
Sitemap

Wie man eine Sitemap erstellt und verwendet
Fällt es dir schwer, eine Website zu erstellen, die leicht zu navigieren ist? Füge immer wieder neue Seiten und Abschnitte hinzu, nur um dann festzustellen, dass du damit deine Besucher verwirrst und überforderst?
Um dieses Problem effektiv zu lösen, kannst du eine Sitemap erstellen. Diese kann dir helfen deine Inhalte zu organisieren und die Navigation für die Benutzer zu erleichtern.
In diesem Artikel erfährst du, wie du in 8 einfachen Schritten eine visuelle Sitemap erstellen kannst. Du lernst, was eine visuelle Sitemap ist, warum sie für deine Website wichtig ist, und erhältst praktische Tipps und Beispiele, die dir helfen, eine effektive Sitemap für deine eigene Website zu erstellen.
Was ist eine visuelle Sitemap?
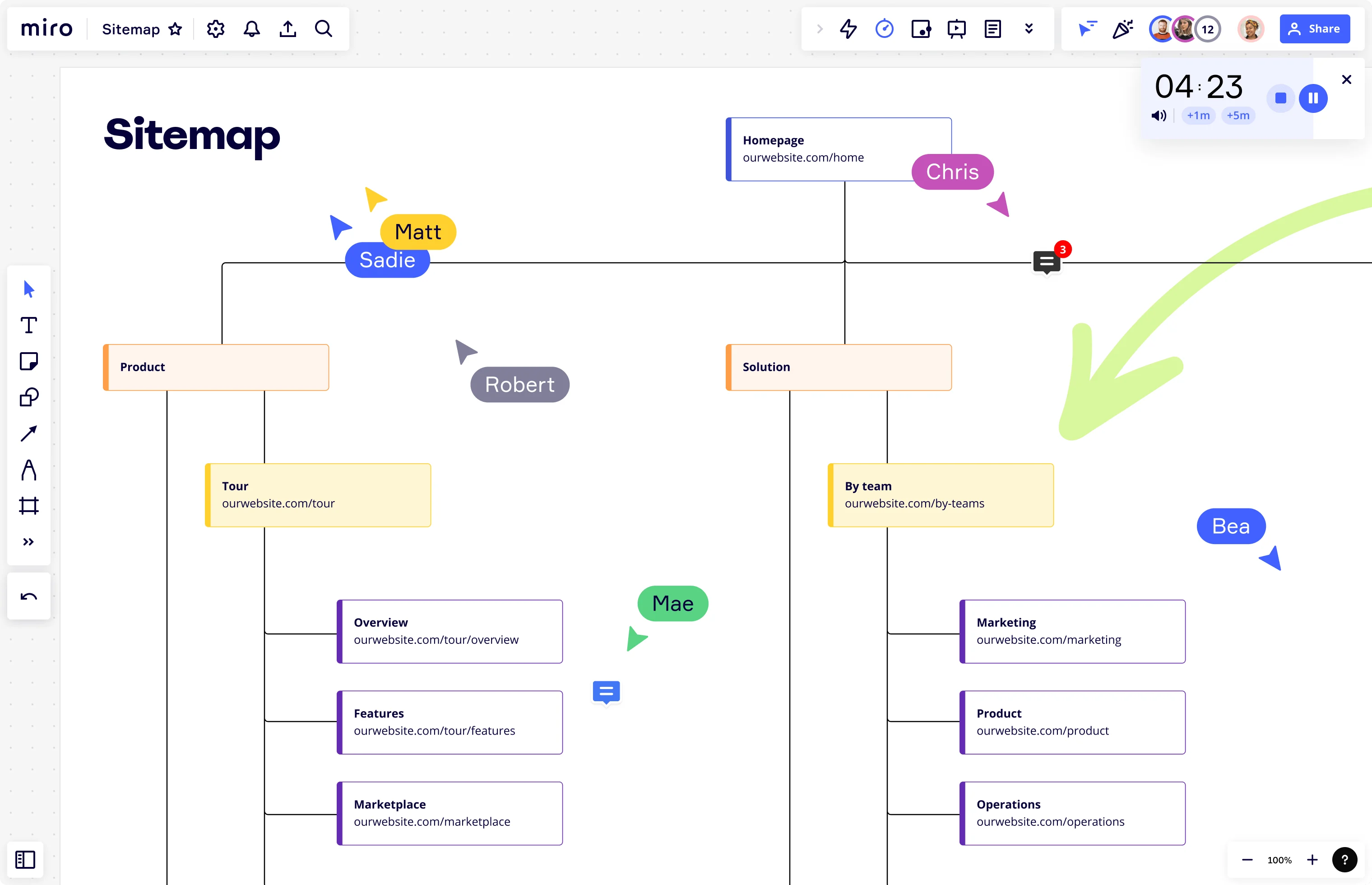
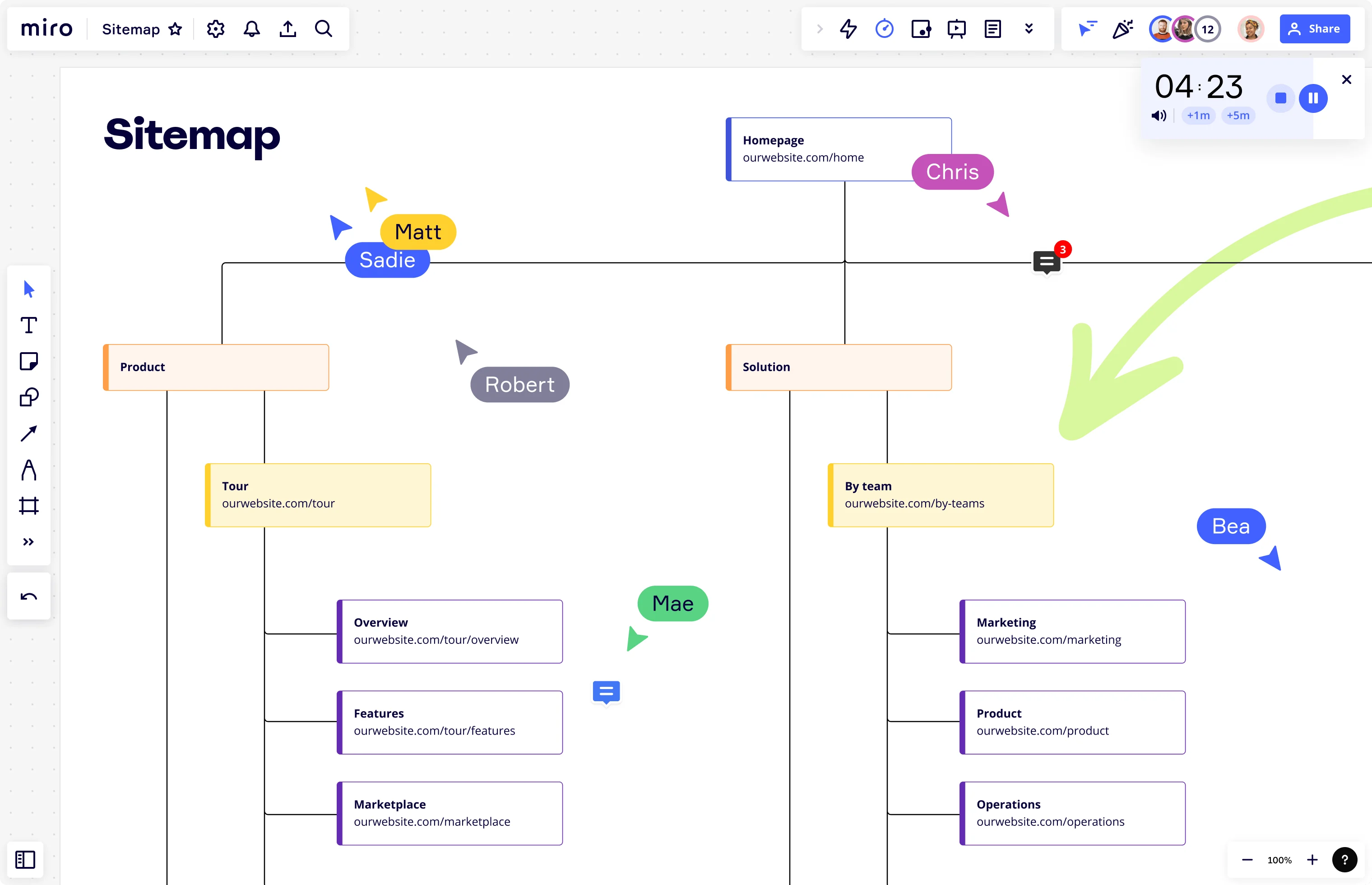
Eine visuelle Sitemap ist ein Tool, das die Struktur der Inhalte und Seiten einer Website in einem grafischen Format skizziert.
Diese ist wie eine Website Karte, die sowohl den Besuchern der Website als auch den Suchmaschinen die Navigation durch die Website erleichtert.
Im Gegensatz dazu ist eine XML-Sitemap eine maschinenlesbare Datei, die die URLs einer Website für die Crawler von Suchmaschinen auflistet. Eine visuelle Sitemap bietet einen Überblick über die Struktur einer Website aus der Vogelperspektive und zeigt alle Seiten und ihre Verbindungen untereinander an.
Eine visuelle Sitemap ist ein wichtiges Instrument für die Planung und Entwicklung von Websites. Sie hilft Designern, Entwicklern und Website Besitzern dabei:
die Architektur der Website zu verstehen
potenzielle Probleme zu erkennen
Inhalte effektiver zu planen
Die Erstellung einer visuellen Sitemap gewährleistet, dass deine Website übersichtlich, benutzerfreundlich und für Suchmaschinen optimiert ist.

Warum eine Sitemap für Webdesign entscheidend ist
Vor allem visuelle Sitemaps spielen bei der Gestaltung von Websites eine entscheidende Rolle. Sie ermöglichen es Designern, das Gesamtbild zu überblicken und sicherzustellen, dass alle Seiten logisch miteinander verbunden und leicht zu navigieren sind. Dies trägt dazu bei, dass die Website gut organisiert, benutzerfreundlich und einfach zu navigieren ist.
Eine visuelle Sitemap wirkt sich nicht nur auf die Struktur und Hierarchie der Website aus, sondern kann auch die Benutzerfreundlichkeit erheblich verbessern. Eine übersichtliche und gut organisierte Website-Struktur kann die Nutzererfahrung auf der Website insgesamt verbessern.
Darüber hinaus ist eine Sitemap auch nützlich für die Zuweisung und Verfolgung von Web Entwicklungsaufgaben. Dies ist besonders bei größeren, komplexeren Websites hilfreich, bei denen es entmutigend sein kann, den Überblick über alle beweglichen Teile zu behalten.
Wann sollte eine Sitemap verwendet werden?
Für das Webdesign kann eine visuelle Sitemap ein leistungsfähiges Werkzeug sein. Aber Sitemaps sind nicht nur für die Gestaltung von Websites nützlich.
Hier sind einige andere Szenarien, in denen eine visuelle Sitemap nützlich sein kann:
Planung einer neuen Website
Wenn du mit einer neuen Website ganz von vorne anfängst, kann dir eine visuelle Sitemap dabei helfen, deine Ideen darzulegen und eine klare Struktur für deine Website zu schaffen. Dies ist besonders hilfreich, wenn du mit einem Team zusammenarbeitest, denn so können sich alle Beteiligten sich abstimmen, bevor du mit dem eigentlichen Design fortfährst.
Erstellen eines Content Plans
Auch wenn du bereits eine Website eingerichtet hast, kann eine visuelle Sitemap für die Planung deiner Inhaltsstrategie nützlich sein.
Durch die Darstellung deiner Seiten und Beiträge kannst du Lücken in deinen Inhalten erkennen und sicherstellen, dass du alle gewünschten Themen abdeckst.
Umstrukturierung einer bestehenden Website
Wenn du deine Website umstrukturieren oder neue Abschnitte hinzufügen möchtest, kannst du dir mit einer visuellen Sitemap einen Überblick verschaffen, wie alles zusammenpasst. So kannst du Änderungen leichter vornehmen, ohne die Gesamtstruktur deiner Website zu beeinträchtigen.

Erstellen einer Sitemap in 8 Schritten
In diesem Abschnitt gehen wir die 8 Schritte zur Erstellung einer Sitemap für eine Website durch. Diese Schritte lassen sich in jeder Branche anwenden.
1. Definiere die Ziele und den Umfang der Website oder des Projekts
Bevor du eine Sitemap von Grund auf erstellst, musst du die Ziele deiner Website festlegen. Dazu gehört die Bestimmung der Zielgruppe, der Inhaltstypen und der gewünschten Funktionen.
Indem du den Umfang deiner Website festlegst, kannst du eine Sitemap erstellen, die deine Ziele widerspiegelt und dir hilft, diese zu erreichen.
Einige Tipps für die Festlegung des Umfangs deiner Website sind:
Durchführen von Marktforschung
Analyse der Wettbewerber
Identifizierung der Nutzerbedürfnisse
2. Bestimme die wichtigsten Abschnitte und Seiten der Website
Der nächste Schritt besteht darin, die wichtigsten Abschnitte und Seiten deiner Website zu bestimmen. Dazu gehört die Erstellung einer Liste aller Seiten, die du einbeziehen möchtest, und die Gruppierung verwandter Seiten. Indem du deine Website in Abschnitte und Seiten einteilst, kannst du eine Hierarchie erstellen, die die Bedeutung jeder Seite widerspiegelt.
Einige Tipps für die Identifizierung der wichtigsten Abschnitte und Seiten deiner Website sind:
Eine Mindmap erstellen
Durchführen eines Inhalts Audits
Analysieren des Nutzerverhaltens
Identifizierung von Inhaltskategorien
3. Verwende eine Sitemap Vorlage oder ein Tool
Bei der Erstellung einer Sitemap kann es hilfreich sein, eine vorgefertigte Sitemap Vorlage zu verwenden, um den Prozess zu rationalisieren.
Diese Vorlage bietet eine Grundstruktur und ein Layout für deine Sitemap. Gleichzeitig können Sitemap Tools hilfreich sein, wenn du eine Sitemap von Grund auf neu erstellst oder von einem anderen Ort importierst.
Unabhängig davon, für welches Tool oder welche Vorlage du dich entscheidest, kannst du damit Zeit sparen und sicherstellen, dass deine Sitemap einfach zu navigieren und bei Bedarf zu aktualisieren ist.
4. Füge Seiten und Abschnitte zur Sitemap hinzu
Nachdem du in Schritt 2 die wichtigsten Abschnitte und Seiten deiner Website identifiziert hast, musst du diese nun zur Sitemap hinzufügen.
Beginne mit der Hierarchie und Gruppierung, die du in den vorangegangenen Schritten festgelegt hast, um sicherzustellen, dass zusammengehörige Seiten zusammen gruppiert werden. Dies trägt dazu bei, die Gesamtstruktur der Website sinnvoll zu gestalten. Beschrifte dann jede Seite eindeutig und verwende beschreibende Titel, damit der Zweck der einzelnen Seiten leicht zu verstehen ist.
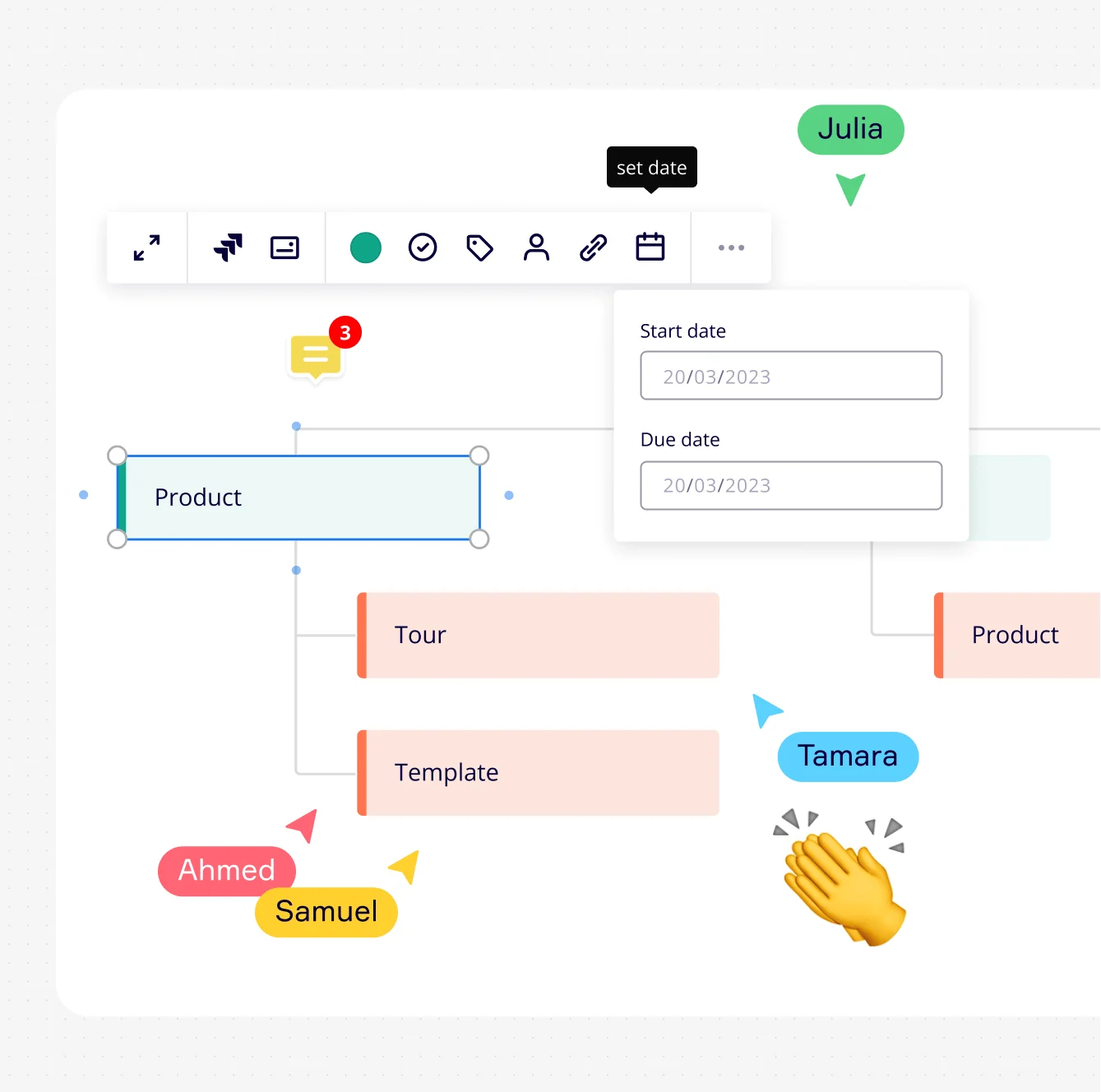
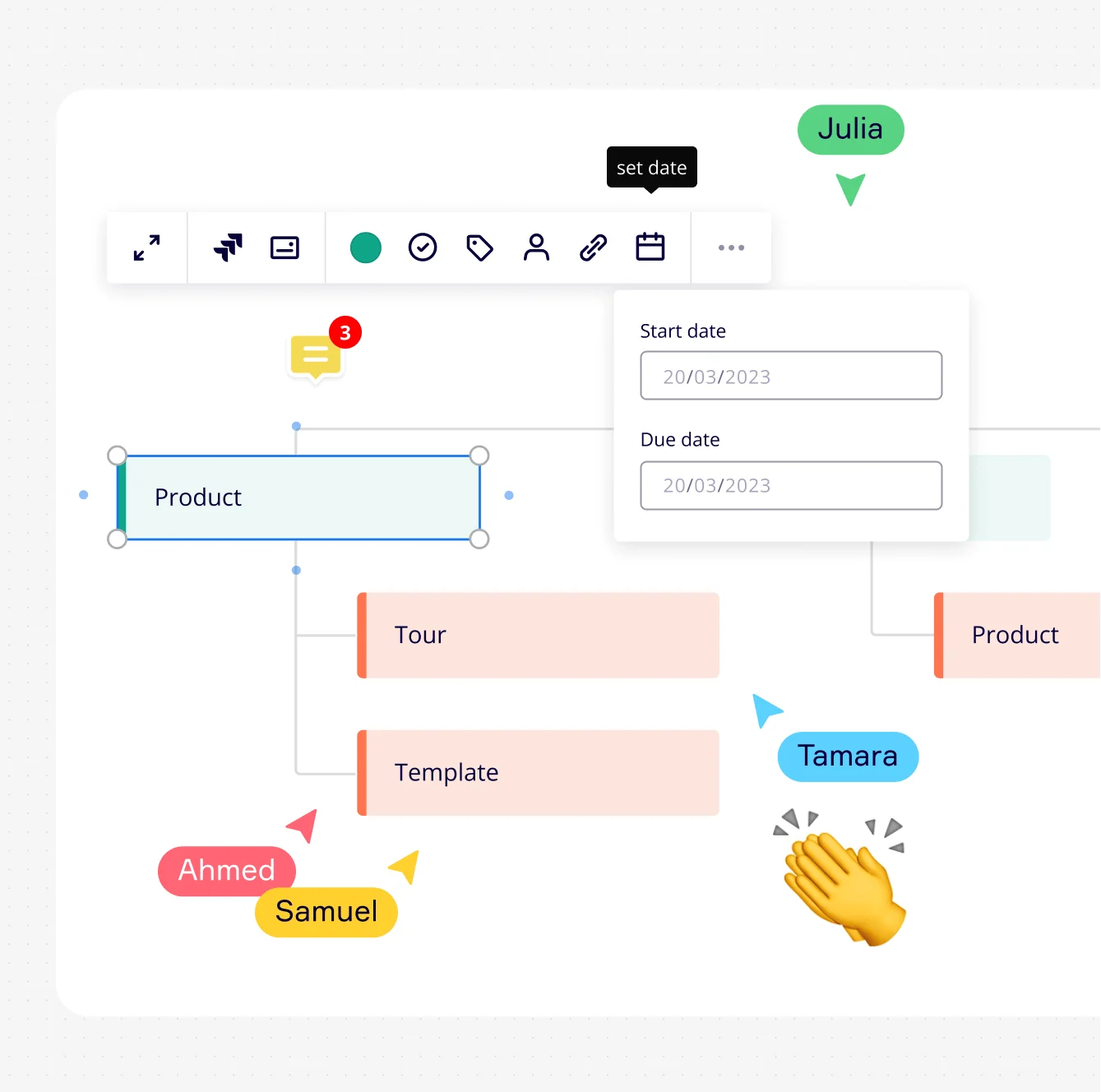
Erwäge, Anmerkungen oder Kommentare einzufügen, um den Webentwicklern zusätzliche Informationen oder Anweisungen zu geben.
5. Stelle Verbindungen und Beziehungen zwischen den Seiten her
Nun, da wir die Hauptabschnitte haben, ist es an der Zeit, Verbindungen und Beziehungen zwischen ihnen zu schaffen.
Bei der Erstellung dieser Verbindungen ist es wichtig, den Fluss deiner Website zu berücksichtigen. Du möchtest, dass deine Benutzer nahtlos von einer Seite zur anderen wechseln können, ohne sich zu verirren oder zu verwirren.
Ermittle zunächst die wichtigsten Navigationspfade auf deiner Website. Dies sind die wichtigsten Verbindungen zwischen den Seiten, die für deine Nutzer leicht zu finden sein sollten. Von dort aus kannst du weniger kritische Verbindungen zwischen den Seiten erstellen und sicherstellen, dass diese logisch und relevant sind.
6. Überprüfe und verfeinere die Sitemap
Nachdem du deine Sitemap erstellt hast, ist es an der Zeit, sie zu überprüfen und zu verfeinern, um sicherzustellen, dass sie die Ziele und den Umfang deiner Website korrekt wiedergibt.
Eine Möglichkeit, Feedback zu deiner Sitemap zu erhalten, besteht darin, sie mit anderen zu teilen, z. B. mit Kollegen, Freunden oder Familienmitgliedern. Sie können dir wertvolle Hinweise und Verbesserungsvorschläge geben, an die du vielleicht nicht gedacht hast.
Beachte bei der Überprüfung deiner Sitemap die folgenden Fragen:
Stellt sie die Hierarchie und Organisation deiner Website korrekt dar?
Ist sie einfach zu verstehen und zu navigieren?
Gibt es fehlende Seiten oder Abschnitte?
Verfeinere deine Sitemap auf der Grundlage des Feedbacks und der Analyse nach Bedarf. Dies kann das Hinzufügen neuer Seiten, die Anpassung der Hierarchie oder die Umstrukturierung von Abschnitten beinhalten.
Ziel ist es, eine Sitemap zu erstellen, die deine Website genau wiedergibt und einen klaren Fahrplan für den Design- und Entwicklungsprozess bietet.
7. Verwende die Sitemap zur Planung von Inhalt und Design
Jetzt, wo du eine Sitemap erstellt hast, ist es an der Zeit, sie sinnvoll einzusetzen.
Einer der Hauptvorteile einer Sitemap besteht darin, dass du damit deine nächste Kombination aus Inhalt und Design planen kannst.
Indem du dir einen Überblick über die Struktur deiner Website verschaffst, kannst du Lücken in deinem Inhalt erkennen und sicherstellen, dass du ein kohärentes Benutzererlebnis schaffst.
Du kannst die Sitemap auch verwenden, um Prototypen und Wireframes online zu erstellen. Diese helfen dir, das Layout und die Funktionalität deiner Website zu visualisieren, bevor du mit der Gestaltung beginnst.
Schritt 8: Aktualisiere und pflege die Sitemap
Die Erstellung einer Sitemap ist kein einmaliges Ereignis. Wenn sich deine Website weiterentwickelt, muss deine Sitemap aktualisiert und gepflegt werden, um alle Änderungen zu berücksichtigen.
Wenn du deine Sitemap auf dem neuesten Stand hältst, ist gewährleistet, dass sie die Struktur deiner Website korrekt wiedergibt.
Die Überprüfung deiner Sitemap kann dir auch dabei helfen, Verbesserungs- und Optimierungsmöglichkeiten zu erkennen.
Um deine Sitemap zu pflegen, vor allem bei größeren Websites, solltest du ein Teammitglied oder eine Abteilung damit beauftragen, die Sitemap zu pflegen. Du kannst auch Tools wie Miro verwenden, um Änderungen zu verfolgen und mit anderen bei Aktualisierungen zusammenzuarbeiten.

Wie man eine visuelle Sitemap verwendet
Es gibt verschiedene Möglichkeiten, eine visuelle Sitemap zu verwenden, z. B. für die Navigation auf der Website, die Planung von Inhalten und die SEO-Optimierung.
Um eine visuelle Sitemap effektiv nutzen zu können, muss man zunächst wissen, wie die Sitemap zu interpretieren ist. Dies geschieht folgendermaßen:
Suche nach Mustern in der Seitenhierarchie, identifiziere Lücken oder Redundanzen, und betrachte den Weg des Benutzers durch die Website.
Nutze diese Informationen, um den Fluss der Website zu verbessern und sicherzustellen, dass wichtige Seiten leicht zugänglich sind.
Um dies in Aktion zu sehen, sieh dir dieses Beispiel an:
Eine E-Commerce-Website für Mode kann eine visuelle Sitemap verwenden, um herauszufinden, wie sie ihre Produkte am besten kategorisieren kann. Es könnte sich herausstellen, dass einige Produkte in mehrere Kategorien passen, wenn man die Produktkategorien und Unterkategorien der Website abbildet. Oder dass bestimmte Kategorien nicht gut definiert sind. Auf der Grundlage dieser Erkenntnisse können Änderungen an der Navigation der Website vorgenommen und die Benutzerfreundlichkeit verbessert werden.
Ein anderes Beispiel:
Ein Blogger, der eine visuelle Sitemap verwendet, um Inhaltskategorien zu planen. Indem der Blogger Blogbeiträge auflistet und gemeinsame Themen oder Kategorien identifiziert, entdeckt er vielleicht neue Themen, über die er schreiben kann, oder Möglichkeiten, den Inhalt neu zu organisieren. Dies kann zu kohärenteren und ansprechenderen Beiträgen für das Publikum führen.
Letztes Beispiel:
Ein Unternehmen, das SEO-Dienstleistungen anbietet, kann eine visuelle Sitemap verwenden, um verbesserungswürdige Bereiche auf der Website eines Kunden zu identifizieren. Durch die Analyse der Website-Hierarchie und -Struktur können Möglichkeiten gefunden werden, bestimmte Schlüsselwörter besser zu platzieren. Oder andere Möglichkeiten zur Verbesserung der allgemeinen SEO-Strategie der Website.
Starte mit deiner eigenen Sitemap
Jetzt, da du die Vorteile einer visuellen Sitemap für Website-Design und -Entwicklung kennst, ist es an der Zeit, aktiv zu werden: Egal, ob du Anfänger oder Profi-Designer bist, die Erstellung einer visuellen Sitemap kann deine Website-Planung und -Organisation grundlegend verändern.
Melde dich kostenlos bei Miro an, um mit der Erstellung einer visuellen Sitemap zu beginnen, die deinen individuellen Anforderungen entspricht.