
Der ultimative Leitfaden für das Diagrammieren von Softwarearchitekturen

Zusammenfassung
In diesem Leitfaden erfährst du:
Was ist Softwarearchitektur Diagrammierung?
Wie du den Zweck deines Diagramms festlegst
Schritte zum Abbilden von Systemkomponenten und Beziehungen
Verschiedene Arten von Softwarearchitektur Diagrammen
Wie man Diagramme-Tools auswählt und benutzt
Tipps für klare und effektive Diagramme
Miro kostenlos testen
Mehr als 80 Millionen Benutzer und 250.000 Unternehmen arbeiten im Innovation Workspace von Miro zusammen. Starte jetzt!
Diagramme zur Softwarearchitektur sind ein wichtiger Bestandteil der Softwareentwicklung. In diesem Leitfaden erfährst du alles, was du wissen musst - unter anderem, was es genau ist, welche Arten von Softwarearchitekturdiagrammen es gibt und wie du sie Schritt für Schritt erstellst.
lass uns loslegen!
Miro kostenlos testen
Visualisiere Systeme mit Miros Diagrammen; Online zusammenarbeiten und Workshops verbessern.
Was ist ein architektonisches Diagramm?
Das Wichtigste zuerst: Lass uns mal eine Definition festlegen. Bei der Erstellung von Diagrammen für die Softwarearchitektur geht es darum, visuelle Karten der Teile deines Softwaresystems zu erstellen. Diese Diagramme zeigen, was jedes Teil macht, wie es aufgebaut ist und wie alles zusammenpasst.
Betrachte Softwarearchitekturdiagramme als Blueprints für deine Software. Sie machen es einfacher, Entscheidungen zu treffen und selbst die komplexesten Software-Konfigurationen zu verstehen. Indem du alles visuell darstellst, kannst du potenzielle Probleme frühzeitig erkennen, die Kommunikation zwischen deinem Team vereinfachen und dafür sorgen, dass alle auf dem gleichen Stand sind.

7 Arten von Architekturdiagrammen
Wenn du die verschiedenen Arten von Software-Architekturdiagrammen verstehst, kannst du deine Fähigkeit, Systeme zu entwerfen, zu kommunizieren und zu erstellen, deutlich verbessern. Jede Art von Diagramm erfüllt einen bestimmten Zweck und bietet Einblicke in verschiedene Aspekte deiner Software.
Egal, ob du ein System auf höchster Ebene entwickelst oder dich mit den Besonderheiten einer einzelnen App beschäftigst, diese Diagramme sind unverzichtbare Tools in deinem Toolkit.
1. High-Level Diagramm der Softwarearchitektur
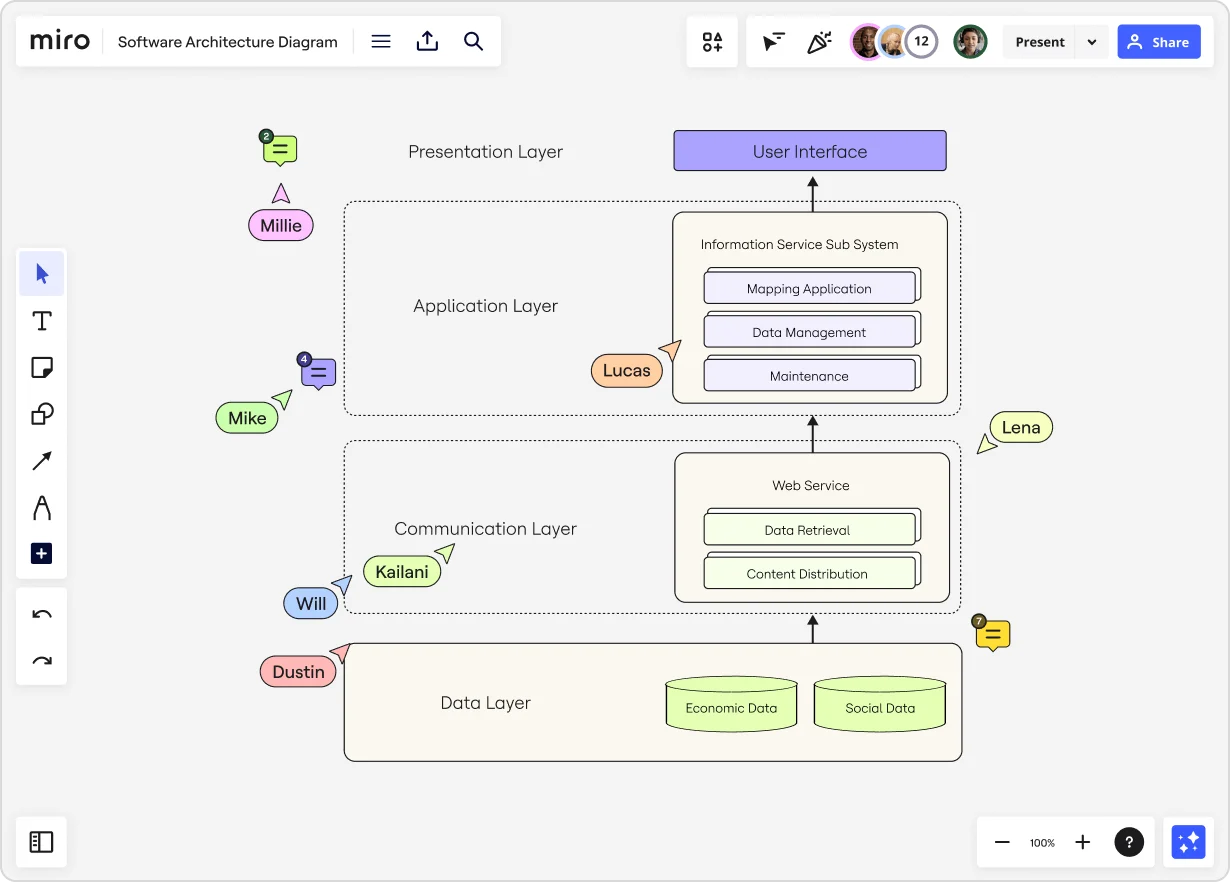
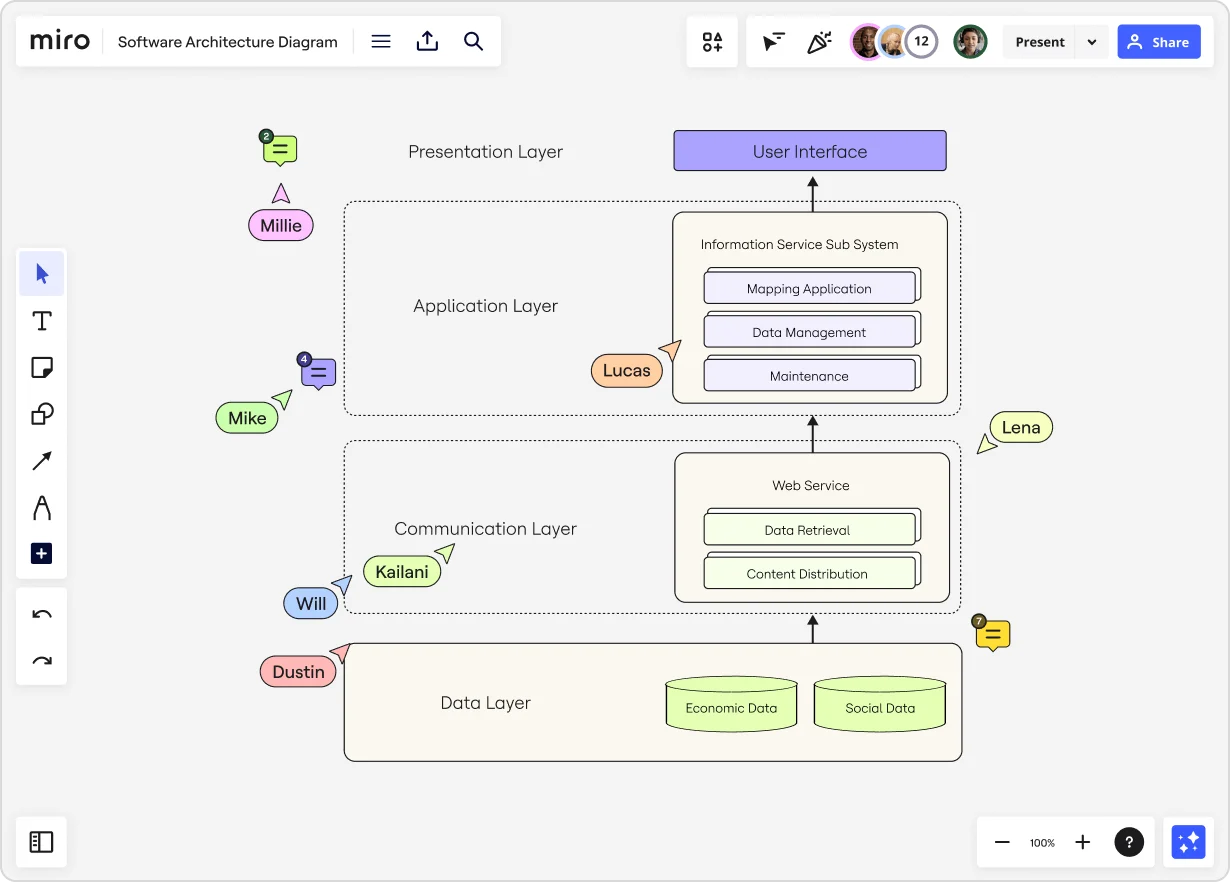
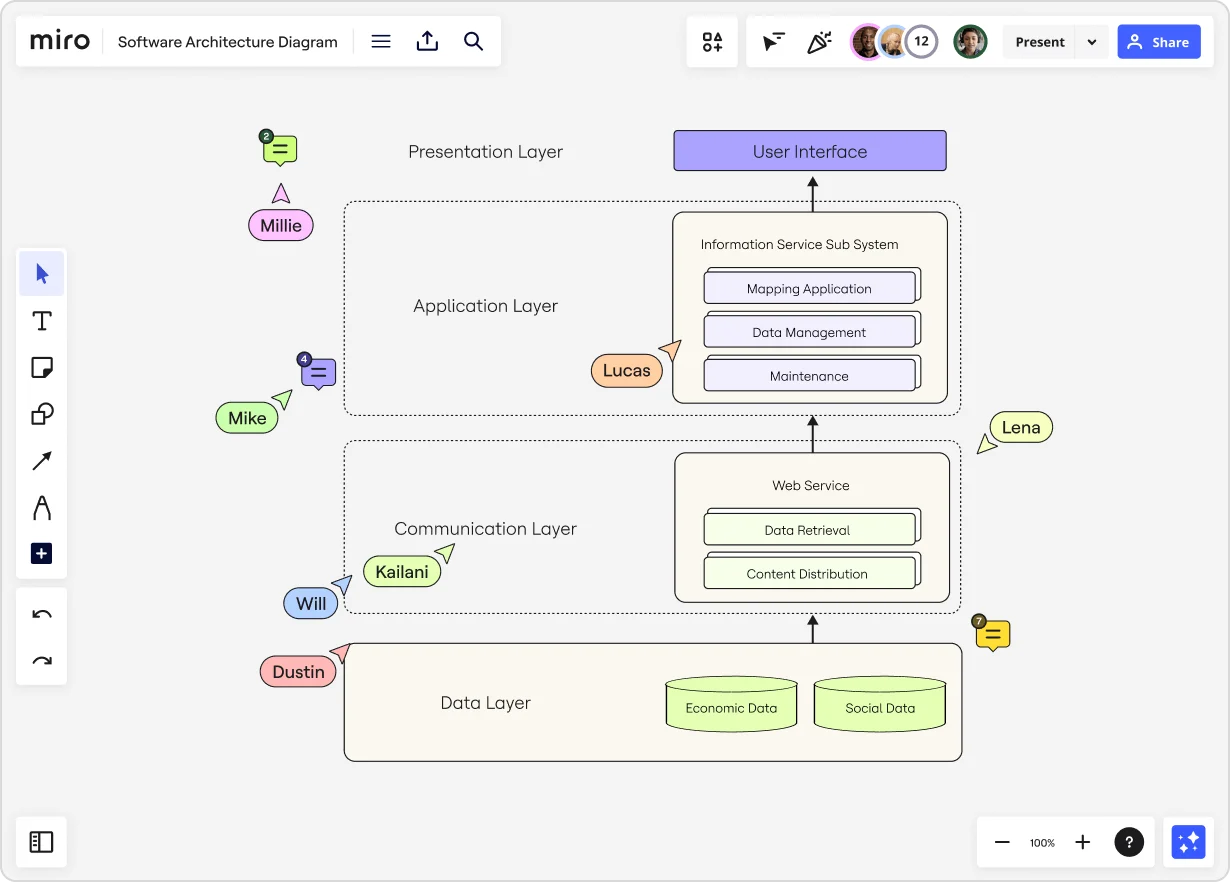
Wenn du das Gesamtdesign deiner Software erfassen und sehen willst, wie die wichtigsten Teile zusammenpassen, sind Diagramme der Softwarearchitektur auf hoher Ebene das Mittel der Wahl. Sie zeigen deine Softwarekomponenten, ihre Beziehungen und wie sie zusammenwirken.
Diese Diagramme sind super, um einen Überblick über deine Software anzusehen. Sie helfen dir, mögliche Engpässe zu erkennen und dein Team auf dem gleichen Stand zu halten.
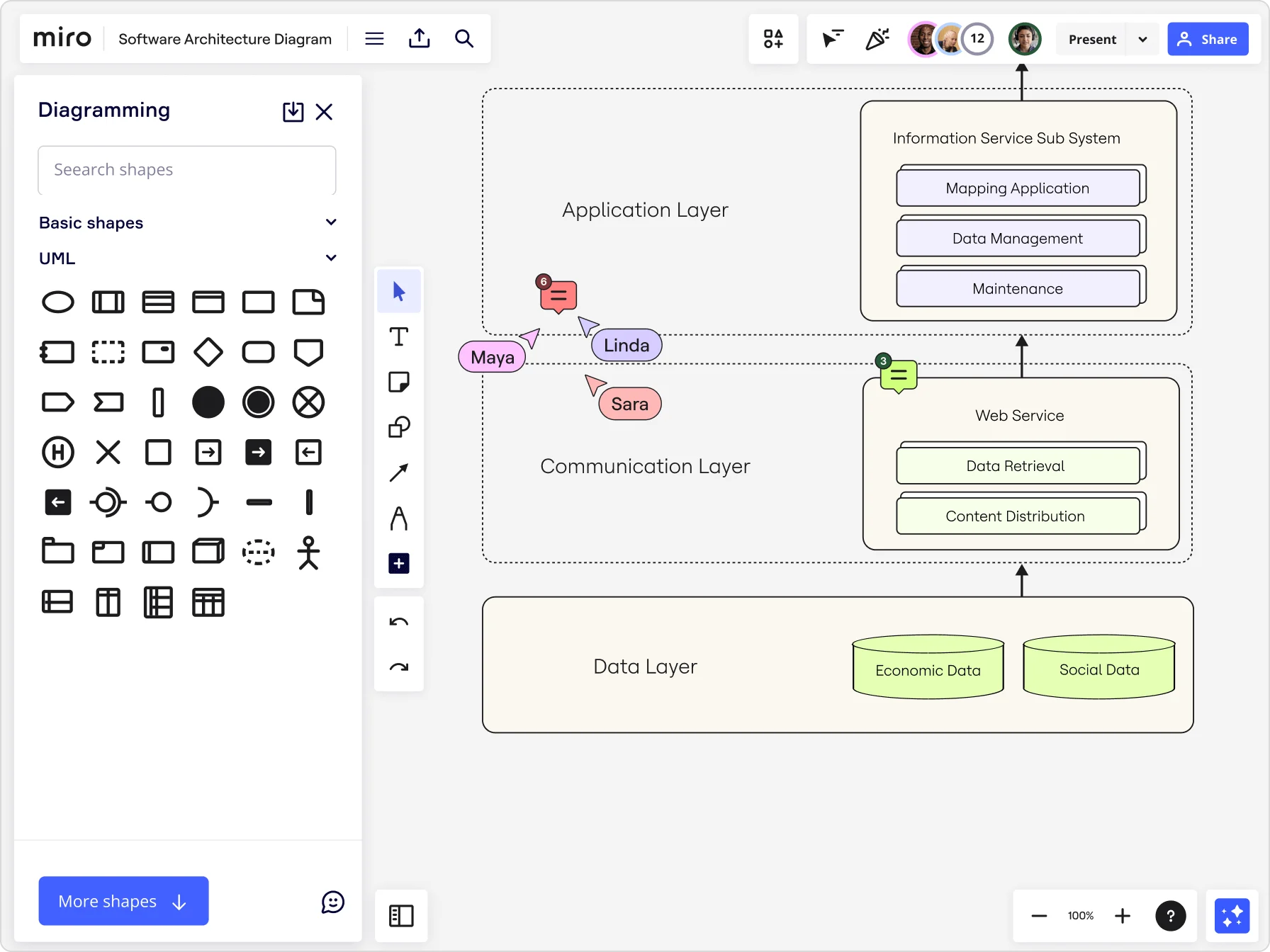
Willst du das in Miro in Aktion sehen? In dieser kurzen Einführung zeigt Apoorva, Software Engineer bei Miro, wie sie die technische Architektur abbildet und mit funktionsübergreifenden Teams zusammenarbeitet, indem sie die neuesten Diagramm-Tools in Miro nutzt.
2. Diagramm der Systemarchitektur
Systemarchitekturdiagramme bilden das gesamte System ab und zeigen sowohl die Hardware- als auch die Softwarekomponenten und wie alles miteinander verbunden ist. Sie eignen sich perfekt, um die Struktur des gesamten Systems und die Verbindungen zwischen den einzelnen Komponenten zu veranschaulichen.
3. Diagramm der App-Architektur
Diagramme zur Anwendungsarchitektur gehen auf die Besonderheiten einer einzelnen App ein und beschreiben ihre interne Struktur, die Komponenten und den Datenfluss. Sie veranschaulichen die Architektur der App und zeigen, wie die Komponenten zusammenwirken und wie sich die Daten innerhalb der App bewegen.
Diese Diagramme sind ideal für Entwickler und Stakeholder und helfen allen, sich ein klares Bild davon zu machen, wie eine App funktioniert.
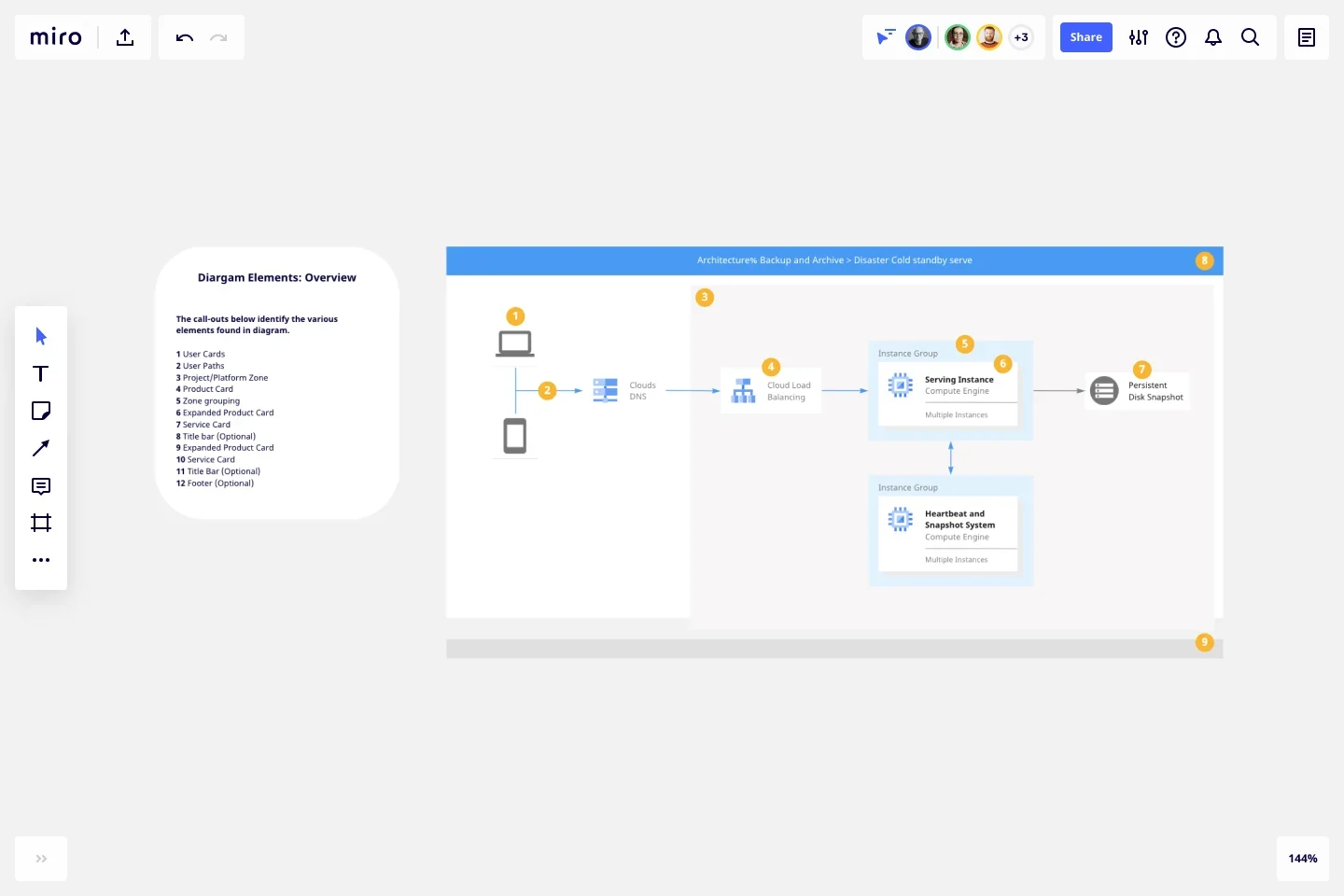
VORLAGE: Spar dir Zeit bei deinem nächsten Diagramm mit dem Google Cloud-Architekturdiagramm-Template von Miro.

Sie stellen die Komponenten, Daten und Technologien von Integrationslösungen visuell dar. Diagramme der Integrationsarchitektur eignen sich hervorragend, um zu zeigen, wie verschiedene Systeme miteinander verbunden sind und zusammenarbeiten.
Integration-Architekturdiagramme sind super, um zu zeigen, wie verschiedene Systeme miteinander verbunden sind und zusammenarbeiten. Sie zeigen die Teile, Daten und Technologien, die bei Integration-Lösungen eine Rolle spielen.
Wenn deine Organisation komplexe Integration-Projekte durchführt, sind diese Diagramme echt hilfreich, um sicherzustellen, dass alles über verschiedene Systeme und Plattformen hinweg reibungslos funktioniert.
Diagramme zur Bereitstellungsarchitektur helfen dir bei der Preisplanung für die Bereitstellung und den Betrieb deiner Software. Sie zeigen visuell die Beziehungen zwischen verschiedenen App-Komponenten und ihren Einsatzumgebungen.
Diagramme zur Bereitstellungsarchitektur helfen dir dabei, die Bereitstellung und Ausführung deiner Software zu planen. Sie zeigen, wie die verschiedenen Komponenten der Anwendung und ihre Einsatzumgebungen zusammenhängen.
DevOps-Teams und Systemadministratoren finden diese Diagramme besonders nützlich für die Planung und Optimierung von Bereitstellungsstrategien.
VORLAGE: Sorg für klare, reibungslose Kommunikation und hilf den Entwicklungsteams dabei, mit der SDLC-Vorlage einen strukturierten Ansatz für die Bereitstellung zu verfolgen.

8. DevOps-Architekturdiagramm
Diagramm der Website-Architektur 7.
VORLAGE: Nutze die DevOps-Roadmap-Template, um dieses Diagramm in die Praxis umzusetzen.
9. Architekturdiagramm zur Website
Website-Architekturdiagramme helfen dir dabei, übersichtliche und benutzerfreundliche Websites zu gestalten. Sie zeigen die Struktur deiner Website und heben die Hierarchie und Navigation hervor.
Wenn du Webentwickler oder -designer bist, helfen dir diese Diagramme dabei, gut organisierte und intuitive Websites zu erstellen.
VORLAGE: Plan deine Website-Struktur ganz einfach mit der Sitemap-Vorlage von Miro und mach die Benutzerinteraktionen mit der User Flow-Vorlage einfacher.
Wie man ein Softwarearchitektur Diagramm zeichnet
2. Identifiziere die Komponenten

3. Beziehungen knüpfen
Zeichne dann auf, wie diese Teile miteinander interagieren. Zeigst du Systemkomponenten, Datenflüsse oder Bereitstellungsstrategien? Identifiziere Abhängigkeiten und Kommunikationswege, um zu verstehen, wie alles zusammenarbeitet.
4. Wähle den richtigen Diagrammtyp
Wähle mit Blick auf deinen Zweck und deine Komponenten die Art von Diagramm, die am besten passt. Das umfasst Hardware, Software, Datenbanken, Netzwerke und alle anderen Teile, die zum System gehören.
5. Wähle ein Tool
Als Nächstes solltest du dir überlegen, wie diese Teile miteinander interagieren. Zeig die Verbindungen und Datenflüsse zwischen den Komponenten mit Linien. Finde heraus, wie alles zusammenhängt, indem du Abhängigkeiten und Kommunikationswege identifizierst.
4. Wähle das richtige Diagramm aus
Entwirf das Diagramm Du kannst zum Beispiel ein Deployment Diagramm verwenden, um die physische Anordnung von Hardware und Software zu zeigen, oder ein Komponentendiagramm, um die Organisation von Softwarekomponenten zu beschreiben.
5. Halte dich an einheitliche Symbole und Notationen, die für die Art des Diagramms, das du erstellst, Standard sind.
7. Wenn du nach leistungsstarken Softwarearchitektur Diagramm Tools suchst, die auch einfach zu bedienen sind, ist Miro ein guter Ausgangspunkt.
Außerdem kannst du dank der nahtlosen Funktionen für die Zusammenarbeit in Echtzeit und asynchron sowie zahlreichen anpassbaren Vorlagen für technische Diagramme Projekte ganz einfach starten und gemeinsam mit deinem Team gestalten – egal, ob ihr im selben Raum sitzt oder nicht.
8. Validiere das Diagramm
Leg zuerst die Hauptkomponenten auf das Canvas. Dann zeichne Linien, um Interaktionen und Beziehungen zu zeigen. Es ist immer eine gute Idee, sie von einer anderen Person auf Klarheit und Genauigkeit überprüfen zu lassen.
9. Iterieren und verfeinern
Wenn du die Grundstruktur fertig hast, fügst du die notwendigen Details wie Schnittstelleninfos, Protokolle und andere für das System relevante Spezifikationen hinzu.
10. Abschließen und freigeben
Schau dir dein Diagramm nochmal an, um sicherzugehen, dass es die Systemarchitektur richtig zeigt. Mit Miro kannst du dein Diagramm als Bild oder PDF exportieren oder einen Link freigeben, um mit deinem Team in Echtzeit zusammenzuarbeiten.
9. Wiederholen und verbessern
Mach die nötigen Verbesserungen, wenn du Feedback bekommst. Du musst vielleicht Komponenten neu positionieren, Beziehungen klarer machen oder Elemente hinzufügen oder entfernen, damit alles besser verständlich ist.
10. Fertigstellen und teilen
Wenn du mit dem Diagramm zufrieden bist, fügst du am Ende Titel, Legenden und andere erklärende Texte hinzu. Teile es mit den Stakeholdern und pack es in deine Unterlagen rein. Mit Miro kannst du dein Diagramm als Bild oder PDF exportieren oder einen Link teilen, um in Echtzeit mit deinem Team in Zusammenarbeit zu arbeiten.
Wenn du diese Schritte befolgst, bekommst du ein übersichtliches und informatives Softwarearchitektur Diagramm, das dir beim Verstehen und Erklären deines Systemplans echt helfen wird.
Zeichne dein Softwarearchitektur Diagramm in Miro
Bist du bereit, dein Softwarearchitektur Diagramm zu zeichnen? Miro ist der perfekte Ort, um deine Pläne zum Leben zu erwecken. Mit unseren benutzerfreundlichen und leistungsstarken Tools zum Erstellen von Architekturdiagrammen, zahlreichen Vorlagen für Architekturdiagramme und fortschrittlichen Tools für die Zusammenarbeit hast du alles, was du brauchst, um deine Projekte auf die nächste Stufe zu heben.
Registriere dich bei Miro und überzeug dich selbst!
Verfasser: Miro-Team
Letzte Aktualisierung: 10. Oktober 2025