
INHALTSVERZEICHNIS
INHALTSVERZEICHNIS
UML Komponentendiagramm

Softwareentwickler*innen müssen in der Lage sein, komplexe Systeme so zu gestalten, dass sie leicht zu verstehen sind. Eine Möglichkeit, solche Systeme visuell zu organisieren, sind UML Komponentendiagramme.
Ein UML Komponentendiagramm zeigt, wie sich die Komponenten innerhalb eines größeren Systems zueinander verhalten. Eine Systemkomponente ist ein Modul, das Teil eines größeren Hardware- und Softwaresystems ist. Diese hat ihre eigenen Ein- und Ausgänge und spezifische Schnittstellen zu anderen Systemkomponenten.
Miro kostenlos testen
Erstelle ganz einfach UML Diagramme mit Miros intuitivem Tool für die Online Zusammenarbeit.
In diesem Artikel werden wir uns mit den Grundlagen dieser Diagrammtypen und ihrer Bedeutung befassen. Außerdem wird erläutert, wie man ein UML Komponentendiagramm erstellt, und es wird eine Vorlage bereitgestellt, mit der du dein eigenes Diagramm entwerfen kannst.

Einführung in UML Komponentendiagramme
UML ist ein Standardverfahren zur Modellierung von Softwaresystemen. Bei der Erstellung eines UML Diagramms konzentrieren sich Entwickler*innen auf die Struktur, Funktionen und Beziehungen innerhalb eines Systems.
UML Komponentendiagramme unterscheiden sich von anderen Arten von UML Diagrammen. Diese werden nicht für den Entwurf des Systems verwendet, sondern zeigen die Organisation der Komponenten, wie sie implementiert werden. Bei den Komponenten handelt es sich um Elemente wie Dateien, Dokumente, Bibliotheken, Softwaremodule und sogar Modulpakete.
Was sind UML Komponentendiagramme?
UML Komponentendiagramme zeigen die Struktur der Komponenten einer Systemarchitektur und wie die Komponenten miteinander verbunden sind und interagieren. Ein Online-Einkaufssystem hat z. B. Zahlungsgateways, Produktkataloge, Einkaufswagen usw. Eine Komponente ist ein Element eines Systems, das ersetzt werden kann, ohne den Rest des Systems zu beeinträchtigen.
Zweck von Komponentendiagrammen
Komponentendiagramme helfen zu erkennen, welche Komponenten für ein bestimmtes Produkt erforderlich sind. Außerdem zeigen sie die Beziehungen zwischen den Komponenten auf.
Komponentendiagramme sind eine übergeordnete Ansicht als ein Klassendiagramm. Während ein Klassendiagramm Klassen, ihre Attribute und Methoden sowie die Beziehungen zwischen den Objekten zeigt, umfassen Komponentendiagramme eine oder mehrere Komponenten, wobei jede Komponente in der Regel mehrere Klassen enthält.
Vielleicht am wichtigsten ist, dass Komponentendiagramme die Struktur eines Softwaresystems deutlich machen. Man sieht die Softwarekomponenten und ihre Schnittstellen sowie die Abhängigkeiten zu anderen Komponenten.
Diese Diagramme zeigen die Implementierungsstruktur eines Systems, so dass Entwickler wissen, wie sie es pflegen und ändern können. Sie zeigen auch die Abhängigkeiten zwischen den Komponenten, was bei der Identifizierung von Problemen helfen kann.
Komponentendiagramme zeigen die physische Struktur oder die physischen Aspekte eines Systems. Sie können auf hoher Ebene oder detailliert sein. Jede modellierte Komponente bietet einen bestimmten Dienst und verhält sich auf eine bestimmte, genau definierte Weise. Auch die Verbindungen zwischen ihnen haben eine bestimmte Bedeutung.
Systemarchitekten verwenden UML Komponentendiagramme, um Designfehler zu erkennen oder Leistungsprobleme zu identifizieren, wenn etwas zu langsam ist. Sie helfen dir auch zu verstehen, wie verschiedene Komponenten zusammenarbeiten.
UML Komponentendiagramme können auch als Kommunikationsmittel verwendet werden. Das Entwicklungsteam kann das Kollegium oder Kund*innen schnell und einfach die Struktur eines Systems erklären.
Komponentendiagramme bieten eine dokumentierte Sicht auf das implementierte System. Dies ist besonders nützlich für diejenigen, die in ein laufendes Projekt einsteigen oder die Änderungen an einer bestimmten Komponente vornehmen müssen.
Wann wird ein Komponentendiagramm verwendet?
Betrachten wir zum Beispiel ein Online-Einkaufssystem. Zu den Hauptkomponenten gehören:
Zahlungsgateways wie PayPal, Strip oder Adyen (für die eigentliche Kaufabwicklung).
Produktkataloge (in denen Kunden Produkte durchsuchen können).
Auftragsabwicklungssysteme (für die Bearbeitung von Kundenbestellungen).
Kundendienstsysteme (für die Unterstützung der Kunden).
Jede Komponente hat ihren eigenen Satz von Unterkomponenten. Diese definieren ihre Funktionalität innerhalb der Systemarchitektur weiter.
Bei der Erstellung eines UML Komponentendiagramms muss das Entwicklungsteam mehrere Schlüsselelemente verstehen:
Komponente: Ein Teil eines Systems, der seine eigene Funktionalität und sein eigenes Verhalten hat.
Schnittstelle: Eine Schnittstelle ist eine Methode oder ein Satz von Methoden, die von einer anderen Komponente verwendet werden. Eine bestimmte Komponente kann anderen Komponenten Schnittstellen zur Verfügung stellen und/oder Schnittstellen von anderen Komponenten benötigen.
Anschluss: Ein Ort, an dem eine Komponente mit ihrer Umgebung interagiert und Nachrichten sendet.
Konnektor: Eine Möglichkeit, wie zwei Komponenten miteinander kommunizieren können.
Abhängigkeit: Eine Abhängigkeit, bei der eine Komponente von einer anderen abhängt.
Mit Komponenten können Entwickler*innen genaue UML Komponentendiagramme erstellen. Komponentendiagramme können auf mehreren Ebenen dargestellt werden.
So kann beispielsweise eine übergeordnete Komponente Komponenten auf untergeordneter Ebene enthalten. Die untergeordneten Komponenten können dann in einem anderen Komponentendiagramm detailliert dargestellt werden. Die untergeordneten Komponenten können auch in ein übergeordnetes Diagramm aufgerollt werden.
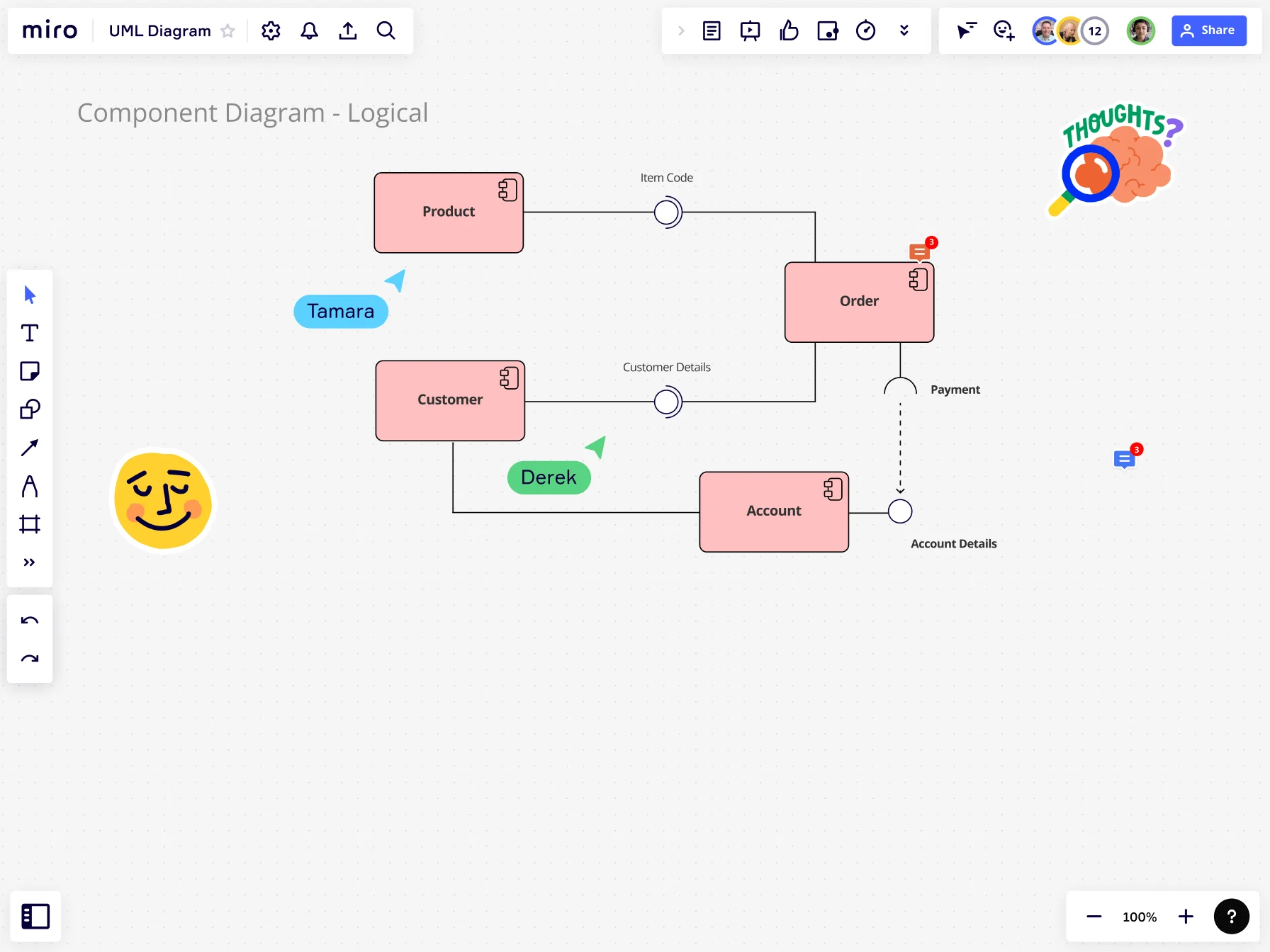
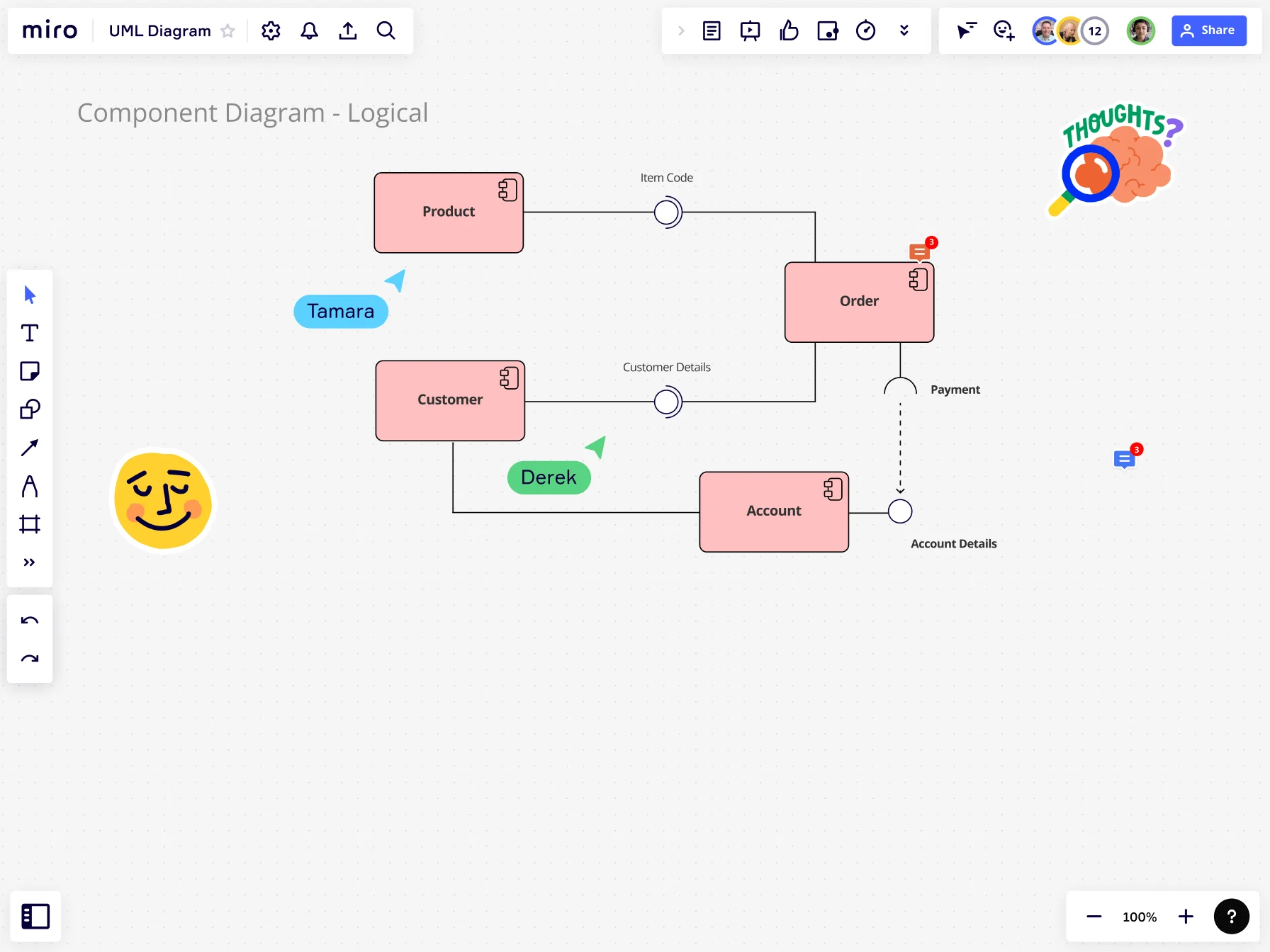
Grundelemente von UML Komponentendiagrammen
UML Komponentendiagramme eignen sich hervorragend zur Modellierung von Softwaresystemen. Diese ermöglichen es Entwicklungsteams, die Struktur und die Beziehungen des Systems und seiner Komponenten zu erkennen. So sieht ein UML Komponentendiagramm aus:
Komponenten
UML Komponentendiagramme setzen sich aus Komponenten zusammen. Bei den Komponenten kann es sich um die kleinstmöglichen Teile der Software handeln, die eine bestimmte Aufgabe erfüllen. Es kann sich aber auch um Klassen, Pakete, Subsysteme oder ganze Systeme handeln.
Im Folgenden findest du einige gängige Komponentenelemente, denen du begegnen wirst:
Komponentenelement: Ein Teil eines Systems, z. B. ein Modul, ist eine separate Einheit, die als Entität bezeichnet wird.
Komponentensymbol: Eine grafische Darstellung der Funktionalität oder des Zwecks einer Komponente.
Element der Komponentennotation: Ein grafisches Element, das zur Darstellung einer Komponente in einem Diagramm verwendet wird.
Komponentensymbol: Ein Symbol, das eine Komponente als separate Einheit darstellt.
Beziehung zwischen Komponente und Unterkomponente: Dies stellt die hierarchische Beziehung zwischen Komponenten und Unterkomponenten dar.
Interne Komponenten: Funktionalitäten in einer übergeordneten Komponente.
Stell dir zum Beispiel vor, du baust eine Webanwendung. Die Anwendung könnte eine Komponente für die Benutzerauthentifizierung, eine für die Benutzerdaten und eine dritte für den Inhalt haben. Jede dieser Komponenten hat eine bestimmte Funktion und eine Schnittstelle zu den anderen Komponenten im System.
Schnittstellen
Schnittstellen sind Elemente von Komponenten oder Klassen, die Funktionen an andere Komponenten oder Klassen weitergeben. Diese definieren Operationen, die andere Komponenten oder Klassen implementieren müssen. In der UML werden sie als kleine Rechtecke dargestellt, die mit einer Komponente verbunden sind. Diese Rechtecke stellen die Eingangs- und Ausgangsports der Komponente dar. Es gibt zwei Arten von Schnittstellen:
Bereitgestellte Schnittstellen: Dies sind Dienste, die die Komponente den Clients (Benutzern der Komponente) als Teil ihrer beabsichtigten Funktion zur Verfügung stellt. Der Client-Benutzer muss nur wissen, wie er die Schnittstelle verwenden kann, nicht aber, wie sie implementiert ist.
Erforderliche Schnittstellen: Dies sind Dienste, die die Komponente von anderen Komponenten benötigt, damit sie ihre beabsichtigte Funktion erfüllen kann. In diesem Fall ist die Komponente ein Client der Komponente, die die Schnittstelle bereitstellt.
Zum Beispiel hat die Authentifizierungskomponente eine Schnittstelle zum Empfang von Benutzeranmeldeinformationen. Es verfügt also über eine bereitgestellte Schnittstelle zu einer erforderlichen Schnittstelle, die von der Komponente für die Benutzeranmeldung benötigt wird. Dann gibt sie ein Sitzungs-Token über eine Schnittstelle zurück. Die Datenverwaltungskomponente verfügt über Schnittstellen zum Abrufen von Benutzerdaten und zur Aktualisierung von Benutzerdaten.
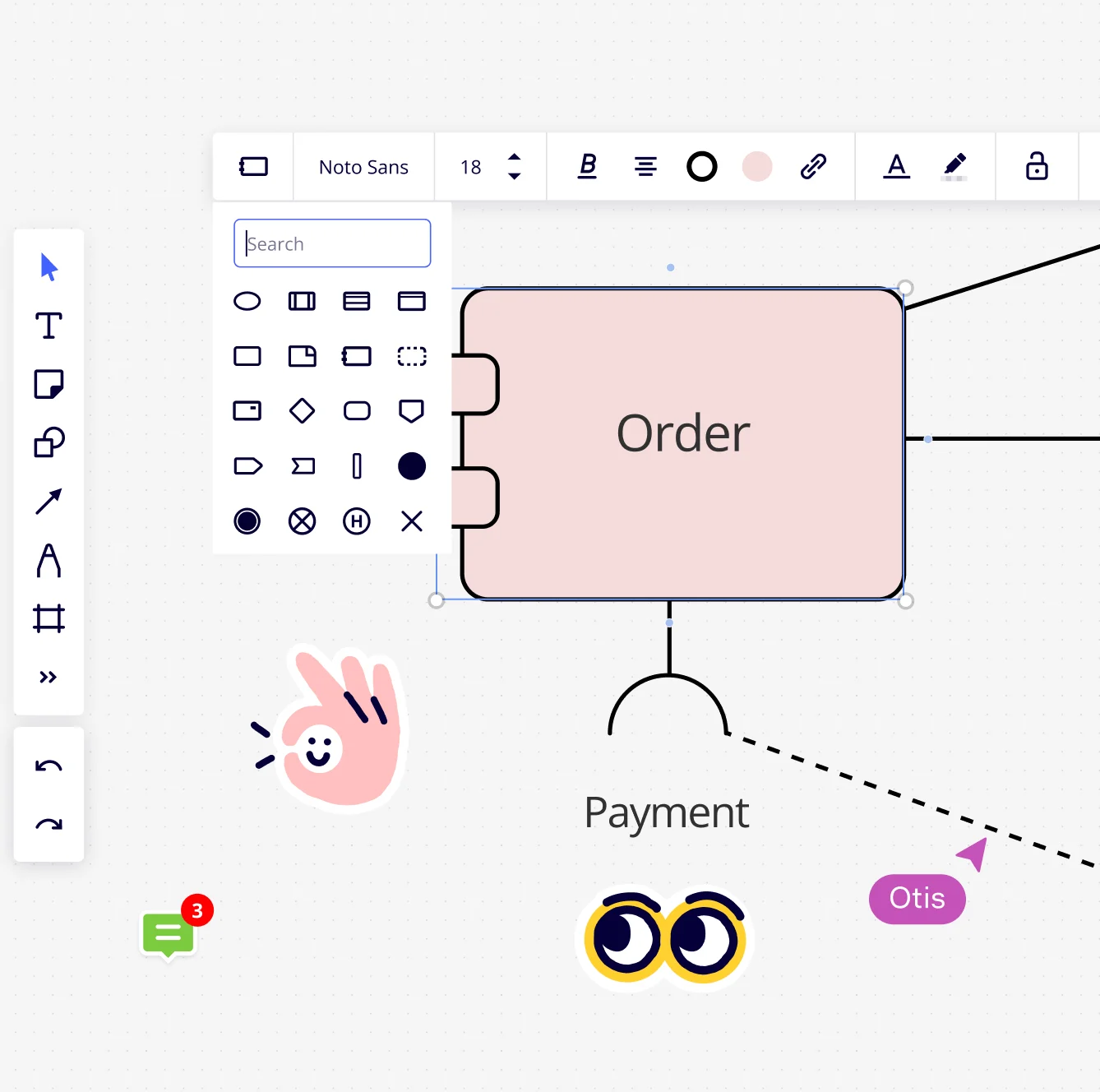
Ports
Ports sind Stellen, an denen zwei Dinge miteinander verbunden werden können. Die Symbole für Ports sind kleine Kreise oder Rechtecke am Rande einer Komponente. Sie ermöglichen es den Komponenten, miteinander zu kommunizieren. Die Authentifizierungskomponente könnte beispielsweise einen Port für den Empfang von Benutzeranmeldeinformationen haben.
Außerdem verfügt sie über einen weiteren Port für die Rückgabe eines Sitzungs Tokens. Und die Datenverwaltung Komponente könnte einen Port zum Abrufen von Benutzerdaten und einen Port zum Aktualisieren dieser Daten haben. Diese Ports werden mit den entsprechenden Schnittstellen der anderen Komponenten verbunden.
Konnektoren
Konnektoren werden verwendet, um den Informationsfluss zwischen Komponenten, Abhängigkeiten und Kommunikationskanälen darzustellen. Es gibt verschiedene Typen, hier einige Beispiele:
Konnektortyp: Der Konnektor ist die Art und Weise, wie zwei Softwarekomponenten in einem Diagramm miteinander kommunizieren. Der Konnektortyp kann aus Protokollen, Schnittstellen, Signalen oder Komponenten bestehen.
Verbindungsbrücken: Sie zeigen, wie verschiedene Komponenten im Diagramm zusammenarbeiten.
Verbindungslinien: Die Linie stellt die Kommunikation zwischen den Komponenten dar.
Gerader Verbinder: ein Verbinder, der zwei Dinge im selben Diagramm verbindet.
Montageverbinder: zeigt eine Beziehung zwischen zwei Komponenten während der Laufzeit
Ein Konnektor könnte zum Beispiel den Fluss von Benutzeranmeldeinformationen von der Authentifizierungskomponente zur Datenverwaltungskomponente darstellen. Ein anderer Konnektor könnte eine Abhängigkeit zwischen zwei Komponenten darstellen, bei der eine Komponente auf die andere angewiesen ist, um ihre Funktion zu erfüllen.
Abhängigkeiten
UML Komponentendiagramme zeigen die Abhängigkeitsbeziehung zwischen Komponenten. So hängt beispielsweise die Authentifizierungskomponente von einer Komponente ab, die Verschlüsselungsfunktionen bereitstellt. Ohne diese Verschlüsselungskomponente wäre die Authentifizierungskomponente nicht in der Lage, die Anmeldeinformationen der Benutzer sicher zu speichern.
Diese Abhängigkeit wird im UML Komponentendiagramm durch eine gestrichelte Linie zwischen den beiden Komponenten dargestellt. Es kann Abhängigkeiten zwischen zwei Komponenten geben (eine mit der erforderlichen Schnittstelle und die andere mit der bereitgestellten Schnittstelle), aber auch andere Arten von Abhängigkeiten.
So zeichnest du ein UML Komponentendiagramm
UML Komponentendiagramme helfen uns, die Struktur eines Systems zu verstehen und wie die verschiedenen Teile zusammenwirken. Im Folgenden erfährst du, wie du ein UML Komponentendiagramm erstellen kannst:
Identifiziere Komponenten und Schnittstellen
Der erste Schritt beim Erstellen eines UML Komponentendiagramms besteht darin, die Komponenten und Schnittstellen zu identifizieren, aus denen das Diagramm bestehen soll. Eine Komponente stellt einen bestimmten Teil des Systems dar. Und eine Schnittstelle stellt die Art und Weise dar, wie zwei Komponenten interagieren. (Es gibt noch andere Arten der Interaktion zwischen zwei Komponenten, aber dies ist die häufigste). Dieser Schritt ist entscheidend, da er die Grundlage für den Rest des Diagramms bildet.
Bei der Identifizierung von Komponenten und Schnittstellen ist es wichtig, das System und seine Teile zu betrachten. Jede Komponente hat einen klaren und definierten Zweck. Und jede Schnittstelle sollte klar definiert und leicht zu verstehen sein. So wird sichergestellt, dass das Diagramm das System genau darstellt und leicht zu lesen und zu interpretieren ist. Außerdem wird so sichergestellt, dass Komponenten sauber ausgetauscht werden können, ohne dass dies Auswirkungen auf andere Komponenten hat.
Definiere Anschlüssen und Verbindungen
Die Definition von Komponenten, Schnittstellen und Anschlüssen ist von entscheidender Bedeutung. Ports ermöglichen es den Komponenten, Signale zu senden und zu empfangen, während Konnektoren festlegen, wie Daten und Signale zwischen den Ports fließen. In diesem Schritt wird festgelegt, wie die verschiedenen Komponenten miteinander interagieren werden.
Denke bei der Definition von Ports und Konnektoren daran, was jede Komponente benötigt. Jeder Anschluss sollte die Anforderungen der Komponente erfüllen, zu der er gehört, und jeder Anschluss sollte den Daten- und Signalfluss zwischen den Anschlüssen unterstützen, mit denen er verbunden ist. So wird sichergestellt, dass das System gut implementiert wird.
Lege Abhängigkeiten ab
Man muss wissen, was benötigt wird, damit etwas funktioniert. Dies wird als Abhängigkeit bezeichnet. Wenn eine Komponente eine andere benötigt, dann ist die erste von der zweiten abhängig. Dieser Schritt ist wichtig, denn er stellt sicher, dass alle Komponenten benötigt werden und das System wie erwartet funktioniert.
Denke beim Festlegen der Abhängigkeiten daran, wie die Teile miteinander verbunden sind. Jede Komponente sollte klar und einfach zu verstehen sein, und jede sollte so wenig wie möglich von den anderen abhängen. Dadurch wird die Wartung und Änderung des Systems erleichtert.
Verwende UML Modellierungswerkzeuge
UML Modellierungstools sind ein leistungsfähiges Werkzeug für die Softwareentwicklung, da sie es uns ermöglichen, schnell und einfach genaue und detaillierte Diagramme zu erstellen.
Wähle das richtige UML Modellierungstool für dein Projekt, um ein UML Diagramm zu erstellen. Jedes Tool hat Stärken und Schwächen. Diese sind alle darauf ausgelegt, die Anforderungen bestimmter Projekte zu erfüllen. Die Wahl des richtigen Tools stellt sicher, dass das Diagramm das System genau darstellt und leicht zu lesen und zu interpretieren ist. Miro bietet auch eine vorgefertigte UML Komponentendiagramm Vorlage, die dir den Einstieg erleichtern kann und die du an deine Bedürfnisse anpassen kannst.