
Prototypen

Definition eines Prototyps
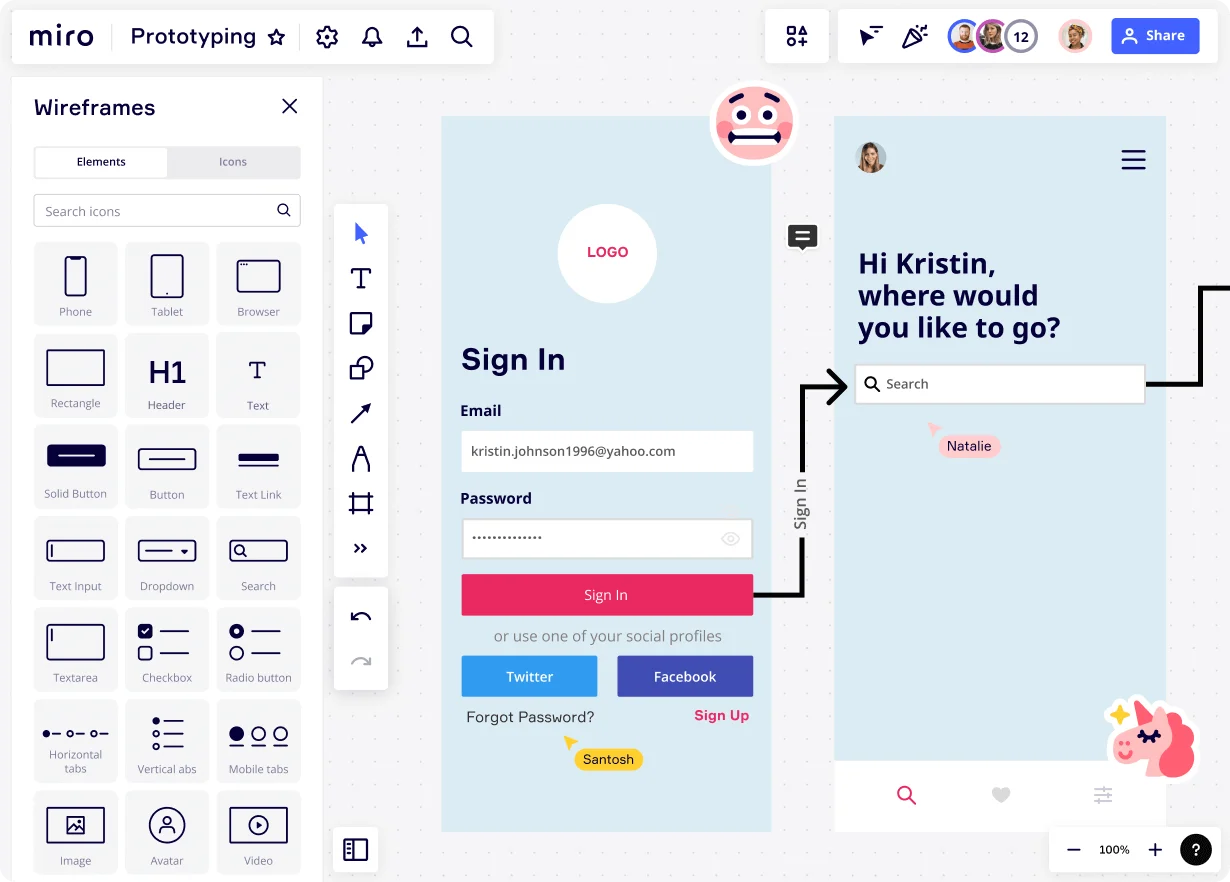
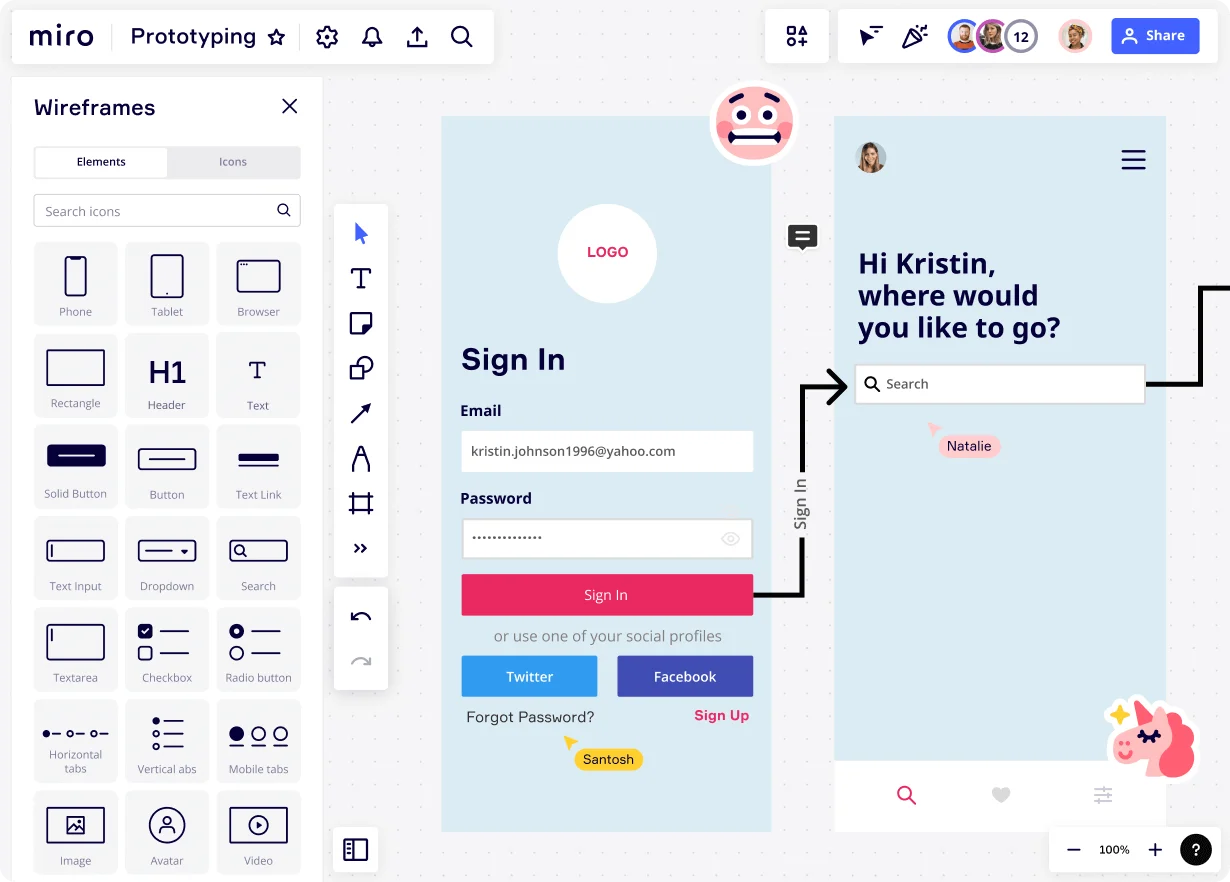
Ein Prototyp dient als greifbare Darstellung eines Designkonzepts und ermöglicht es Designer*innen, ihre Ideen zum Leben zu erwecken und sie in der Forschungs- und Designphase auf praktische Weise zu testen. Durch das Erstellen eines Prototyps können Designer*innen die Funktionalität, die Benutzerfreundlichkeit und das allgemeine Benutzererlebnis ihres Entwurfs erkunden, bevor sie erhebliche Ressourcen in die vollständige Entwicklung investieren. Dieser iterative Prozess des Testens und Verfeinerns des Prototyps ermöglicht es den Designer*innen, etwaige Mängel oder verbesserungswürdige Bereiche zu erkennen und zu beseitigen, was zu einem verfeinerten und erfolgreichen endgültigen Design führt.
Letztendlich ist ein Prototyping Tool hilfreich, um Risiken zu minimieren, Designentscheidungen zu optimieren und sicherzustellen, dass das Endprodukt den Bedürfnissen und Erwartungen der Benutzer entspricht. Durch die Einbeziehung von Prototypen in die Forschungs- und Entwurfsphase können Designer*innen ihre Konzepte auf der Grundlage realer Erkenntnisse iterieren und verfeinern, was zu einem nutzerzentrierten und erfolgreichen Endprodukt führt.
Vorteile und Bedeutung von Prototypen
Prototypen bieten eine Reihe von Vorteilen, von ihrem iterativen Charakter bis hin zu ihrer Fähigkeit, sinnvolle Änderungen vorzunehmen.
Verbesserung der Benutzererfahrung
Prototypen spielen eine entscheidende Rolle bei der Verbesserung des Benutzererlebnisses, da sie eine realistische Darstellung des App- oder Website-Designs bieten. Die Designer*innen können den Interaktionsfluss, die Navigation und die visuellen Elemente testen, um eine nahtlose und intuitive Benutzerführung zu gewährleisten. Durch die Feinabstimmung des Benutzererlebnisses mit Hilfe von Prototypen können Designer*innen Schnittstellen erstellen, die ansprechend und benutzerfreundlich sind und den Erwartungen der Benutzer*innen entsprechen.
Erleichterung von Usability Tests
Prototypen sind ein unschätzbares Tool für die Durchführung von Usability-Tests. Designer*innenn können beobachten, wie Benutzer*innen mit dem Prototyp interagieren, Usability Probleme identifizieren und Feedback zur allgemeinen Usability und Funktionalität der App oder Website sammeln. Dieser auf Feedback basierende Ansatz ermöglicht es den Designer*innen, fundierte Designentscheidungen zu treffen, die Benutzeroberfläche zu verfeinern und das Benutzererlebnis auf der Grundlage echter Benutzererkenntnisse zu optimieren.
Effektives Stakeholder Feedback ermöglichen
Prototypen sind ein wichtiges Tool, um eine effektive Kommunikation zu ermöglichen und Feedback von Interessengruppen einzuholen. Durch die visuelle und interaktive Darstellung des Designkonzepts können Designer*innen ihre Ideen effektiver vermitteln und Anregungen von Interessengruppen wie Kund*innen, Produktmanager*innen und Entwicklungsteams einholen. Dieses Feedback hilft dabei, die Projektziele abzustimmen, Anforderungen zu ermitteln und sicherzustellen, dass das Endprodukt den Erwartungen der Beteiligten entspricht.
Feedback für die Iteration von Prototypen einholen
Um den Wert von Prototypen zu maximieren, müssen Designer*innen effektiv Feedback einholen. Durch die Einbeziehung von Feedback in die Iteration von Prototypen können Designer*innen ihre Entwürfe verfeinern und mit den Erwartungen der Nutzer in Einklang bringen.
Identifiziere die richtigen Stakeholder
Das Einholen von Feedback von den richtigen Interessengruppen ist für eine effektive Iteration von Prototypen entscheidend. Identifiziere Schlüsselpersonen wie Zielbenutzer,*innen, Kund*innen und Expert*innen, die wertvolle Erkenntnisse liefern können. Durch die Einbeziehung relevanter Interessengruppen stellen die Designer*innen sicher, dass das Feedback mit der beabsichtigten Nutzerbasis und den Projektzielen übereinstimmt.
Bitte um konstruktiven Input
Um aussagekräftiges Feedback zu erhalten, sollten die Designer*innen Techniken anwenden, die konstruktiven Input fördern. Erstelle klare Richtlinien oder Fragebögen, um die Beteiligten anzuleiten, spezifisches Feedback zu verschiedenen Aspekten des Prototyps zu geben. Führe Interviews oder Benutzertests durch, um tiefere Einblicke zu gewinnen und einen offenen Dialog zu fördern.
Feedback iterativ einbeziehen
Das Feedback sollte iterativ in den Prototyp Entwurf eingearbeitet werden. Analysiere das erhaltene Feedback, identifiziere gemeinsame Muster oder verbesserungswürdige Bereiche, und nimm entsprechende iterative Anpassungen vor. Durch einen iterativen Ansatz können Designer*innen ihre Entwürfe verfeinern, Probleme mit der Benutzerfreundlichkeit angehen und den Prototyp auf die Erwartungen der Benutzer abstimmen.
Iteriere und verfeinere
Nutze den Prozess der Feedback Erfassung zur kontinuierlichen Verbesserung. Überarbeite den Prototyp auf der Grundlage des Feedbacks und nimm notwendige Anpassungen und Verfeinerungen vor, um die Benutzerfreundlichkeit zu verbessern. Wiederhole den Prozess des Sammelns von Feedback mit aktualisierten Prototypen, um sicherzustellen, dass die Designentscheidungen validiert sind und das Endprodukt den Anforderungen der Benutzer entspricht.
Das Design von Prototypen verfeinern
Prototypen spielen eine wichtige Rolle bei der Verfeinerung des Designs und der Schaffung außergewöhnlicher Benutzererfahrungen. In diesem Abschnitt wird der Prozess der Evaluierung und Analyse von Benutzerinteraktionen mit Prototypen, die Behebung von Usability-Problemen und die Durchführung notwendiger Designanpassungen untersucht. Durch den Einsatz von iterativem Prototyping können Designer*innen das gesamte Benutzererlebnis verbessern und Designs erstellen, die wirklich ankommen.
Bewerte und analysiere die Benutzerinteraktionen
Untersuche, wie Benutzer mit dem Prototyp interagieren, um wertvolle Erkenntnisse über die Benutzerfreundlichkeit und das Benutzererlebnis zu gewinnen.
Analysiere das Feedback, das Verhalten und die Vorlieben der Benutzer*innen, um Verbesserungs- und Optimierungsmöglichkeiten zu ermitteln.
Behebe Probleme mit der Benutzerfreundlichkeit
Identifiziere und behebe Probleme mit der Benutzerfreundlichkeit, die bei Benutzertests und Interaktionen mit dem Prototyp festgestellt wurden.
Nimm die notwendigen Designanpassungen vor, um die Benutzerfreundlichkeit und das allgemeine Benutzererlebnis des Endprodukts zu verbessern.
Iteration zur Verfeinerung
Verwende einen iterativen Prototyping Ansatz, um das Design auf der Grundlage von Nutzerfeedback und Erkenntnissen zu verfeinern.
Integriere benutzergesteuerte Verbesserungen und iteriere den Prototyp, um ein Design zu schaffen, das bei den Benutzer*innen gut ankommt.
Verbessere das Benutzererlebnis
Nutze die Vorteile des iterativen Prototyping, um das gesamte Benutzererlebnis zu verbessern.
Verfeinere das Design kontinuierlich auf der Grundlage von Benutzerinteraktionen, Feedback und Vorlieben, um ein benutzerzentriertes und außergewöhnliches Design zu schaffen.
Durch diesen Prozess der Bewertung von Benutzerinteraktionen, der Behebung von Usability-Problemen, der Iteration zur Verfeinerung und der Verbesserung des Benutzererlebnisses können Designer*innen Designs entwerfen, die bei den Benutzern wirklich ankommen und außergewöhnliche Benutzererlebnisse bieten, während alle Beteiligten auf einer Linie bleiben.