Erstelle ein Komponenten Diagramm online
Im Gegensatz zu allen anderen UML Diagrammen hilft dir das Komponentendiagramm, dir die physischen Komponenten deines Systems vorzustellen und wie sie miteinander verbunden sind. Verwende dieses Werkzeug, um die Entwicklung zu planen und zu visualisieren, wie komplexe Systeme verdrahtet sind.

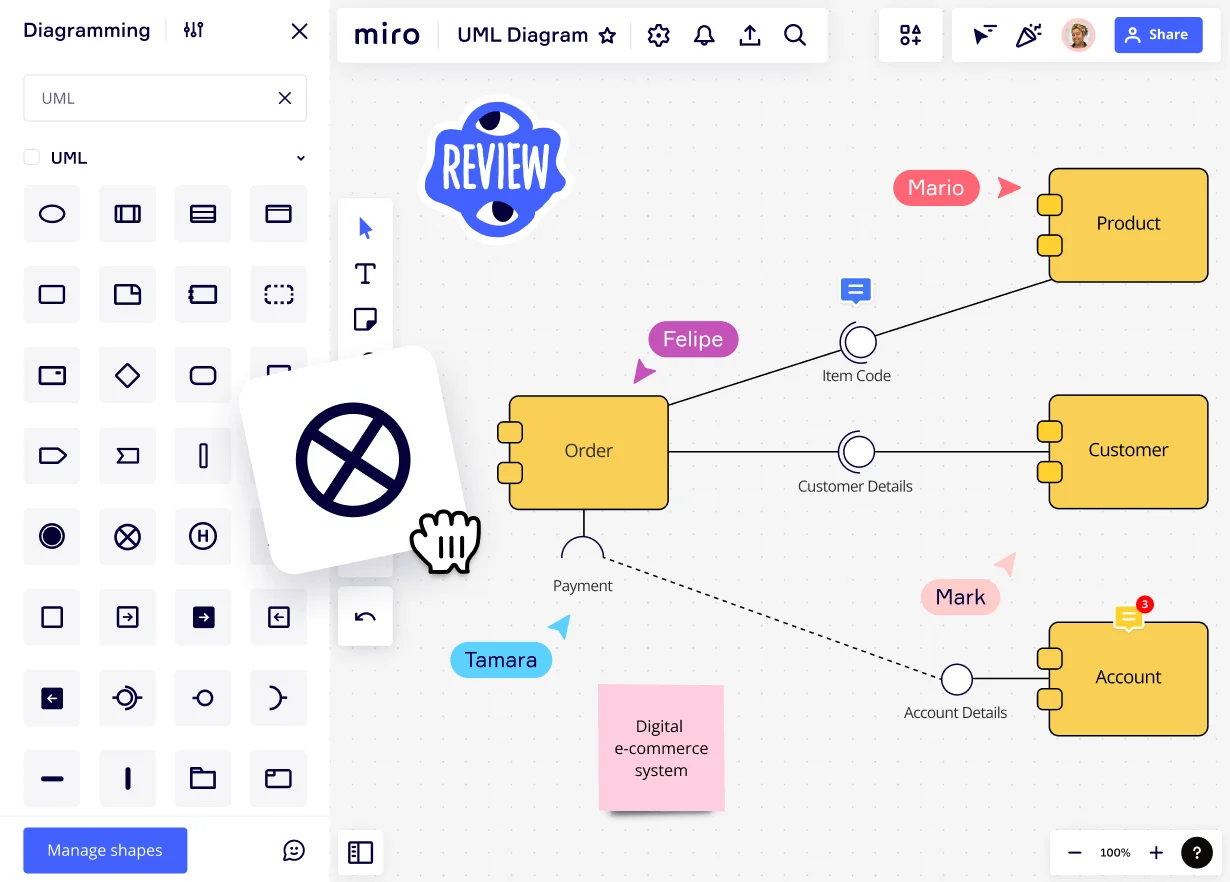
Ein UML Komponentendiagramm online erstellen
Miro bietet deinem Team einen visuellen Raum, um aktuelle Prozesse zu dokumentieren, zu diskutieren und abzustimmen. Entdecke technische Risiken und beseitige Fehlausrichtungen mit einem Komponenten Diagramm.

Miro als Tool für UML Komponentendiagramme

Systeme schneller ändern
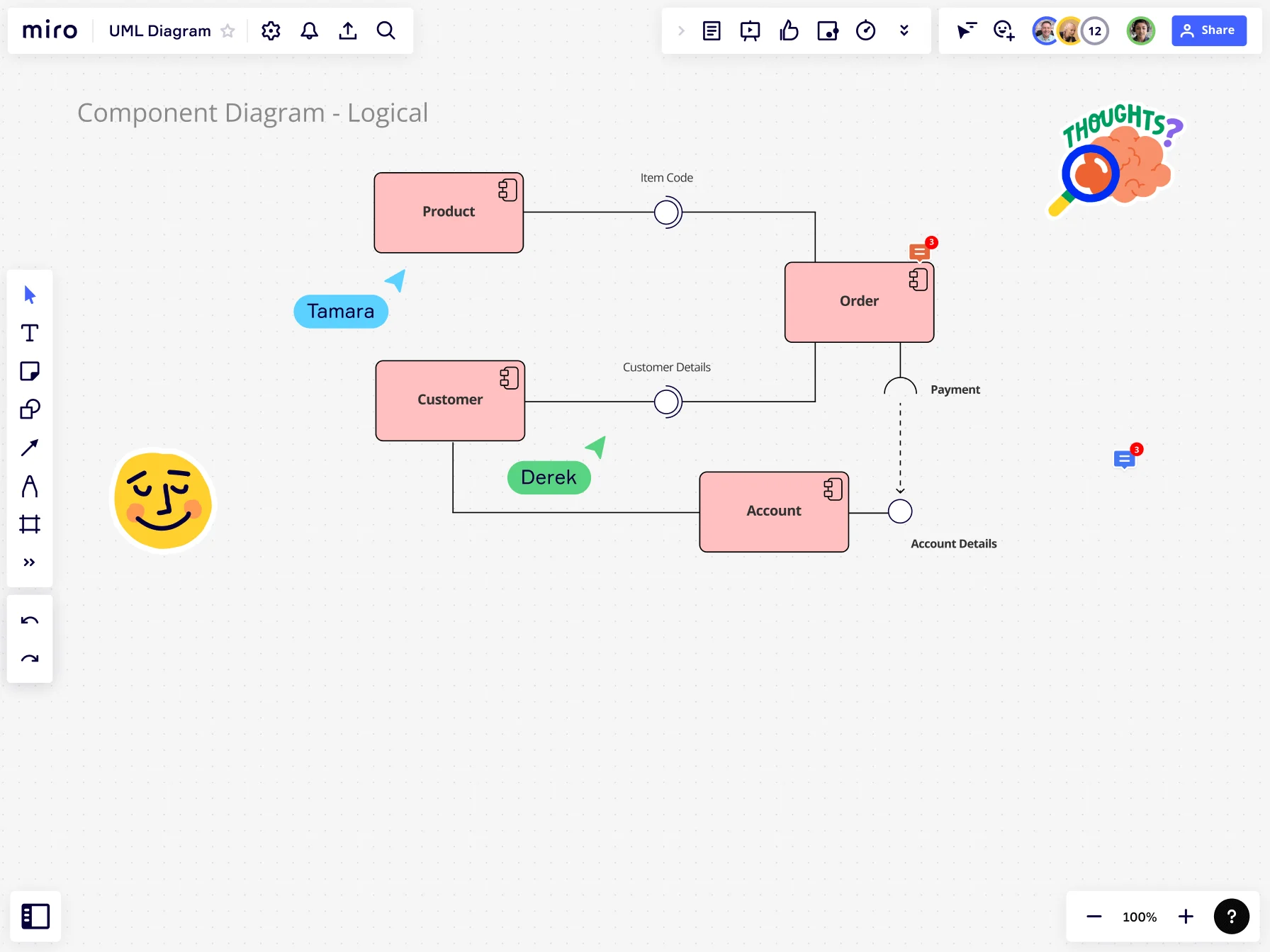
Eliminiere stundenlange Vorbereitungen und Dokumentationen mit visuellen Live-Diagrammen. Verwende das umfangreiche UML Diagramme und das Shapepaket von Miro, entwirf schnell Lösungen und erhalte sofortiges Feedback, um Iteration und Implementierung zu beschleunigen.

Die Gesamtplanung meistern
Erstelle sinnvolle Entwicklungspläne mit dem UML Komponentendiagramm Tool von Miro. Stelle die strukturelle Beziehung zwischen den Elementen des Softwaresystems dar, um festzustellen, ob deine Pläne alle funktionalen Anforderungen abdecken.

Agile Diagramme erstellen
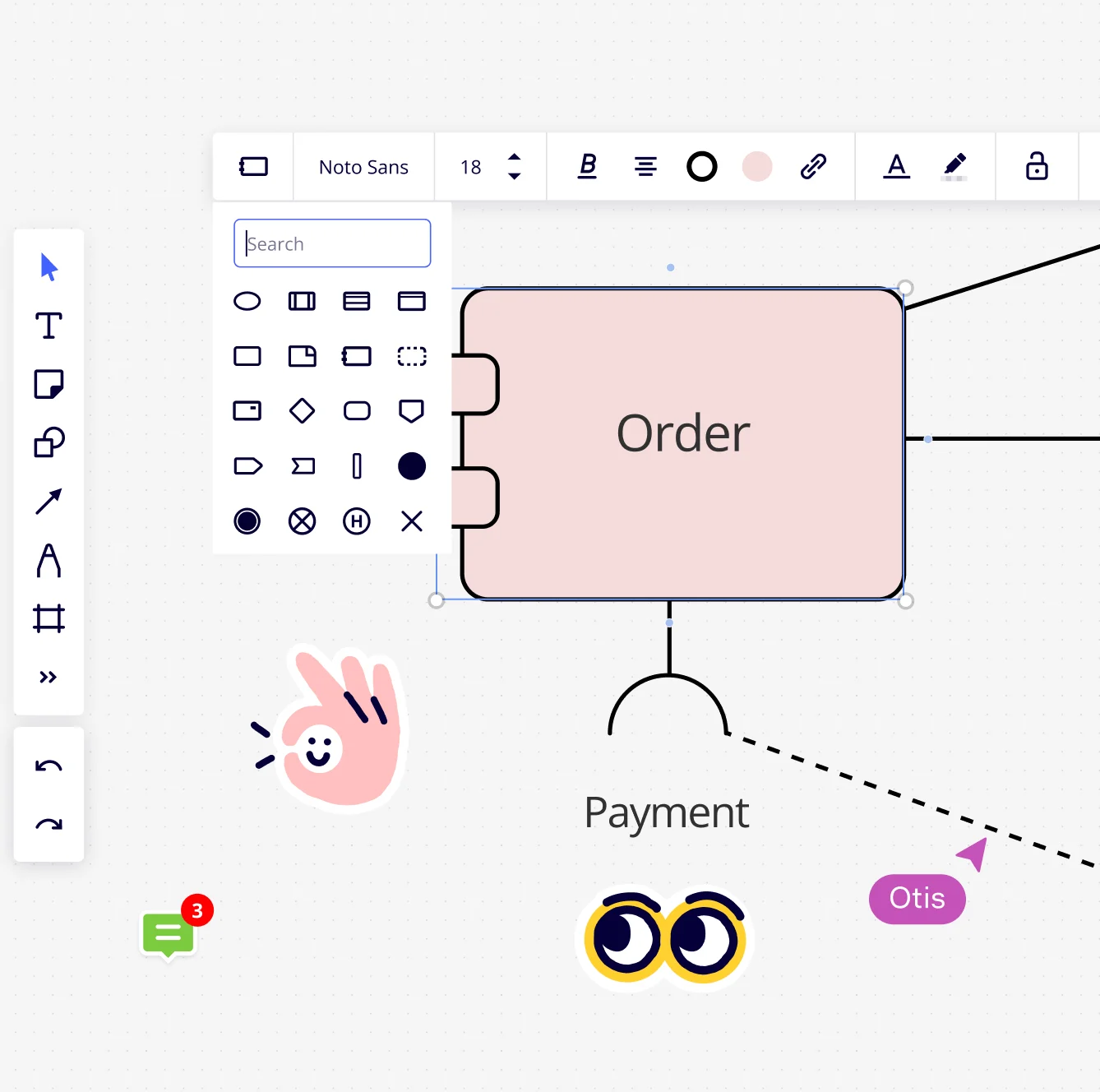
Die fortschrittlichen Diagrammfunktionen von Miro, die intelligenten Zeichenfunktionen, die App-Integrationen und die intuitive Benutzeroberfläche machen die Erstellung von UML Komponentendiagrammen flexibler, sodass du und dein Team gemeinsam mit der Entwicklung beginnen und schnell iterieren können.

Komplexe Ideen kommunizieren
Identifiziere Probleme, die in deinem System behoben werden müssen, indem du ein UML Komponentendiagramm zeichnest. Überbrücke die Kluft zwischen Systemarchitekt*innen, Entwickler*innen und anderen Beteiligten, indem du deine Ideen in ein visuelles Diagramm mit einer einheitlichen Sprache übersetzen, die jeder versteht.
Förderung der Zusammenarbeit
Arbeite iterativ, indem du neben der eigentlichen Entwicklungsarbeit immer mehr Details über deine technischen Software-Pläne verteilst. Stelle sicher, dass die Iterationen deiner UML Komponentendiagramme mit den Kollaborationsfunktionen von Miro validiert werden und dass sich das Systemdesign leicht anpassen und auf Änderungen reagieren kann.
Konsistenz bewahren
Mit dem unendlichen Whiteboard von Miro kannst du UML Komponentendiagramm mit zugehörigen Roadmaps, Entwürfen oder sogar Code verknüpfen. Brainstormen gemeinsam mit deinem Team technische Lösungen und führe Innovationen parallel zur Entwicklung durch, während du die Ausrichtung auf die langfristige architektonische Vision beibehalten.
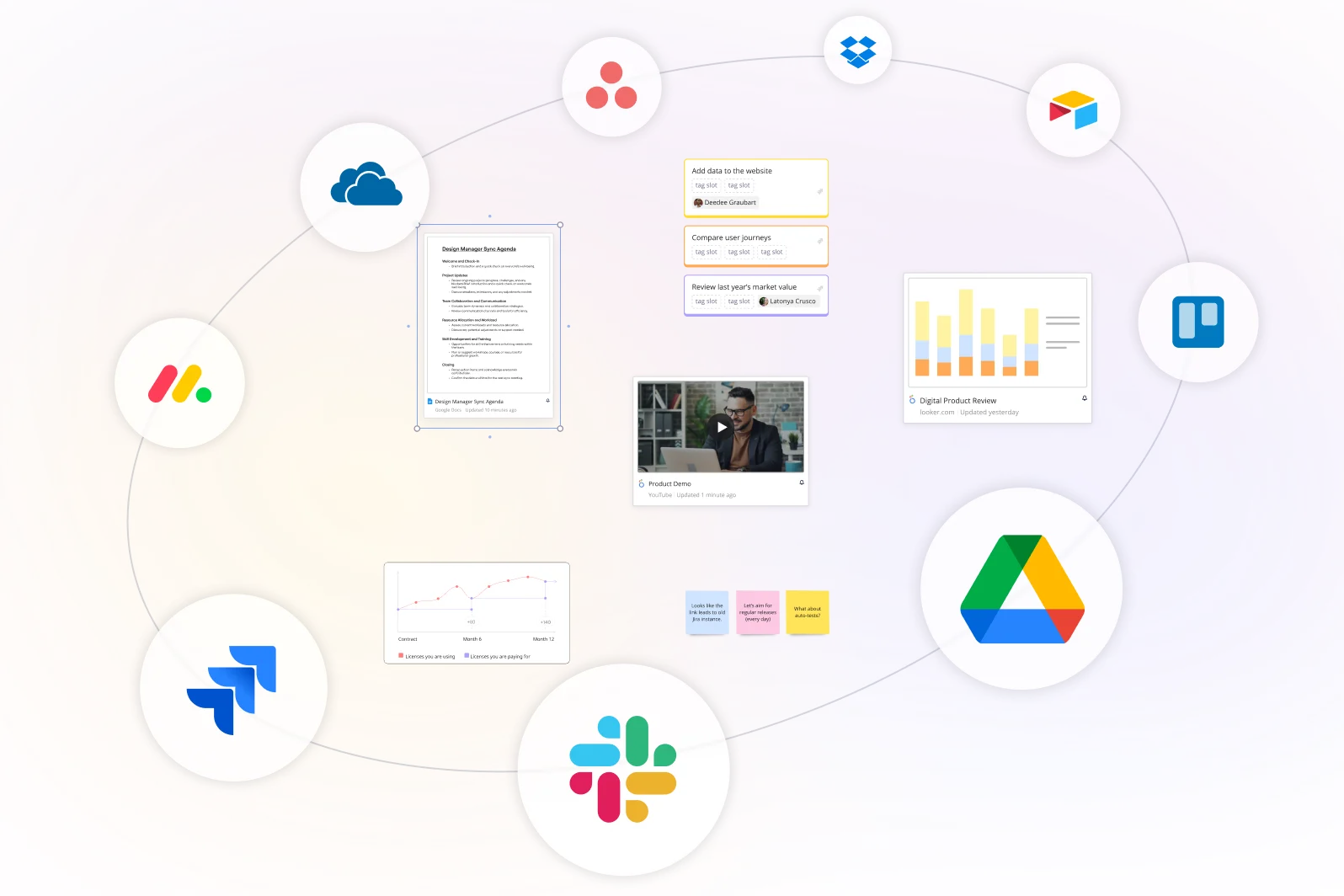
Integration mit deinen Lieblingstools
Ideen, Inspiration und Informationen auf einen Blick. Visualisiere Marketingkampagnen und Informationen über Kunden und potentielle Neukunden, um Maßnahmen zu ergreifen, und verfolge Aufgaben und Status Updates für das Team.

Relevante Vorlagen
Plane, zeichne und teile die Elemente und Komponenten eines objektorientierten Systems.
Mehr erfahren
Visualisiere den Arbeitsablauf eines Prozesses und wie Objekte Aktionen ausführen.
Mehr erfahren
Verstehe die Reihenfolge, in der die Ereignisse innerhalb einer Sequenz miteinander interagieren.
Mehr erfahren
Plane für objektorientierte Systeme in einem gemeinsamen Arbeitsbereich, der die Zusammenarbeit und Innovation fördert.
Mehr erfahren
Verschaffe dir einen vollständigen Überblick über die Interaktion jedes Objektes in deinem Programm.
Mehr erfahren
Plane, analysiere und optimiere Aktivitäten, indem du sie in Teilprozesse und konstituierende Entscheidungen aufteilst.
Mehr erfahren

FAQs Komponentendiagramm Tool
Welche Funktionen sollte ein UML Komponentendiagramm Tool beinhalten?
Zu den Funktionen, auf die du bei der Suche nach einem Komponentendiagramm Tool achten solltest, gehören die Möglichkeit, Diagramme zu erstellen, zu bearbeiten und zu speichern. Außerdem sollte es ermöglichen Diagramme in verschiedenen Formaten zu importieren und exportieren und Unterstützung für die Standard-UML-Notation und Funktionen für die Zusammenarbeit bieten.
Wie kann ich mit Miro ein UML Komponentendiagramm erstellen?
Mit der intuitiven Benutzeroberfläche von Miro kannst du deine Diagrammkomponenten per Drag & Drop direkt auf das Board ziehen und mit Verbindungslinien verbinden, um die Beziehungen zwischen den Komponenten darzustellen. Wenn du ein Komponentendiagramm nicht von Grund auf neu erstellen möchtest, verwende eine unserer vorgefertigten Vorlagen und passe sie nach Belieben an.
Kann ich mein UML Komponentendiagramm teilen?
Ja, du kannst dein Diagramm als Bild oder PDF herunterladen oder den Link zu deinem Miro Board mit anderen teilen.
Welches Maß an Erfahrung ist erforderlich, um dein UML Komponentendiagramm Tool zu verwenden?
Für die Erstellung von Diagrammen in Miro brauchst du nicht viel Erfahrung. Es gibt viele vorgefertigte Vorlagen, die dir den Einstieg erleichtern, und andere Diagrammfunktionen, mit denen du schnell Diagramme erstellen kannst. Probiere es selbst aus und sieh, ob es für dich und dein Team funktioniert.
Entdecke mehr
Starte in Sekunden
Schließe dich den Teams an, die Miro für ihre Arbeit nutzen.