Den nyeste tilføjelse til dit wireframe-værktøjssæt

Spar tid, når du opretter wireframes
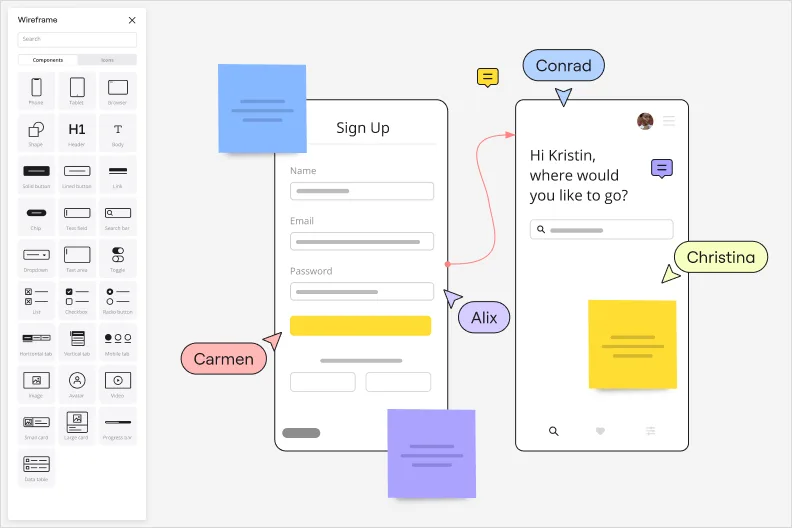
Miros wireframe-skabeloner og UI-bibliotek hjælper med at skabe lavdetaljerede prototyper til hjemmesider og produktskærme på få minutter. Designerfaring er ikke nødvendig.

Optomer dine wireframes med integrationer
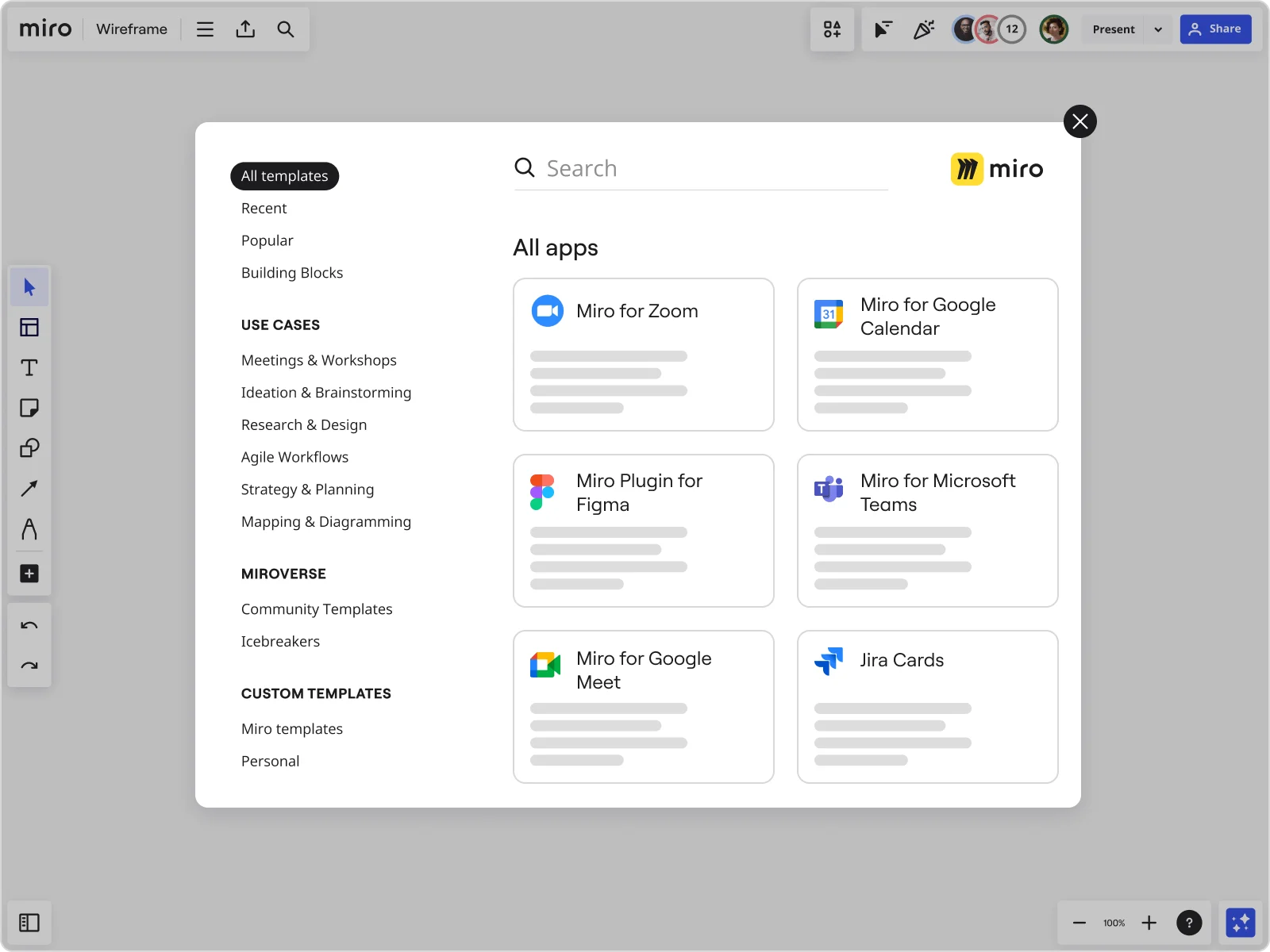
Brug Miro-integrationer med Icon Finder og Unsplash til at skabe klare og tydelige, komplette wireframes til apps og hjemmesider.

Oprettelse af wireframes i realtid
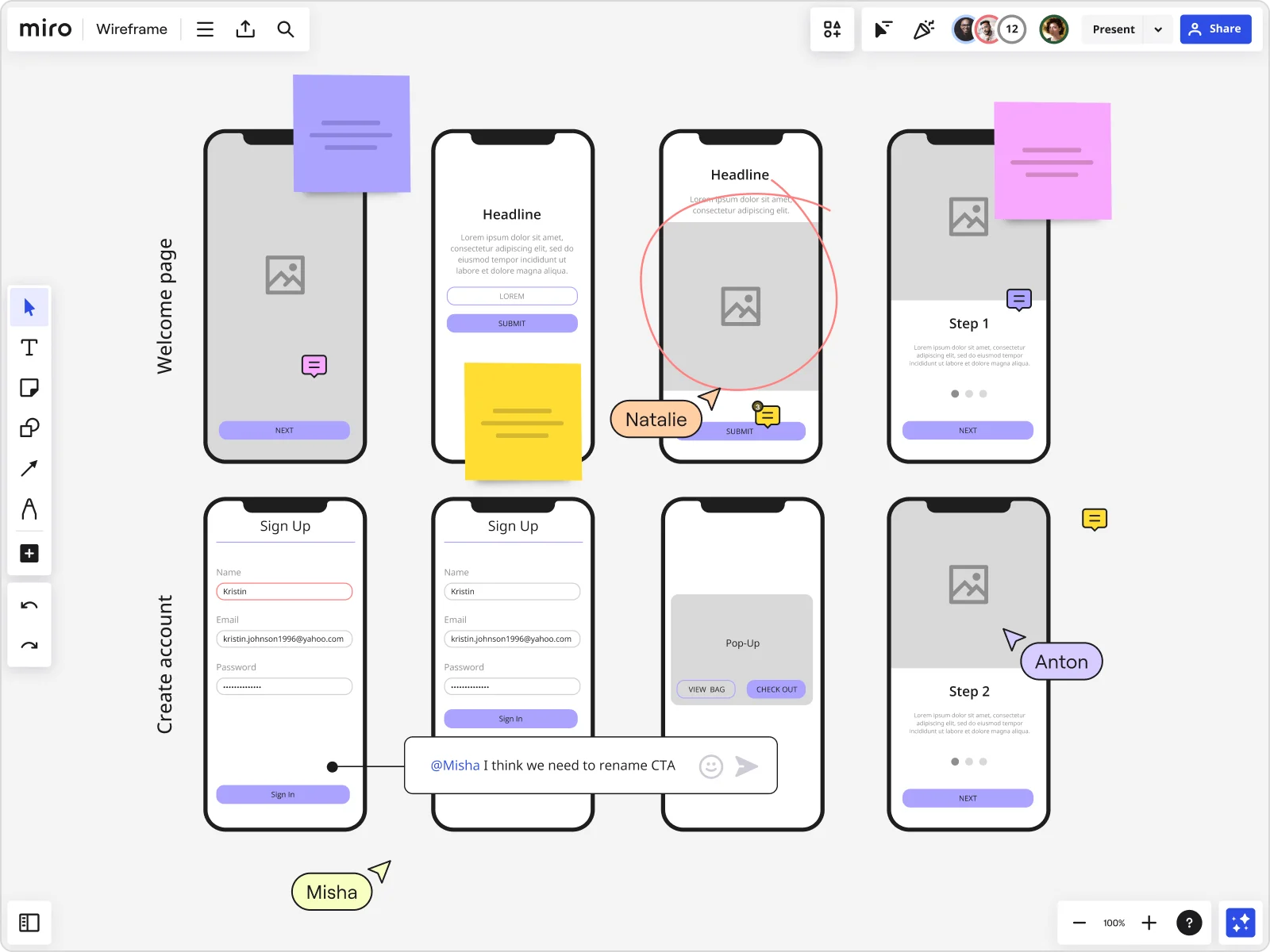
Begynd at bygge web-wireframes i realtid, mens en online brainstormsession er i gang med dit team. Planlæg på forhånd din app-wireframe, og del den derefter med dit team.

Derfor elsker mennesker at bruge Miro til online wireframing
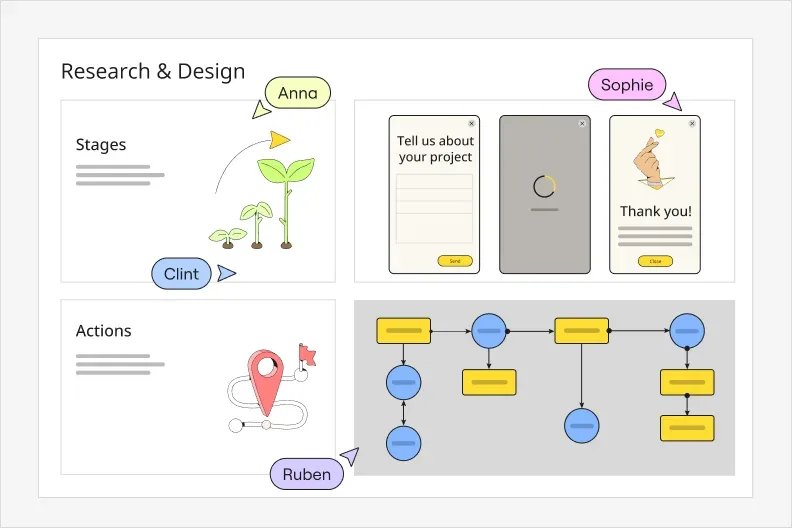
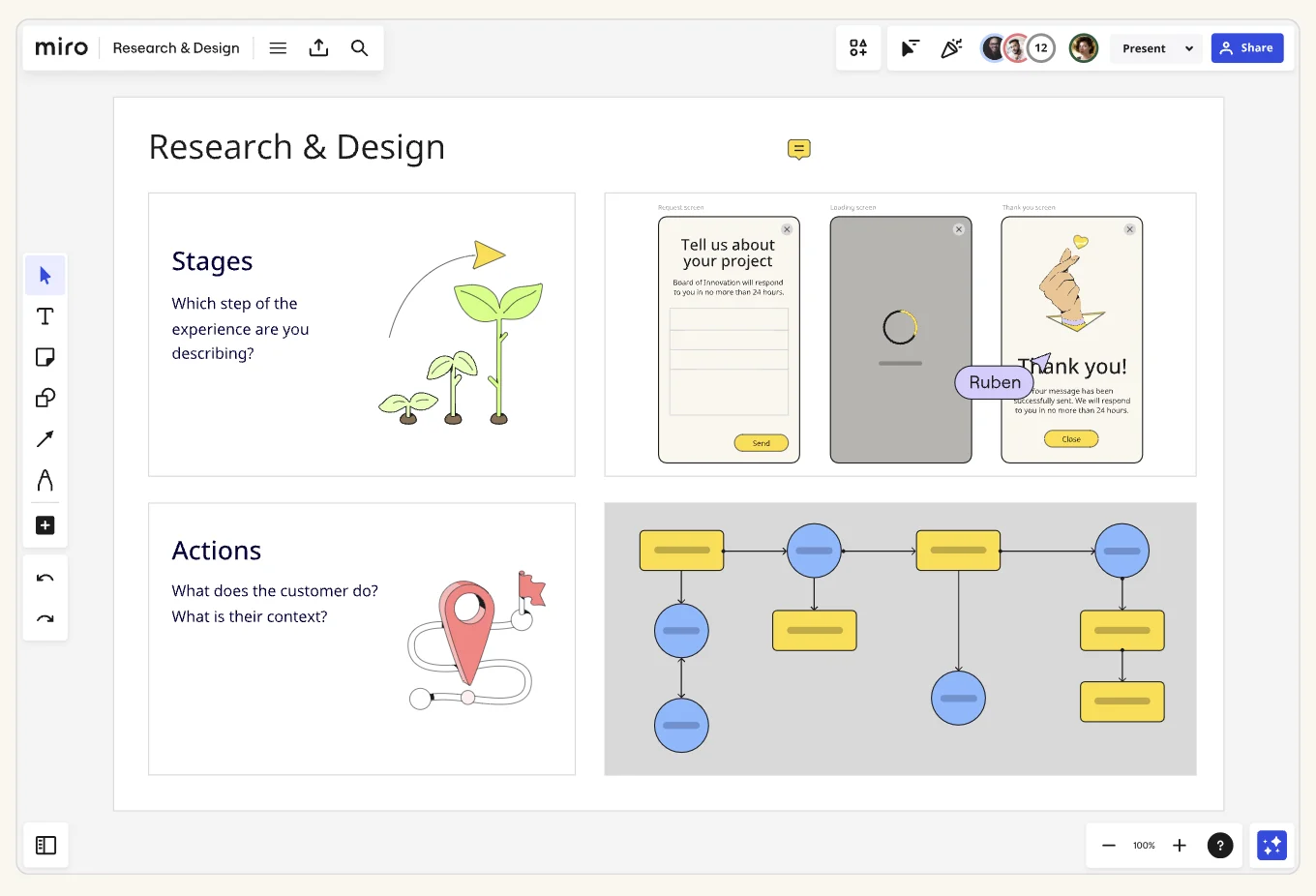
Der hvor innovation sker
Kortlæg din vision – og gentag den hurtigt – med intuitive værktøjer og et uendeligt lærred til at udforske den. Miros wireframe-værktøj er fleksibelt, så teams kan skabe enhver type wireframe, de har brug for.
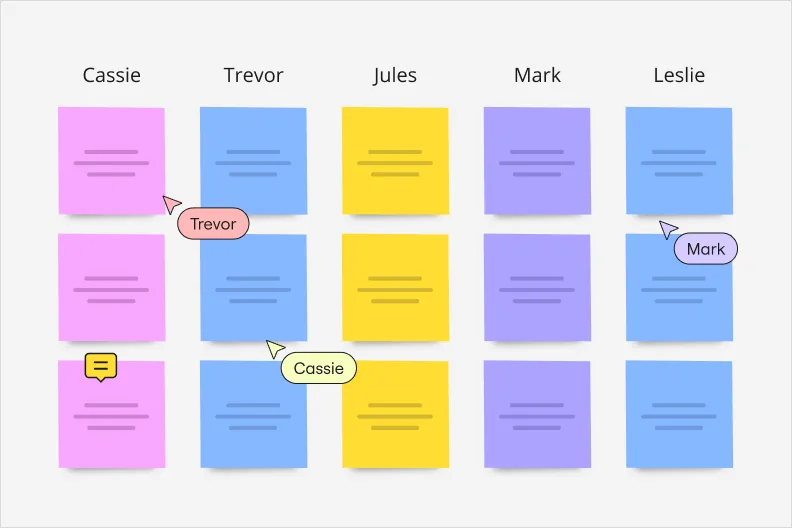
Gør det nemt for interessenter at dele feedback
Arbejd på wireframes, del dem, når de er klar, og indsaml feedback fra alle interessenter i realtid eller asynkront på en enkelt tavle. Teams kan bruge noter og emojis til at vise påskønnelse og evaluere dit arbejde.
Adobe XD og websidekopiering
Gør designsamarbejdet nemmere ved at tilføje Adobe XD-tegnebrætter til Miro-tavler. Hvis du ønsker hurtigere gentagelse, kan du kopiere og tilføje referencer eller genbruge eksisterende websider og produktskærme til din wireframe-tavle.
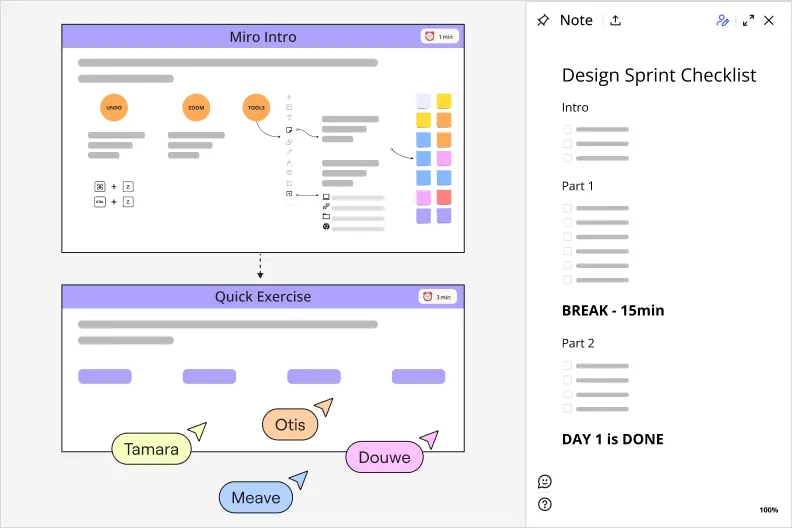
Rammer, forbindelseslinjer og links
Brug rammer til at vise en række web- eller produktskærme, forbinde dem indbyrdes ved hjælp af pile, og brug Link-to-funktionen til at illustrere bruger-workflows.
Relaterede sider
Relaterede skabeloner






Sådan oprettes en wireframe med Miro


Hjælper verdens mest innovative virksomheder med at samarbejde bedre - hver dag.
“Med Miro gik vi fra projektbeskrivelse til lancering på markedet på 10 måneder. Det tager normalt 3 år hos PepsiCo.”
Caroline de Diego
Senior Manager, Global Design & Marketing Innovation hos PepsiCo


“Det at få alle til at planlægge sammen i Miro betyder, at de mest indflydelsesrige initiativer vil ske på det rette tidspunkt.”
Lucy Starling
Product Operations Lead hos Asos


“Teamet gik i gang på 10 minutter med at bruge Miro til workshops. Det var en selvfølgelighed at få vores organisation til at acceptere dette produkt.
Konrad Grzegory
Agile Transformation Lead hos CD PROJEKT RED


“Miro-skabelonerne hjalp os med at starte fra bunden til en fuldt udviklet plan, hvor vi kortlagde aktiviteter, ideer og afhængigheder.”
Marc Zukerman
Senior Director of Project Management hos Hearst


"Miro giver alle vores teams mulighed for at tilpasse sig bestemte værktøjer og modeller: de arbejder uafhængigt og skaber produkter, der virkelig opfylder vores kunders behov."
Luke Pittar
Sustainability Innovation & Design Coach hos The Warehouse Group


“For at være virkelig innovative skal alle have en stemme, og alle skal kunne gentage ud fra hinandens ideer. Det har Miro gjort muligt for os.”
Brian Chiccotelli
Learning Experience Designer hos HP

OSS om wireframe-værktøj
Er Miros wireframe-værktøj gratis?
Ja, Miros wireframe-værktøj er 100 % gratis. Når du har tilmeldt dig Miro, kan du enten tilføje app- eller hjemmeside-wireframens skabelon til din tavle fra skabelonvælgeren eller bruge former til at oprette din egen wireframe fra bunden. Bagefter kan du invitere så mange teammedlemmer som du vil til din tavle gratis og begynde at samarbejde.
Hvad er forskellen mellem en wireframe til en app og en hjemmeside?
Den største forskel, når du udvikler en app eller en hjemmesides wireframe ligger i det format, de hver især har. App-wireframes er for det meste lavet med mindre tekstsæt og billedfelter, da mobile enheder ofte har mindre skærme, og brugeroplevelsen er anderledes. Når en hjemmesides wireframe bygges, har du mere frihed, når du overvejer disse elementer. Brugerflows ændres også i overensstemmelse hermed. Med Miro kan du nemt bygge en apps eller hjemmesides wireframe fra bunden ved hjælp af vores UI-bibliotek.