قوالب أبحاث السوق والأعمال
كن على دراية بما يريده عملاؤك وبمشكلاتهم المتكررة باستخدام قوالب السوق والأعمال من منصة Miro. استهدف الجمهور المناسب وخطّط باستمرار لتجارب أفضل مع العملاء عبر جميع المنصات.
11 templates
سباق التّصميم الرّسمي لمدّة خمسة أيّام

سباق التّصميم الرّسمي لمدّة خمسة أيّام
يهدف سباق التّصميم إلى بناء نموذج أوّلي واختباره في خمسة أيّام فقط. ستعمل مع فريق صغير، وتزيل الجدول الزّمني لمدّة أسبوع، وتحقِّق تقدُّماً سريعًا من المشكلة إلى الحلّ الذي تمّ اختباره، باستخدام قائمة تحقُّق مثبَتة خطوةً بخطوة. قام ستيف كروتشون من Design Sprint بإنشاء هذا القالب لمنصّة Miro بالتّعاون مع خبراء سباق التّصميم في Google. تمّ تصميم قالب سباق التّصميم هذا خصّيصًا للسّباقات عن بُعد، حتّى تتمكَّن من تشغيل سباقات مثمرة وفعّالة مع زملاءٍ من جميع أنحاء العالم.
قالب الرّسم عبر الإنترنت

قالب الرّسم عبر الإنترنت
قبل المُضيّ قدمًا بكامل قوّتك نحو فكرةٍ واعدة، ألقِ عليها نظرةً شموليّةً لمعرفة كيفيّة عملها ومدى تحقيقها لأهدافك. إليك ما تقوم به مخطّطات الرسم. يوفر لك هذا القالب أداةً قويةً للتّعاون عن بُعد في المراحل المبدئيّة من إعداد النماذج الأوليّة، سواءً أكنت تقوم برسم صفحات إنترنت و تطبيقات الهاتف المحمول، أو تُصمّم الشّعارات أو تُخطّط للفعّاليات. بعد ذلك يمكنك بسهولة مشاركة الرّسم التّخطيطي الخاص بك مع فريقك، وحفظ كل مرحلة من مراحله قبل تغييره والبناء عليه.
قالب خريطة قصة المستخدم

قالب خريطة قصة المستخدم
تعد تقنية رسم خرائط قصة المستخدم إحدى أنواع العمل بطريقة أجايل (Agile) لإدارة تراكمات المنتج، والتي اشتهرت لأول مرة بفضل جيف باتون في عام 2005. سواء كنت تعمل بمفردك أو مع فريق عمل خاص بمنتج، يمكنك الاستفادة من رسم خرائط قصة المستخدم للتخطيط لإصدارات المنتج. تساعد خرائط قصة المستخدم الفرقَ على الاستمرار في التركيز على قيمة الأعمال وإصدار المزايا التي تهم العملاء. يساعد إطار العمل في الحصول على فهم مشترك للفريق متعدد الوظائف لما يجب القيام به لتلبية احتياجات العملاء.
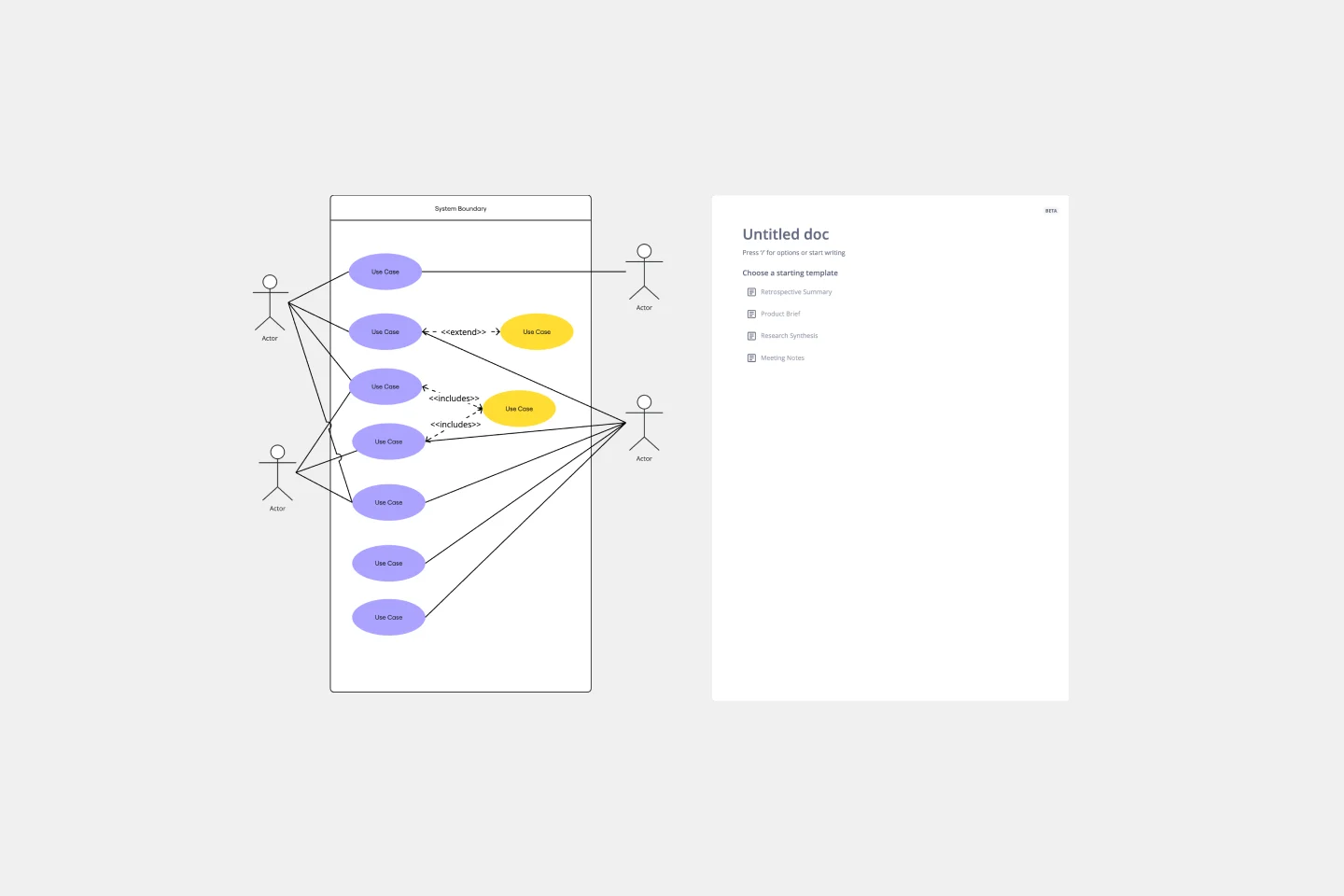
قالب المخطّط البياني لحالة الاستخدام

قالب المخطّط البياني لحالة الاستخدام
المخطّط البياني لحالة الاستخدام هو أداة مرئية تساعدك على تحليل العلاقات بين الشخصيات وحالات الاستخدام. عادةً تُصوِّر المخططات البيانية لحالة الاستخدام السلوك المتوقع للنظام: ما الذي سيحدث ووقت حدوثه. يسمح المخطّط البياني لحالة الاستخدام بتصميم نظامٍ من وجهة نظر المستخدم النهائي. هو أداة قيّمة لتوصيل سلوك النظام المطلوب بلغة المستخدم، عن طريق تحديد جميع سلوكيات النظام المرئي خارجيًا.
قالب خريطة التّعاطف

قالب خريطة التّعاطف
تفهّم احتياجات مستخدميك الجُدُد لجذبهم وإقناعهم بتجريب منتَجك ولتحويلهم إلى عملاء أوفياء. خريطة التّعاطف أداةٌ تساعدك للوصول إلى هذا الفهم، عبر منحِك المساحة اللّازمة لتوضيح كل ما تعرفه عن عملائك، بما في ذلك احتياجاتهم وتوقّعاتهم ودوافع اتّخاذ القرار. استخدم هذه الطريقة لتتحدّى فرضياتك وتحدّد الثّغرات في معرفتك. استخدم قالبنا لإنشاء خريطة تعاطف مقسّمة إلى أربعة مربعات رئيسيّة—ما يقوله عملاؤك ويفكرون فيه ويفعلونه ويشعرون به.
قالب مخطط هيكل السمكة البياني

قالب مخطط هيكل السمكة البياني
ماهي أفضل طريقة لحل أية مشكلة تواجه فريق عملك؟ توجّه مباشرة إلى جذر المشكلة. هذا يعني تحديد الأسباب الجذرية للمشكلة، وقد صُمِّمَت مخططات هيكل السمكة البيانية لمساعدتك على فعل ذلك بشكل أفضل. كما يعرف كذلك باسم مخطط إيشيكاوا البياني (تيمُّناً بخبير مراقبة الجودة الياباني كاورو إيشيكاوا)، تتيح مخططات هيكل السمكة البيانية للفرق تصور جميع الأسباب المحتملة للمشكلة لاستكشاف وفهم كيفية ملاءمتها معًا بشكل كلي. كذلك يمكن للفرق استخدام مخططات هيكل السمكة البيانية كنقطة بداية للتفكير بالسبب الجذري المُتَوَقَّع لمشكلة مستقبلية.
مخطّط العرض والطّلب

مخطّط العرض والطّلب
كيف تقوم بتسعير منتجك بحيث تحقّق ربحًا مع إبقاء العملاء والشّركات المصنِّعة سعداء؟ من خلال العثور على سعر معقول. مخطّط العرض والطّلب هو رسم بياني يوضّح مقدار الطّلب على منتجك وعدد المنتجات التي تحتاجها. هذا بدوره يساعدك في تحديد أسعار المنتجات.
قالب خريطة رحلة العميل

قالب خريطة رحلة العميل
تعد خريطة رحلة العميل (CJM) تمثيلاً مرئياً لتجربة عميلك. فهي تسمح لك بتحديد المسار الذي يتبعه عميل ما عند شراء منتج أو الاشتراك في خدمة أو من ناحية أخرى عند التفاعل مع موقعك . تتضمن معظم الخرائط مستخدمًا محددًا وتستعرض تجربة عملائها من البداية إلى النهاية، وتسجل الارتفاعات والانخفاضات العاطفية المحتملة للتفاعل مع المنتج أو الخدمة. استخدم هذا القالب لإنشاء خرائط رحلة العميل بسهولة لجميع أنواع المشاريع.
قالب لوحة الحالة المزاجية

قالب لوحة الحالة المزاجية
عندما تبدأ مشروعًا إبداعيًا من المهم أحيانًا التعبير عن المزاج الذي تحاول استحضاره —ولكن من الصعب جدًا فعل ذلك بالكلمات. لذا أنشئ لوحة الحالة المزاجية واستخدام الصور ولوحات الألوان والتركيبات والطباعة. لوحات الحالة المزاجية مثاليةٌ أيضًا لجمع الإلهام ورسم الأفكار وعرضها، وهي ليست مخصصة فقط للمصممين — يمكن لكتّاب المحتوى وفِرَق المبيعات وفرق المنتج استخدامها أيضًا، ويُسهّل هذا القالب على الجميع البدء بالمشروع.
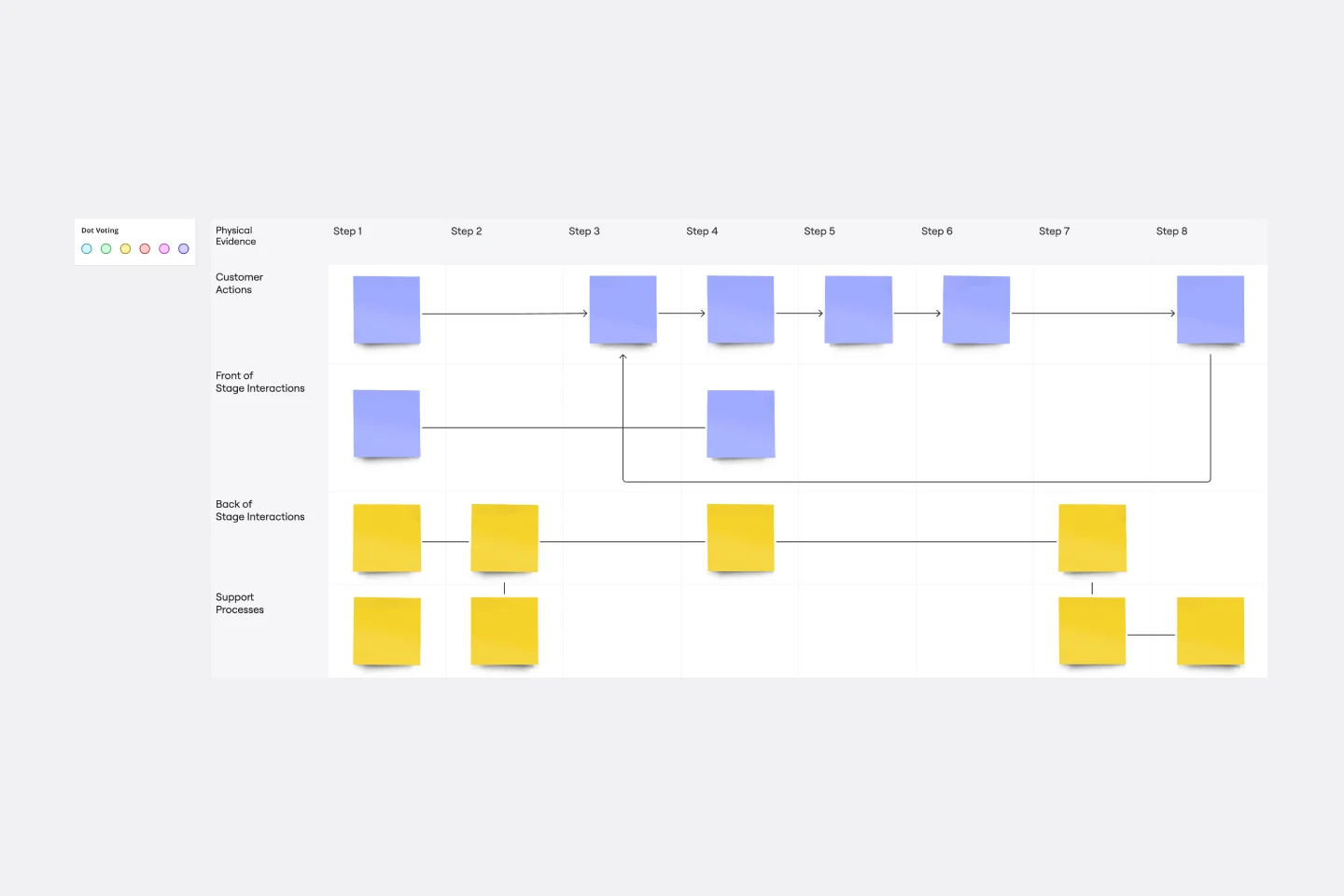
قالب مخطط الخدمة

قالب مخطط الخدمة
تسمح لك مخططات الخدمة، التي قدّمها لأول مرة جي لين شوستاك عام 1984، بتصور الخطوات التي تدخل في عملية الخدمة من وجهة نظر العميل. مخططات الخدمة هي عبارة عن أدوات تساعد على فهم تجربة الخدمة وتصميمها - وإيجاد طرق لتطويرها. كما تسهّل المخططات البيانية لمخطط الخدمة على الفرق تصميم عمليات جديدة أو تطوير العمليات الحالية. لإنشاء مخطط خدمة، حدد كل عملية وكل جهة تسهم في تجربة العميل، بدءًا من المساهمين الداخليين حتى الباعة الخارجيين.
قالب إطار عمل HEART

قالب إطار عمل HEART
السّعادة والتّفاعل والاعتماد والاحتفاظ ونجاح المهمّة. هي ركائز تجربة المستخدم — ولهذا فهي تُستخدَم كمعايير رئيسيّة في إطار عمل HEART. يمنح إطار العمل الذي طوّره فريق البحث في Google الشّركاتِ الكبرى وسيلةً دقيقةً لقياس تجربة المستخدم على نطاق واسع، والتي يمكنك بعد ذلك الرّجوع إليها طوال مراحل تطوير المنتَج. رغم أن إطار عمل HEART يستخدم خمسة معايير، لكنك قد لا تحتاج إلى المعايير الخمسة في كلّ مشروع — اختر تلك التي ستحقّق أكبر فائدة لشركتك ومشروعك.
