu erstellen, die die Funktionalität und das Design nachahmen, ohne dass dafür Code geschrieben werden muss.
Wie helfen Prototyping Tools beim UX/UI-Designprozess?
Kann ich einen Prototyp gemeinsam mit meinem Team entwerfen?
Ja, die meisten Prototyping Tools unterstützen die Zusammenarbeit in Echtzeit, so dass mehrere Personen gleichzeitig an demselben Entwurf arbeiten können, wie z. B. Miro.
Wie kann ich Prototypen mit Interessengruppen oder Teammitgliedern teilen?
In Miro kannst Prototypen über deinen Board Link freigeben oder den Entwurf als PDF- oder Bilddatei exportieren.