Ein Mockup für deine Vision erstellen
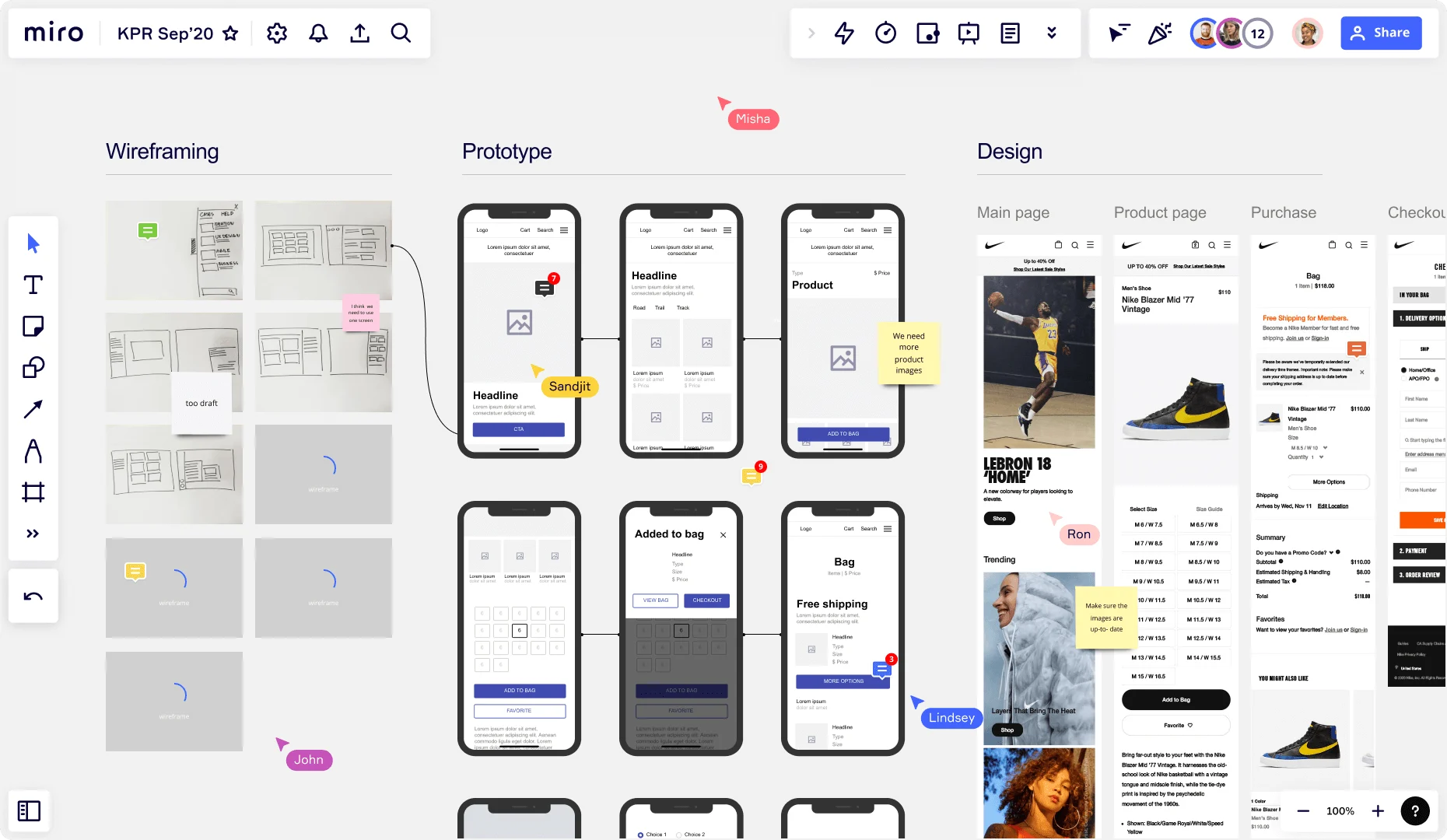
Erstelle ein Mockup, das den Look und das Feeling deiner Marke widerspiegelt. Der visuelle Arbeitsbereich von Miro ist dieser Aufgabe gewachsen und hilft Teams, von der ersten Skizze bis zum endgültigen Mockup alles in einem Tool zu erledigen.

Ein Mockup online erstellen
Visualisiere deine Ideen und füge Skizzen, Recherchen und alles, was du brauchst, an einem zentralen Ort zusammen. Gestalte dein nächstes Webprojekt in Echtzeit oder asynchron, steigere die Produktivität deines Teams und bringe Projekte schneller voran.

Miro als Mockup Tool

Entdecke Möglichkeiten
Der visuelle Arbeitsbereich von Miro gibt deinen Ideen reichlich Raum, um zu wachsen und sich zu entwickeln. Skizziere, entwirf, überarbeite und verfeinere deine Mockups ohne Platzbeschränkungen.

Bereit für Präsentationen
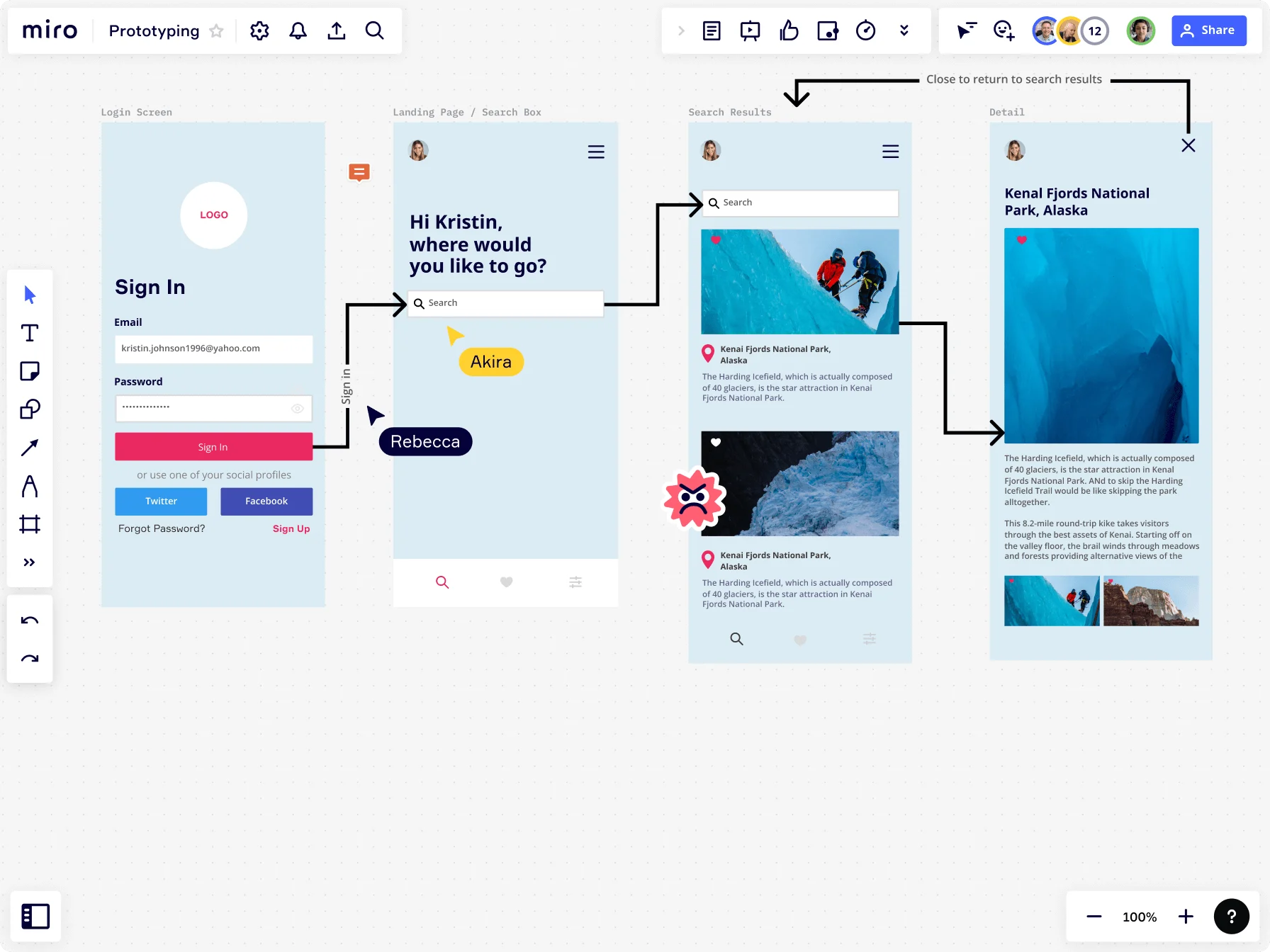
Wechsle in den Präsentationsmodus und präsentiere deine Website Mockups mit Leichtigkeit. Navigiere durch deine Designelemente und teile deine Vision effektiv mit Kund*innen, Interessengruppen oder deinem Team.

Gewinne neue Erkenntnisse
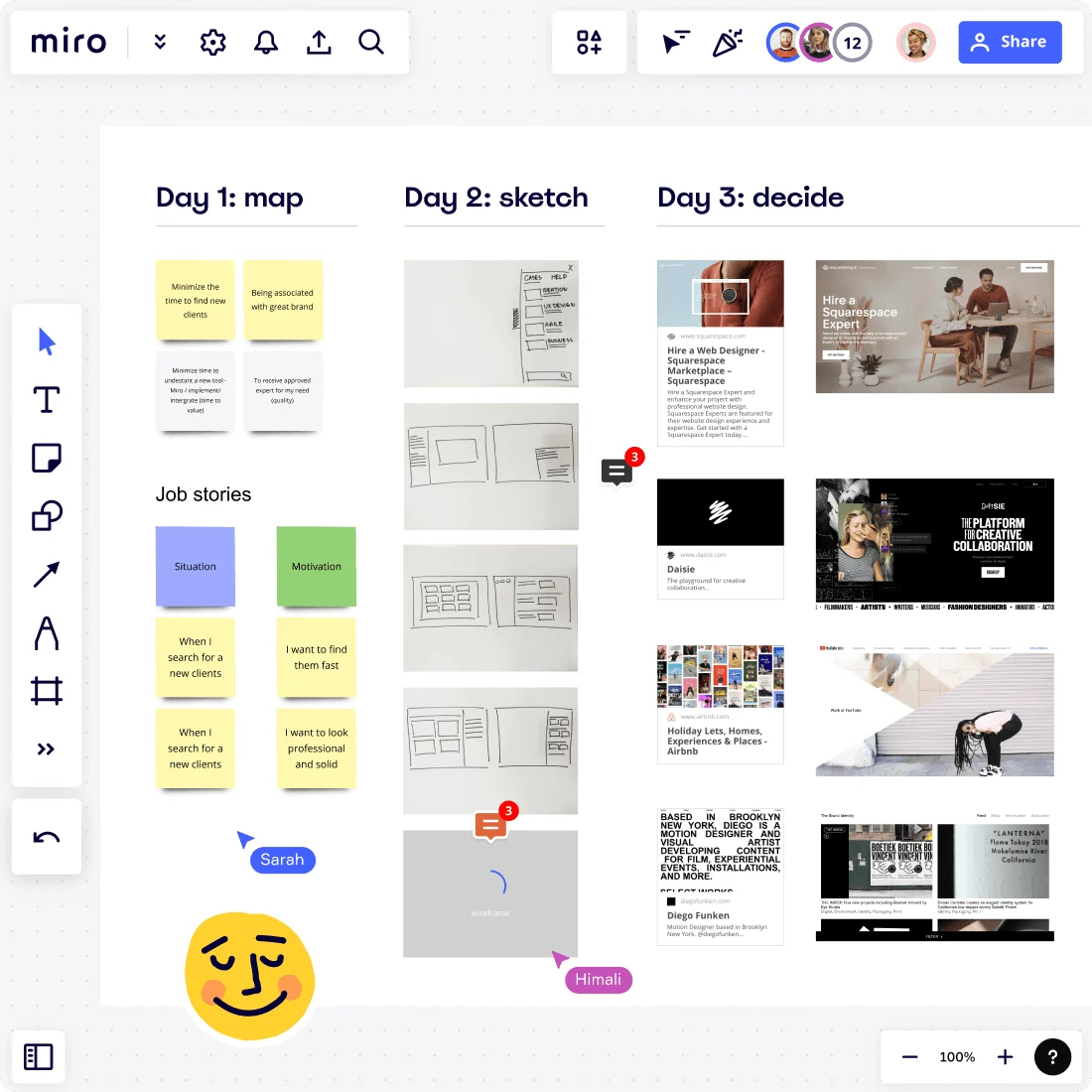
Du möchtest Notizen hinzufügen oder ein Brainstorming zu deinen Mockups durchführen? Mit den Notizzetteln von Miro bist du bestens gerüstet. Kodiere deine Gedanken farblich, kategorisiere Ideen und halte alles auf deinem Board organisiert, alles mit Hilfe einer leistungsstarken KI-Funktion.

Teile es
Halte die Konversation in Gang, indem du deine Arbeit im gesamten Unternehmen teilst Fordere sofortiges Feedback direkt auf dem Board an und führe ganz einfach Tests zur Benutzerfreundlichkeit und UX des Designs durch.
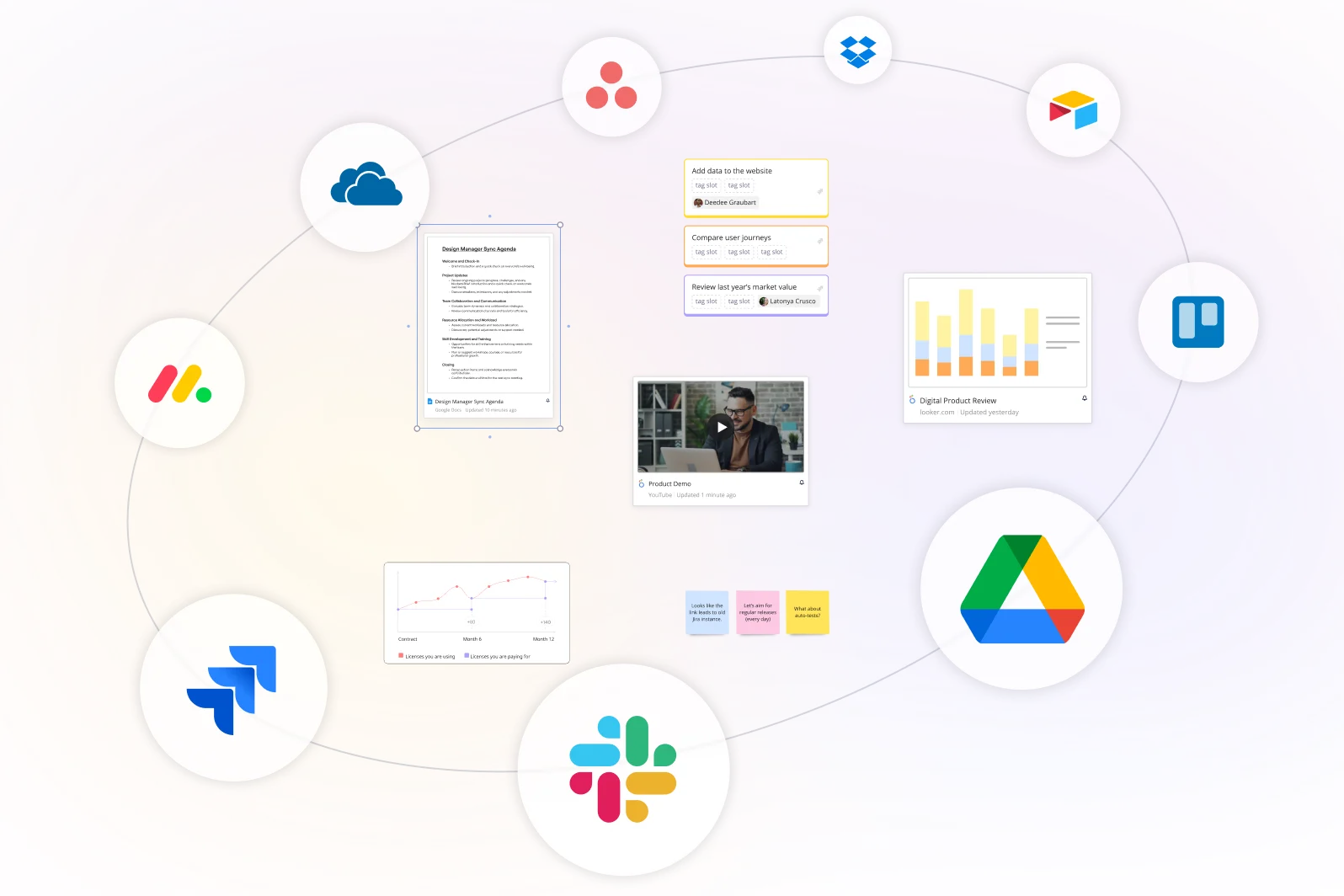
Integration mit deinen Lieblingstools
Ideen, Inspiration und Informationen auf einen Blick. Visualisiere Marketingkampagnen und Informationen über Kunden und potentielle Neukunden, um Maßnahmen zu ergreifen, und verfolge Aufgaben und Status Updates für das Team.

Relevante Vorlagen
Stelle deine Website-Elemente dar und erwecke deine Vision mit Website Wireframes zum Leben.
Mehr erfahren
Verwandle übersichtsartige Designkonzepte in testbare Artefakte.
Mehr erfahren
Ordne Elemente so an, dass du die bestmögliche Version deines Prototyps erzielst.
Mehr erfahren
Schnelle Erstellung von Klickprototypen sowohl für Usability-Tests als auch für Feedback von Stakeholdern.
Mehr erfahren
Erstelle professionelle Blueprints für deine Businesswebseiten oder App-Screens.
Mehr erfahren
Erstelle einfache Modelle deiner iPhone App-Erfahrung.
Mehr erfahren

FAQs Mockup Tool
Kann ich mit Miro in Echzeit kollaborieren?
Ja! Miro unterstützt die Zusammenarbeit in Echtzeit, d. h. du und dein Team können gleichzeitig an einem Mockup arbeiten, egal von wo du arbeitest.
Kann Miro den Workflow meines Teams verbessern?
Miro lässt sich in viele Tools integrieren, z. B. in Slack, Jira und Google Drive. Diese Integrationen helfen bei der Rationalisierung deines Workflows, indem sie alles synchronisieren und an einem zentralen Ort aufbewahren.
Kann ich meine Miro Mockups auch an Nicht-Miro-Benutzer weitergeben?
Unbedingt. Mit Miro kannst du Mockups öffentlich oder privat freigeben und haben so die volle Kontrolle darüber, wer auf deine Arbeit zugreifen kann.
Wie kann ich eine Website kostenlos modellieren?
Wenn du ein kostenloses Mockup für deine Website erstellen möchtest, gibt es viele online Tools. Wähle eines, mit dem du das Layout deiner Website auf sehr benutzerfreundliche Weise entwerfen und simulieren kannst, und das dir die Flexibilität bietet, die du brauchst, um deine beste Arbeit zu leisten. Denke jedoch daran, dass viele dieser Website Mockup Tools zwar kostenlose Versionen anbieten, für einige der fortgeschritteneren Funktionen jedoch ein kostenpflichtiges Abonnement erforderlich sein kann.
Wie erstelle ein Mockup für eine App?
Wenn du ein Mockup für eine App erstellen möchtest, solltest du dich für ein Tool entscheiden, mit dem du Benutzeroberflächen erstellst, interaktive Komponenten baust und deine Entwürfe testen kannst, um das Endprodukt zu visualisieren, noch bevor die Programmierung beginnt. Mit vielen App Mockup Tools kannst du durchgängige Designprozesse durchführen, z. B. mit Miro.
Was ist ein UI Mockup?
Ein UI Mockup oder User Interface Mockup ist eine visuelle Darstellung der Benutzeroberfläche eines Softwareprogramms. Diese Mockups werden im Designprozess verwendet, um das Layout, die Interaktionen und den Fluss einer Anwendung oder Website zu visualisieren, bevor sie erstellt wird. Ein UI Mockup zeigt, wie die Benutzeroberfläche aussehen und funktionieren wird, und dient den Entwickler*innen als Blaupause für die Erstellung der Software. Es kann mit verschiedenen Tools erstellt werden, darunter Miro.
Entdecke mehr
Starte in Sekunden
Schließe dich den Teams an, die Miro für ihre Arbeit nutzen.