قالب إنشاء الإطار الشّبكي للمواقع الإلكترونيّة
Map out your website elements, bring your vision to life, and create a better user experience.
معلومات عن قالب إنشاء الإطار الشّبكي للمواقع الإلكترونيّة
قالب إنشاء الإطار الشّبكي للمواقع الإلكترونيّة أداةٌ بسيطة وفعّالة تساعدك في تنظيم العناصر المرئيّة وإطار العمل لكل صفحة من صفحات الموقع، ما يتيح لك إنشاء أفضل نسخة من نموذجك الأوّلي. تسخدم العديد من فِرَق تجربة المستخدم والمنتَج الإطارات الشبكيّة للمواقع الإلكترونيّة للتّوافق مع التّصميم المرئي، وتدفّق المستخدم، وبنية معلومات الموقع.
ما هو الإطار الشّبكي للمواقع الإلكترونيّة؟
الإطار الشّبكي للمواقع الإلكترونيّة هو طريقة لتصميم موقع إلكترونيّ على المستوى الهيكلي. يُتيح للمستخدمين تحديد الميزات والتّصميم الأساسيّين. ببساطة،الإطار الشّبكي للمواقع الإلكترونيّة هو تخطيط مُبَسَّط لصفحة الإنترنت يعرض عناصر الواجهة في كل صفحة. مثل عناصر التّصميم ومخطّطات الألوان والمحتوى.
إنشاء الإطار الشّبكي للمواقع الإلكترونّية طريقةٌ سريعة وغير مكلفة وبسيطة لتكرار صفحات الإنترنت، ما يسهّل مشاركة الإطار الشّبكي للموقع الإلكترونيّ مع العملاء أو أعضاء الفريق، والتّعاون بشكل فعّال مع أصحاب المصلحة. يمكنك استخدام العديد من أمثلة الإطارات الشّبكيّة للمواقع الإلكترونيّة لعرضها على عملائك أو أصحاب المصلحة لكسب تأييدهم دون إنفاق الكثير من الوقت أو الموارد. تساعدك لتضمن أن هيكل موقعك الالكترونيّ وتدفّقه سيلبّي احتياجات المستخدم وتوقّعاته.
نصيحة احترافيّة: من الأفضل إنشاء إطار شبكي في المراحل الأولى من تطويرك، حيث سيمنحك رؤية واضحة لأيّ عقبات قد تواجهها ويتيح لك الوقت لحلّها.
متى تستخدم الإطار الشّبكي للمواقع الإلكترونيّة
تستخدم فِرَق العمل الإطار الشّبكي لوضع المحتوى والوظائف على النّموذج الأولي للصّفحة. بعد ذلك يمكنهم تحديد احتياجات المستخدم وتنقّلاته وتصفّحه على الصفحة نفسها.
تستخدم الكثير من فِرَق تجربة المستخدم وفِرق المنتج قوالب الإطار الشّبكي للموقع الإلكتروني في مرحلة مبكرة من عملية التّطوير للتأكّد من سلامة الهيكل الرّئيسي للصّفحة قبل التّصميم أو إضافة المحتوى. الهدف هو الوصول إلى فهم مشترك لما ستبدو عليه الصفحة، لذا من المُحتَمَل أن يتم في هذه العمليّة إنشاء العديد من الإطارات الشّبكية للمواقع الإلكترونيّة وتكرارها سريعاً حتى تصل إلى الإصدار النهائي.
إنشاء الإطار الشّبكي للموقع الإلكتروني الخاص بك
من السّهل إنشاء الإطار الشّبكي للموقع الإلكتروني الخاص بك. اللّوحة البيضاء من منصّة Miro هي المخطّط الأمثل لإنشائها ومشاركتها. ابدأ بتحديد قالب الإطار الشّبكي للموقع الإلكتروني، ثم اتبع الخطوات التّالية لإنشاء القالب الخاص بك.
1. كن واضحًا بشأن أهدافك
في بداية هذه العملية، من الضروري تحديد أهداف موقعك الإلكتروني وفهمها.
قبل البدء في إنشاء الإطار الشّبكي، اطرح هذه الأسئلة على فريقك: ما الذي نأمل في تحقيقه من خلال إنشاء صفحة الإنترنت هذه؟ ما الذي نريد أن نستخلصه من جلسة إنشاء الإطار الشّبكي هذه؟ هل نريد المزيد من الزّيارات للموقع؟ هل يجب أن يشتري المستخدم شيئاً من موقعنا الإلكتروني؟ أو يقوم بتنزيل تطبيق؟
مهما كانت أهدافك، تأكّد من توافق فريقك بأكمله لتمكين العملية من العمل بسلاسة أكبر. اكتب الإجابات على ملاحظات لاصقة على قالب الإطار الشّبكي للموقع الإلكتروني لإبقائها في مقدّمة أولويّاتك.
2. فكّر في تجربة المستخدم
عندما يتفاعل المستخدم مع منتجك، فإنه يقوم برحلة من أحد أجزاء الموقع إلى الجزء التالي. يتيح هذا لجميع أفراد فريقك فهم كيفيّة تفاعل زوّار الموقع الخاص بك مع كل صفحة فيه. بصفتك مصممّاً لتجربة المستخدم، فهدفك هو جعل هذه الرّحلة سهلة وممتعة قدر الإمكان. فكّر في تفاعلات المستخدم، وليس الشاشات الفردية. صمّم بهدف التّدفّق. حدّد كل نقطة دخول مُحتَمَلة للمستخدم، وابدأ منها تدفّق الرحلة.
اسأل نفسك هذه الأسئلة: ما المهمّ في هذه الشّاشة؟ كيف يجب أن يتفاعل المستخدم معها ؟
3. حاول تضمين المحتوى في مرحلة مبكرة من العمليّة
يسهّل استخدام المحتوى الفعلي تحديد ما إذا كانت النّسخة المقصودة تناسب التّصميم. بشكل عام، يولّد المحتوى الفعلي ردود فعل أفضل، مما يعني أن التّصميم الخاص بك سيحتاج إلى عدد أقل من التّكرارات لاحقًا في العمليّة. يمكنك أيضًا تحديد الرّوابط أو الصّور أو عناصر الموقع الأخرى التي ترغب في إضافتها إلى الصّفحة.
انتبه إلى أنّ إنشاء الإطار الشّبكي عمليّة تكراريّة للغاية. من الطّبيعي أن تقوم بالأخذ والرّد وأن تُجري كثيراً من التّغييرات في جميع مراحل العمليّة. لا تدع ذلك يحبطك. حاول تبسيط الإطار الشّبكي الخاص بك كلّما أمكن، وساعد المستخدم في الوصول إلى ما يريد بدون الحاجة إلى الكثير من النّقرات.
4. أضِف التّعليقات
التّواصل أمر أساسيّ لجعل الأشخاص يفهمون عمليّة التّفكير الخاصّة بك. لا تفترض أنّ الإطار الشّبكي للموقع الإلكتروني الخاص بك سيتحدّث عن نفسه — أضِف التّعليقات مع تقدُّمك في إنشاء الإطار لتسهيل تلقِّي التّعليقات. تلقّي ردود الفعل يُجَنّبُك حالاتٍ من سوء التّواصل، ويعزز التّعاون بين فِرَق التّطوير والتّصميم والفِرَق الدّاخلية وكذلك العملاء.
كيف يمكنك إنشاء إطار سلكي للمواقع الإلكترونية؟
قم بإنشاء إطار سلكيّ للمواقع الإلكترونية باستخدام قالبنا الجاهز وتخصيصه وفقًا لاحتياجاتك. اتّبع أربع خطوات أساسية لإنشاء إطار سلكي للمواقع الإلكترونية: تحديد أهداف الإطار السلكي للمواقع الإلكترونية، وتصميم المخطط التّدفّقي للمستخدم، والتكرار ووضع نموذج أولي، والاختبار. حدّد أهدافك بناءً على أبحاث تجربة المستخدم وواجهة المستخدم، ثم قم بتصميم المخطط التّدفّقي للمستخدم وإضافة المحتوى في وقت مبكر، إن أمكن. ضع تعليقًا توضيحيّاً على الإطار السّلكي للموقع الإلكتروني الخاص بنا لشرح القالب لزملائك في الفريق أو لأصحاب المصلحة، ثم قم بوضع نموذج أولي والاختبار والتكرار.
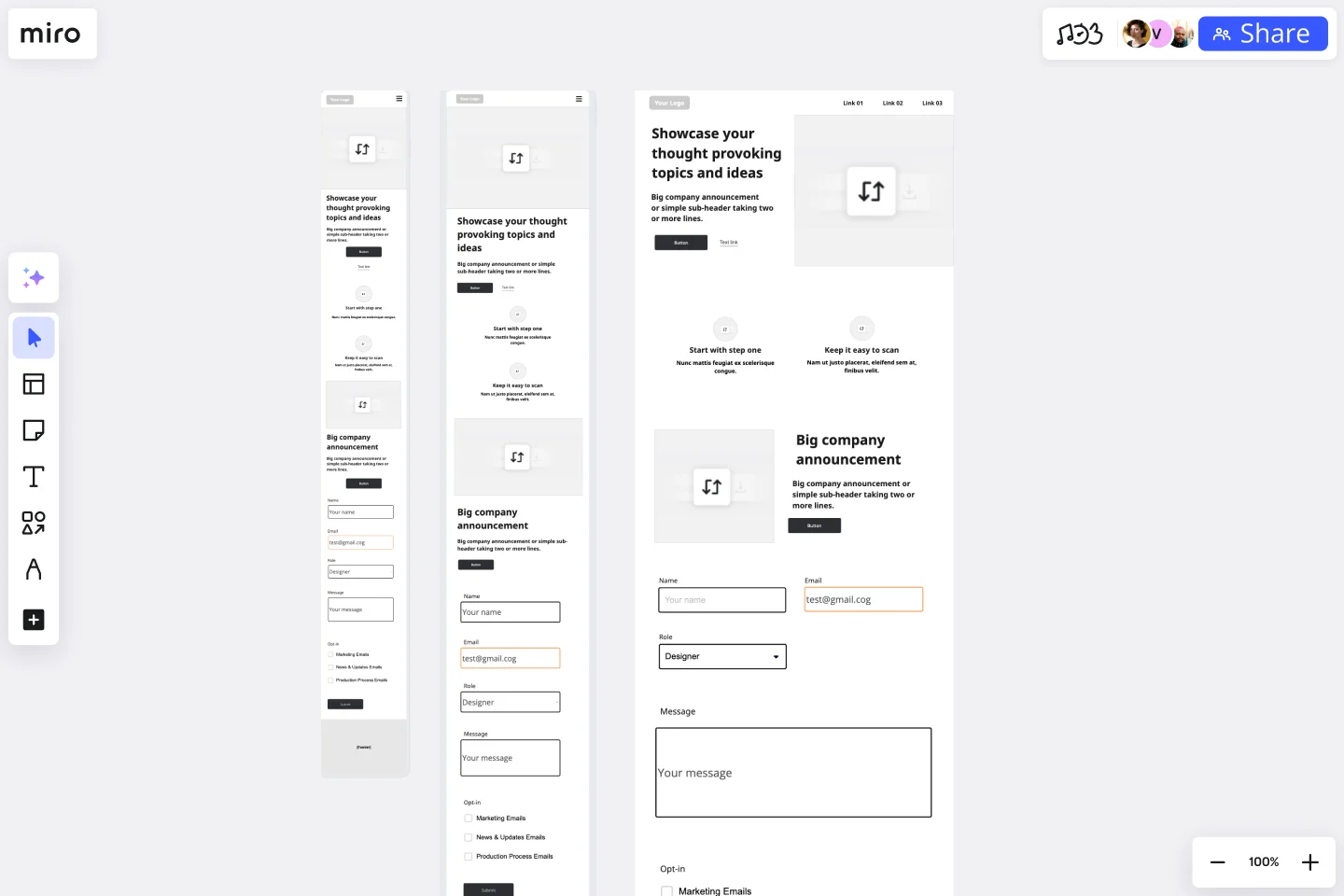
كيف يبدو الإطار السّلكي؟
غالبًا ما يحتوي الإطار السّلكي للموقع الإلكتروني على بعض عناصر التّصميم كعناصر نائبة، لذلك يمكن للمصمّمين في هذه المرحلة التّركيز على التّخطيط وهيكل الصّفحة بدلاً من الجانب المرئي للتّصميم. كما تتضمّن معظم الإطارات السّلكية للمواقع الإلكترونية لوحةَ ألوان.
متى يجب عليك إنشاء إطار سلكي للموقع الإلكتروني؟
سيكون من الأفضل إنشاء إطار سلكي للموقع الالكتروني في وقت مبكر من عملية التّصميم، لأنّها طريقة غير مكلفة ومباشرة لبدء العمل على العناصر المرئيّة، ويمكن تغييرها بسهولة. يتعلّق قالب الإطار السّلكي الأولي للموقع الالكتروني بشكلٍ أكبر بالتّخطيط ذاته؛ تأتي التّصاميم والمحتوى لاحقًا في عملية وضع الإطار السّلكي.
لماذا تنشئ إطاراً سلكيّاً للموقع الإلكتروني؟
هناك العديد من الأسباب لإنشاء إطار سلكيّ للموقع الإلكتروني. السّبب الرّئيسي هو مساعدتك في تحديد كلّ جزء من وظائف موقعك. يمكن أن يساعدك في تسجيل التّغييرات، وتحديد أي نقاط خلاف، وتحديد المخاطر المحتمَلة والسّماح لك بالتّعاون بشكل أفضل وأكثر كفاءة مع فريقك.
ابدأ باستخدام هذا القالب الآن.
قالب الرّسم عبر الإنترنت
: يعمل بشكل أفضل مع
UX Design, Desk Research, Design Thinking
قبل المُضيّ قدمًا بكامل قوّتك نحو فكرةٍ واعدة، ألقِ عليها نظرةً شموليّةً لمعرفة كيفيّة عملها ومدى تحقيقها لأهدافك. إليك ما تقوم به مخطّطات الرسم. يوفر لك هذا القالب أداةً قويةً للتّعاون عن بُعد في المراحل المبدئيّة من إعداد النماذج الأوليّة، سواءً أكنت تقوم برسم صفحات إنترنت و تطبيقات الهاتف المحمول، أو تُصمّم الشّعارات أو تُخطّط للفعّاليات. بعد ذلك يمكنك بسهولة مشاركة الرّسم التّخطيطي الخاص بك مع فريقك، وحفظ كل مرحلة من مراحله قبل تغييره والبناء عليه.
قالب الإطار السّلكي للتّطبيق
: يعمل بشكل أفضل مع
UX Design, Wireframes
هل أنت مستعدّ للبدء في إنشاء تطبيق؟ لا تكتفِ بتخيُّل كيفيّة عمله وكيفيّة تفاعل المستخدمين معه—دع الإطار السّلكي يوضِّح لك ذلك. إعداد الإطارات السّلكيّة هو تقنيّة لإنشاء تصميم أساسيّ لكلّ شاشة. عندما تُنشئ إطارًا سلكيّاً، من الناحية المثاليّة في وقت مبكر من العمليّة، سوف تكتسب فهمًا حول ما ستحققه كل شاشة، كما ستحصل على دعم من أصحاب المصلحة المهمّين—كل ذلك قبل إضافة التّصميم والمحتوى، ما سيوفّر لك الوقت والمال. ومن خلال التّفكير في الأشياء من منظور رحلة المستخدم، ستقدّم تجربة أكثر إقناعًا ونجاحًا.
قالب سير العمل
: يعمل بشكل أفضل مع
Project Management, Workflows
يتطلّب العالم الرقمي التّعاونَ، ويؤدي التعاون الجيّد إلى نتائج أفضل. سير العمل هو أداة إدارة المشاريع التي تسمح لك برسم مختلَف الخطوات والموارد والجدول الزمني والأدوار الضرورية لإكمال مشروع ما. يمكن استخدامه في أي مشروع متعدّد الخطوات، سواء كان عملية تجارية أو غير ذلك، ويعد مثاليًا لتخطيط الإجراءات الملموسة التي ستحتاج إلى اتخاذها لتحقيق هدف ما، ولتحديد التّرتيب الذي تحتاج إليه لإكمال تلك الإجراءات.